Photoshop(フォトショップ)で風景写真をミニチュア風に加工する方法を徹底解説します。
まるで小人が住んでいるような可愛らしいジオラマの世界観に大変身させる事ができます。
フォトショ初心者の方でも再現できるよう、順を追ってミニチュア加工のチュートリアルを紹介!
では早速始めていきましょう!
この記事の目次

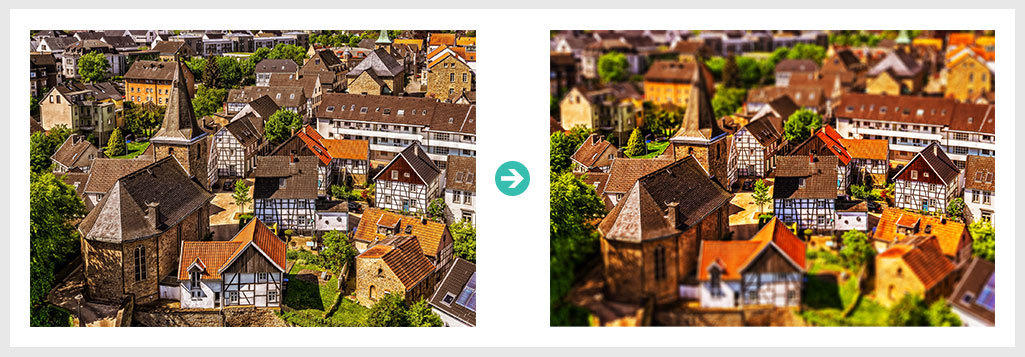
Photoshopを使って普通の風景写真をミニチュア風に加工したサンプルです。
フォトショ初心者の方でもおもちゃ感が溢れる仕上がりの写真にできます。
それでは風景写真をミニチュア(ジオラマ)風に加工する方法を詳しく解説します!
順を追って手順を解説するので誰でも再現可能ですよ。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
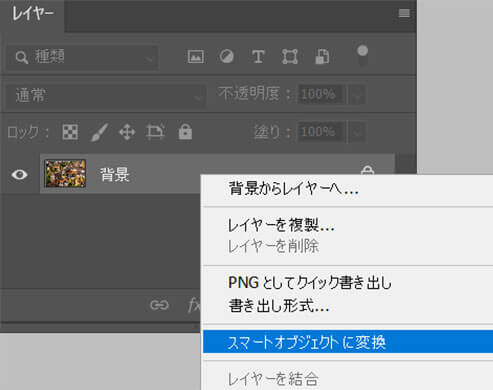
※後に設定する [ スマートフィルター ] を有効化する為の下準備です。
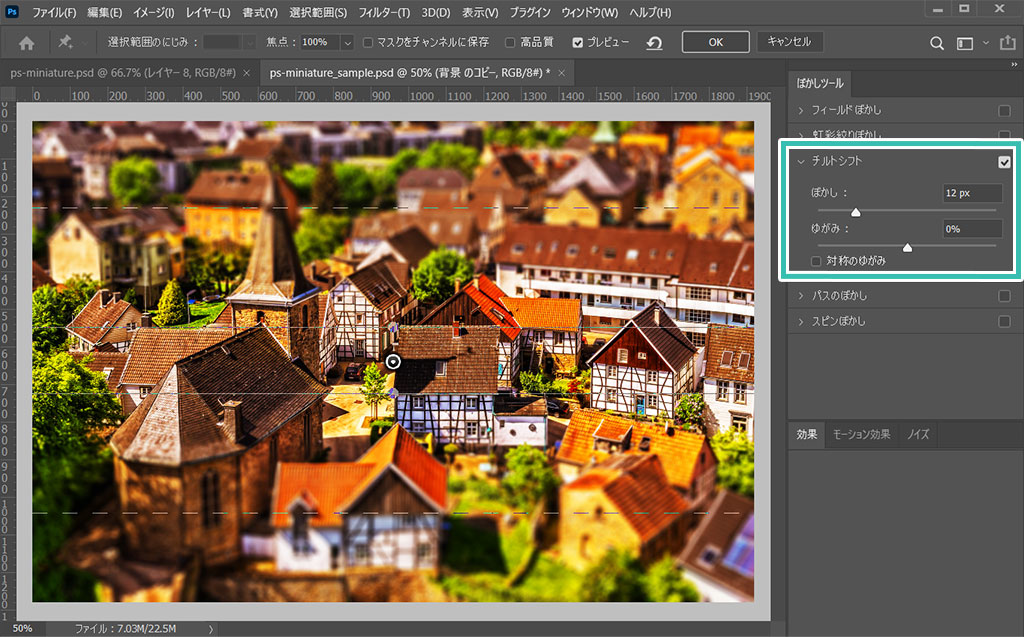
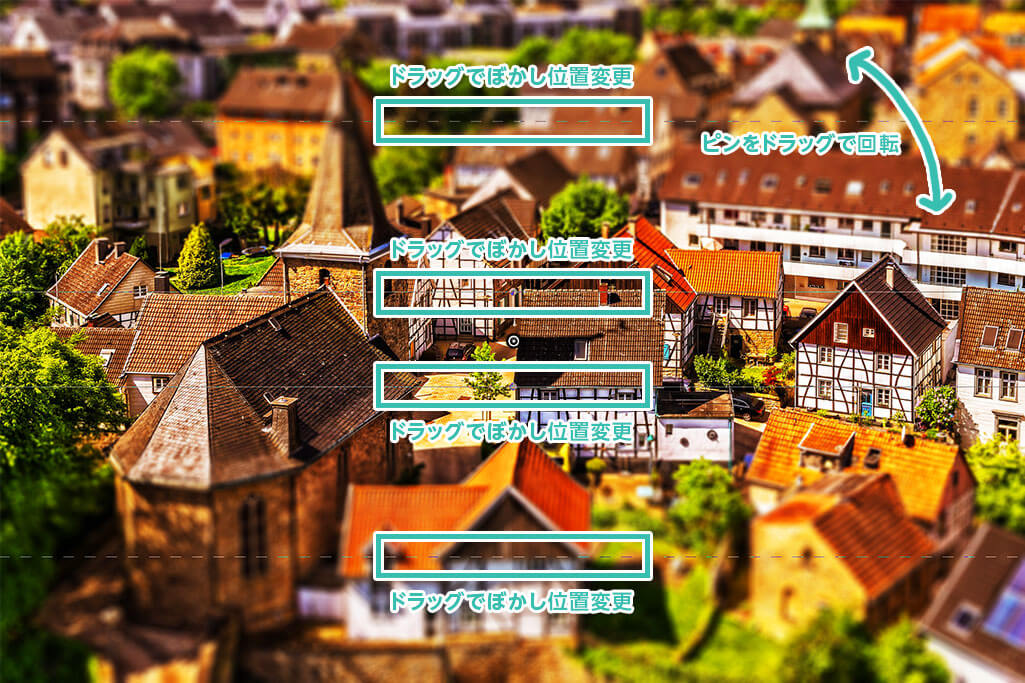
[ フィルター ] → [ ぼかしギャラリー ] → [ チルトシフト ] を適用。
すると左図のぼかしツールの詳細画面が開きます。
チルトシフトの [ ぼかし ] の設定値を調整。
サンプルは12pxです。
フォトショップがあれば誰でも簡単に写真をミニチュア風に加工する事ができます。
非常に便利なチルトシフトを上手く活用しましょう!
Photoshopをまだ導入されていない方はAdobe公式サイトからダウンロードできます。
さらに高品質なミニチュア写真が作れるPhotoshop用のエフェクトモックアップです。
全て商用利用可能!
制作時間を大幅に短縮し、高品質な作品制作が可能ですよ。



Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で画像をミニチュア加工する方法についてでした。
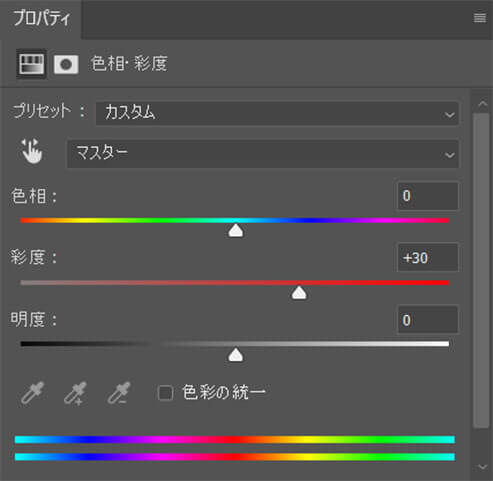
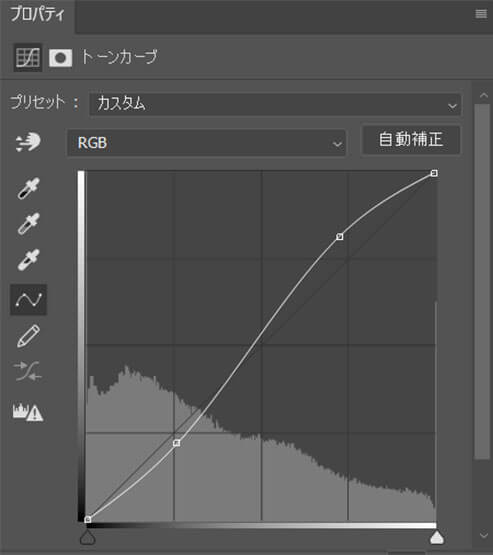
彩度とコントラストが高い写真にするのがミソ。
そしてチルトシフトを上手く活用するとあっという間にミニチュア加工が可能です。
広大な風景もミニチュア加工を施すと可愛らしい世界観に大変身しますよ。
また、noteで当記事で作成したサンプルPSDを配布しております。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材