Photoshop(フォトショップ)でハチミツキャンディのような質感をゼロから作る方法をフォトショ初心者の方に詳しく解説します。
レイヤー効果を組合わせて質感を再現するテキストエフェクトなので汎用性抜群!
テキストに適用させてロゴデザインや見出しデザイン、シェイプオブジェクトに適用して賑やかし用の素材作りなど、様々な用途に使えます。
レイヤースタイルの応用を実践し、より深くPhotoshopについて学んでみませんか?
この記事の目次
Photoshop(フォトショップ)を使ってハチミツ味のキャンディーのような質感を再現できます。
テキストや様々なオブジェクトなどへ適用可能なエフェクト。
平面的なデザインをあっという間に立体感でリアルな質感に変身させられますよ。
それではPhotoshopを使ってハチミツの質感を再現してみましょう。
フォトショ初心者の方にも再現できるよう、順を追ってメイキングを解説いたします!
ハチミツ文字を作る
サンプルで使用しているフォントは [ Merengue Script ] です。
フォントの色は何色でも構いません。
キャンバスサイズ:1920px x 1080px 72px/inch
文字サイズ:420px
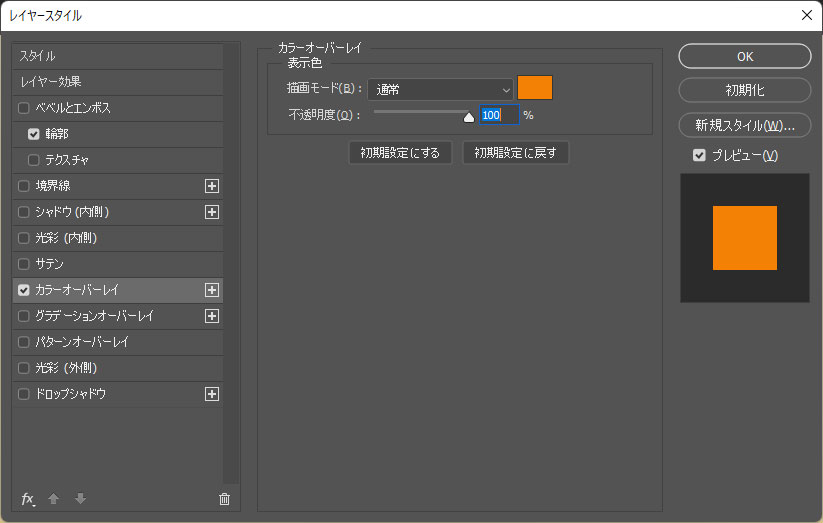
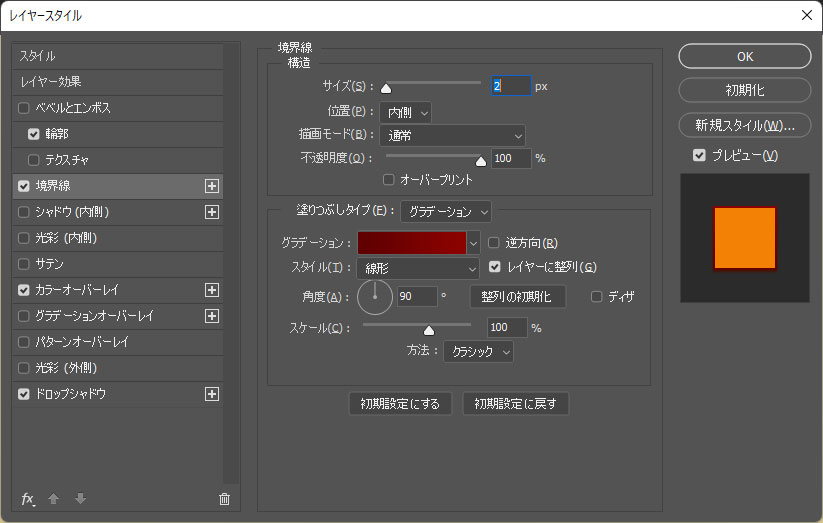
サイズ:2px 位置:内側 描画モード:通常 不透明度:100%
塗りつぶしタイプ:グラデーション
グラデ① 色:#5f0000 位置:0%
グラデ② 色:#8c0200 位置:100%
スタイル:線形 レイヤーに整列にチェック
角度:90° スケール:100% 方法:クラシック
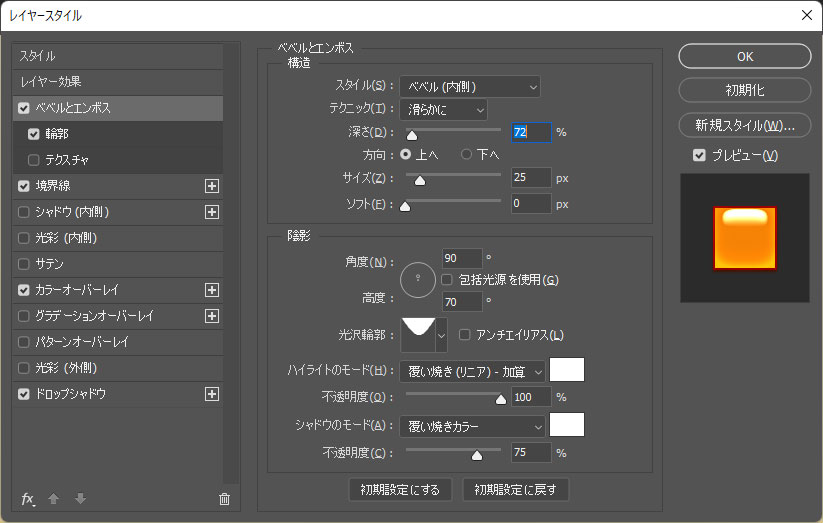
スタイル:ベベル(内側) テクニック:滑らかに
深さ:72% 方向:上へ サイズ:25px ソフト:0px
角度:90° 高度:70° 光沢輪郭:カスタム
ハイライトのモード:覆い焼き(リニア) – 加算 色:#ffffff 不透明度:100%
シャドウのモード:覆い焼きカラー 色:#ffffff 不透明度:75%
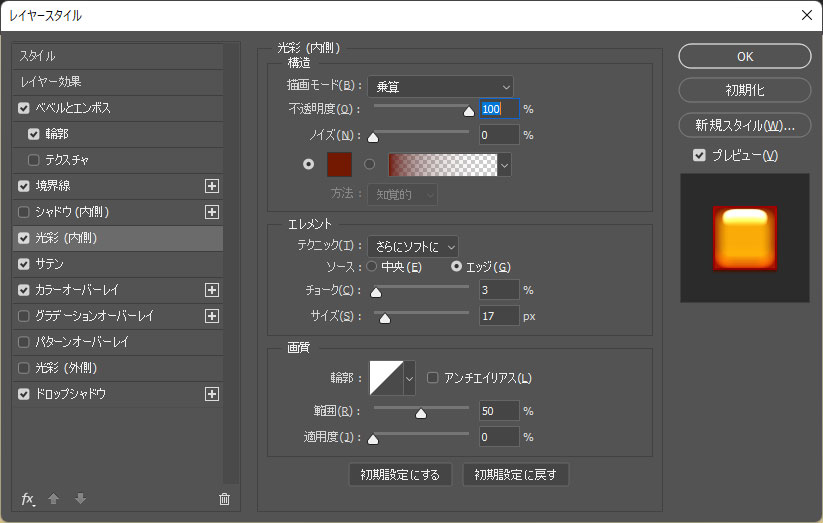
描画モード:乗算 不透明度:100%
ノイズ:0% 色:#721800
テクニック:さらにソフトに ソース:エッジ
チョーク:3% サイズ:17px
輪郭:線形 範囲:50% 適用度:0%
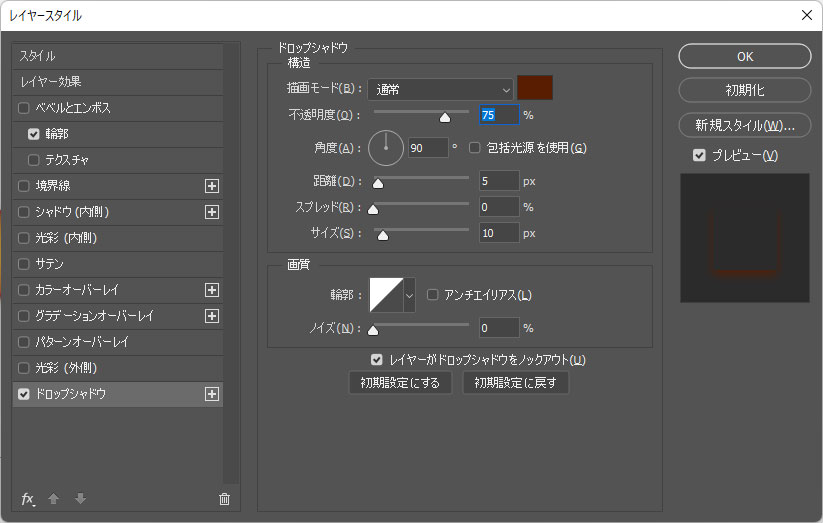
[ レイヤースタイルを追加 ] → [ ドロップシャドウ ] を追加。
描画モード:通常 色:#591d00
不透明度:75% 角度:90°
距離:5px スプレッド:0% サイズ:10px
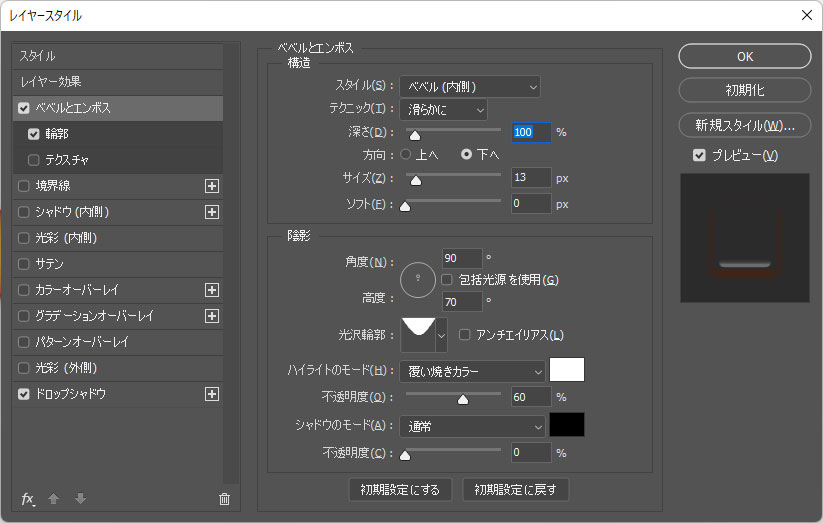
スタイル:ベベル(内側) テクニック:滑らかに
深さ:100% 方法:下へ サイズ:13px ソフト:0px
角度:90° 高度:70° 光沢輪郭:カスタム
ハイライトのモード:覆い焼き 色:#ffffff 不透明度:60%
シャドウのモード:通常 色:#000000 不透明度:0%
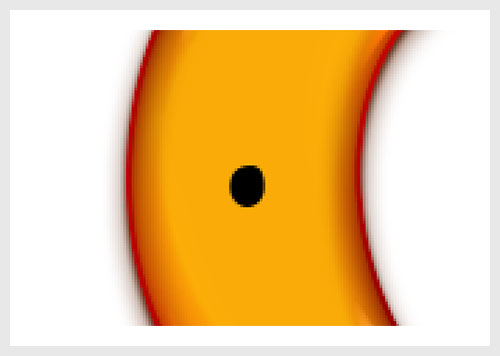
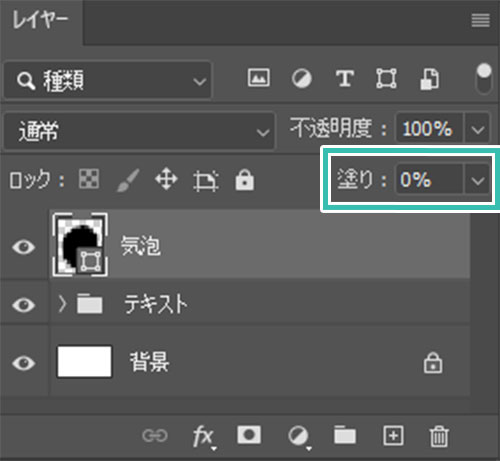
気泡を作る
スタイル:ベベル(内側) テクニック:滑らかに
深さ:1000px 方向:上へ
サイズ:40px ソフト:0px
角度:-100° 高度:50°
光沢輪郭:線形 アンチエイリアスにチェック
ハイライトのモード:覆い焼き(リニア) – 加算 色:#ffffff 不透明度:30%
シャドウのモード:乗算 色:#0b0400 不透明度:40%
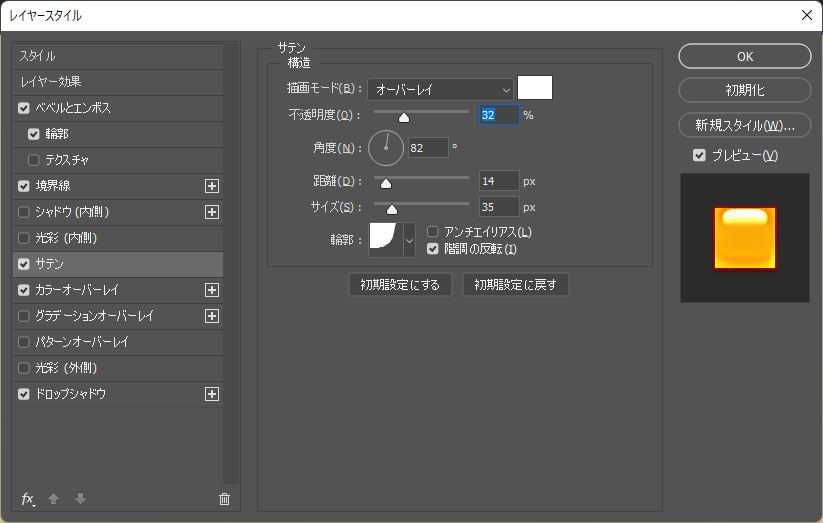
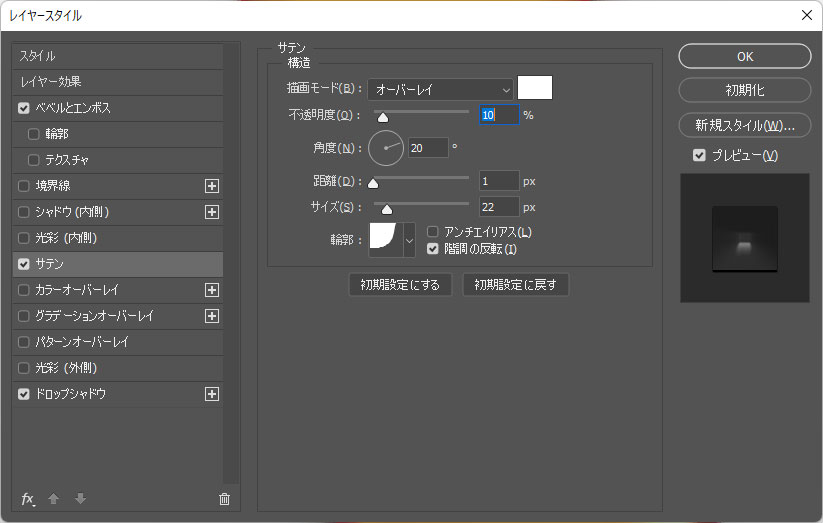
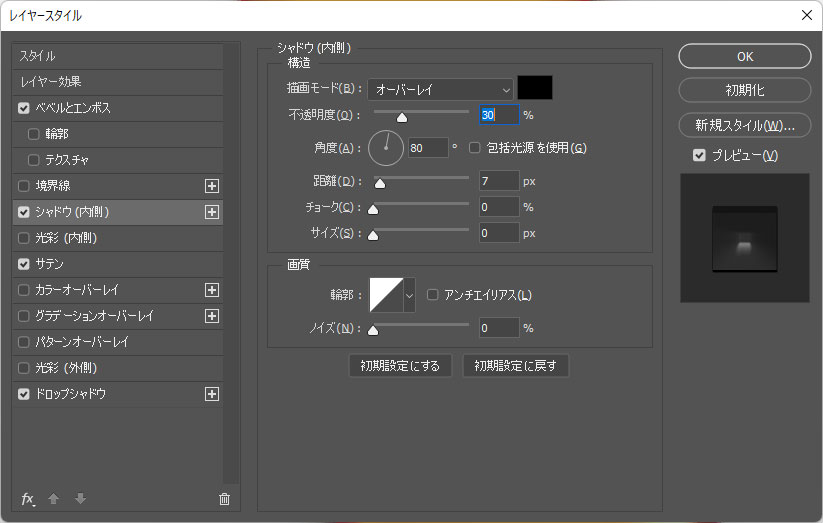
描画モード:オーバーレイ 色:#ffffff
不透明度:10% 角度:20°
距離:1px サイズ:22p
輪郭:くぼみ – 深く 諧調の反転にチェック
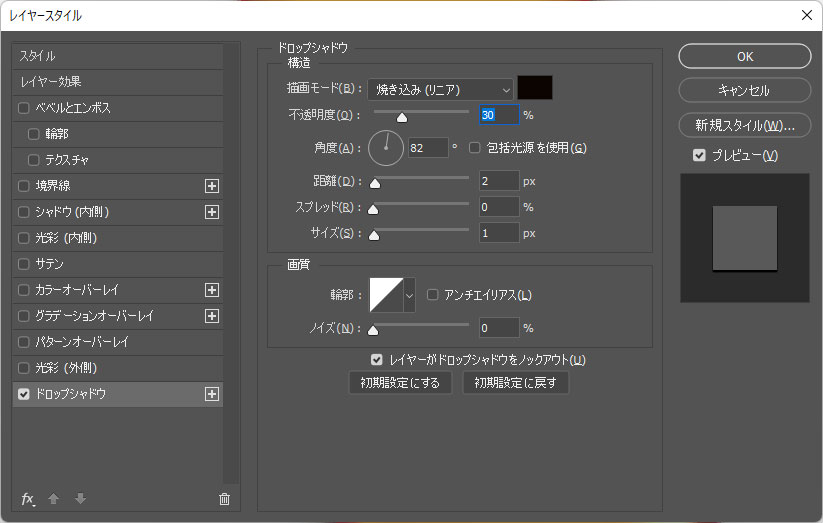
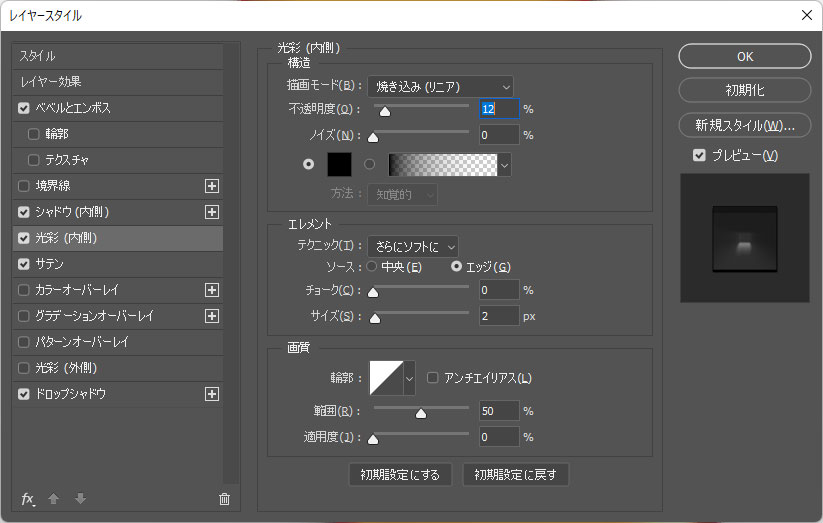
描画モード:焼き込み(リニア) 不透明度:12%
ノイズ:0% 色:#0b0400
エレメント:さらにソフトに ソース:エッジ
チョーク:0% サイズ:2px
輪郭:線形 範囲:50% 適用度:0%
※Macの場合は [ 移動ツール + Option ] → [ Command + T ]
お好みで背景を追加してください。
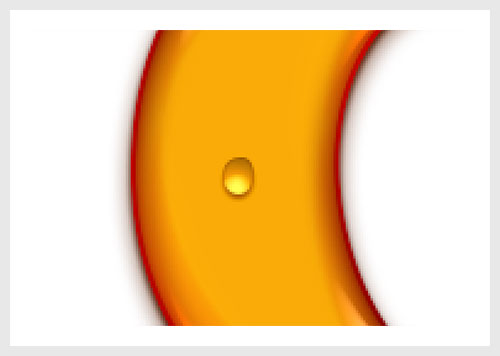
ハチミツキャンディーのようなこってりした質感が再現できましたね。
Photoshopのレイヤースタイルを使えば文字やオブジェクトの変える事ができます。フォトショ未導入の方はAdobe公式サイトから入手できますよ。
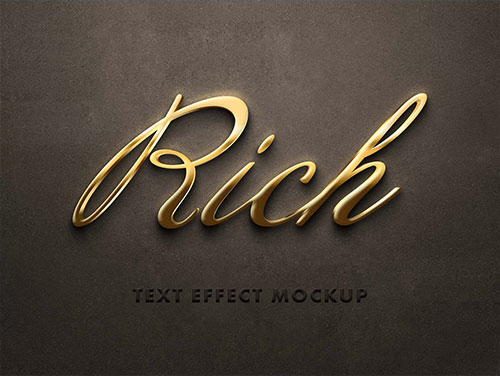
上記で解説したハチミツエフェクトと違う高品質なエフェクトPSDです。
全て商用可能!
フォトショ初心者の方でも一瞬でサンプルのようなプロ品質が出せるチートアイテムですよ。



ダウンロードする




Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のレイヤー効果を使ってハチミツのような質感のテキストエフェクトを再現する方法についてでした。
ブラシツールなどで描くのは非常に大変ですが、レイヤー効果を使えば簡単かつ汎用性の高いエフェクトが作れます。色や影の濃さなどを微調整し、お好みのハチミツ表現をしてみてください。
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材