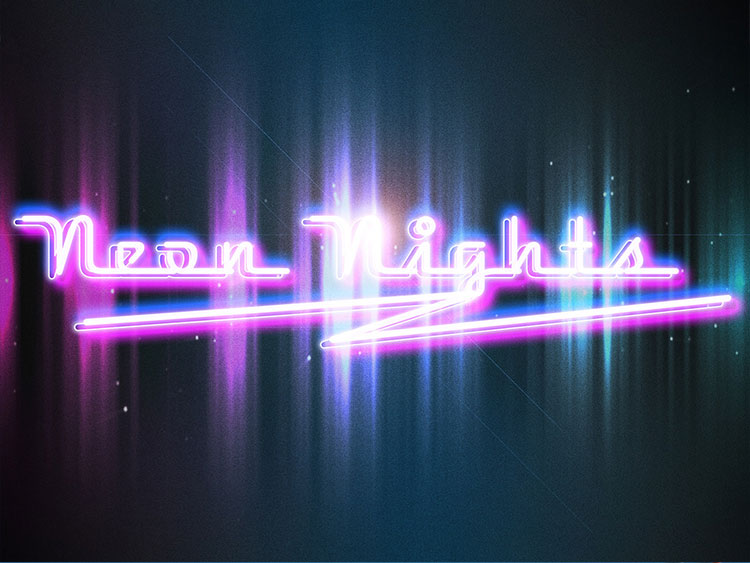
Photoshop(フォトショップ)で煙がかったネオンのテキストエフェクトが1分で再現できるPSDの使い方と活用方法をフォトショ初心者の方に詳しく解説します。
商用利用可能な素材なのでロイヤリティを気にせずに活用できます。
ロゴデザインや見出しデザインなどに最適!
非常に凝ったタイポグラフィがPhotoshop初心者の方でも1分で実現する便利素材です。
これからPhotoshopを始められる方、より高品質なクリエイティブを短時間で実現されたい方必見ですよ。
この記事の目次
ロゴデザインをはじめとしたメインビジュアル作成に最適な素材です。
フォトショップ初心者の方でもあっという間にサンプルの様な絵作りができますよ!
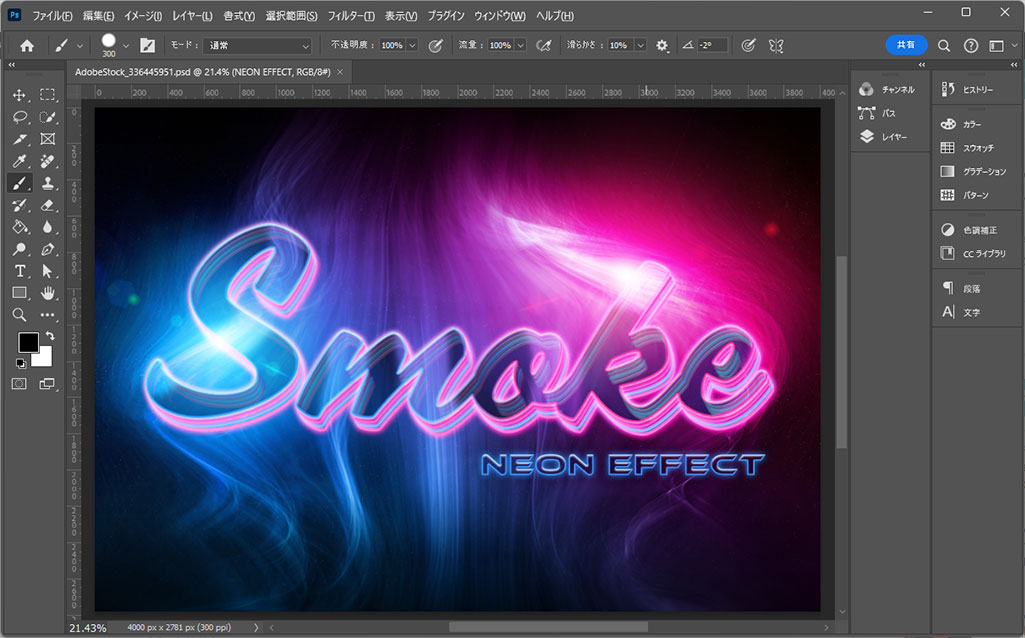
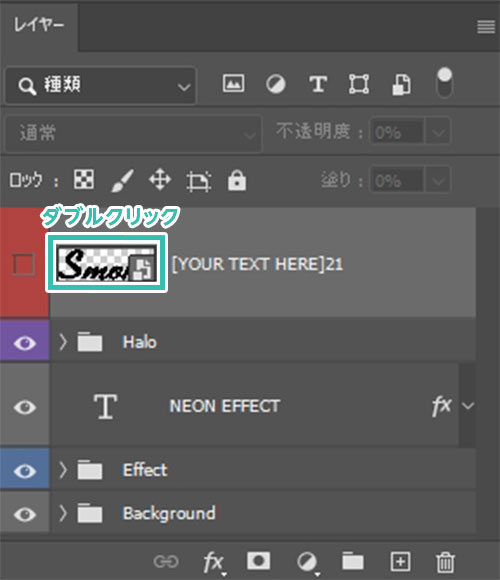
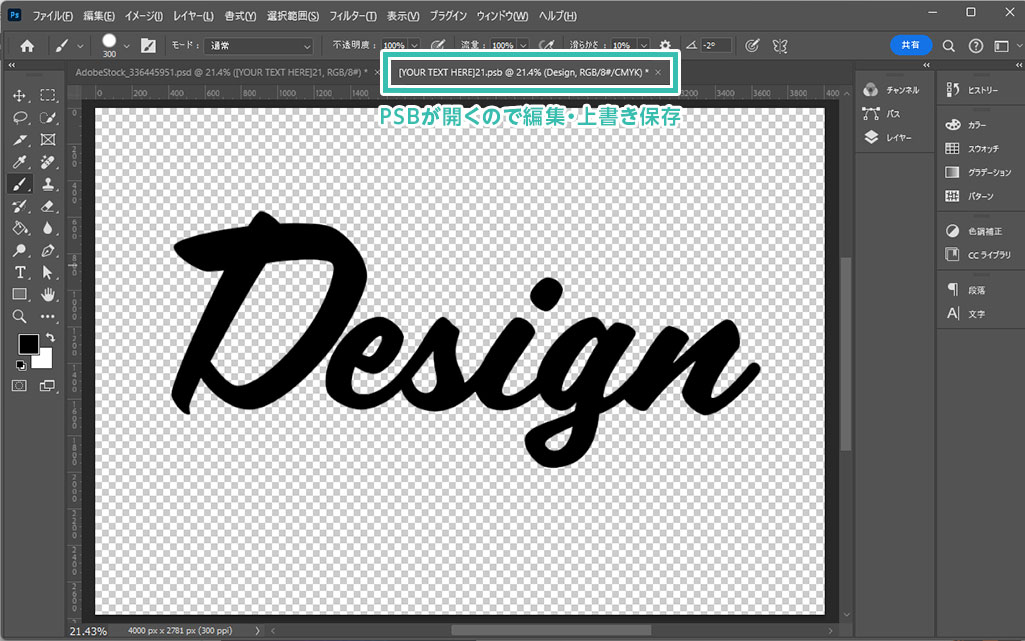
Photoshopで使えるスモークネオンテキストエフェクトPSDの使い方を解説します。
フォトショスキルゼロでもプロが作成したロゴデザインが再現できるチート素材ですよ。
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
ライセンスを取得するとPhotoshopで使える商用利用可能なPSDTがダウンロードされます。
[ Neon Text Effect with Smokes Mockup ] を使えばPhotoshop初心者の方でもプロによるロゴデザインが1分で実現しますよ。
ロゴデザイン、バナーデザインなど、Photoshopを使った幅広いクリエイティブに役立つモックアップを活用し、制作を加速させてください!
商用利用可能で高品質なネオンエフェクトが作れるモックアップPSDを厳選しました。
下記PSDの編集にはPhotoshopが必須、事前にAdobe公式サイトから入手しておきましょう。





併せてチェックされてみませんか?
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で使えるスモークネオンテキストエフェクトの使い方と作例でした。
今回使用したPSDモックアップは [ Neon Text Effect with Smokes Mockup ] です。
そのままロゴデザインや見出しデザインとして、バナーデザインやWebサイトやチラシなどのメインビジュアルなど。様々な制作物に使える便利なモックアップ素材です。
エフェクトを適用する際に要する時間はたったの1分!
Photoshop初心者の方でもプロによる表現ができるチートアイテムを活用し、更にクリエイティブを加速させてください!
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材