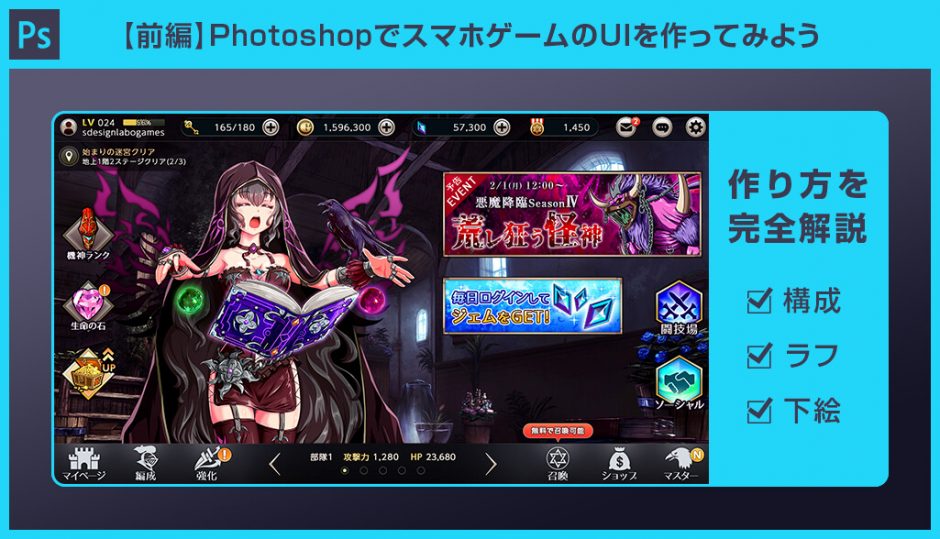
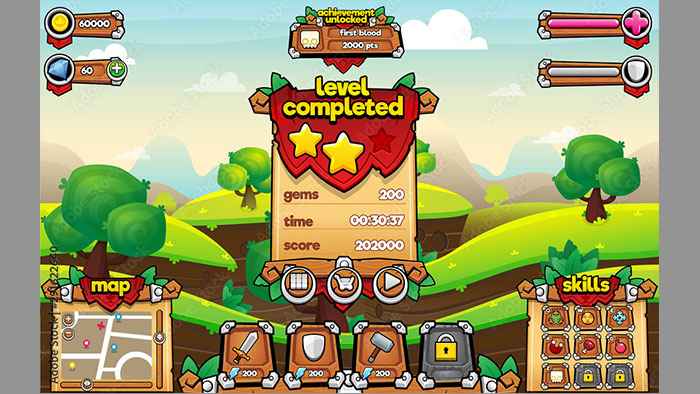
スマホゲームのUI(ユーザーインターフェース)をPhotoshop(フォトショップ)で作る方法について詳しく解説します。
ゲーム会社に応募する際、オリジナルキャラを使ったスマホゲームのUI(ユーザーインターフェース)をポートフォリオに載せておくと、イラスト単体を載せるより採用担当者の目に留まる可能性が高まります。
フォトショ初心者の方にも分かりやすいよう、順を追ってゲームUIの作り方を解説いたします。
ゲーム業界への就職を考えられている学生の方にオススメのコンテンツです。
「ぼくのかんがえたスマホゲーム」のマイページ画面を作ってみましょう!
この記事の目次

ゲームのUI(ユーザーインターフェース)にはキャラクターをはじめ、背景、文字、アイコン、レイアウト等、様々な要素を組み合わせて構成されています。
よって作るにはソコソコの労力を必要とします。
でもコツコツと進めていけば必ず完成します。根気が命!
最低限Photoshopが必須
なおゲーム系のUIはIllustrator(イラストレーター)でも作れますが、Photoshop(フォトショップ)の方が圧倒的に作りやすいです。素材の作成やレイアウト等を全てフォトショで完結可能!
特にUI(ユーザーインターフェース)に質感を付けたい場合はPhotoshopが断然オススメですよ。
まだPhotoshopを導入されていない方は事前にAdobe公式サイトから入手しておきましょう。
フラットデザインならIllustrator、Photoshopどちらでもお好みで。
基本的にはお好きなツールで作るのが良いですが、当サイトではPhotoshopでの制作を推奨します。
ただ本気で行うならIllustratorでアイコン素材を作成し、PhotoshopへインポートしUI作成。
PSDをAcrobatで変換など、本気で制作を行うのであればコンプリートプランは必須です。
※なお、学生さんや教職員の方は学割コンプリートプランが最安・最強ですよ。
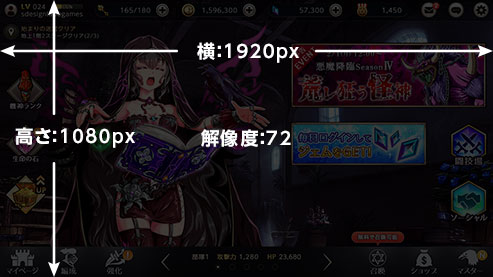
左図はiPhone11をターゲットにした解像度です。(端末のシェア率によってサイズは変動)
なお、アプリのUIデザインは画面サイズに合わせて変動するレスポンシブデザインを想定して作成します。
メモ帳やA4用紙にアイディアを書き出します。
最初は適当でOK!
しかしきったねぇ字だなぁ…
超ざっくりなメモですが、私の場合は剣と魔法の世界のRPGみたいな感じで作ってみたいと思います。
サンプルは私が学生時代に作成した没キャラを再利用、背景透過のPNGで書き出しておきましょう。
今回のUI制作は5時間が目安、キャラの作画を含めると工数が大幅に増えるので楽をします。
「note:ノート」黒魔術師的な設定です。
カラスが本体、キルバーンみたいな設定ですね。
なので女性部分を攻撃しても再生します。
素材は土くれ。
「れんぞくま」が使えます。わたくし、フレアが得意ですの、ほほっ。カァー!カァー!
キャラ絵が無い方はコチラの記事で紹介している素材をご活用ください。

作成したいゲームUIの画面構成を作成しましょう。
ラフなのでそこまで丁寧に行う必要はありません。直感的にザクザク進めていきましょう!
ざっくりとレイアウトを考える

スマホゲーっぽくUIとなる要素を置きます。
なお、Photoshopがまだ未導入の方はAdobe公式サイトから入手しておきましょう。
今回作るUI画面はマイページのみ、他のページの事は考えずに作ります。
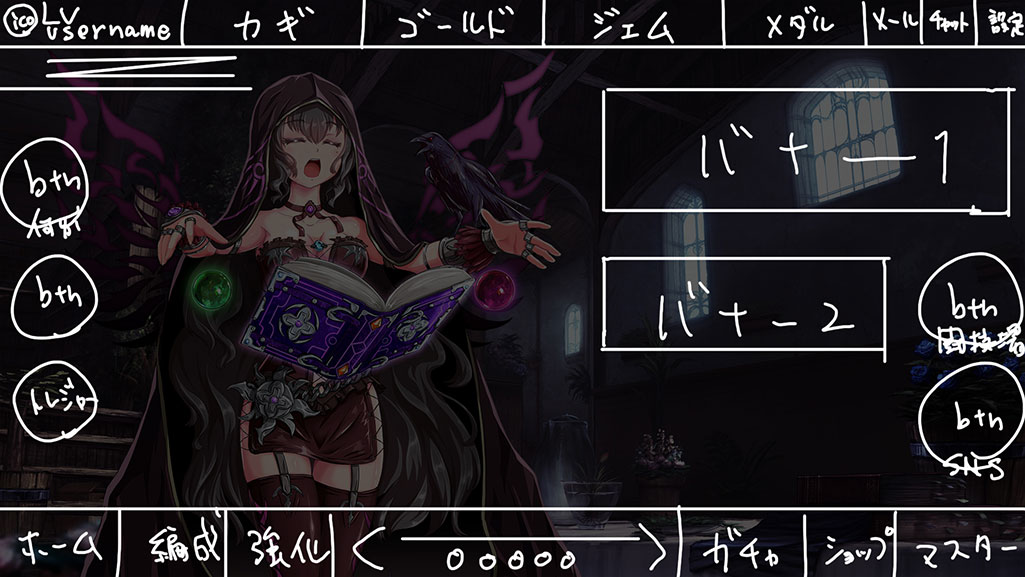
まずはPhotoshopで適当に好き勝手に要素を置きましょう!
レイヤーを作成後に黒で塗りつぶして不透明度を下げ、キャラと背景を暗くし、ブラシツールで手前に白で要素を描くと上記のようなラフが作れます。
実際のスマホゲームの画面を作る時はAdobeXDやfigma等で遷移先を含めたワイヤーフレームをキッチリ作成してから進めます。でも今回は単品画面なので必要ありません。
こまけぇこたぁ考えずに好きに要素を置きましょう!
まだ導入されていない方は是非入れておきましょう!
要素を全て書き出す

ラフを元にフォトショップでシェイプツールと文字ツールでレイアウトをします。
画面内に載せる要素を全て書き出します。
文字列もキッチリ考えて全て書き出しましょう。
アイコン類は「ico」みたいな感じでブラシでザクっと適当に書いて配置しておけば一旦OKです。
メール等の「新着表示」を入れておくと、より「っぽさ」が出ます。
小さな要素ですが大事です。
名称は好き勝手入れてOKです。
貴方だけのゲーム画面、中二病を炸裂させちゃいましょう!
フォトショの文字ツールの使い方は下記リンクで解説しております。
フォトショのシェイプツールの使い方や無料のカスタムシェイプは下記で紹介しています。要素が多くなるので随時整理しておかないと「制作中に訳が分からなく」なってきます。
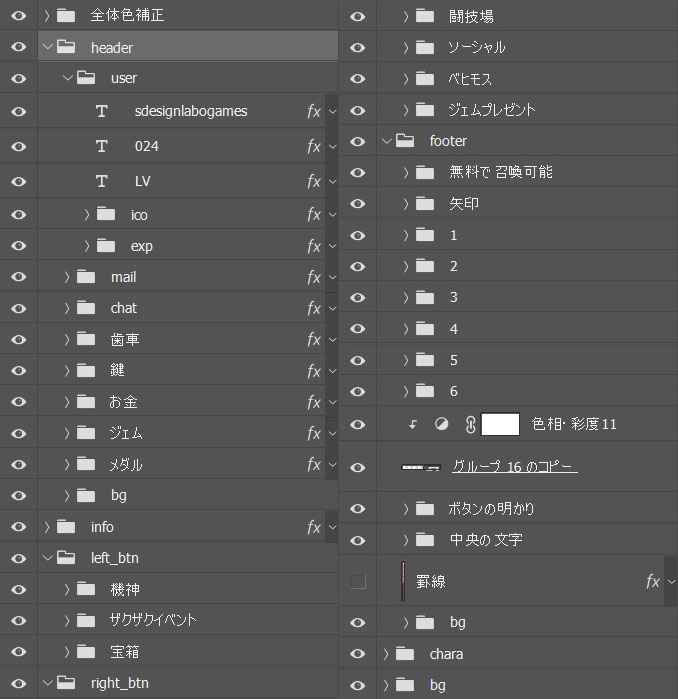
今回は大きく分けて「ヘッダー」、「フッター」、「左ボタン」、「右ボタン」、「バナー1」、「バナー2」で親グループを作成し、各グループの中に細かい要素をグループ化して作成しています。
レイヤー操作の基礎はコチラで解説しています。
ゲームUIには様々なアイコン類が必要になります。アイコン類を作成していきましょう。
Photoshopでもアイコンを作れますが、Illustratorの方が効率的に作れますよ。
ロゴやアイコン類はイラレ
ペンツール、図形ツール、パスファインダ等を使って左図のようにイラレで単色で作成しておきます。
イラレが無ければPhotoshop(フォトショップ)でも作れますが、イラストレーターが断然便利です。
イラレの使い方は下記で解説しております。
(随時追加予定)
 ゼロから始めるIllustrator イラレ初心者からプロを目指す!
ゼロから始めるIllustrator イラレ初心者からプロを目指す!※Illustratorが無い方はAdobe公式サイトから導入しておきましょう。
下記記事で商用利用できる無料アイコンを紹介しておりますのでご覧ください。
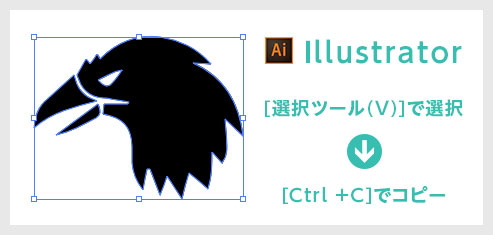
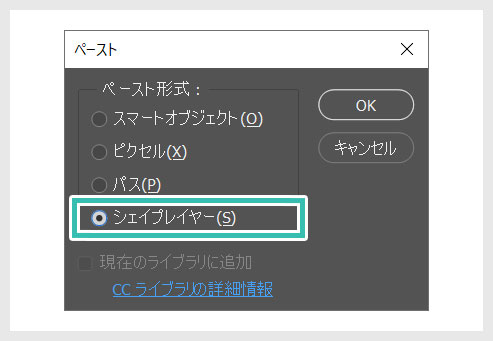
イラレからフォトショへコピペ
Illustrator(イラストレーター)で作成したアイコンをPhotoshop(フォトショップ)へ簡単にインポート(コピペ)する事ができます。
事前にAdobe公式サイトからIllustratorを導入しておきましょう。
この機能はよく使うので覚えておくと便利ですよ。
より詳しくIllustratorからPhotoshopへオブジェクトをコピーする方法を学びたい方はコチラの記事でさらに詳しく解説しています。
アイコンを配置し、全体の要素のサイズ調整を行います。
イラスト作成で例えるなら線画を整える感じですね。
UIの下絵が完成

先の方法でイラレからフォトショへアイコンをコピペして配置します。
入力した「だけ」の文字だと面白くないので、世界観に合うフォントを選びます。
フォント、サイズの調整、文字間調整を少し入れるだけで「っぽく」なってきた気がしませんか?
ここまでの制作でおよそ2時間程です。
下記記事で最強素材サイトのAdobeStockやフリーで使える素敵なフォントを紹介しております。
ちょこっとフォントを変えるだけでもオシャレになりますよ!
一通りサイズ調整を行い全ての要素を配置しました。
イラスト制作で例えるなら「線画」が完成した感じでしょうか。
以上でUI(ユーザーインターフェース)の下絵が完成しました。
何となく全体像が見えてきましたね。
PC画面で見るのとスマホの小さな画面で見るのとでは印象が大きく変わります。
細かく作る前に要素のサイズを実機確認して整えておくと後の修正が少なくできますよ。
UIだけ表示させてみると…

キャラと背景を非表示にしてUI(ユーザーインターフェース)だけを表示させてみました。
単色なので地味ですね。まだまだ線画の状態です。
次は質感を付けていきましょう。
PSDを参考にしながら作り方を学ぶと、より理解が深まるかと思います!
なお、サンプルPSDを開くにはPhotoshopが必要です。
Adobe公式サイトからPhotoshopを導入しておきましょう。
Photoshopで作るゲームUIの前編終了です、おつかれさまでした。
今回の内容は文字ツールとシェイプツールの使い方がミソです。
なお、入力した「だけ」のデフォルト文字をそのまま使うのはあまりよろしくないので、調整を入れるクセを付けておく事をオススメします。
入力した「だけ」の文字は「デザインされていない」ので気を付けてください。
もし入力した「だけ」の状態で完成としてポートフォリオに載せると「おっ、ラフかな?ほいでほいで?」となってしまうかもしれません。
フォントを変える、サイズを変える、文字間を変える、ちょっと触るだけでイメージがガラッと変わりますので文字パネルをガンガン触ってみましょう!
中編で質感の付け方について解説します。
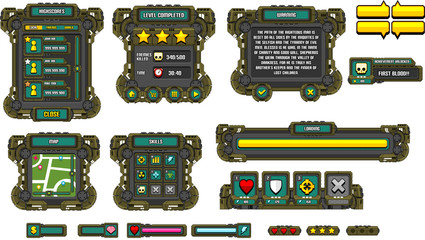
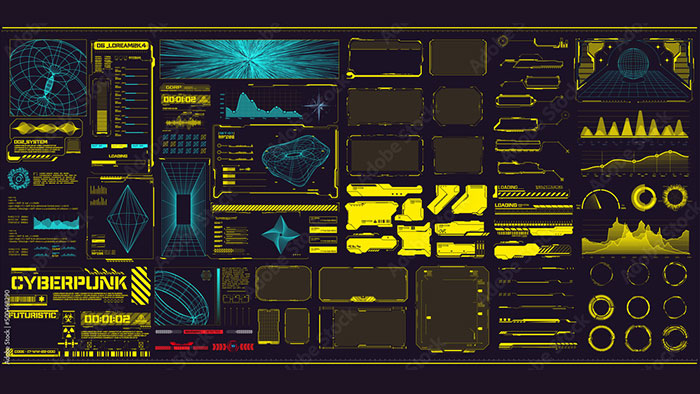
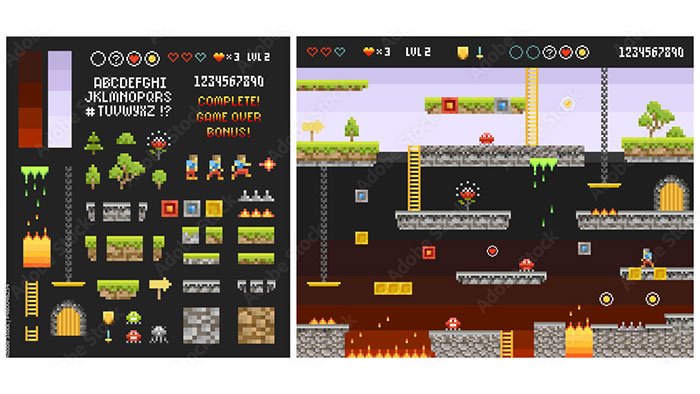
ゲームUI制作を加速させるワンランク上の素材を厳選して紹介します。
全て商用利用可能!
手間のかかるゲームUI制作の手間と劇的に軽減できます。
全48点の厳選ゲームUI素材はコチラで紹介しておりますので、是非ご覧ください!
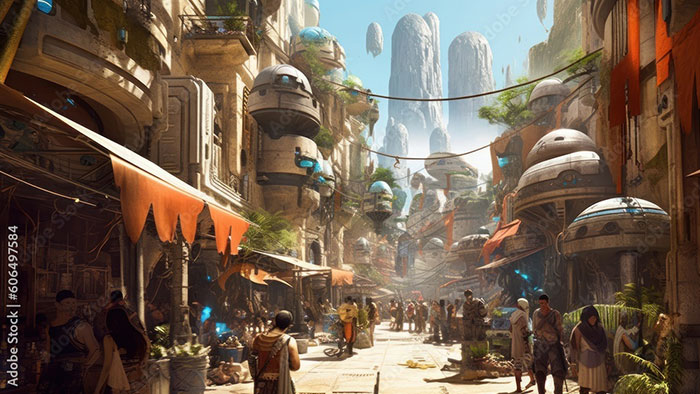
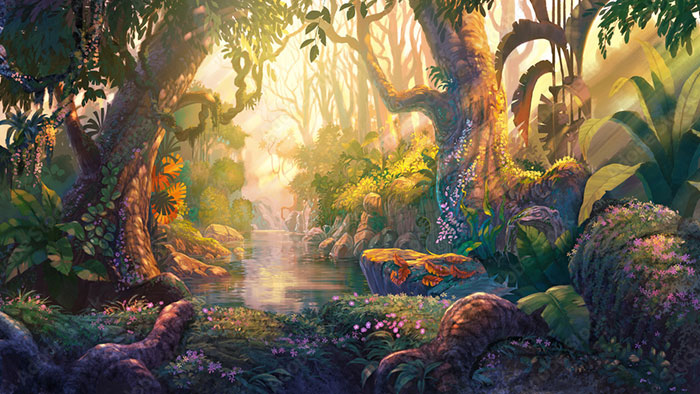
(※背景素材はコチラ)





全て商用利用が可能、高品質な素材でゲーム制作を効率化させましょう!
ゲームUIを制作する上で役立つテクニック、ゲームUI制作を劇的に効率化できる高品質&商用利用可能な素材をまとめました。
ゲームUI制作に役立つテクニック
ゲームUIを自作する上で役立つPhotoshopのテクニックを解説しています。
初めてゲームUI制作をされる方にも分かりやすく解説いたします!
ゲームUI制作に役立つ高品質素材
商用利用可能で高品質なゲームUIのベクター素材や背景イラスト素材を厳選しました。
PhotoshopやIllustrator等で活用できるゲームUI制作を劇的に効率化できるチート素材ですよ!
フォトショ基本操作





















バナーやUIをデザイン






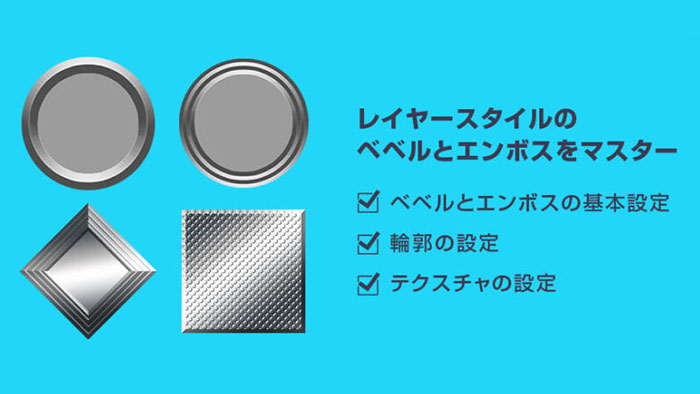
様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材











ゲーム業界、デザイン業界を目指されている方には必要になるであろうポートフォリオの基礎知識から制作方法やコツについて解説しております。
A4サイズのテンプレートも無料で配布しておりますのでご活用ください。