Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)で鉛筆で描いたようなスケッチ風の文字が できるテキストエフェクトの作り方をフォトショ初心者の方に詳しく解説します。
様々な効果と自作テクスチャを組合わせてスケッチ風の質感が再現できます。
より詳しいPhotoshopの使い方を学ばれたい方にオススメのコンテンツですよ。
何が作れるの?

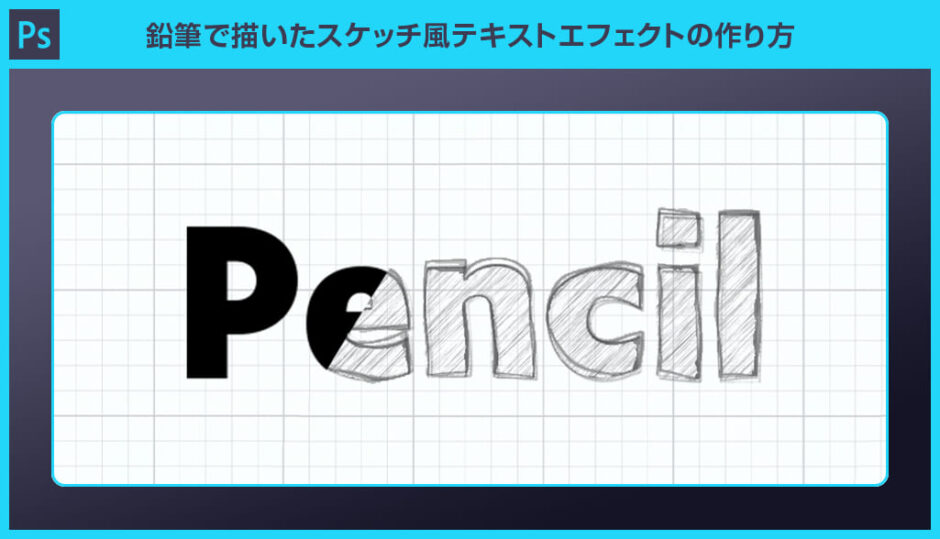
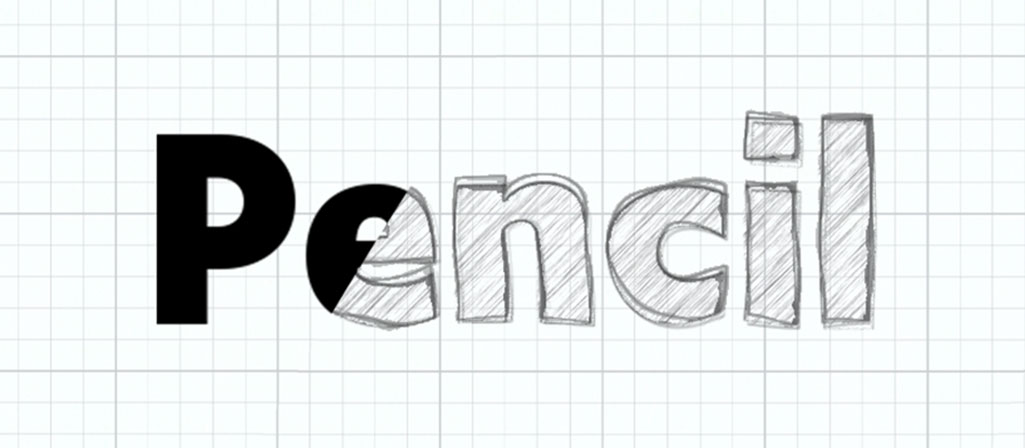
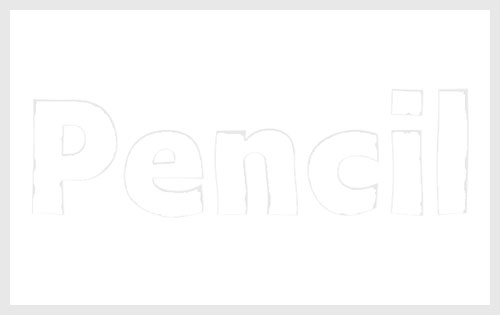
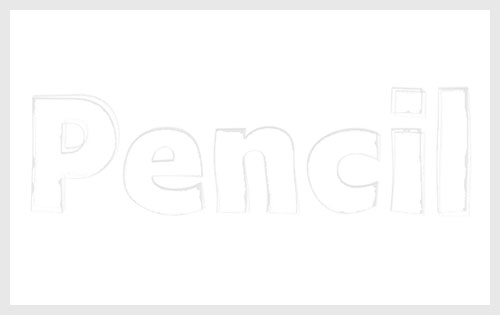
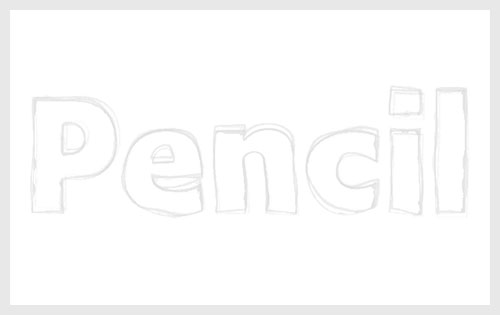
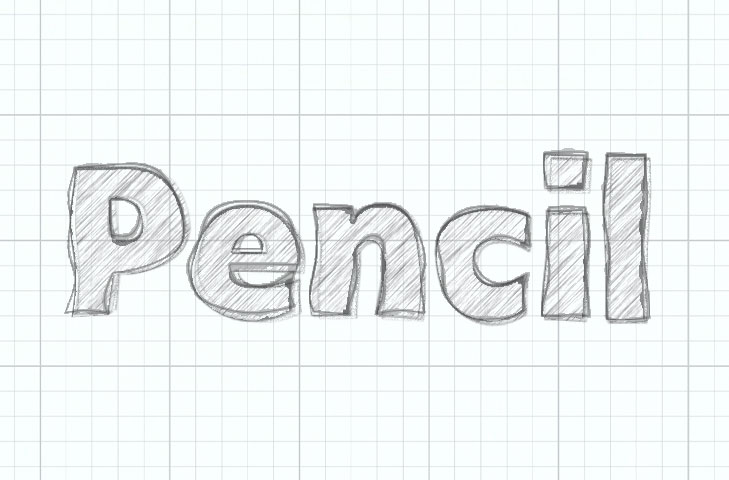
Photoshop(フォトショップ)を使って上記のような鉛筆で描いたスケッチ風のテキストが作れます。
後から文字や設定の変更が簡単にできるので、汎用性の高いデータが作成可能。
Photoshopを使った制作力を高めたい方は是非制作に挑戦されてみる事をオススメします!
鉛筆で描いたスケッチ風テキストエフェクトの作り方
それではPhotoshopを使って鉛筆で描いたスケッチタッチの作り方を解説します。
フォトショ初心者の方にも再現できるよう、順を追ってメイキングを解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
(7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
文字にレイヤー効果を追加
STEP.1
文字を入力
[
文字ツール ] で好きな文字列を入力しましょう。
サンプルの使用フォントは [
Upgrade ] のBoldです。
文字サイズ:230px
文字色:お好きな色
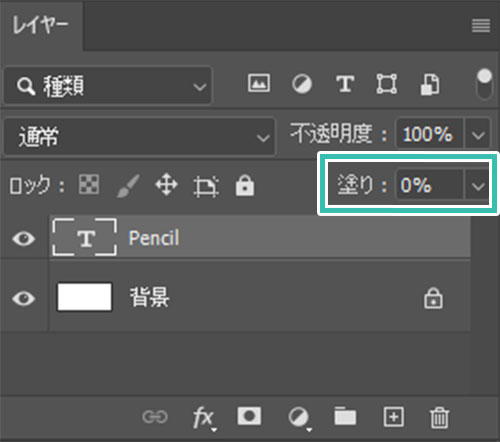
レイヤーパネルを開き [ 塗り ] を0%にします。
※レイヤーパネルが非表示の場合は [ F7 ] で表示できます。
その後レイヤーパネルを右クリックし、[
スマートオブジェクトに変換 ] します。
[
Ctrl +
J ] (Mac:
Command +
J) でレイヤーをコピーし、計4つの文字のスマートオブジェクトを作成しましょう。名前は下から順に文字①、文字②、文字③、文字④としています。
STEP.2
文字①を編集する
文字①レイヤーをアクティブにしましょう。
[
フィルター ] → [
ぼかし ] → [
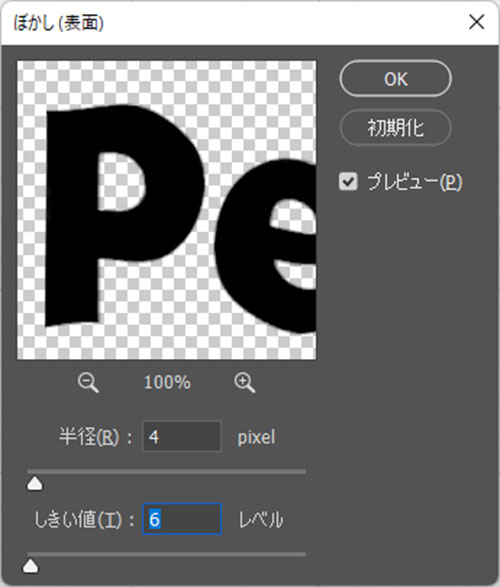
ぼかし(表面) ] を適用します。
半径:4pixel
しきい値:6レベル
設定後は [
OK ] をクリック。
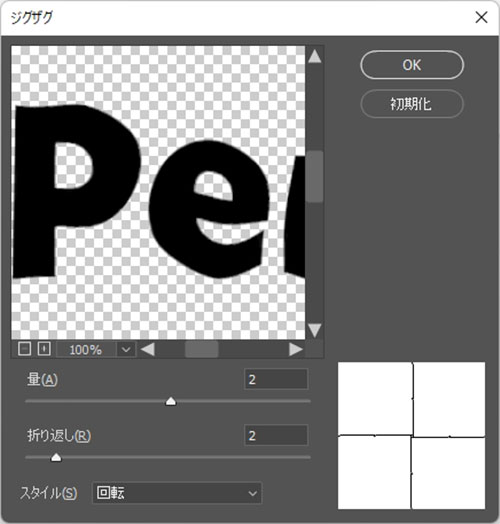
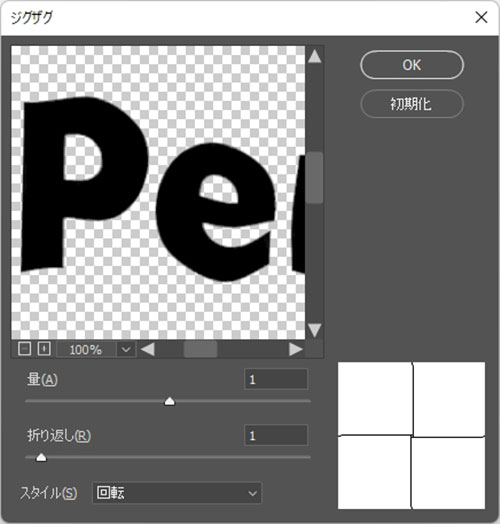
[
フィルター ] → [
変形 ] → [
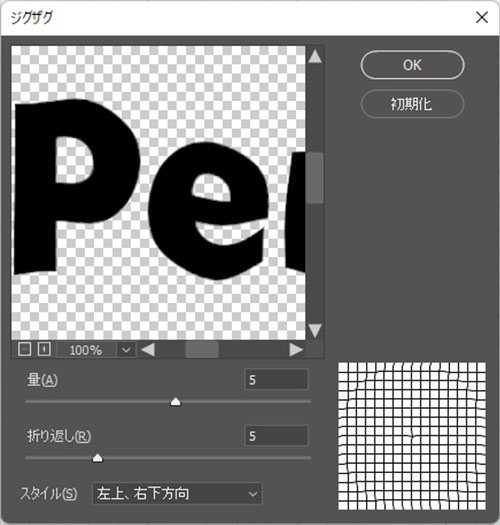
ジグザグ ] を追加します。
量:5
折り返し:5
スタイル:左上、右下方向
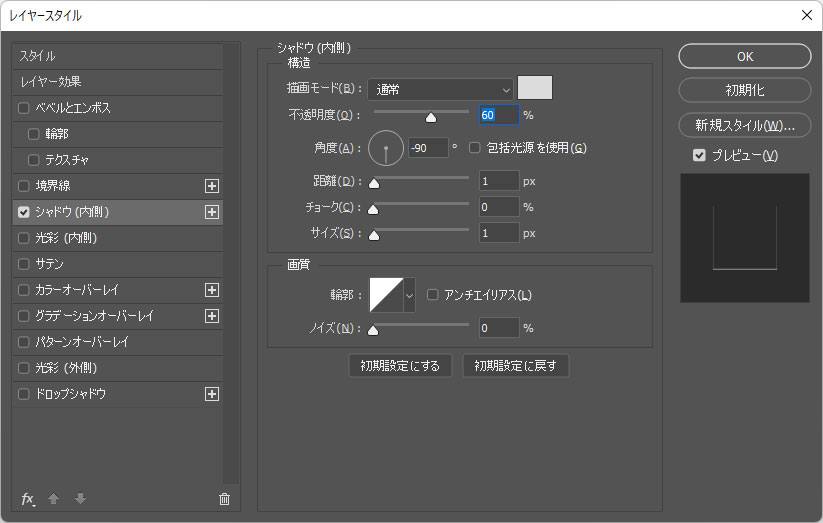
[
レイヤースタイルを追加 ] → [
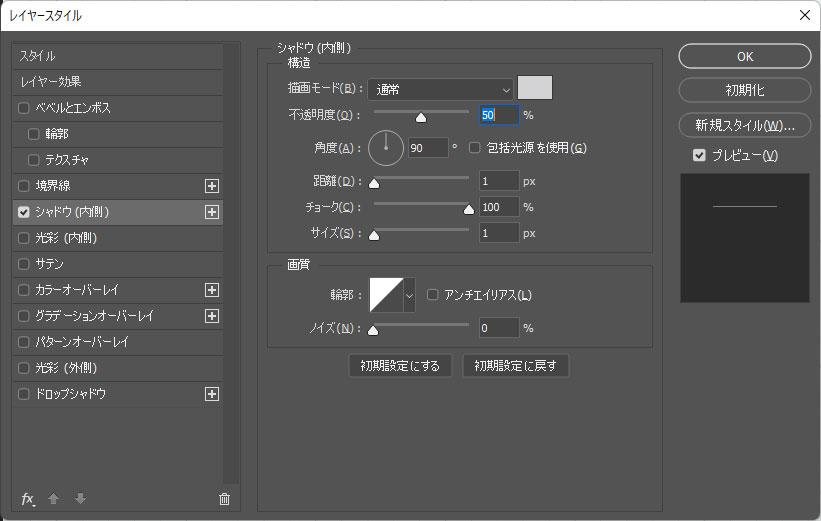
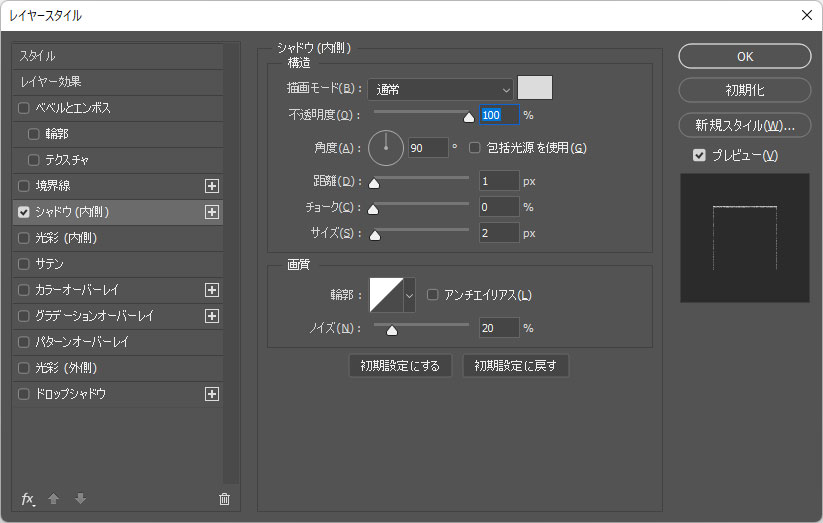
シャドウ(内側) ] を追加。
描画モード:通常 色:#d3d3d4 不透明度:50%
角度:90° 距離:1px チョーク:100% サイズ:1px
輪郭:線形 ノイズ:0%
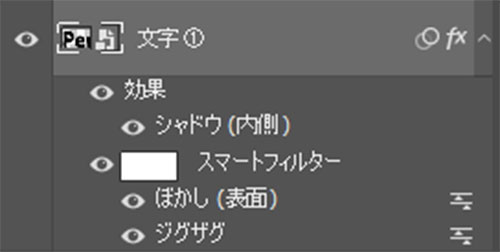
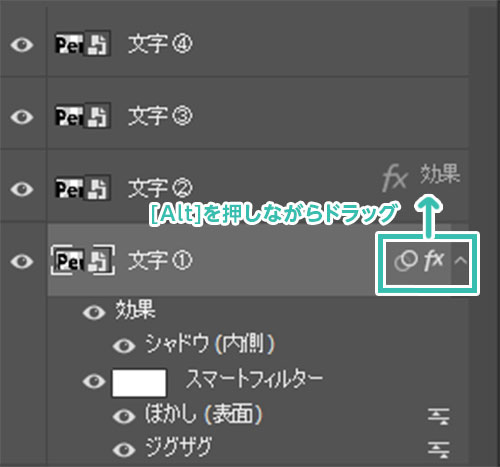
レイヤーパネルを確認
レイヤーパネルを確認してみましょう。
スマートフィルターとレイヤー効果が追加されるとアイコン類が表示されます。設定したい項目をダブルクリックすると後から調整可能です。
STEP.3
文字②を編集する
文字②レイヤーをアクティブにしましょう。
[
フィルター ] → [
ぼかし ] → [
ぼかし(表面) ] を適用します。
半径:4pixel
しきい値:6レベル
[
フィルター ] → [
変形 ] → [
ジグザグ ] を追加します。
量:5
折り返し:5
スタイル:左上、右下方向
もう一つ [ フィルター ] → [ 変形 ] → [ ジグザグ ] を追加します。
量:2
折り返し:2
スタイル:回転
[ レイヤースタイルを追加 ] → [ シャドウ(内側) ] を追加。
描画モード:通常 色:#dcdcdc 不透明度:100%
角度:90° 距離:1px チョーク:0% サイズ:2px
輪郭:線形 ノイズ:20%
効果をコピーしてから編集
似たような効果を編集する場合はコピーしてから調整すると効率的です。
レイヤーパネル上のレイヤー効果、スマートフィルターのアイコン上にカーソルを合わせ、[
Alt ] (Mac:
Option) を押しながらドラッグ&ドロップでコピペできます。
詳しくは
コチラの記事で解説しています。
STEP.4
文字③を編集する
文字③レイヤーをアクティブにしましょう。
[ フィルター ] → [ ぼかし ] → [ ぼかし(表面) ] を適用します。
半径:4pixel
しきい値:6レベル
[ フィルター ] → [ 変形 ] → [ ジグザグ ] を追加します。
量:5
折り返し:5
スタイル:左上、右下方向
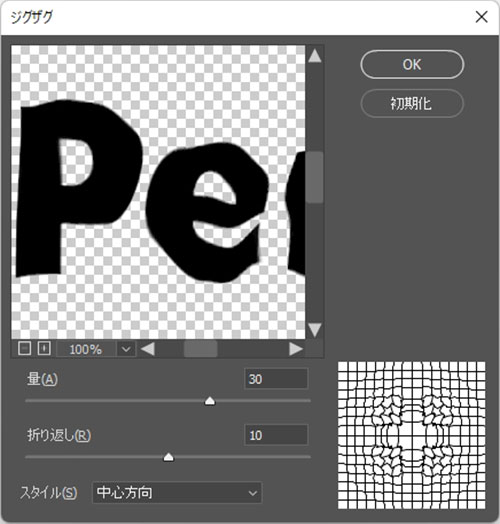
もう一つ [ フィルター ] → [ 変形 ] → [ ジグザグ ] を追加します。
量:30
折り返し:10
スタイル:中心方向
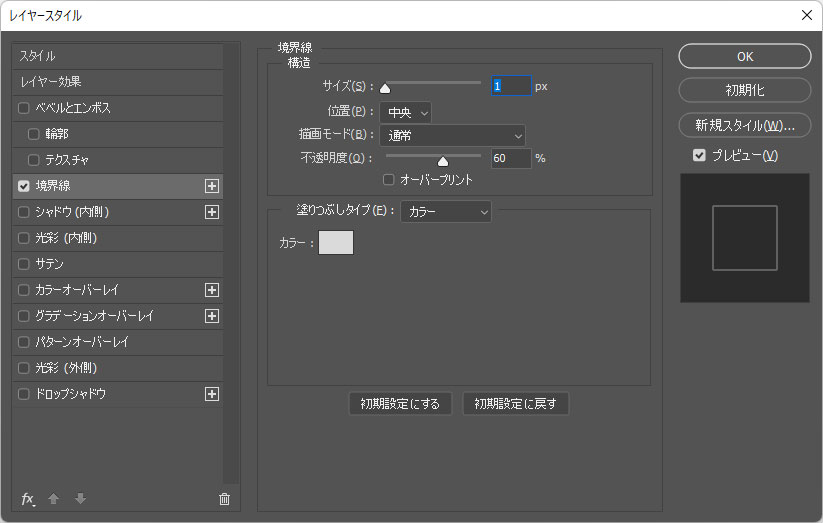
[
レイヤースタイルを追加 ] → [
境界線 ] を追加。
サイズ:1px 位置:中央 描画モード:通常
不透明度:60% 塗りつぶしタイプ:カラー 色:#dadada
徐々に鉛筆で描いたスケッチ風のタッチが出てきましたね。
STEP.5
文字④を編集する
文字④レイヤーをアクティブにしましょう。
[ フィルター ] → [ ぼかし ] → [ ぼかし(表面) ] を適用します。
半径:4pixel
しきい値:6レベル
[ フィルター ] → [ 変形 ] → [ ジグザグ ] を追加します。
量:5
折り返し:5
スタイル:左上、右下方向
もう一つ [ フィルター ] → [ 変形 ] → [ ジグザグ ] を追加します。
量:1
折り返し:1
スタイル:回転
[ レイヤースタイルを追加 ] → [ シャドウ(内側) ] を追加。
描画モード:通常 色:#dcdcdc 不透明度:60%
角度:-90° 距離:1px チョーク:0% サイズ:1px
輪郭:線形 ノイズ:0%
FINISH
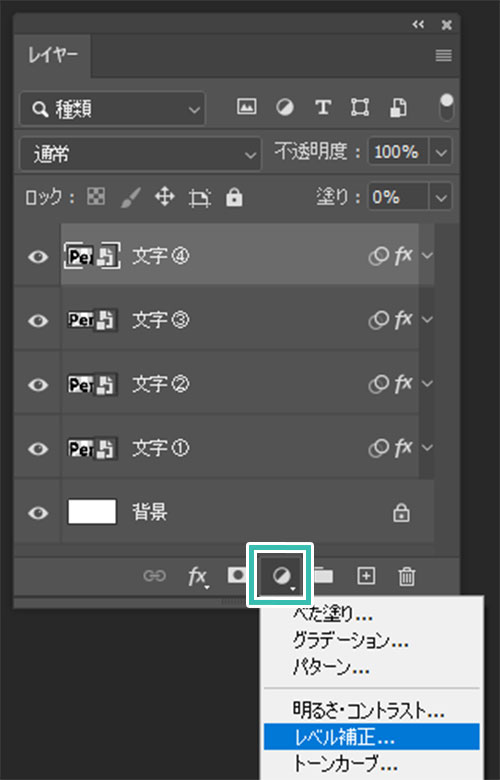
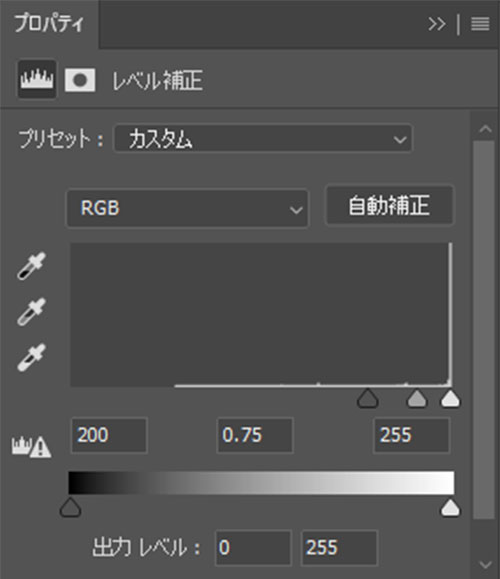
レベル補正で明るさ調整
レベル補正のプロパティを設定します。
シャドウ入力レベル:200
中間調入力レベル:0.75
ハイライト入力レベル:255
以上で鉛筆で描いたスケッチ風の文字のベースが完成しました。
鉛筆タッチにできるエフェクトPSD
画像を一瞬でリアルな鉛筆画のタッチにできるエフェクトPSDを厳選しました。全て商用利用可能!超短時間で高品質な加工をされたい方必見ですよ。
鉛筆の斜線を追加する
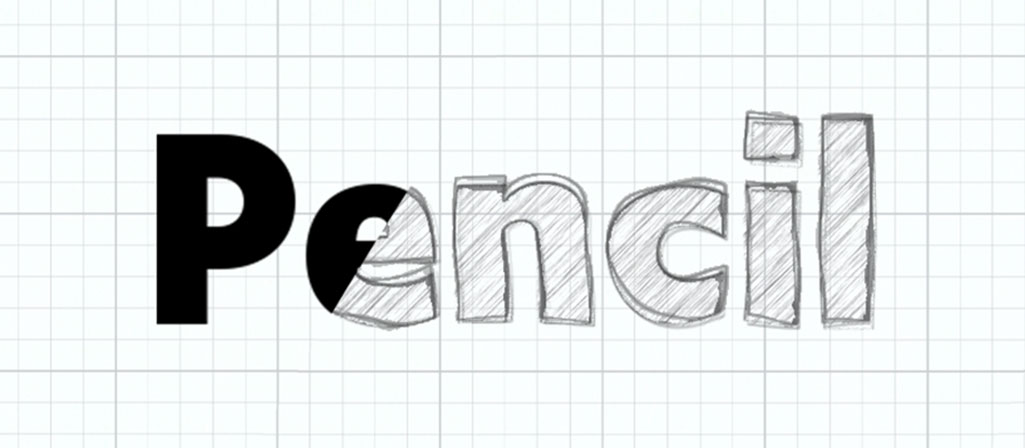
文字の中に鉛筆で描いたような斜線のタッチを入れてみましょう。
Photoshopは導入されていますか?まだの方はAdobe公式サイトから入手しておきましょう。
STEP.2
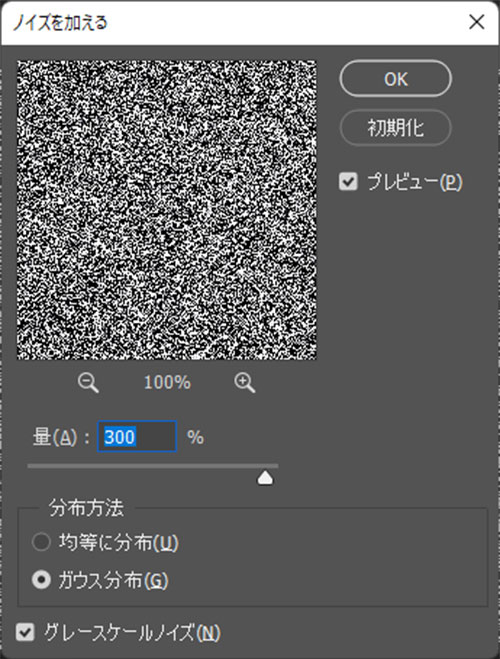
ノイズを加える
[
フィルター ] → [
ノイズ ] → [
ノイズを加える ] を適用します。
量:300%
分布方法:ガウス分布
グレースケールノイズにチェック
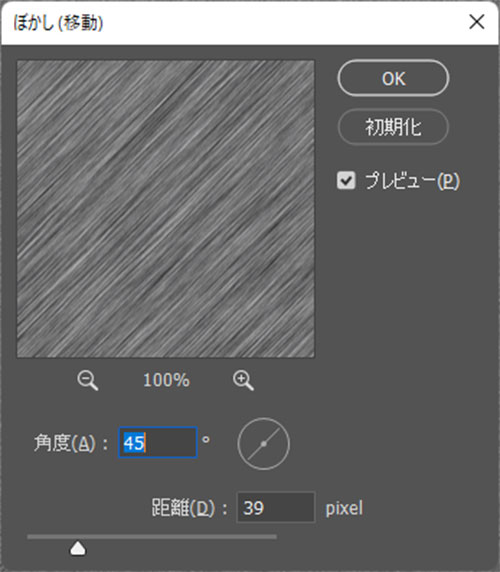
STEP.3
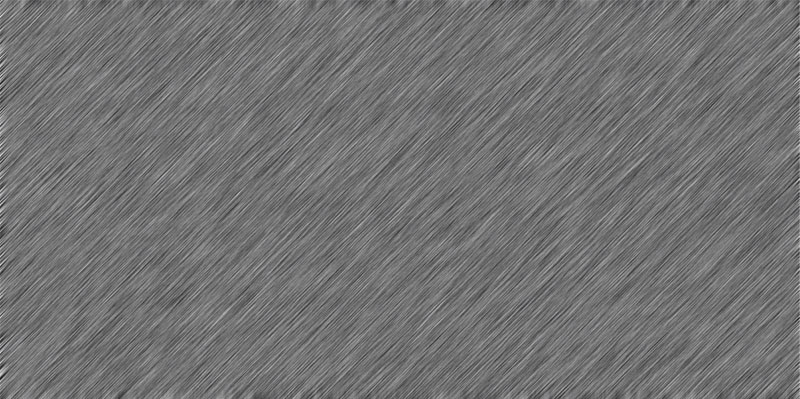
斜線テクスチャにする
[
フィルター ] → [
ぼかし ] → [
ぼかし(移動) ] を適用します。
角度:45°
距離:39pixel
FINISH
重ねたら完成
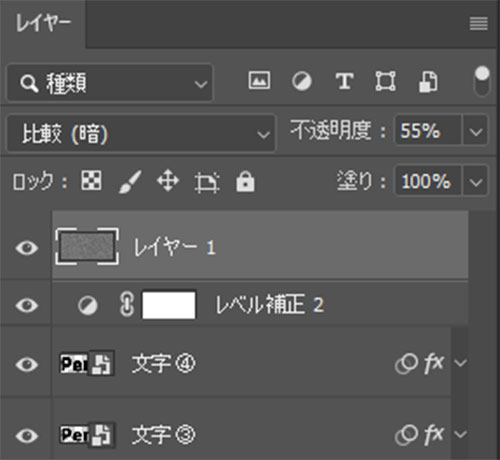
斜線テクスチャのレイヤーの描画モードを [ 比較(暗) ] に変更。
不透明度も55%に変更。
[
塗りつぶしまたは調整レイヤーを新規作成 ] → [
レベル補正 ] を追加します。
シャドウ入力レベル:35
中間調入力レベル:1.00
ハイライト入力レベル:125
※ついでに斜線テクスチャにクリップしておきましょう。クリップしておかないと適用させたくない文字レイヤーにレベル補正の影響が出ます。
[
Ctrl ] (Mac:
Command) を押しながら文字のレイヤーサムネールをクリックすると文字の形で選択範囲が作成できます。
斜線レイヤーに [
ベクトルマスクを追加 ] を適用させましょう。
以上で鉛筆で描いたようなスケッチ風のタッチをPhotoshopで再現する事ができました。
左図は背景に方眼紙のテクスチャを配置した例です。
雰囲気が出ましたね。
Photoshopがあれば汎用性の高い手書き風のテキストエフェクトが自作できます。フォトショ未導入の方は
Adobe公式サイトから入手できますよ。
更に高品質な鉛筆タッチのエフェクト
上記で解説した鉛筆で描いたスケッチ風のタッチを更に発展させた高品質なエフェクトPSDです。
全て商用可能!
フォトショ初心者の方でも文字を差し替えるだけでサンプルのようなプロ品質が出せるチートアイテム!
超短時間で高品質な作品制作を効率的に行いたい方にオススメですよ。
#01 Pencil Drawing Styles Text Effect Mockup
4つのタッチ、4つの紙テクスチャが収録された鉛筆タッチのテキストエフェクトPSDです。文字を差し替えるだけで高品質な鉛筆のスケッチ風のタッチが再現できます。
ダウンロードする
#02 Doodle Scribble Effect Mockup
ペンで描いた落書き風のタッチにできるテキストエフェクトです。複数のノートテクスチャも収録されており、ラフな手書き風タッチを再現したい時に便利な素材です。
ダウンロードする
#03 Pencil Sketch Effect Mockup
写真や画像をあっという間に手描きの鉛筆画のような質感にできるエフェクトモックアップです。もちろん商用利用可能、Webデザインやバナーデザイン、紙面デザイン等、様々な媒体に応用できる高品質かつ汎用的なテンプレート素材です。
ダウンロードする
#04 Photo Sketch Effect Mockup
見ての通り、写真加工とは思えない品質で鉛筆画タッチを再現できるエフェクトPSDです。長辺が4800pxもあり、非常に高解像度なグラフィックが作成できる高品質なエフェクトPSDです。
#05 Color Sketch Effects
カラーとモノクロのスケッチが再現できるエフェクトモックアップPSDです。指定のレイヤーの画像を差し替えるだけ、1分でサンプルのような仕上がりにできますよ。
ダウンロードする
#06 Chalk Writing Text Effect Mockup
黒板にチョークで描いたようなタッチにできるテキストエフェクトです。3種類のチョーク表現が可能、ぜひ持っておきたい素材の一つです。
ダウンロードする
#07 Chalkboard Chalk Effect
使い込んだ黒板に描いたチョークの質感が再現できるエフェクトPSDです。ブラシツールなどでラフに描いた文字やイラストを超短時間でリアルなチョーク風の表現にできますよ。
ダウンロードする
写真を鉛筆タッチにできるエフェクトPSD
写真を鉛筆スケッチ風のタッチにできるフォトエフェクトPSDを35点厳選しました。全て商用利用可能で高品質な素材ばかり、併せてチェックされてみませんか?
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)でテキストを鉛筆で描いたスケッチ風のタッチにできるエフェクトの作り方についてでした。
普段あまり使わない機能であるジグザグやぼかし(表面)を組合わせてラフな線の表現ができます。
また、ノイズとぼかし(移動)を組合わせた斜線のテクスチャはデザイン制作でよく使う手法の一つ。
雨の表現を自作する際にも活用できますよ。
ではまた!
テキストエフェクトの作り方まとめ
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
様々なテキストエフェクトのPSD素材
Photoshopで使える商用利用可能で高品質な様々なテキストエフェクトのPSD素材を厳選しました。1分でプロクオリティの作品が作れるチート素材ですよ。
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!