Photoshop(フォトショップ)のレイヤー効果の一つである境界線を複数適用し、2重・3重に重なった境界線を作る方法を徹底解説します。
レイヤーを何枚も重ねて境界線を作る必要は無し!
効率的に線を複数重ねてクリエイティブを加速させてみませんか?
フォトショ初心者の方にも再現できるよう、詳しく解説。
Photoshopを使った制作を更に効率化させましょう!
この記事の目次
上記のようにレイヤースタイルの境界線を複数重ねることができます。
文字オブジェクトに対して境界線を設定していますが、写真やイラストなど何にでも適用可能。
文字オブジェクトを例に、Photoshopで境界線を複数適用する具体的な方法を解説します。
もちろん文字以外のグラフィックにも適用可能です。
文字ツールの詳しい使い方はコチラの記事で解説しています。
Photoshopは導入されていますか?
まだの方は事前にAdobe公式サイトから入手しておきましょう。
フォトショップの画面上に見当たらない場合は [ F7 ] を押すと表示・非表示できます。
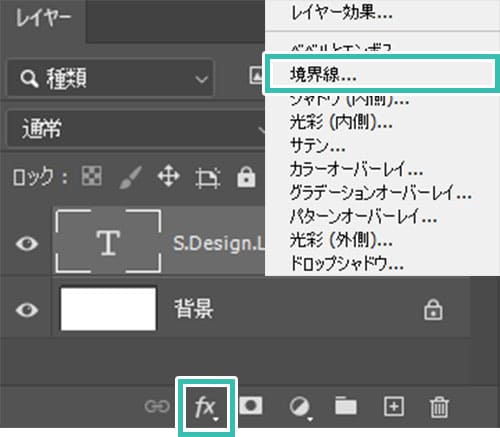
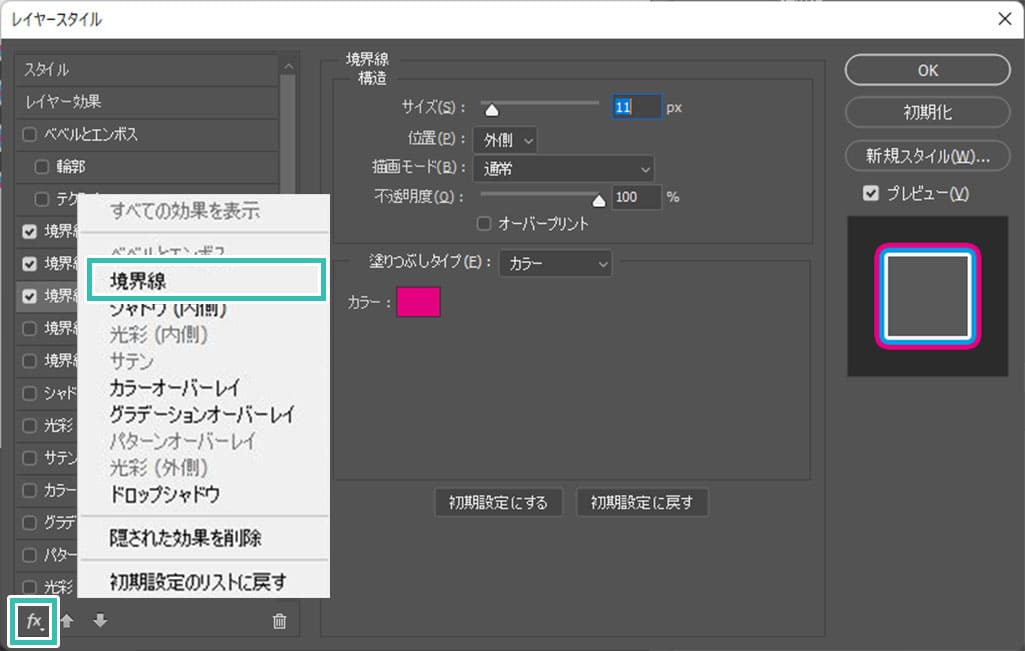
レイヤーパネル下部に [ fx ] をクリックして [ レイヤースタイルを追加 ] します。
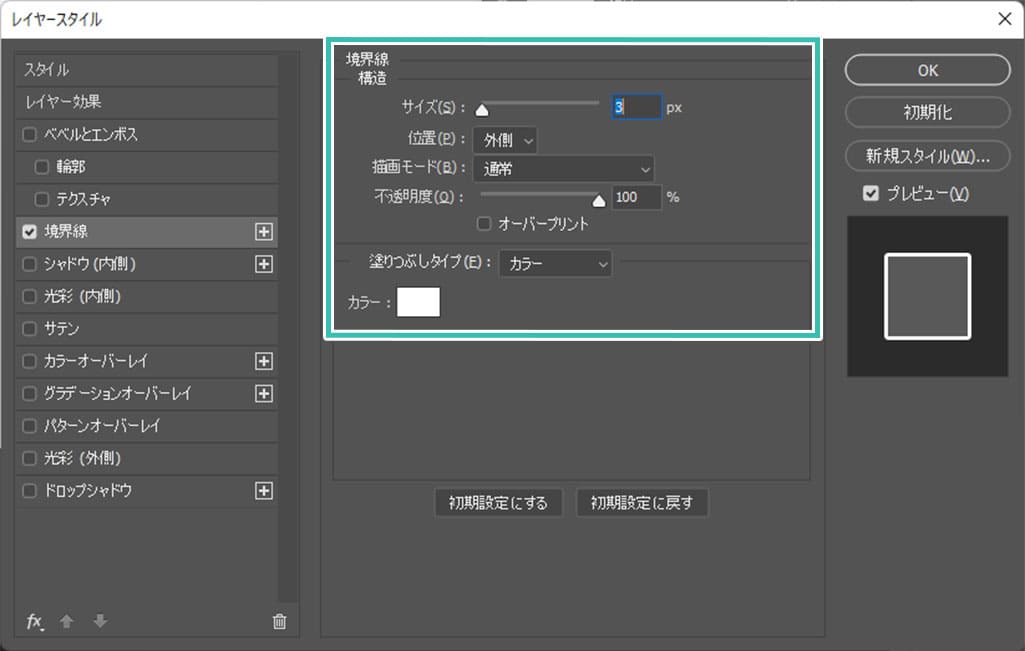
レイヤースタイル一覧の中に [ 境界線 ] が格納されています。
※レイヤー効果の基本はコチラの記事で詳しく解説しています。
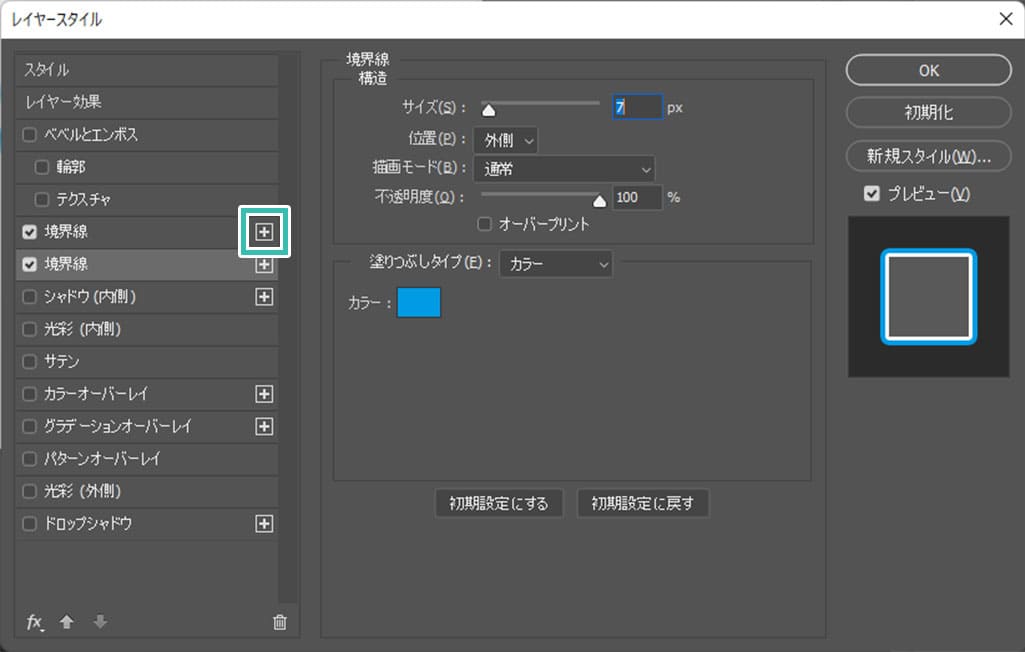
Photoshopなら簡単に複数の境界線を重ねる事ができますよ。
フォトショの導入がまだの方はAdobe公式サイトから入手できます。
Photoshopで使える高品質なWEBデザインテンプレートです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのテンプレートです。





全て商用利用可能!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で境界線を複数重ねる方法についてでした。
先日レイヤースタイル内で境界線を重ねる事を知らない方が複数の文字オブジェクトを作成していました。
同じレイヤースタイルの重ね掛けの事を知らない方は意外と多いかもしれないですね。
よりシンプルで編集しやすいPSDを作成する上で必須の知識なので是非覚えておきましょう。
また、境界線の角を尖らす方法をコチラの記事で詳しく解説しています。
通常の [ 境界線 ] では位置を内側にすると出来なくもないですが、元オブジェクトの形状が崩れてしまいます。形状を崩さず外側にパキっとした境界線を追加する際に使えるテクニックですよ。
ではまた!
 【Photoshop】境界線の角を尖らせる方法forフォトショ初心者
【Photoshop】境界線の角を尖らせる方法forフォトショ初心者
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材