Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)を使ったパターン背景の作り方を完全解説します。
パターンの元素材を作成してパターンを定義、そして背景などにパターンを適用。
ドット柄やストライプ柄をはじめ、様々なパターン柄を作る事ができます。
一連の流れやパターンの応用方法など、よく使うパターンテクニックをフォトショ初心者の方にも再現できるよう、順を追って詳しく解説いたします!
パターンを使うと何ができるの?

Photoshopのパターンオーバーレイを使うと指定の範囲内にパターン柄を作る事ができます。
バナーをはじめとしたデザインの背景、キャラクターの衣装など、様々な制作に役立つ基本機能です。
そんなパターンの作り方と登録方法、適用方法をフォトショ初心者の方にも分かりやすく解説いたします。
パターンの元となる素材を作る
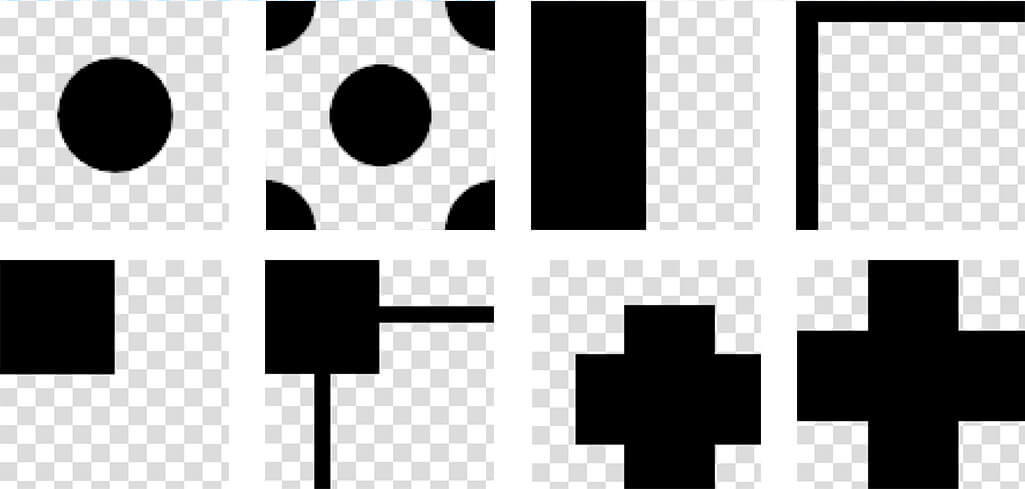
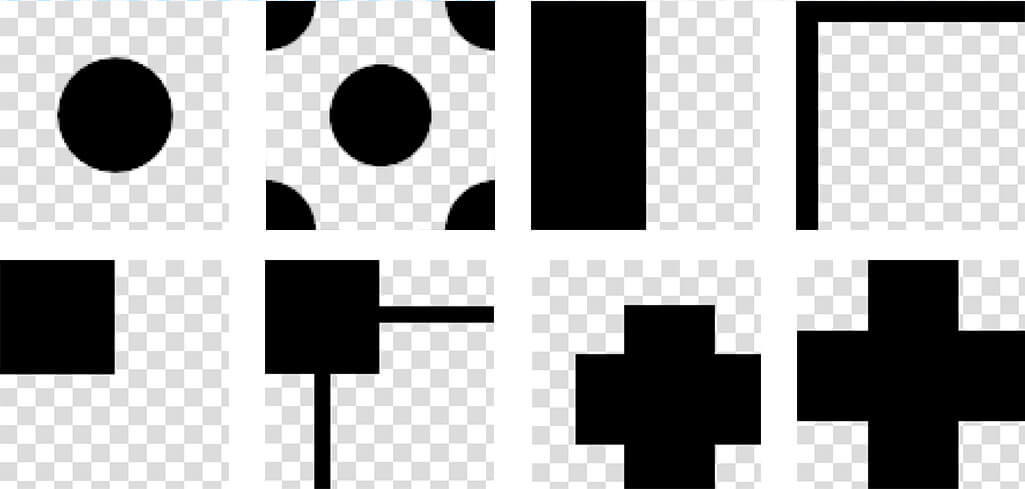
まずパターン背景の元素材を作りましょう。
フォトショの基本機能であるシェイプツールを使うと上記のような図形を簡単に作れます。
シェイプの使い方はコチラの記事で徹底解説しています。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。

上記はシームレス(継ぎ目が無い)パターンの例です。
100px x 100pxの正方形キャンバス内に作成しました。
一面にパターン柄を並べた際に違和感のある継ぎ目が見えるとイマイチな仕上がりになってしまいます。
パターンを並べるとどうなるか想像しながら作ってみましょう。
背景透過でパターンを作る
パターン部分以外は透過にしておくと編集しやすいパターン柄が作れます。
背景色付きのベタ塗りでパターン登録すると色替えが面倒。
パターンの色は後から変えられるので何色でも構いませんが、黒が分かりやすくてオススメです。
パターンの定義方法
STEP.1
パターンを定義する
定義したいパターンを開いた状態で画面左上の [ 編集 ] → [ パターンを定義 ] をクリックします。
STEP.2
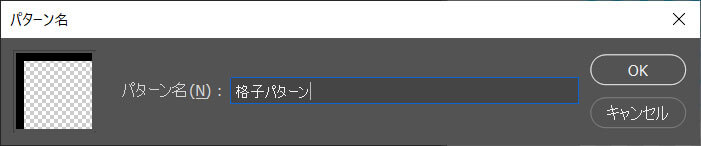
パターン名を入力して完成
[ パターン名 ] を入力します。
好きな名前を入れて下さい。
以上でパターンの定義が完了しました。
パターン背景の作り方
パターンオーバーレイの使い方
STEP.1
パターン背景を適用したいエリアを作成
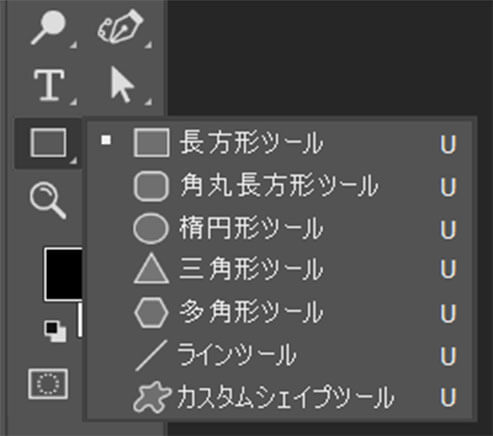
[
長方形ツール ] や [
楕円形ツール ] を使って適用したい背景の大きさでオブジェクトを作成します。
塗りと線の設定は無しにしておきましょう。
シェイプツールの詳細は
コチラで完全解説しています。
ツールモードはシェイプがオススメ
ツールモードは [ シェイプ ] にしてきましょう。
サイズや形を変える時に便利です。
STEP.2
パターンオーバーレイを適用
[
レイヤーパネル下部 ] → [
レイヤースタイルを追加 ] → [
パターンオーバーレイ ] をクリックします。
STEP.3
パターンや角度・サイズを調整
パターンオーバーレイのダイアログ画面が開きます。
[ パターン ] をクリックし、先の工程で登録したパターンを読み込んでみましょう。
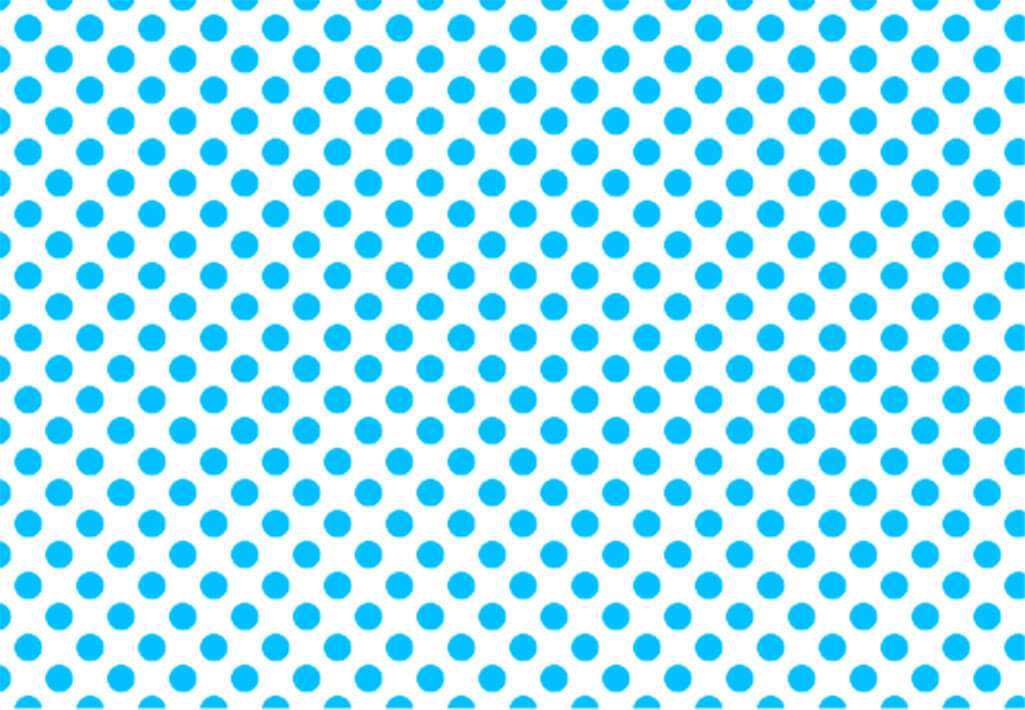
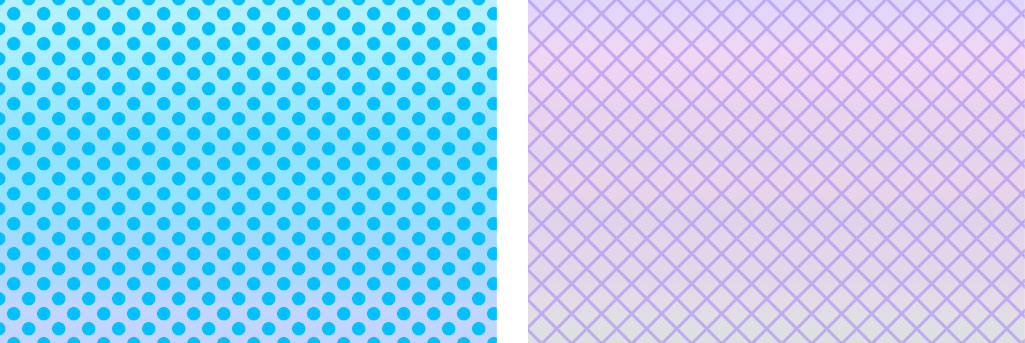
今回はドット柄を作ってみたいと思います。
サンプルは背景透過のパターン素材からドット柄を選択。
角度:パターンの配置角度
比率:パターンの大きさ
設定ができたら右上の [ OK ] をクリックします。
FINISH
完成
完成です。
Photoshopならパターン背景を簡単に作れます。
未導入の方は
Adobe公式サイトから入手できますよ。
OMAKE
パターン背景のエリアは後から編集可能
シェイプでパターン背景用のエリアを作成しておくと後から簡単に大きさや形を変えられます。
ペンツールの使い方をマスターしておくとワンランク上の編集が可能ですよ。
ペンツールの詳しい使い方は
コチラで完全解説中です。
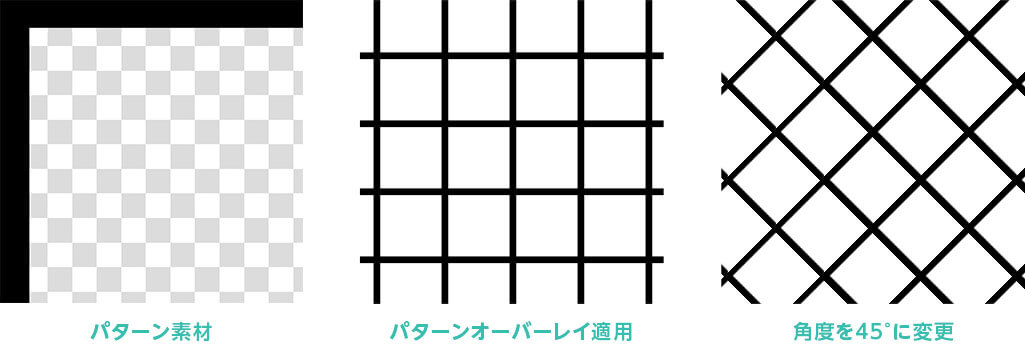
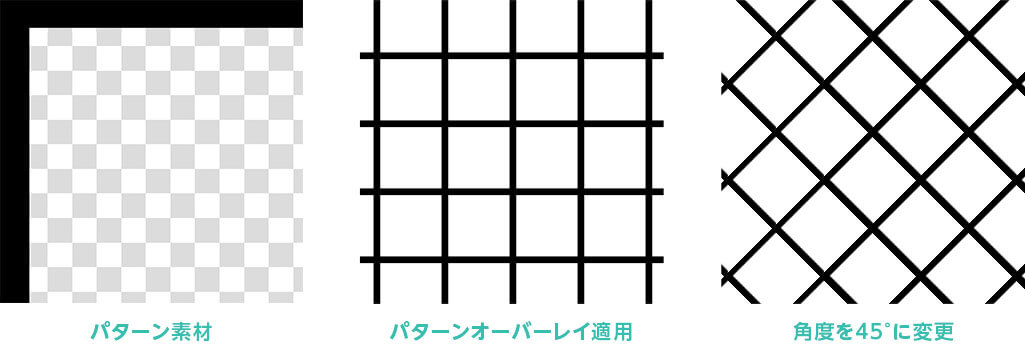
角度を変えるとパターンを簡単に変えられる

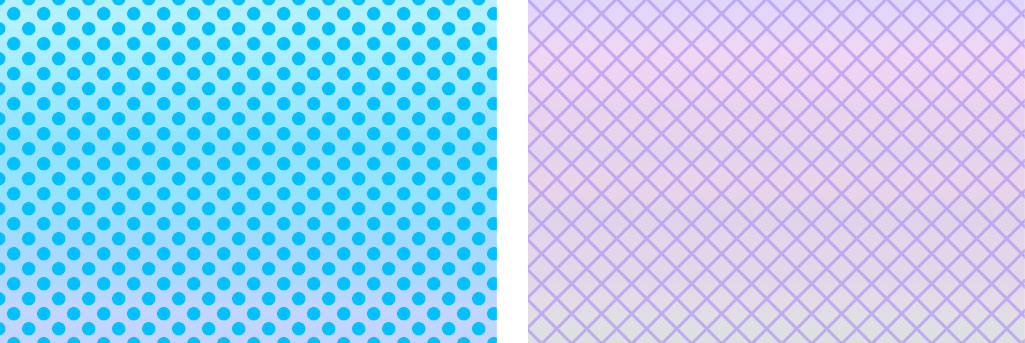
例えば背景透過の格子のパターンを作り、普通に並べると正方形の格子背景が作れます。
ちょっと応用し、角度を45°にすると菱形の格子に大変身!
なお、
コチラで便利なストライプパターンの作り方を解説中!併せてチェックされてみませんか?
パターンで塗りつぶしの使い方
STEP.1
パターンで塗りつぶしを適用
レイヤーパネル下部の [ べた塗りまたは調整レイヤーを新規作成 ] → [ パターン ] をクリックします。
※レイヤーパネルが非表示の場合は [ F7 ] で表示。
STEP.2
パターンで塗りつぶしを編集
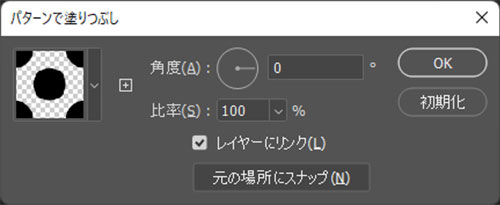
パターンで塗りつぶしのダイアログ画面が開きます。
左のサムネールをクリックするとパターンが選べます。
角度、比率を調整してから [ OK ] をクリック。
STEP.3
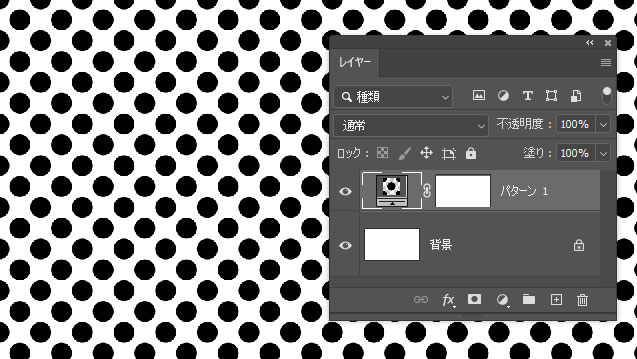
完成
以上でパターンで塗りつぶしが完了しました。
背景全体をパターン柄にしたい時に便利な機能です。
もちろん
レイヤーマスクを使って部分的にパターン背景を表示させる事もできますよ。
パターンの色替え方法
STEP.1
スマートオブジェクトに変換
パターンオーバーレイを適用したままだと色が変えられません。
[
レイヤーパネル ] → [
対象レイヤーを右クリック ] → [
スマートオブジェクトに変換 ] を適用します。
レイヤーをコピーしておく事を推奨
スマートオブジェクトに変換するとパターンオーバーレイの設定が再編集できなくなります。
事前にパターンオーバーレイレイヤーをコピーし、オリジナルは非表示がオススメ!
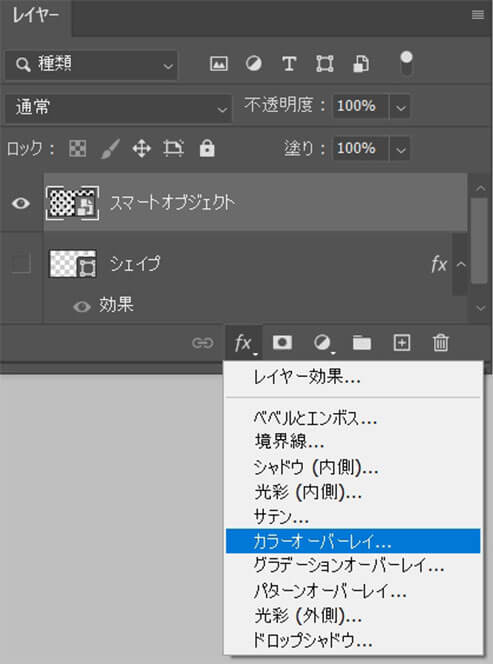
STEP.2
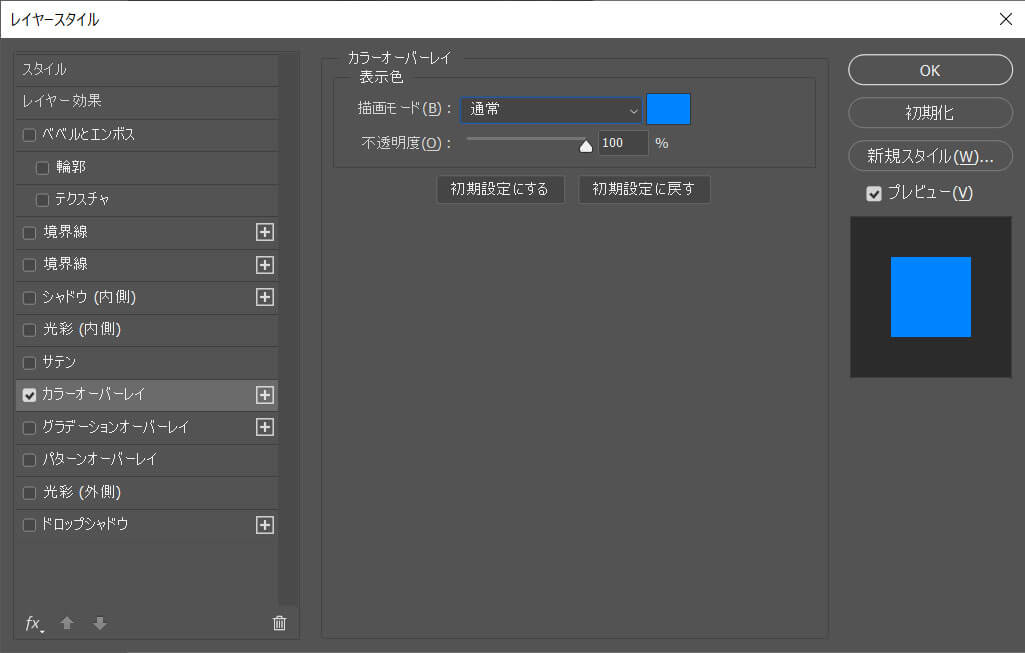
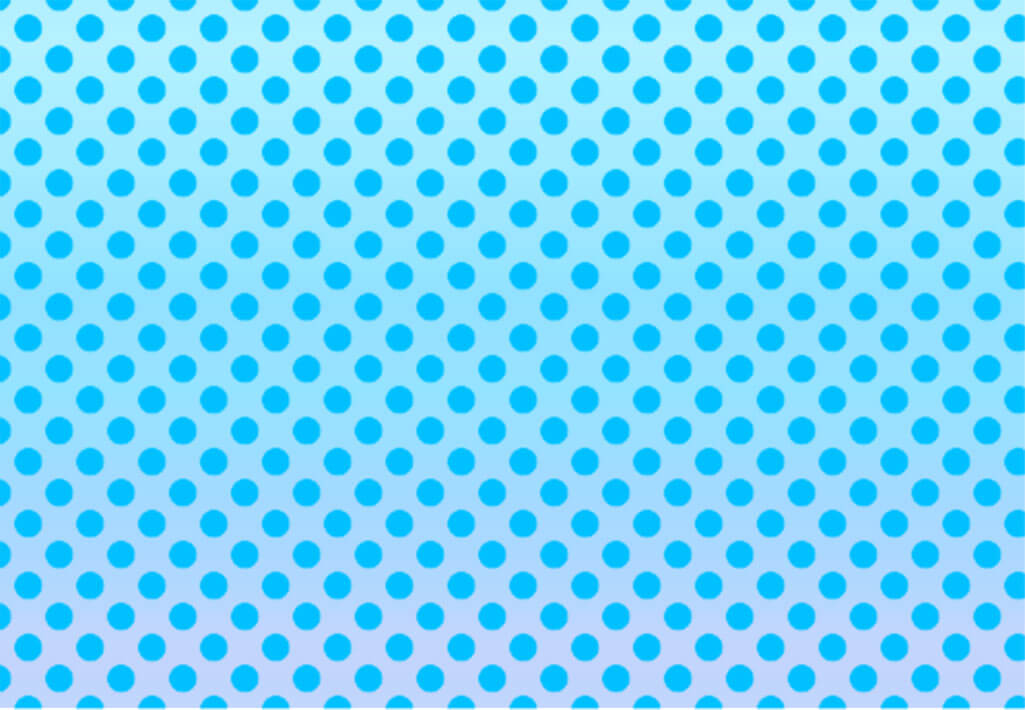
カラーオーバーレイを追加
スマートオブジェクトに変換したレイヤーに対して [
カラーオーバーレイ ] または [
グラデーションオーバーレイ ] を追加します。
サンプルはカラーオーバーレイを追加します。
※グラデーションオーバーレイは
コチラの記事で徹底解説しています。
STEP.3
色を設定
カラーオーバーレイのダイアログ画面が開くので設定します。
描画モード:通常
色:お好きなカラー
不透明度:100%
設定ができたら画面右上の [ OK ] をクリックします。
高品質なシームレスパターン素材
非常に高品質なPhotoshop用のシームレスパターン素材です。
全て商用利用可能!
継ぎ目が無いワンランク上の背景デザインが即実現できます。
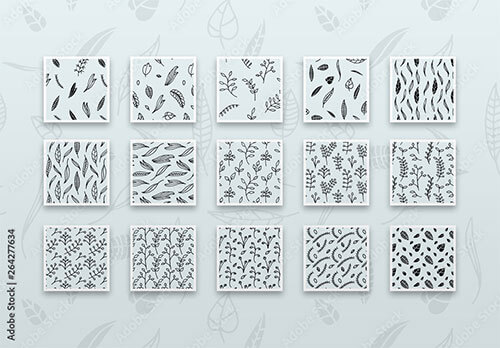
#01 Hand Drawn Graphic Floral Pattern Set Layout
手描き花柄のシームレスパターンです。
15種類もの豊富なパターンが収録されているので汎用性が非常に高い素材です。
ダウンロード
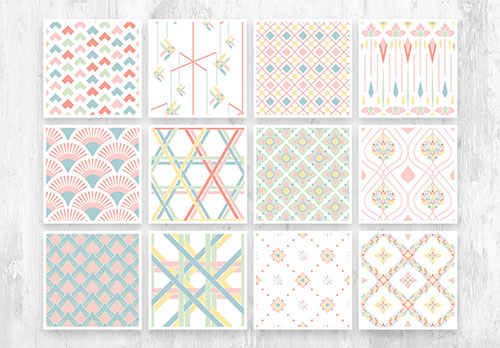
#02 Thai Asian Patten Contemporary Pastel Color
和柄やアジアンテイストなシームレスパターンセットです。
12種類収録、非常に高解像度で作成されているのでアイコン等に使えます。
ダウンロード
#03 Pattern Geometric Watercolor
水彩で描いた幾何学模様のパターン素材です。
PSDをダウンロードしてフォトショップにパターン定義するだけ!
ダウンロード
#04 Liberty Style Floral Pattern
美しい花柄のシームレスパターンです。
包装紙や背景デザインにそのまま使えます。
ダウンロード
#05 Pattern Christmas Snow
雪の結晶のシームレスパターンです。
雪の結晶はクリスマス以外にも汎用的に使えるモチーフですよ。
ダウンロード
フォトショで使えるパターン素材
Photoshopで使える背景パターン素材14選です。
商用利用可能なシームレスパターン素材を更にチェックされてみませんか?
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)を使ったパターンの定義とパターン柄の作り方についてでした。
汎用的なパターンを作成してパターン定義して登録しておくと制作を効率的に行えます。
パターンオーバーレイを使ったデザインは本当によく使うので使い方をマスターしておきましょう!
ではまた!
 【Photoshop】汎用性抜群なストライプパターンの作り方を解説【脱フォトショ初心者】
【Photoshop】汎用性抜群なストライプパターンの作り方を解説【脱フォトショ初心者】
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!






 【Photoshop】汎用性抜群なストライプパターンの作り方を解説【脱フォトショ初心者】
【Photoshop】汎用性抜群なストライプパターンの作り方を解説【脱フォトショ初心者】