Photoshop(フォトショップ)で虹色に光る光沢感のあるメタル素材をゼロから作る方法をフォトショ初心者の方に解説します。
一度エフェクトを作成したら後から簡単に別のテキストやロゴに適用可能。
レイヤースタイルを活用した質感変更のテクニックが学習できるコンテンツです。
これからPhotoshopを始められる方、よりフォトショップについて詳しくなりたい方などにオススメ!
この記事の目次
当記事のチュートリアルを実践すると、上記のように文字やロゴなどの質感をガラリと変えられます。
虹色に光るテカリのある金属のような質感ですね。
手描きで再現するのは大変ですが、レイヤースタイルを組合わせて上記質感を再現します。
一度作ってしまえば簡単に別の文字やロゴに適用できる便利な素材にできますよ。
それではPhotoshopを使って虹色に光るテカリのある金属素材の作り方を解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
スタイル:ベベル(内側) テクニック:滑らかに
深さ:900%方向:上へ サイズ:42px ソフト:6px
角度:78° 高度:68° 光沢輪郭:リング – 二重
アンチエイリアスにチェック
ハイライトのモード:覆い焼き 色:#ffffff 不透明度:50%
シャドウのモード:焼き込み(リニア) 色:#000000 不透明度:70%
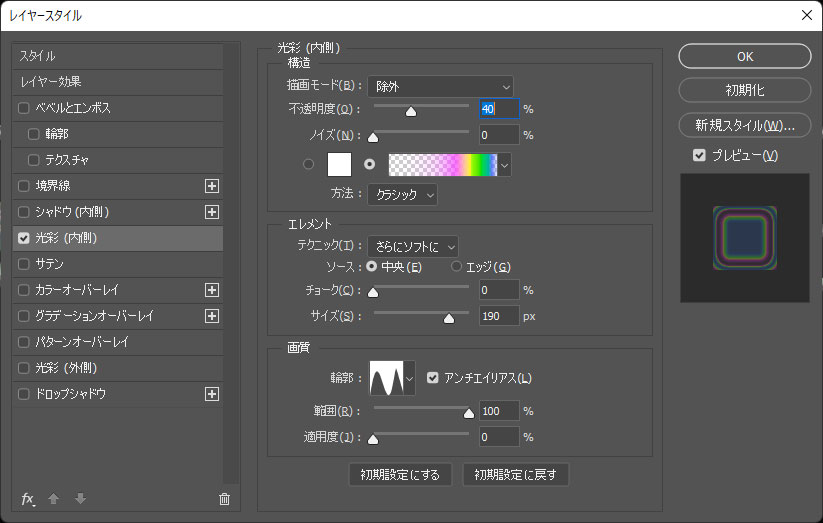
描画モード:除外 不透明度:40% ノイズ:0%
グラデーションの色味:下記参考 方法:クラシック
テクニック:さらにソフトに ソース:中央
チョーク:0% サイズ:190px
輪郭:カスタム アンチエイリアスにチェック
範囲:100% 適用度:0%
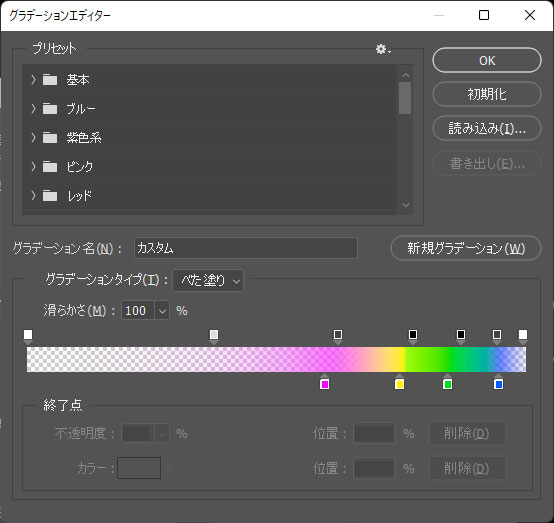
グラデーションタイプ:べた塗り
滑らかさ:100%
左から順に
グラデ① カラー:#f600ff 位置:60%
グラデ② カラー:#fff000 位置:75%
グラデ③ カラー:#00df15 位置:85%
グラデ④ カラー:#005aff 位置:95%
※色や位置はお好みで変更してください。
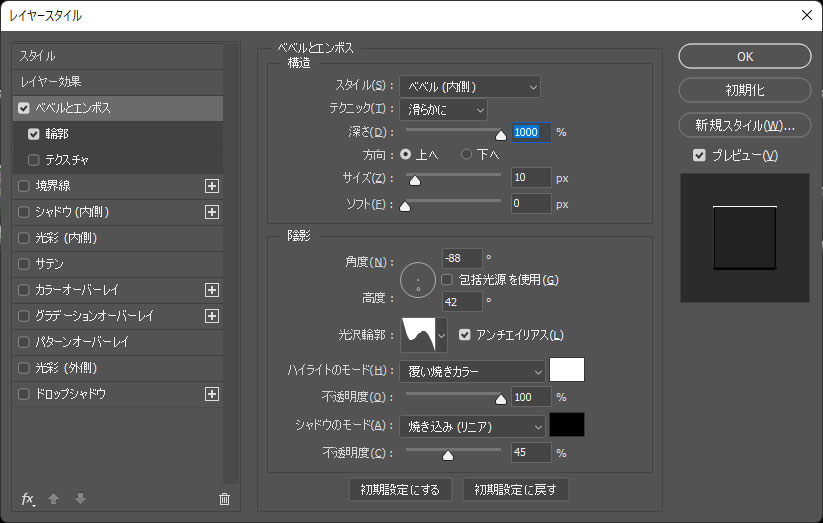
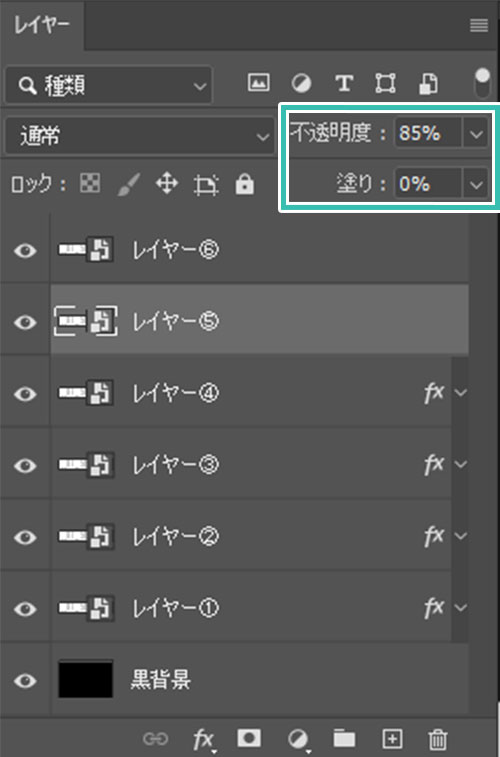
スタイル:ベベル(内側) テクニック:滑らかに
深さ:1000% 方向:上へ サイズ:10px ソフト:0px
角度:-88° 高度:42°
光沢輪郭:ローリングスロープ – 下向き
アンチエイリアスにチェック
ハイライトのモード:覆い焼きカラー 色:#ffffff 不透明度:100%
シャドウのモード:焼き込み(リニア) 色:#000000 不透明度:45%
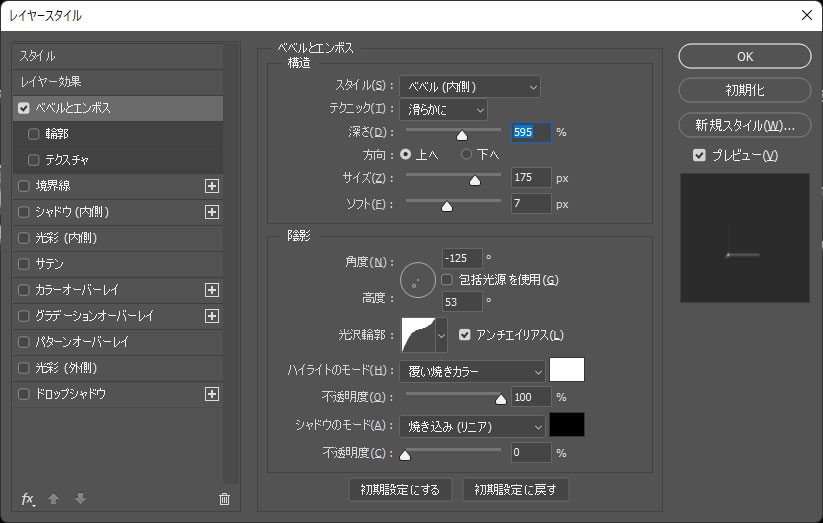
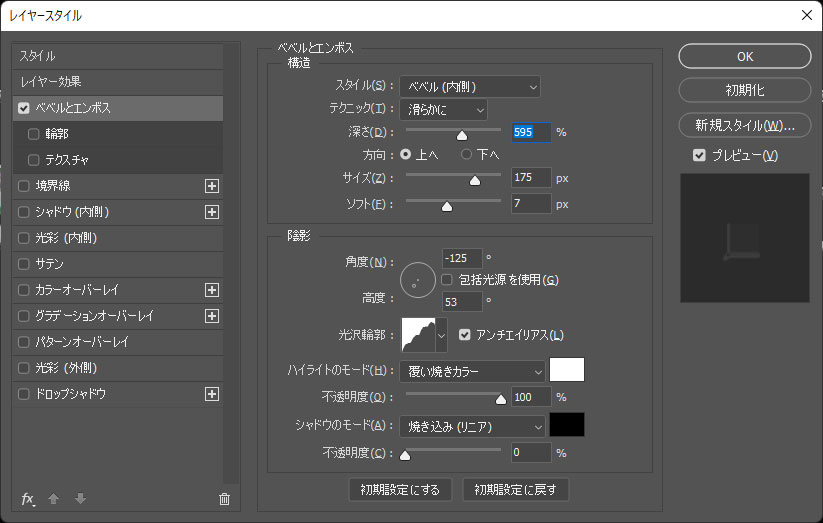
スタイル:ベベル(内側) テクニック:滑らかに
深さ:595% 方向:上へ
サイズ:175px ソフト:7px
角度:-125° 高度:53°
光沢輪郭:カスタム アンチエイリアスにチェック
ハイライトのモード:覆い焼きカラー 色:#ffffff 不透明度:100%
シャドウのモード:焼き込み(リニア) 色:#000000 不透明度:45%
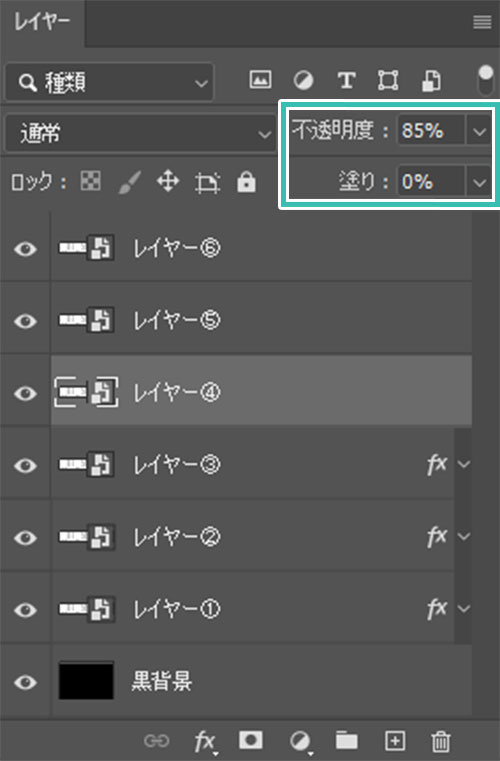
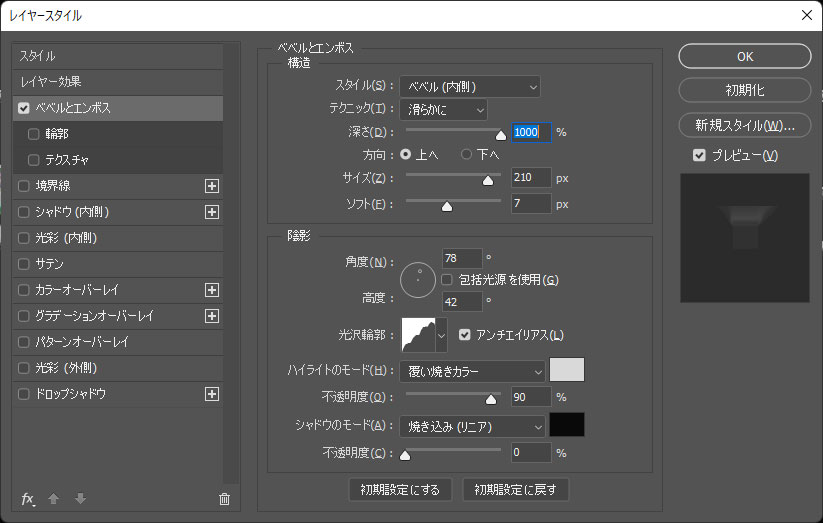
スタイル:ベベル(内側) テクニック:滑らかに
深さ:1000% 方向:上へ
サイズ:210px ソフト:7px
角度:78° 高度:42°
光沢輪郭:角丸ステップ アンチエイリアスにチェック
ハイライトのモード:覆い焼きカラー 色:#d9d9d9 不透明度:90%
シャドウのモード:焼き込み(リニア) 色:#090909 不透明度:45%
文字のスマートオブジェクトのレイヤーサムネールをダブルクリックし、元のグラフィックを変更すると簡単に差し替え可能。
便利なフォトショはAdobe公式サイトから入手できますよ。
Photoshop初心者の方でも再現できるよう、順を追って解説いたします!
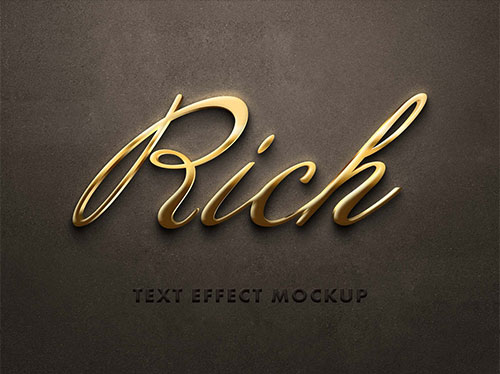
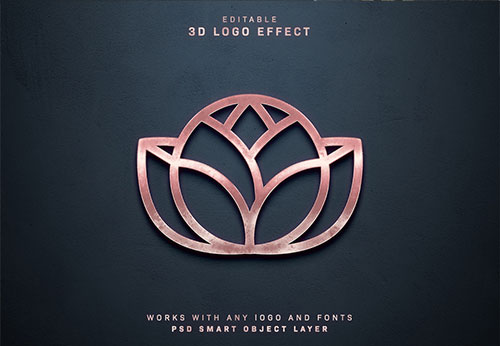
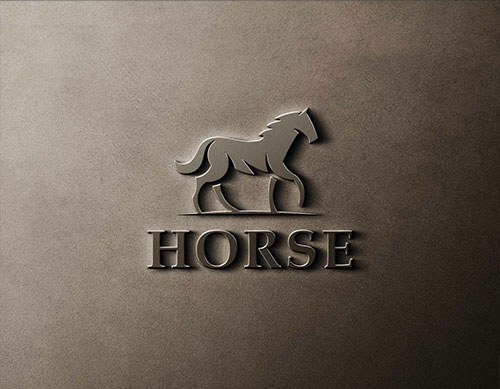
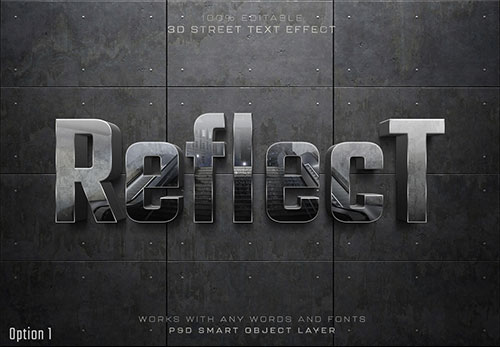
更に高品質な金属表現ができるテキストエフェクトPSDです。
全て商用利用可能!
文字やロゴを差し替えるだけで高品質なグラフィックが作れるチートアイテムですよ。







Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で虹色に光る光沢感のあるメタル素材の作り方についてでした。
ロゴや見出しのデザインを行う際に活用できるテクニックです。
Webサイトやバナー、各種紙面を彩るあしらいとしてご活用できます。
レイヤースタイルを境界線やグラデーションオーバーレイ単体で終わらせている方は一度、複数のレイヤー効果を組合わせて質感再現をされてみませんか?
慣れるとPhotoshopを使ったデザイン制作が劇的に加速できますよ。
また、noteで当記事で作成したサンプルPSDを配布しています。
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材