Photoshop(フォトショップ)のぼかしツールの使い方と色々なぼかし機能を徹底解説します。
ぼかしツールだけでなく、複数のぼかし方を知っておくと画像編集が捗ります。
フォトショ初心者の方にも分かりやすいよう、順を追ってぼかしテクニックを詳しく解説いたします!
この記事の目次
まずは [ ぼかしツール ] によるボカシ方を解説します。
ぼかしツールの場所
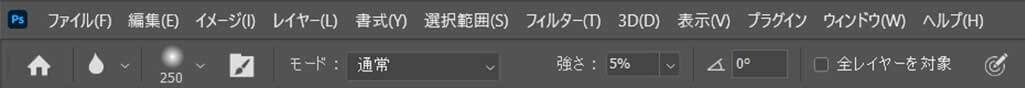
ぼかしツールにすると画面上部に [ オプション ] が表示されます。
ブラシサイズや描画モード、強さなどを変更できます。
※オプションが非表示の場合は [ ウィンドウ ] → [ オプション ] から表示できます。
ぼかしツールの使い方
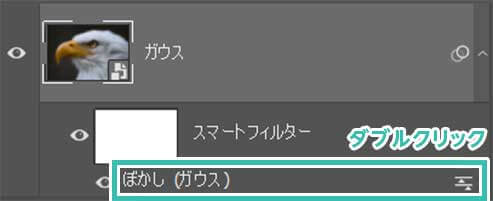
レイヤーパネルのサムネイルをダブルクリックすると、スマートオブジェクトの元ファイルを開く事ができます。元ファイルにぼかしツールを適用、保存をするとスマートオブジェクトに編集可能です。
詳しくはコチラで解説しています。
ぼかしツール以外にもボカシ方はあります。
よく使うフィルターを使ったぼかし方を解説します。
フィルターの場所
まだの方はAdobe公式サイトから入手できます。
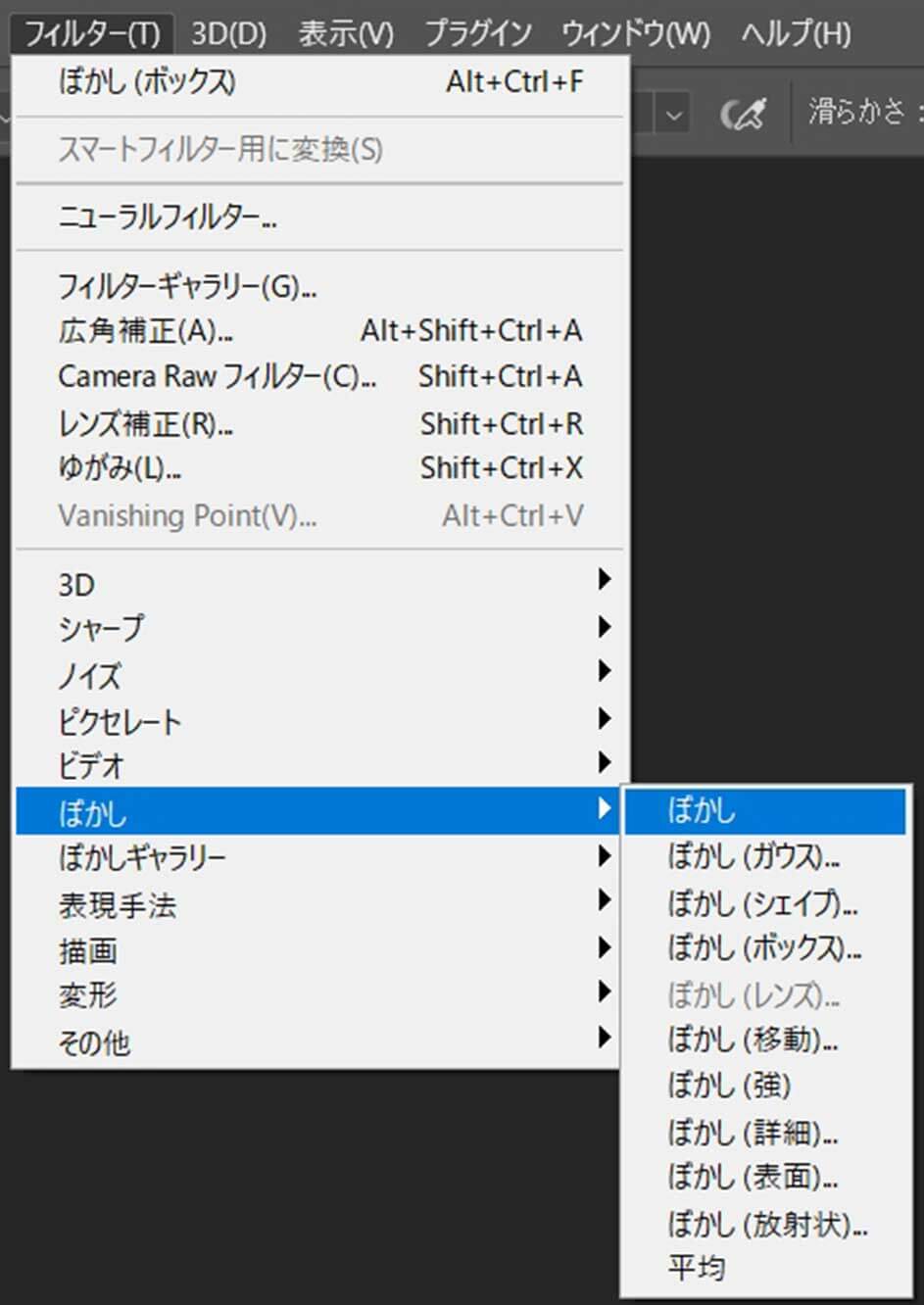
画面上部にある [ フィルター ] → [ ぼかし ] 内に様々なぼかしフィルターがあります。
お好みのぼかしフィルターを適用しましょう。
他にも [ フィルター ] → [ ぼかしフィルター ] で高度なぼかしが使えます。
左上から [ ぼかし(ボックス) ] 、[ ぼかし(移動) ] 、[ ぼかし(表面) ] 、[ ぼかし(放射状) ] を適用した例です。
特に [ ぼかし(ガウス) ] はよく使う機能の一つです。
※ぼかし(移動)を使った手ぶれ表現の作り方はコチラの記事で解説しています。
併せてチェックしてみませんか?
再編集可能なスマートフィルターを活用
再度編集したい場合は [ レイヤーパネル ] → [ 適用中のフィルターをダブルクリック ] をしましょう。
[ レイヤーパネル ] → [ 対象ラスターレイヤーを右クリック ] → [ スマートオブジェクトに変換 ] を適用しましょう。スマートオブジェクトについてコチラで詳しく解説しています。
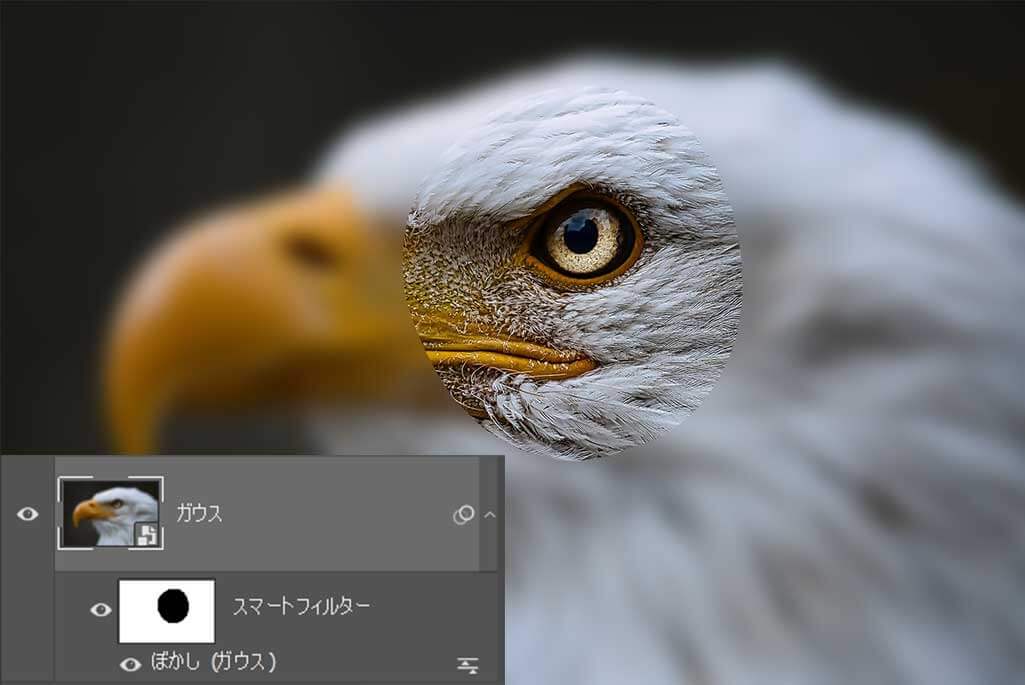
スマートフィルターマスクを活用
白で塗るとスマートフィルターが表示。
好みの範囲を塗り分けてスマートフィルターマスクの完成です。
コチラの記事でより詳しくスマートフィルターについて解説しています。
ぼかしツールよりも汎用的なデータが作れるのでオススメです。
単なる写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。






フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のぼかしツールの使い方とフィルターを使ったぼかし方でした。
ぼかしツールを使うよりスマートオブジェクト化した画像に対してフィルターを適用する方が汎用的かつ元画像を破壊せずにぼかせます。
また、スマートフィルターマスクを併用すると、任意の場所のみぼかす事もできるので、より高度な表現が可能となります。
ではまた!
 【Photoshop】ぼかしギャラリーを使ったワンランク上のぼかし方をマスターしよう【脱フォトショ初心者】
【Photoshop】ぼかしギャラリーを使ったワンランク上のぼかし方をマスターしよう【脱フォトショ初心者】
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材