Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)でヴィンテージ系の質感でブラー加工が施されたテキストエフェクトの作り方をフォトショ初心者の方に詳しく解説します。
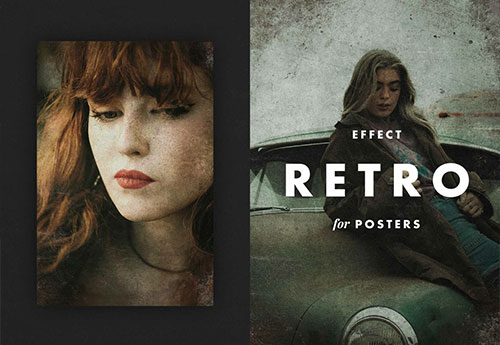
単なるベタ打ちのテキストをゼロから雰囲気のあるカッコいいロゴにする方法を徹底解説!
テキストエフェクトの自作を通してPhotoshopの使い方を網羅的に学習できるコンテンツですよ。
何が作れるの?

Photoshop(フォトショップ)を使って上記のようにテキストの一部をぼかしたようなヴィンテージ加工がでできます。後から文字やぼかし具合などを調整でき、汎用性の高いデータ作りが可能。
Photoshopを使った制作力を更に高めたい方にオススメですよ。
ヴィンテージ風のブラーテキストエフェクトの作り方
それではPhotoshopを使ってテキストの一部にブラーを適用したヴィンテージ風テキストエフェクトの作り方を解説します。
フォトショ初心者の方にも再現できるよう、順を追ってメイキングを解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
文字をぼかす
STEP.2
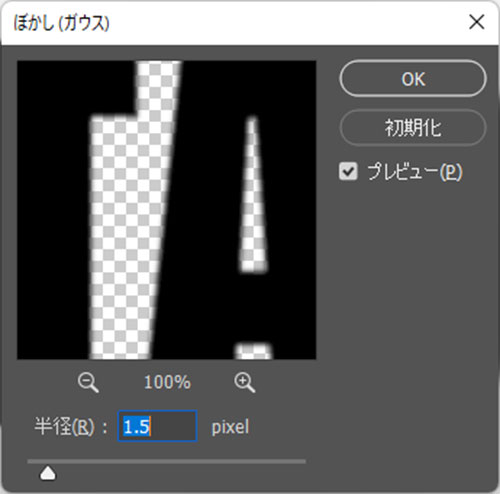
文字全体をぼかす
[
フィルター ] → [
ぼかし ] → [
ぼかし(ガウス) ] を適用します。
半径:1.5pixel
STEP.3
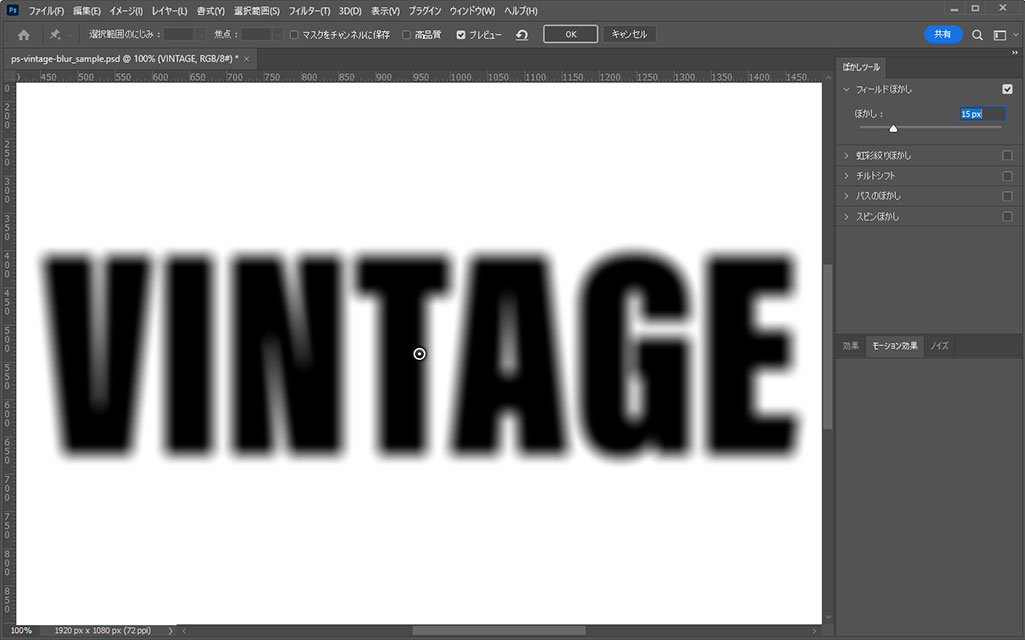
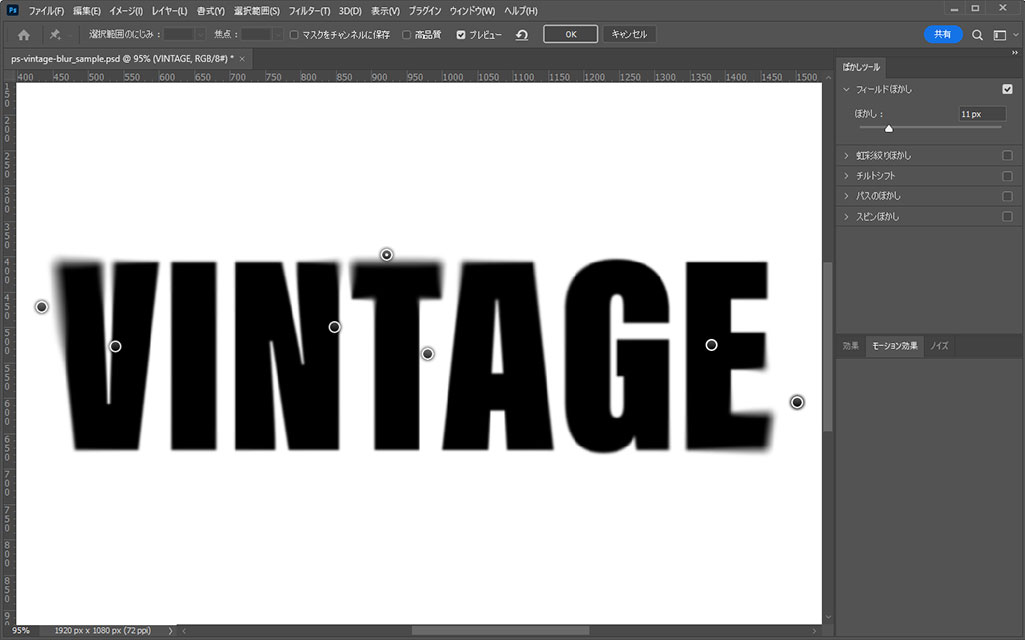
フィールドぼかしを適用
[
フィルター ] → [
ぼかしギャラリー ] → [
フィールドぼかし ] を適用します。
するとフィードぼかしの編集画面が開きます。
左図のようにぼかしたい個所にピンを追加し、ぼかし具合を調整しましょう。
サンプルの設定は左から順に下記です。
ピン① ぼかし:14px ピン② ぼかし:0px
ピン③ ぼかし:0px ピン④ ぼかし:11px
ピン⑤ ぼかし:0px ピン⑥ ぼかし:0px
ピン⑦ ぼかし:10px
最後に画面上部の [ OK ] をクリック。
すると文字の一部をぼかす事ができました。
お好みでぼかす個所は調整してください。
これでメインのロゴが完成しました。
ヴィンテージテクスチャを加工
先に作成したフィールドぼかしを適用したロゴに被せるヴィンテージテクスチャを調整します。
Photoshopは導入されていますか?まだの方はAdobe公式サイトから入手しておきましょう。
STEP.1
テクスチャをダウンロード
古紙のテクスチャを準備します。
サンプルは
コチラの素材を活用しました。
ダウンロードした黄色っぽい古紙テクスチャを改造していきましょう。
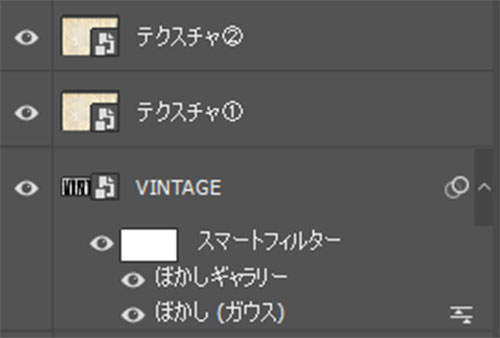
テキストエフェクトのPSDに配置し、サイズ調整をします。
[ Ctrl + J ] (Mac:Command + J) でテクスチャレイヤーをコピーし、名称を変更。
サンプルはテクスチャ①、テクスチャ②としています。
※スマートオブジェクトになっている事を確認してください。
STEP.2
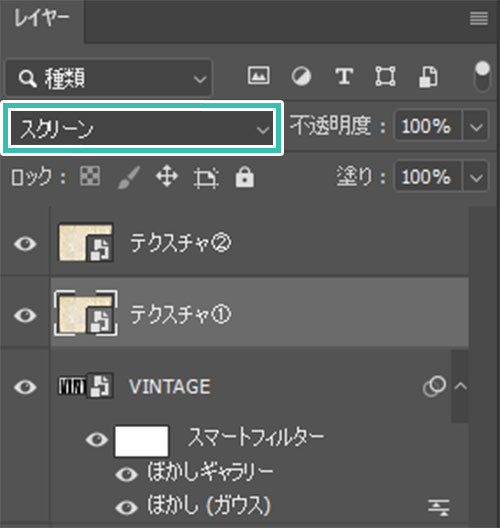
テクスチャ①を編集
テクスチャ①をアクティブにしましょう。
レイヤーの描画モードを [ スクリーン ] に変更します。
[
Ctrl +
L ] (Mac:
Command +
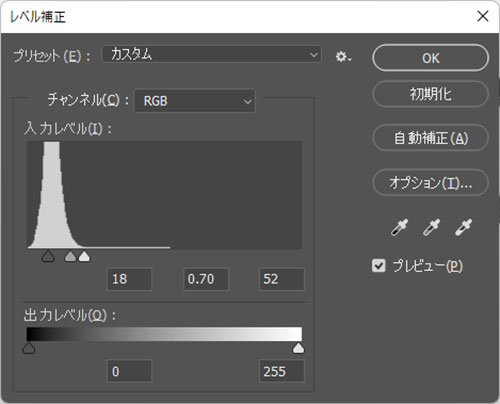
L) を押し、[
レベル補正 ] を追加します。
シャドウ入力レベル:18
中間調入力レベル:0.70
ハイライト入力レベル:52
スマートオブジェクトに適用すると後から編集可能な [
スマートフィルター ] として追加されます。
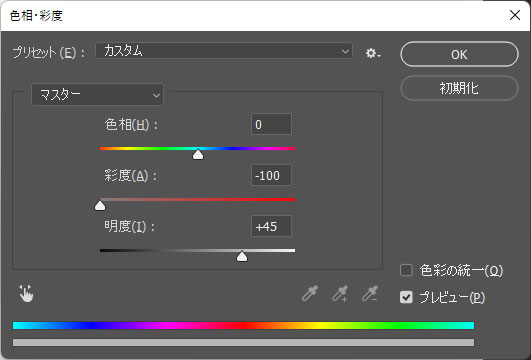
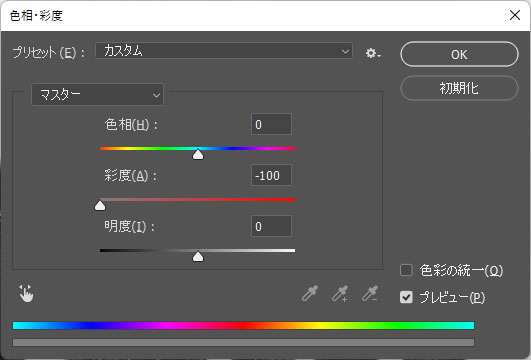
[ Ctrl + U ] (Mac:Command + U) を押し、[ 色相・彩度 ] を追加します。
彩度:-100
明度:+45
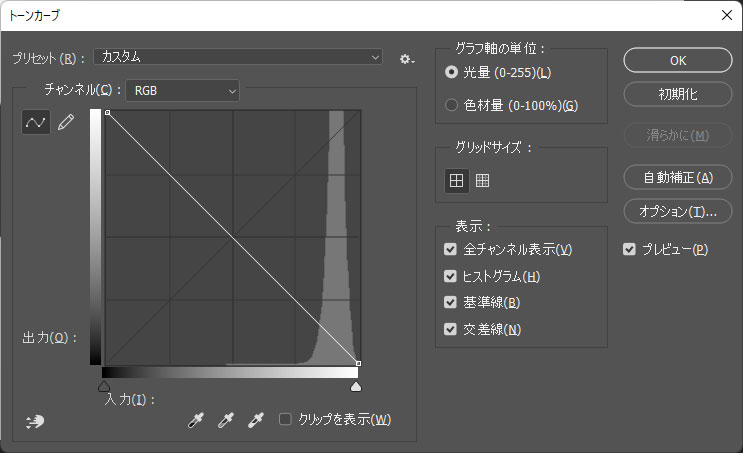
[
Ctrl +
M ] (Mac:
Command +
M) で [
トーンカーブ ] を追加します。
左図のようにトーンカーブを反転させましょう。
すると黒い文字の個所だけに古紙テクスチャの折り目が追加されました。
FINISH
テクスチャ②を編集
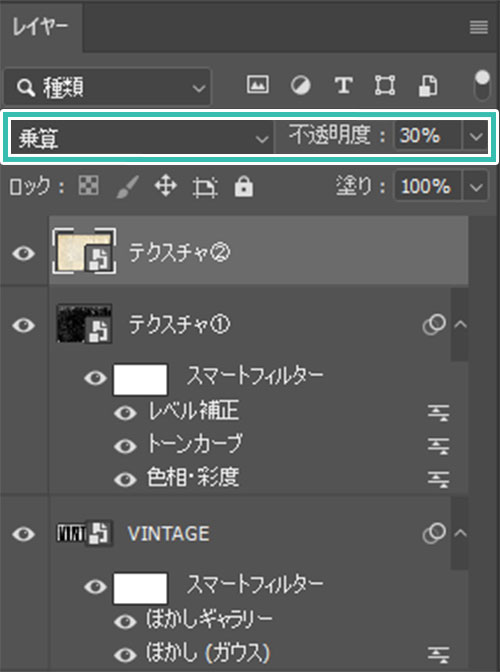
テクスチャ②をアクティブにし、レイヤーの描画モードを [ 乗算 ] に変更します。
ついでに不透明度を30%に変更。
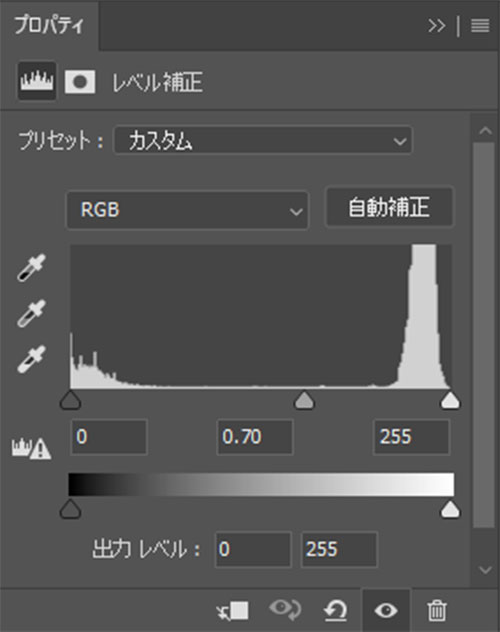
[ Ctrl + L ] (Mac:Command + L) でレベル補正を追加します。
シャドウ入力レベル:75
中間調入力レベル:0.95
ハイライト入力レベル:255
[ Ctrl + U ] (Mac:Command + U) を押し、[ 色相・彩度 ] を追加します。
彩度:-100
すると文字以外の個所に古紙テクスチャのシワが追加できました。
便利なスマートフィルター
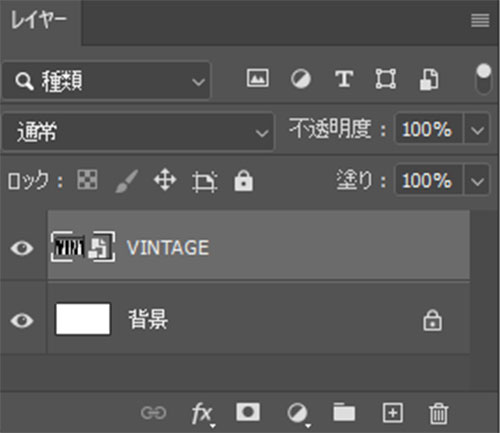
現段階のレイヤー構造です。スマートオブジェクトに色調補正を加えるとスマートフィルターとして追加されます。ダブルクリックすると再調整可能ですよ。
なお、スマートフィルターについて
コチラの記事でも詳しく解説しています。
ノイズテクスチャを作成
STEP.2
ノイズテクスチャを作成
[
フィルター ] → [
ノイズ ] → [
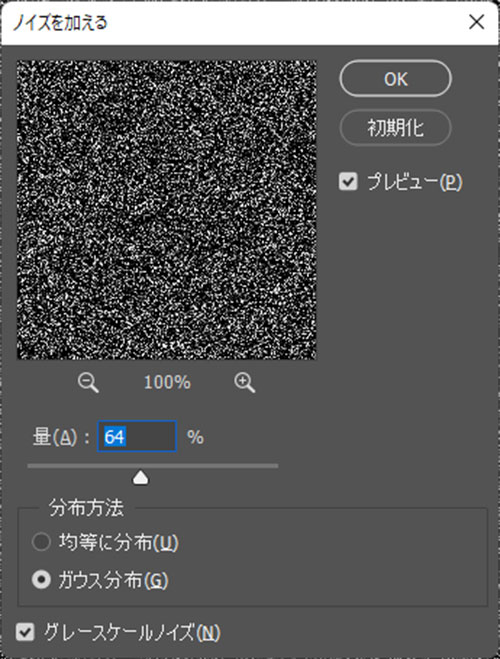
ノイズを加える ] を適用します。
量:64%
分布方法:ガウス分布
グレースケールノイズにチェック
STEP.3
リニアライトで重ねる
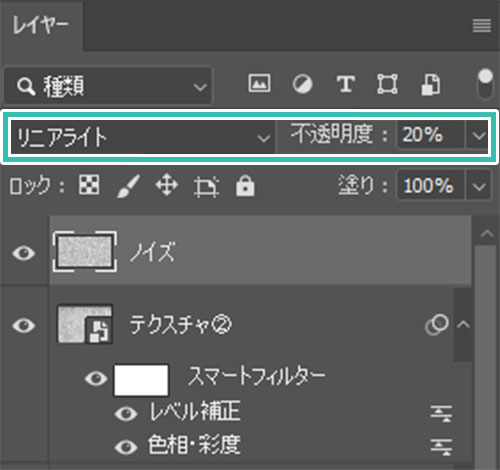
レイヤーの描画モードを [ リニアライト ] に変更し、不透明度を20%にします。
するとヴィンテージロゴのグラフィック全体にザラザラとしたノイズテクスチャが被せられました。
FINISH
調整したら完成
お好みでノイズテクスチャの下に調整レイヤーのレベル補正を追加しましょう。
サンプルの設定は下記です。
シャドウ入力レベル:0
中間調入力レベル:0.70
ハイライト入力レベル:255
以上でブラー加工を追加したヴィンテージな質感のロゴが完成しました。
単にヴィンテージ加工をするだけでなく、フィールドぼかしを追加する事でより品質の高いロゴの制作が可能です。
最強グラフィックソフトのフォトショを未導入の方は
Adobe公式サイトから入手できますよ。
ヴィンテージ加工ができるエフェクトPSD
わずか1分で画像を超高品質なヴィンテージ風に加工できるエフェクトPSDです。全て商用利用可能なテンプレート!時短と高品質な作品作りを両立させたい方は必見ですよ。
更に高品質なヴィンテージエフェクトPSD
上記で解説したブラー効果を追加したヴィンテージ風テキストエフェクトを更に発展させた高品質なエフェクトPSDです。
全て商用可能!
わずか数分でサンプルのような作品がフォトショ初心者の方に再現可能なチートアイテムばかりです。
#01 Grunge Text Effect Mockup
グランジ効果が加えられたテキストエフェクトPSDです。グランジのテクスチャが複数収録されており、デザイン違いのグランジ表現も簡単にできますよ。
ダウンロードする
#02 Retro Text Effects Set
レトロなデザインのテキストエフェクトが4種類収録されたPSDモックアップです。汎用的に使えるデザインばかり、紙面やWeb、バナーなど、様々なクリエイティブで使えますよ。
ダウンロードする
#03 3D Vintage Western Film Mono Chrome Text Effect Mockup
西部劇のタイトルロゴのような表現ができるテキストエフェクトです。文字を差し替えるだけでサンプルのような作品が作れる優れものですよ!
ダウンロードする
#04 Risograph Grain Photo Effect Mockup
写真や画像をリトグラフのような質感にできるエフェクトPSDです。サクッとエフェクトをかませるだけで質感高い表現が一瞬でできますよ。
ダウンロードする
#05 Dust and Grain Photo Overlay Mockup Set
古い白黒写真の質感を再現できる高品質なエフェクトPSDです。ヴィンテージ系エフェクトの中でも是非持っておきたい素材の一つですよ。
ダウンロードする
#06 Vintage Photo Effect
こちらもオススメのヴィンテージエフェクトモックアップです。茶色っぽく変色した古い写真の質感が再現できる高品質なエフェクト、是非持っておきたいですね。
ダウンロードする
#07 Retro Photography Poster Effect Mockup
レトロなポスターが再現できるエフェクトモックアップです。屋外に貼って経年劣化した質感のポスターが1分で再現できますよ。
ダウンロードする
#08 Retro Dust Texture Effects Mockup
白黒のヴィンテージ写真が再現できる高品質なエフェクトモックアップPSDです。非常に多くのテクスチャが収録されており、パターン違いのヴィンテージ加工がいくつも作成可能ですよ。
ダウンロードする
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)でブラー加工が追加されたヴィンテージテキストエフェクトの作り方についてでした。
ぼかし(ガウス)は使っている方が多いでしょう。
しかしフィールドぼかしは更に手の込んだぼかし表現が簡単にできます。
文字の端にちょっとしたぼかしを追加し、ヴィンテージテクスチャを被せると簡単に品質の高いロゴが作成できますよ。
ではまた!
テキストエフェクトの作り方まとめ
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
様々なテキストエフェクトのPSD素材
Photoshopで使える商用利用可能で高品質な様々なテキストエフェクトのPSD素材を厳選しました。1分でプロクオリティの作品が作れるチート素材ですよ。
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!