Photoshop(フォトショップ)でフォイル素材のバルーン(風船)の質感で文字が作れるテキストエフェクトPSDの活用方法を解説します。
細部まで非常にハイクオリティな仕上がりで、文字を差し替えるだけで凝ったロゴや見出しデザインが可能なチートアイテムです。
フォトショ初心者の方にも簡単に扱えるPSD。
時間の大幅な短縮と高品質な作品作りを両立させたい方にオススメですよ!
この記事の目次
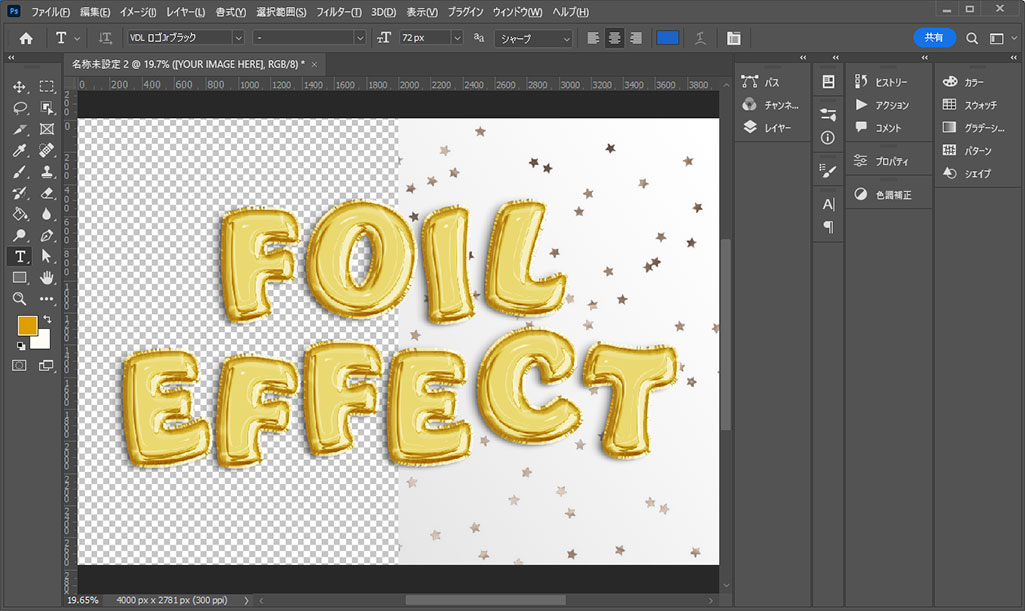
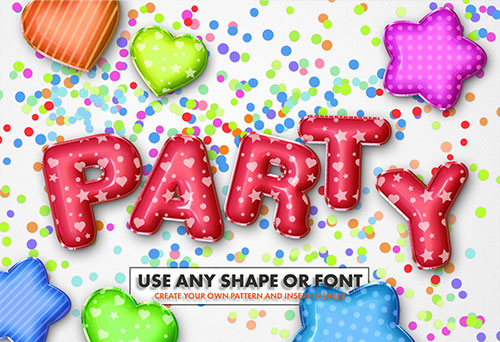
Photoshop(フォトショップ)を使って上記のようなフォイル素材のバルーン文字が作れます。
文字や色の変更などが簡単に行えるのでロゴデザインや見出しデザインなどに最適!
ゼロから作るのは非常に手間が掛かりますが、当記事で紹介するPSDを使えば一瞬で終わりますよ。
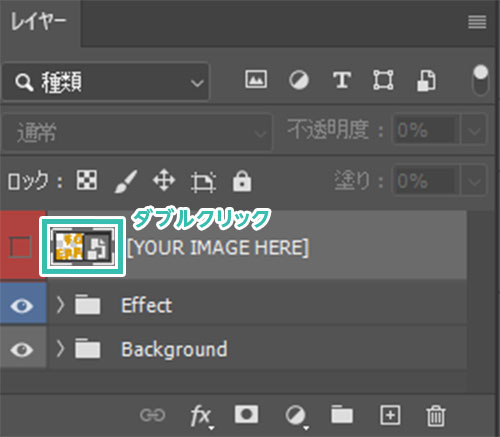
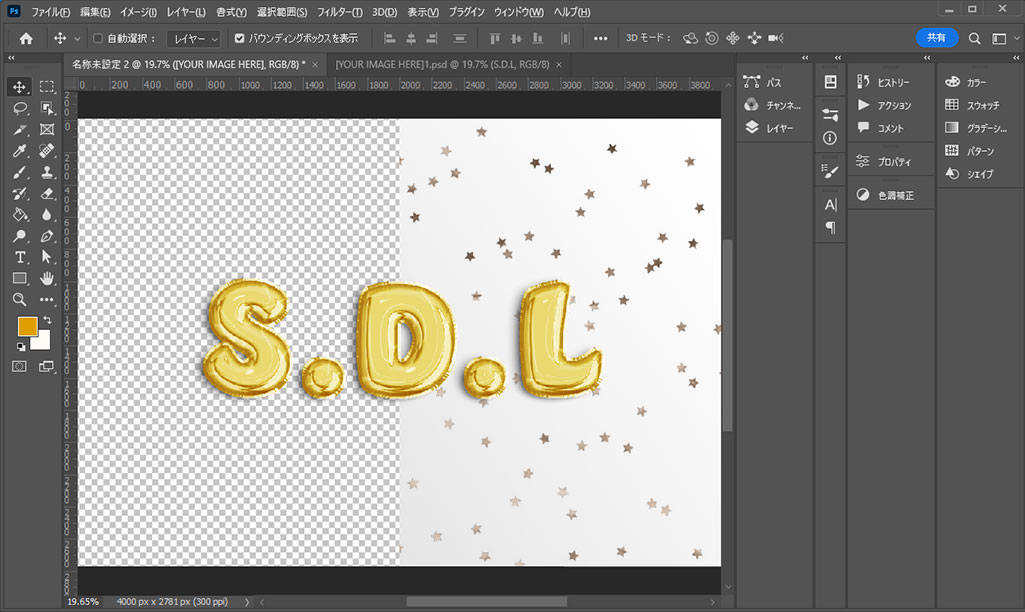
それではPhotoshopで使えるフォイル素材のバルーン文字のテキストエフェクトを実際に使ってみましょう。フォトショ初心者の方にも扱えるよう、順を追って解説いたします!
フォイルバルーン文字を作る
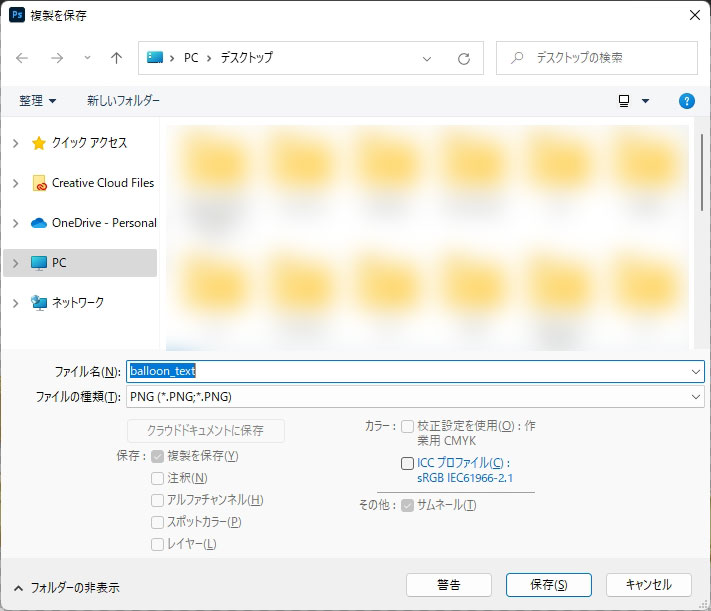
文字だけを書き出す方法
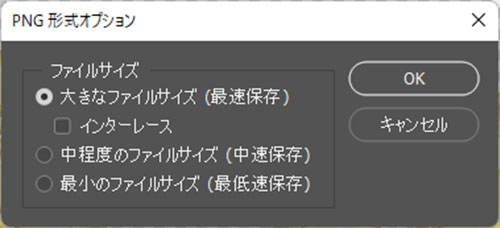
背景を透過にした文字だけをPNGで書き出す方法です。
Webや紙面などで使える便利な画像形式なので使い勝手バツグンですよ。
上記で解説したフォイルバルーンと風合いが違った表現ができるエフェクトPSDです。
全て商用可能!
フォトショ初心者の方でも極めて短い時間でプロの品質が出せるチートアイテムです。


ダウンロードする



Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)でフォイルバルーンのテキストが作れるエフェクトPSDでした。
フォトショ初心者の方にも文字を差し替えるだけで非常に質感の高い高品質なロゴが作れます。
拡大しても細部まで作りこんであり、しかも文字変えても再編集の必要ナシ!
ロゴや見出し、アイキャッチ画像や紙面など、様々なデザイン作成で役立つ素材ですよ。
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材