Photoshop(フォトショップ)で厚手の紙を切り込んだカットアウト風のテキストエフェクトをゼロから作る方法をフォトショ初心者の方に分かりやすく解説します。
レイヤー効果や描画モード・テクスチャの活用方法や自作方法など、Photoshopでよく使う基本操作を組合わせてカットアウト表現を再現します。これからフォトショップを始められる方、あまり操作に詳しくない方にも再現できるよう、詳しくメイキングを解説いたします!
難易度は高くないので網羅的にPhotoshopの基本操作を学習されたい方にオススメのコンテンツです。
この記事の目次
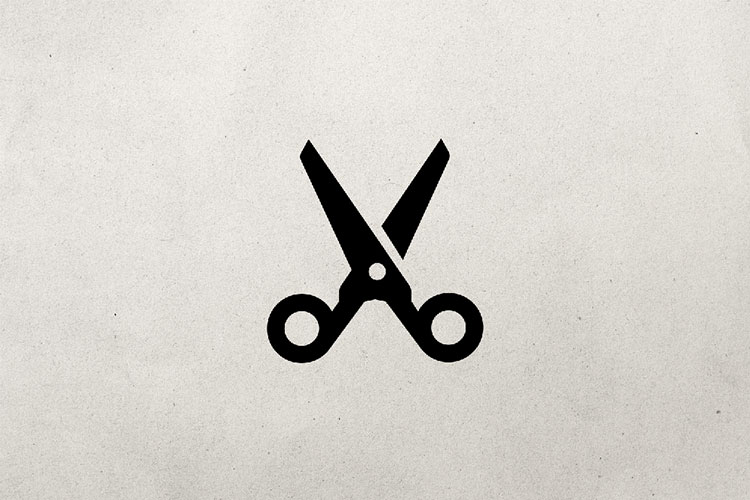
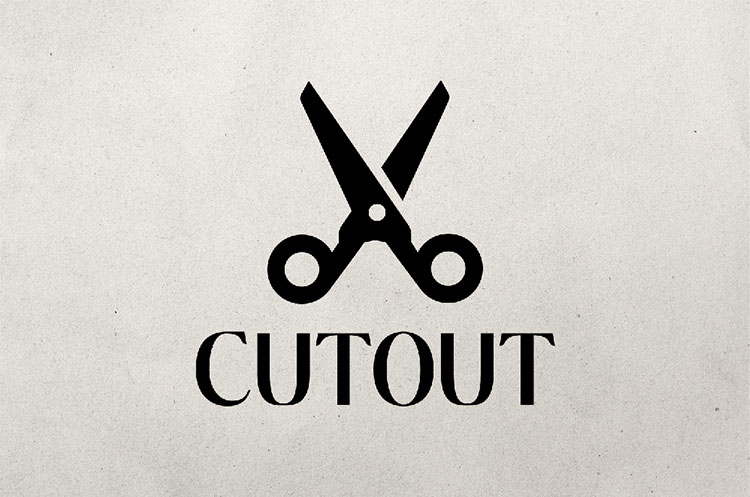
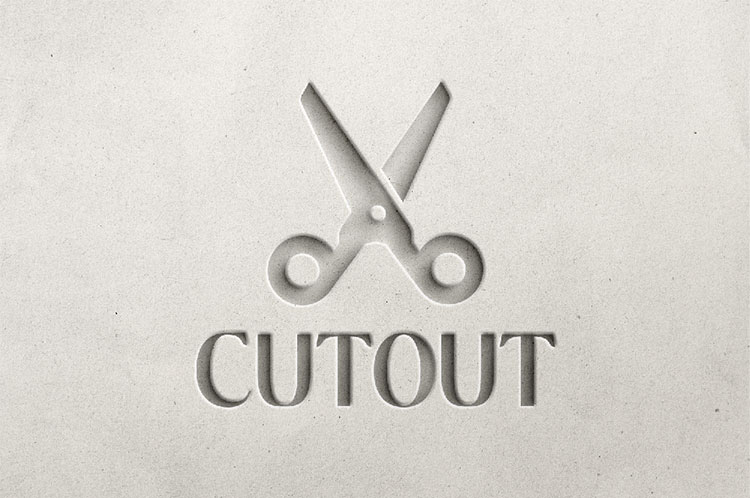
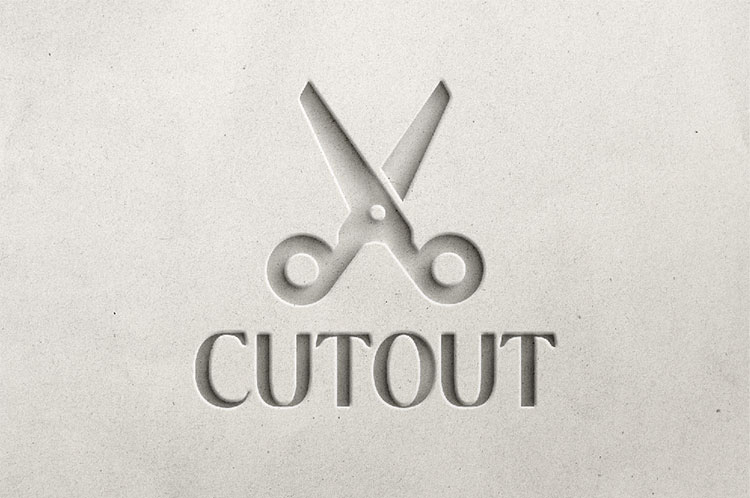
上図のように厚手の紙を切りこんで作ったカットアウト風のテキストエフェクトをゼロから作れます。
一度エフェクトを作ればロゴや環境は後から簡単に変更可能。
難しい内容では無いので初心者の方でもPhotoshopを使った質感制作テクニックの基本が学習できます。
それではPhotoshopで紙を切りこんだカットアウト風のテキストエフェクトを作ってみましょう。
フォトショ初心者の方でも順に進めていけば再現できますよ!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
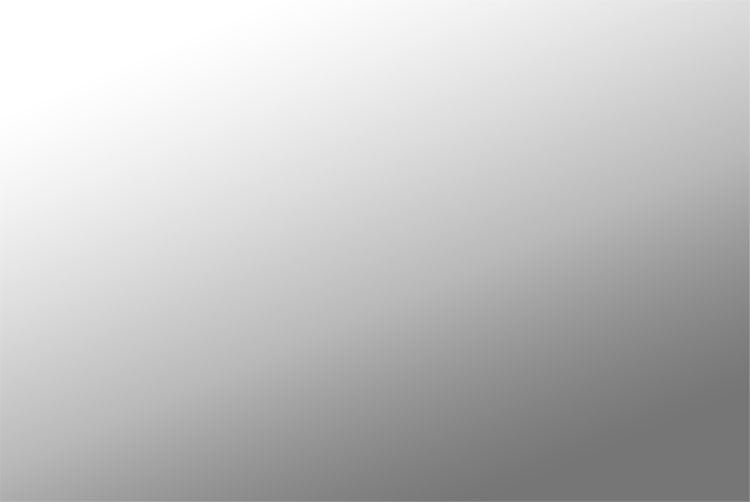
背景を作る
ロゴの質感を作る
Illustratorで作成したロゴをコピーし、スマートオブジェクト形式でペースト。詳しい手順はコチラの記事で解説しています。
※イラレ未導入の方はIllustrator公式サイトからダウンロードできます。
複数のオブジェクトで構成されている場合は [ Ctrl + G ] (Mac:Command + G) でグループ化してからスマートオブジェクトに変換しましょう。
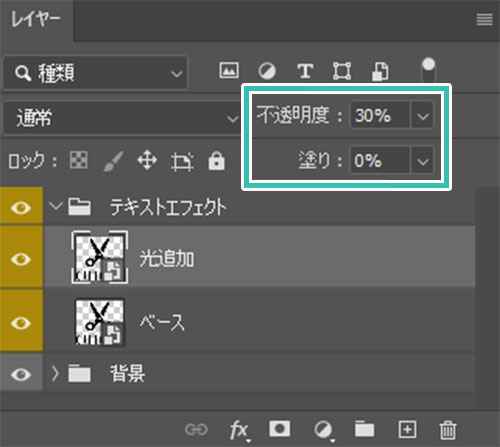
[ Ctrl + J ] (Mac:Command + J) でスマートオブジェクトをコピーし、2つ用意します。
レイヤー名は適宜変更してください。
サンプルは「ベース」と「光追加」としました。
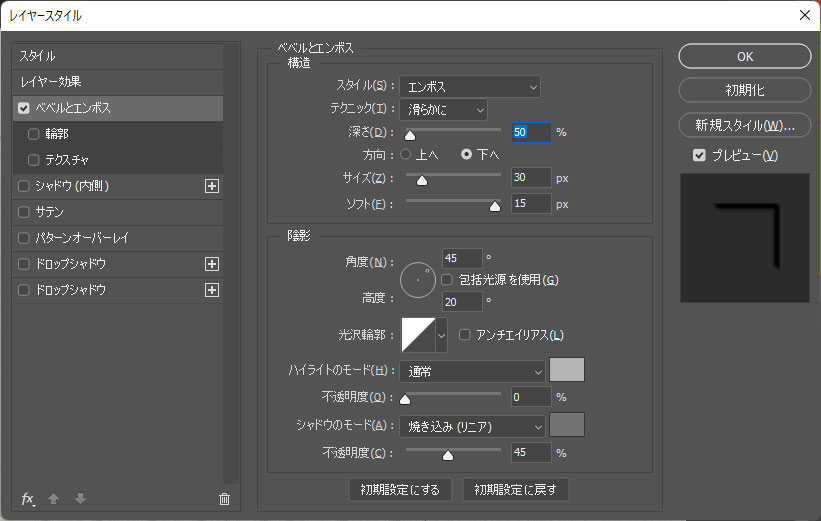
[ レイヤースタイルを追加 ] → [ ベベルとエンボス ] を追加。
スタイル:エンボス テクニック:滑らかに
深さ:50% 方向:下へ サイズ:30px ソフト:15px
角度:45° 高度:20° 光沢輪郭:線形
ハイライトのモード:通常 色:#b3b3b3 不透明度:75%
シャドウのモード:焼き込み(リニア) 色:#737373 不透明度:45%
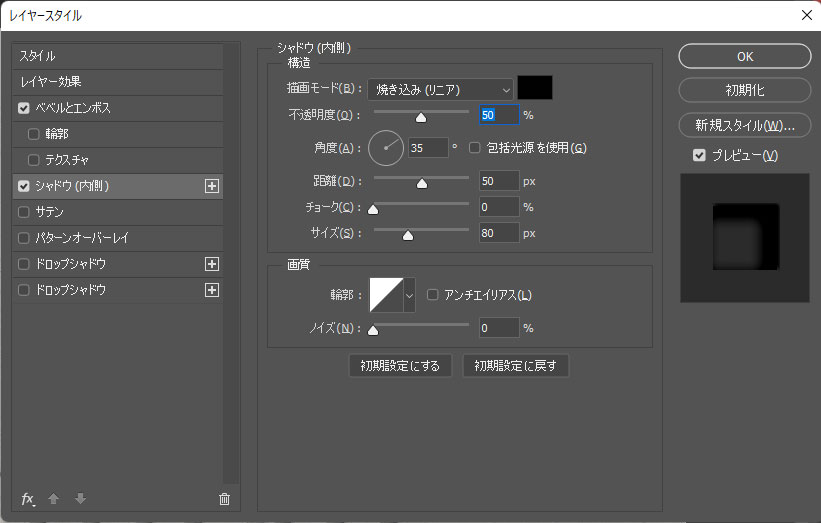
描画モード:焼き込み(リニア) 色:#000000
不透明度:50% 角度:35°
距離:50px チョーク:0% サイズ:80px
輪郭:線形 ノイズ:0%
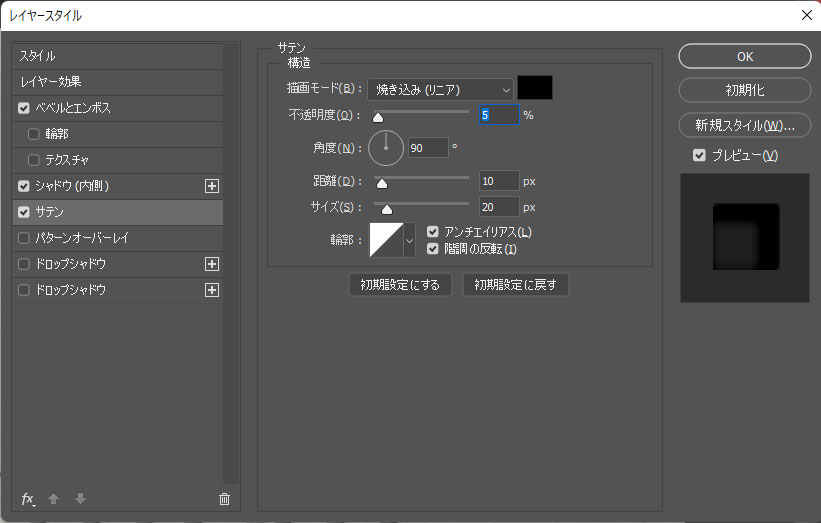
描画モード:焼き込み(リニア) 色:#000000
不透明度:5% 角度:90°
距離:10px サイズ:20px 輪郭:線形
アンチエイリアスと諧調の反転にチェック
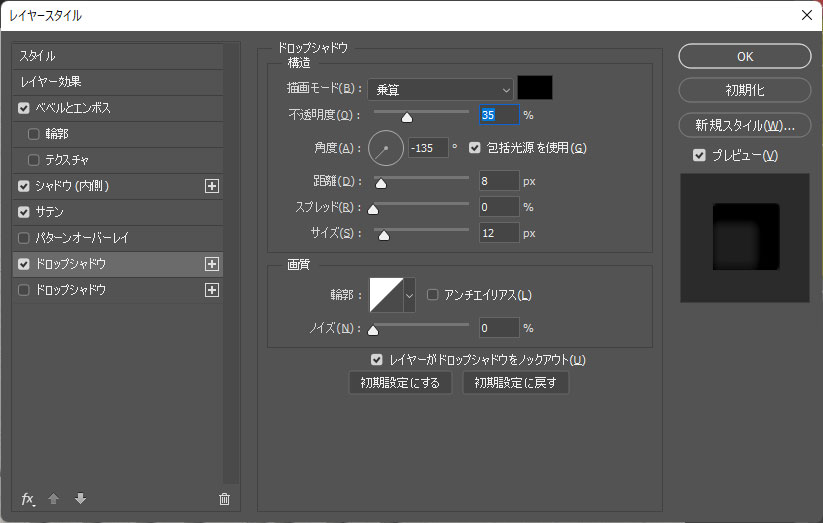
描画モード:乗算 色:#000000
不透明度:35% 角度:-135° 包括光源を使用にチェック
距離:8px スプレッド:0% サイズ:12px
輪郭:線形 ノイズ:0%
レイヤーがドロップシャドウをノックアウトにチェック
描画モード:覆い焼きカラー 色:#ffffff
不透明度:35% 角度:45°
距離:6px スプレッド:0% サイズ:12px
輪郭:線形 ノイズ:0%
レイヤーがドロップシャドウをノックアウトにチェック
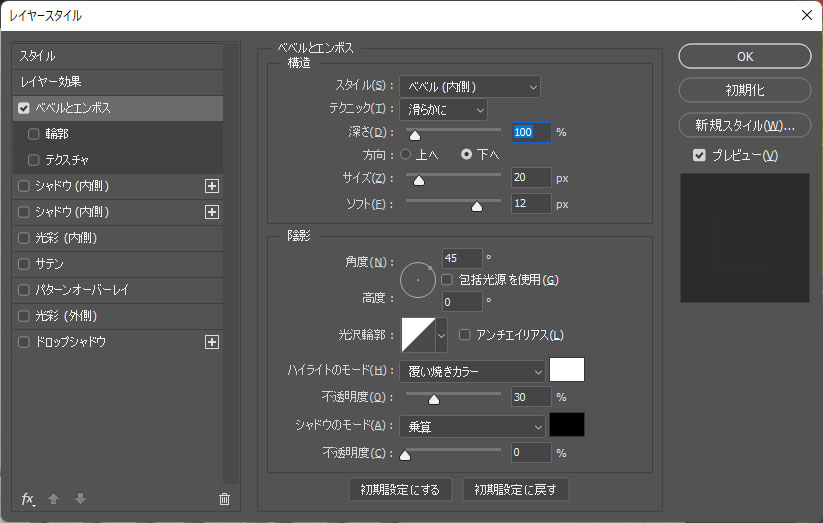
[ レイヤースタイルを追加 ] → [ ベベルとエンボス ] を追加。
スタイル:ベベル(内側) テクニック:滑らかに
深さ:100% 方向:下へ サイズ:20px ソフト:12px
角度:45° 高度:0° 光沢輪郭:線形
ハイライトのモード:覆い焼きカラー 色:#ffffff 不透明度:30%
シャドウのモード:乗算 色:#000000 不透明度:0%
質感調整を行う
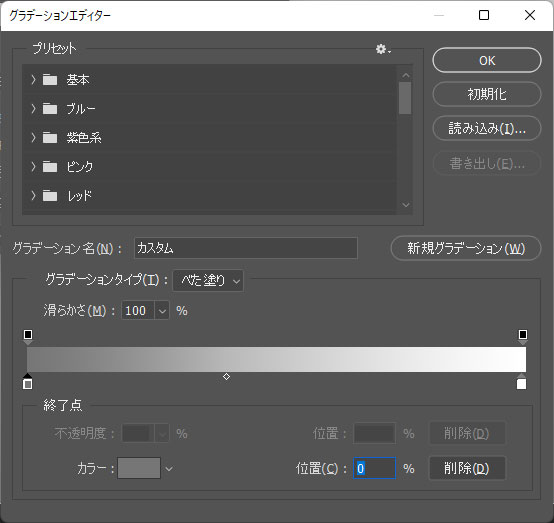
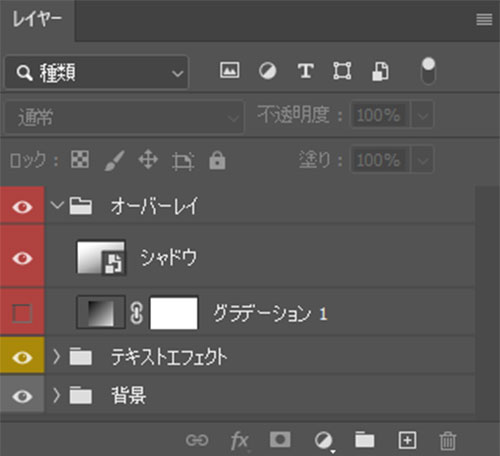
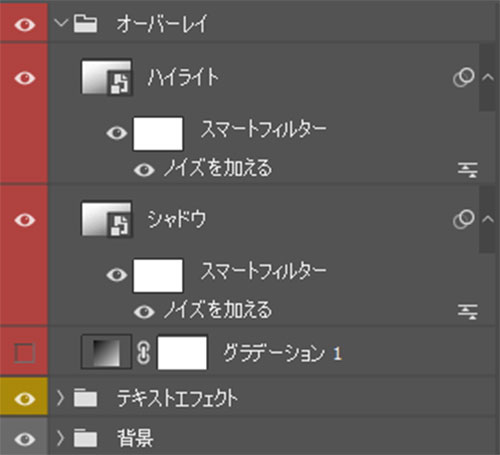
「シャドウ」という名称のレイヤー構成にしておきましょう。今後はスマートオブジェクト化したグラデーションを調整していきます。
一度テキストエフェクトを作ってしまえば後から簡単に文字や図形などを変更する事ができます。ロゴや見出し、バナーやWebデザイン・紙面デザイン等を彩るテクニックとして活用できますよ!
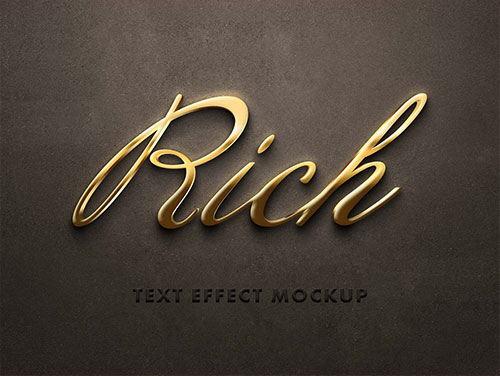
様々な質感のテキストエフェクトが作れるPSD形式のモックアップ素材です。
全て商用利用可能!
非常に高度なPhotoshopのテクニックを駆使したロゴが誰でも一瞬で作れるチート素材ですよ。





ダウンロード


Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で紙を切りこんだカットアウト風のテキストエフェクトをゼロから自作する方法についてでした。
リアルな質感ですが、再現する上で使う機能はごく僅か!
基本的にはレイヤースタイルと描画モードの変更で再現する事ができます。
後は [ 10 Paper Textures ] 等の高品質な紙のテクスチャを活用する事が重要です。
一度テキストエフェクトを作ってしまえば簡単に文字やロゴなどを変更する事ができます。
タイトルロゴ、見出し、バナーやWebデザイン・紙面デザインなど、様々な制作に役立つテクニックなので是非お試しください!
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材