Photoshop(フォトショップ)のシェイプツールの使い方について徹底解説します。
どのサイトよりも分かりやすく、フォトショ初心者の方にシェイプツールの使い方、編集方法について順を追って解説いたします。
シェイプツールの使い方が分かればフォトショがさらに便利になる事間違いなしですよ!
では早速始めていきましょう!
この記事の目次
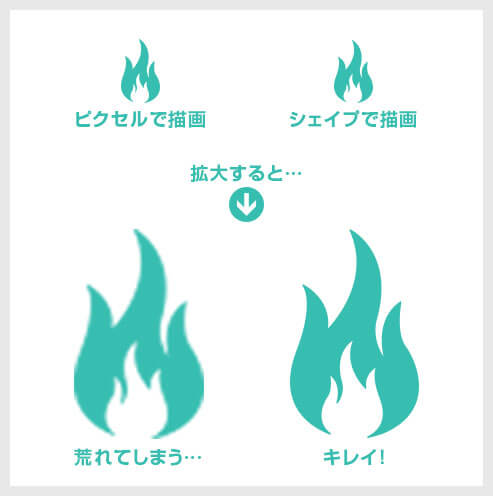
シェイプツールで描くオブジェクトは基本的に「ベクターデータ」なので、拡大縮小を行っても劣化が発生しません。
ロゴやアイコン的なアートワークを作成する際に非常に便利!
※ベクターデータとビットマップの違いはコチラで解説。
Photoshop(フォトショップ)のシェイプツールの基本的な使い方を解説します。
ベースとなる長方形ツールを理解すれば、その他シェイプも同様の手順で使えるようになりますよ!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
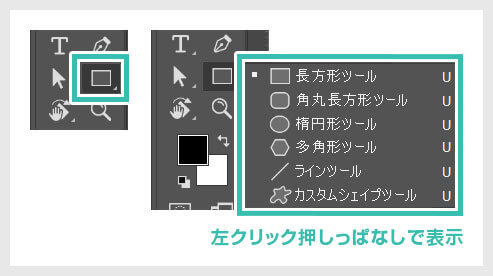
左クリックを押しっぱなしにすると [ 角丸長方形ツール ] や [ 楕円形ツール ] 等の他の形状が選べます。
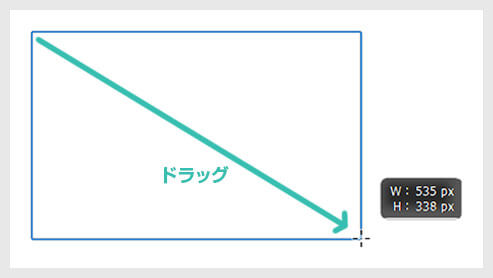
今回は [ 長方形ツール ] を使ってみたいと思います。
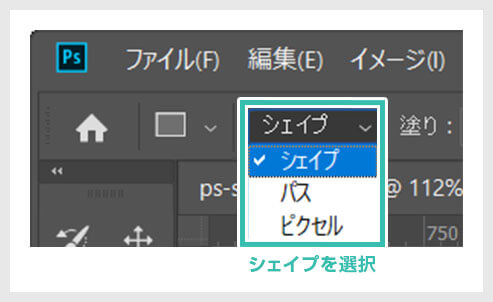
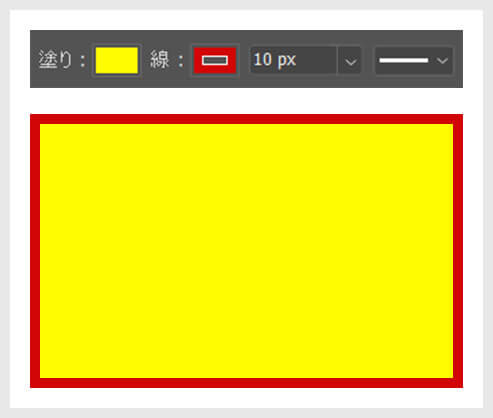
もし [ パス ] または [ ピクセル ] になっている場合は [ シェイプ ] に変更してください。
※シェイプ・パス・ピクセルの違いはコチラの記事で詳しく解説しています。
描いたシェイプオブジェクトを編集する方法です。
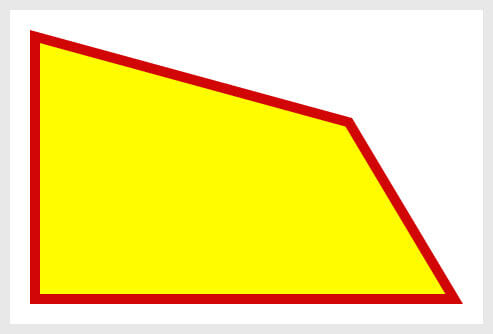
アンカーポイントを個別に編集し、細かくオブジェクトを編集することができます。
なお単純に拡大縮小をしたい場合は [ Ctrl + T ] (Mac:Command + T) で変形してください。
なお直線を曲線にしたりアンカーポイントやハンドル、セグメントの操作方法はイラストレーターでの操作と同様に [ ペンツール(P) ] で行えます。
※ [ ペンツール ] を使用中に [ Alt ] (Mac:Option) を押している間だけ [ アンカーポイント切り替えツール ] になります。
ベジエ曲線の編集方法に慣れておくと綺麗な線が描けます。フォトショ、イラレ共に基本的な操作は同じなので一度マスターすれば両アプリで使用可能。
数をこなせば必ず上手くなりますよ。
Photoshopのペンツールの使い方はコチラの記事で徹底解説しています。
Photoshopのシェイプツールには様々な種類が存在ます。
それら全てについて詳しく解説します。
長方形ツール
[ Shift ] を押しながらドラッグすると長方形。
[ Alt + Shift ] (Mac:Option + Shift) を押しながらドラッグで中心から正方形を作れます。
正確なサイズの長方形や正方形を作成したい時に便利ですよ。
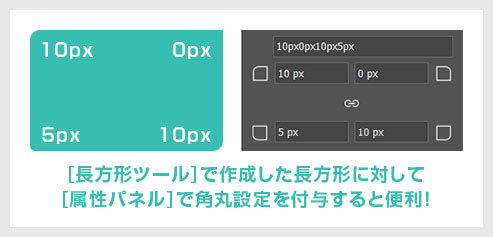
角丸長方形ツール
楕円形ツール
多角形ツール
画面上部のメニューから [ 角数 ] を設定できます。
ラインツール
[ Shift ] を押しながらドラッグすると水平・垂直・斜め15度ずつ固定して線画描けます。
カスタムシェイプツール
自分で作成したシェイプをはじめ、フリーで配布されているシェイプを読み込むこともできます。
汎用的なシェイプを登録しておくと制作が効率化できます。すごく便利!
ペンツールを使って好きに描く
ちょっとした形状ならフォトショップのペンツールでサクッと作るのも良いですが、ガッツリロゴを作る場合はイラストレーターのペンツールを使って作成し、フォトショップにコピペすると便利です。
イラレが使える環境ならAI形式で元データを作成しておくと汎用性が高くなりますよ。
シェイプ
汎用性抜群!よく使います。(…と言うか、シェイプを使えば他のモードはぶっちゃけ不要です)
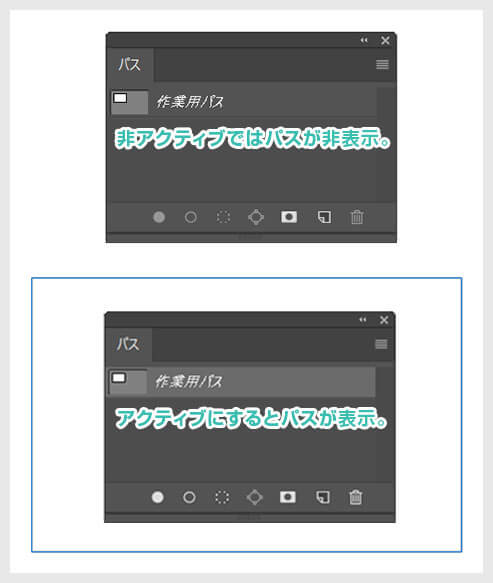
パス
[ パス ] のパネルを表示させ、対象レイヤーをアクティブにすると [ 作業用パス ] が表示されます。
選択範囲を作成する際に [ パス ] を使う事が多いです。
[ シェイプ ] でも [ パス ] と同様に選択範囲は作れるのでお好みで。
ピクセル
シェイプと違って拡大縮小をすると画像が劣化します。
[ ピクセル ] をいきなり使うよりも、[ シェイプ ] で描いた後にレイヤーをコピーし、レイヤーパネルの右クリックメニューから [ レイヤーをラスタライズ ] でピクセルデータにする方法がオススメです。
元データを [ シェイプ ] で作成しておくと汎用性抜群です。
イラレでロゴやアイコンを作成し、その後フォトショにコピペで持っていく事は頻繁にあるので覚えておくと便利ですよ。Illustratorが無い方はAdobe公式サイトから入手できます。
Photoshopで使える高品質なロゴテンプレートです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのテンプレートです。




全て商用利用可能!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のシェイプツールの使い方と編集方法についてでした。
シェイプはベクターデータなので拡大縮小による画像の劣化が起こらないので、使い勝手が非常に良いデータ形式です。
汎用的な素材をシェイプで作成し、登録しておくと制作の効率化に繋がります。
イラスト制作よりもWEBデザインやレイアウト作業でよく使う機能ですが、便利すぎる機能なので覚えておいて損はありません。
文字ツールと併せて基本機能を理解しておくとこのようなWEB用のバナーがサクッと作れますよ!
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材