Photoshop(フォトショップ)に自分で作成したシェイプを登録(カスタムシェイプを定義)する方法についてフォトショ初心者の方に分かりやすく解説します。
一度カスタムシェイプを定義してしまえばワンクリックでシェイプを作成できます。
カスタムシェイプの定義は制作の効率化を行う上で必須!
これからPhotoshopを始められる方、更にフォトショを極められたい方にオススメのコンテンツです。
では早速解説していきます!
この記事の目次
カスタムシェイプを定義するベースとなるオブジェクトをシェイプで作成します。
Photoshop(フォトショップ)でも作れますがIllustratorでの作成が圧倒的に便利&効率的でオススメです。
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
Photoshopで作成する方法

Photoshopのシェイプツールの使い方はコチラで詳しく解説しています。

Illustratorで作成したオブジェクトをPhotoshopへコピー
ベジエ曲線を触るならやはりIllustrator(イラストレーター)が最強です。
イラレでオブジェクトを作成し、フォトショへコピペする方法が個人的にオススメです。
ベジエ曲線で作成したベースのオブジェクトは全てイラレで管理しておく方が拡張性が高いです。

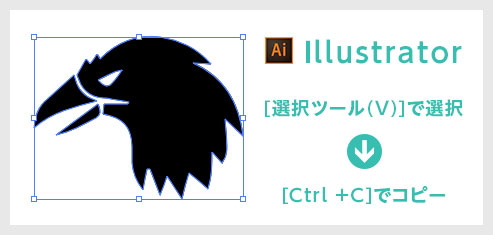
Illustrator(イラストレーター)の画面でフォトショに持っていきたいアイコンを [ 選択ツール(V) ] で選択し、[ Ctrl + C ] (Mac:Command + C) でコピーします。


Illustrator(イラストレーター)の使い方はコチラで徹底解説しています。
ペンツールやアイコン的なオブジェクトの作り方は下記で解説しておりますので是非ご覧ください。
先で作成したシェイプオブジェクトをカスタムシェイプとして定義する方法です。

まだの方はAdobe公式サイトから入手できます。
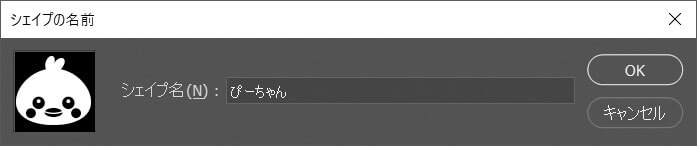
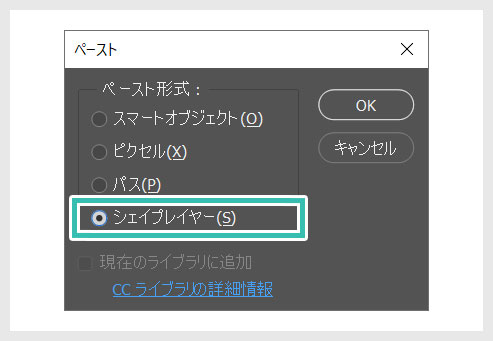
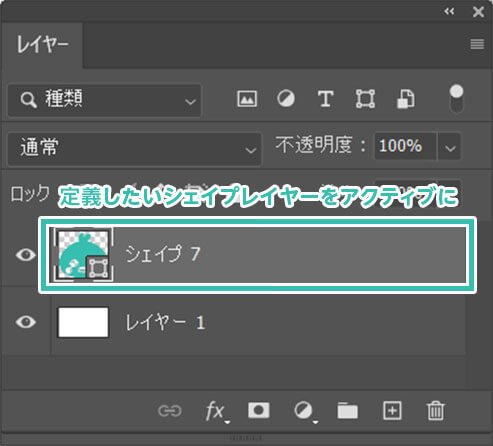
作成したシェイプオブジェクトのレイヤーをアクティブにし、[ ペンツール(P) ] の状態で [ キャンバス内を右クリック ] します。
[ パスコンポーネント選択ツール ] や [ パス選択ツール ] の状態で [ キャンバス内を右クリック ] をしても構いません。


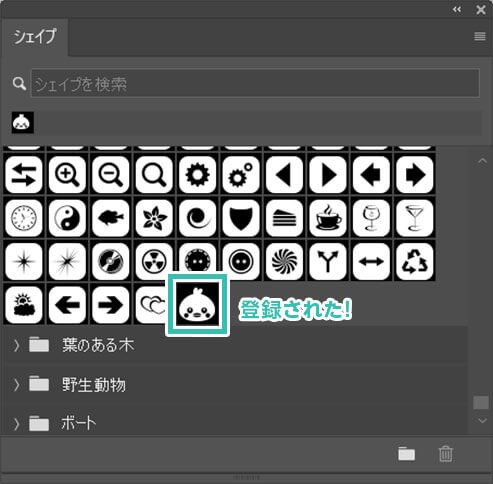
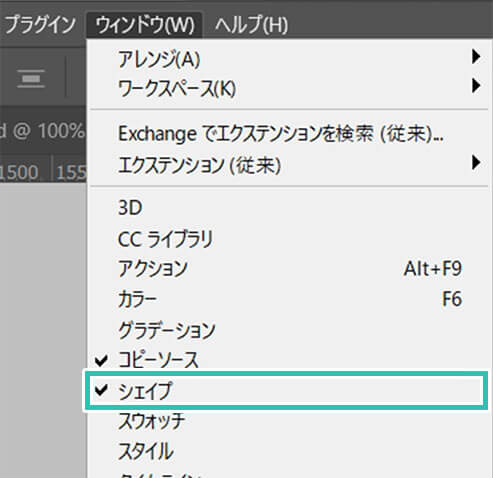
非表示の方は画面上部の [ ウィンドウ ] → [ シェイプ ] で表示できます。
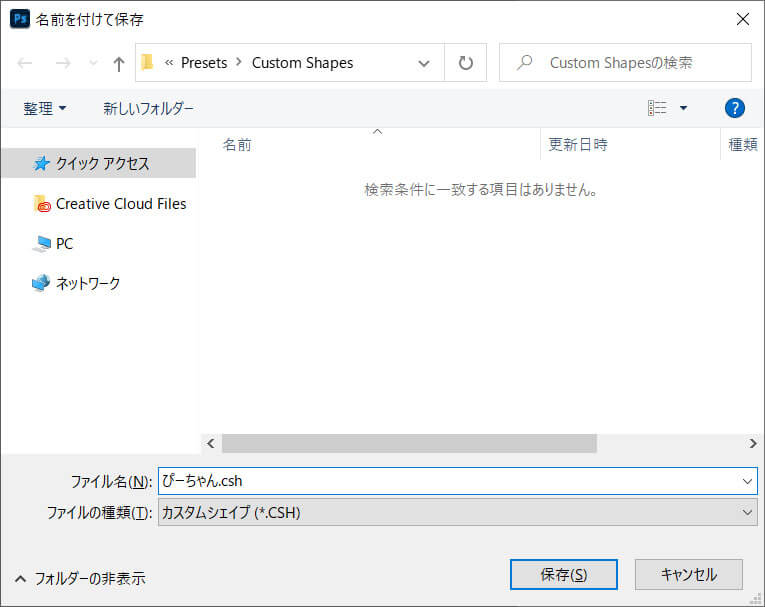
自身で作成したオリジナルシェイプや、よく使うシェイプを整理したモノなどを他のPCでも使えるように「.csh」形式で書き出す方法です。
いつPCが壊れても問題無いようにバックアップしておくと安心ですよ。

[ Shift ] を押しながらクリックすると複数選択できます。
右クリックメニューから [ 選択したシェイプを書き出し ] をクリックします。
几帳面な方はシェイプをカテゴリで分けてグループ分けしておくと便利かもしれません。
私は適当&面倒なのでまるっと書き出しています。

アイコンに「SHAPES」と表記されています。
Photoshopが入っている別のPCに「cshファイル」をコピーし、ダブルクリックするだけでシェイプを登録できます。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、自身で作成したシェイプオブジェクトをPhotoshop(フォトショップ)に登録(カスタムシェイプを定義)する方法についてでした。
汎用的なオブジェクトは登録し、カスタムシェイプでサクッと呼び出すと制作の効率が格段に上がります。
元となるシェイプオブジェクトはIllustrator(イラストレーター)で作成する方が圧倒的に効率的です。
イラレからフォトショへのコピペは簡単にできます。その逆は面倒です。
なのでオリジナル素材はイラレで作成しておく事をオススメします。
ではまた!
併せてチェックされてみてはいかがでしょうか?
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材