こんにちは、「ゼロから始めるPhotoshop」略して「ゼロイフォト」講座です。
当講座は具体的なPhotoshop (フォトショップ) の使い方の前に、ざっくりとPhotoshopの特徴やDTPの基本知識の概要を説明します。
では早速始めていきましょう!
この記事の目次
Adobe Photoshop(アドビ フォトショップ) とは、印刷、Web、モバイル、ビデオなどの幅広い用途で活用できる、業界標準の強力なグラフィックソフトウェアです。
Photoshopには、高度な描画ツール、豊かで自然な表現を可能にするブラシツール、作業時間を短縮する様々な機能が備わっています。
DTPデザイナー、WEBデザイナー、 絵描き、CGデザイナー、プロダクトデザイナー…、様々な職種で使われていますよ。
※DTPとは(Desktop publishing、デスクトップパブリッシング)の略称です。
日本語で卓上出版を意味し、書籍、新聞などの編集に際して行う割り付けなどの作業をPC上で行い、プリンターで出力を行うことです。
DTPソフトウェアは大きく下記のように分類されます。
| 分類 | ソフトウェア例 | 特徴・用途 |
|---|---|---|
|
ペイント系 |
Sai |
写真やイラストといった連続諧調の画像に適している拡大、変形により画像が劣化するため、あらかじめ使用目的やサイズに合わせた解像度で作成する必要がある |
|
ドロー系 |
拡大・縮小、変形が自由(サイズ、形状を作成した後でも自由に変更が可能) |
|
|
レイアウトソフト |
Quark Xpress |
写真やイラスト、テキストをレイアウトするためのソフトウェア。複数ページを作成し、組版処理に特化している。マスターページ、スタイルシートといった独自の機能がある。 |
当講座ではビットマップ系に該当するPhotoshopについて詳しく解説を行います。
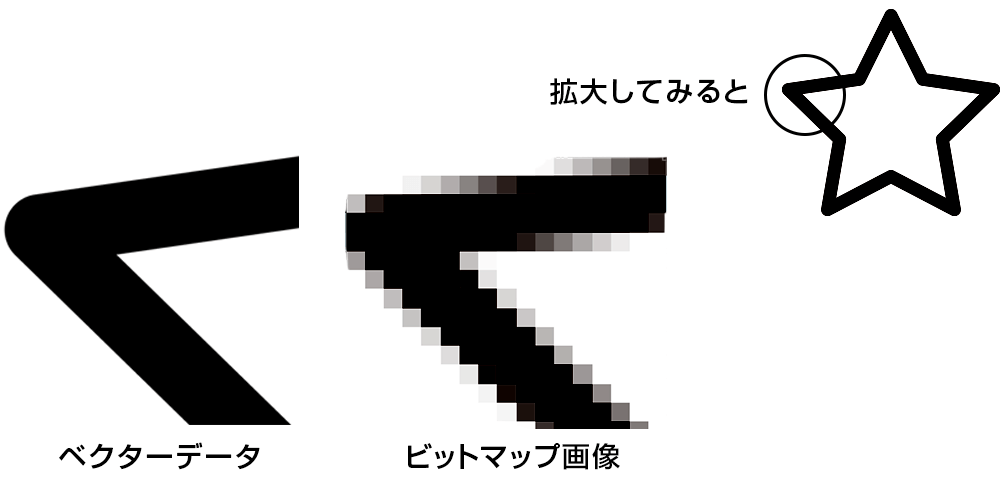
Photoshop(フォトショップ)に代表されるペイント系ソフトウェアは、ピクセルという色の情報を持った点の集合で画像が構成されている為、拡大すると画像が劣化します。
対してIllustrator(イラストレーター)に代表されるドロー系ソフトウェアは、図形や文字を数学的に記述しているベクター(ベクトル)データです。個々の図形は輪郭線の位置形状、色などを数式で管理している為、拡大や変形を行っても画像が劣化しません。

Photoshopでよく使うカラーモードについて解説します。
RGBカラーとCMYKカラーの違いを理解し、適切なデータ作成を行いましょう!
RGBカラー

この3色は混ぜるほど明るい色になり、白に近づきます。
そのため、「加法混合」「加法混色」とも呼ばれます。
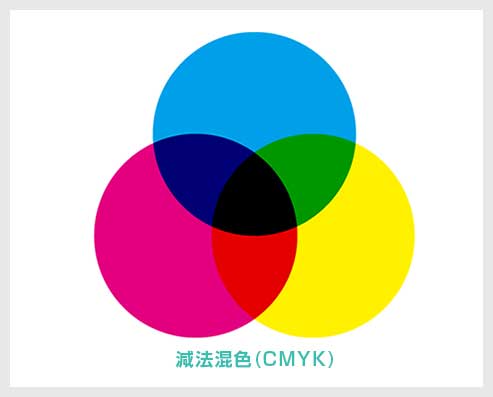
CMYKカラー

データを紙に印刷した場合などに、この三原色が利用されています。この3色は混ぜるほど暗い色になり、黒に近づきます。
そのため、「減法混合」「減法混色」とも呼ばれます。
しかし、正確には濁った灰色で、純粋な黒色にはなりません。
印刷の時は、このCMYにKを加えた4色(プロセスカラー)を使ってフルカラーを表現しています。
色の再現域について
RGBで作成したデータCMYKに変換すると、色が変わってしまう場合があります。
鮮やかな色味は顕著にその影響が見られます。
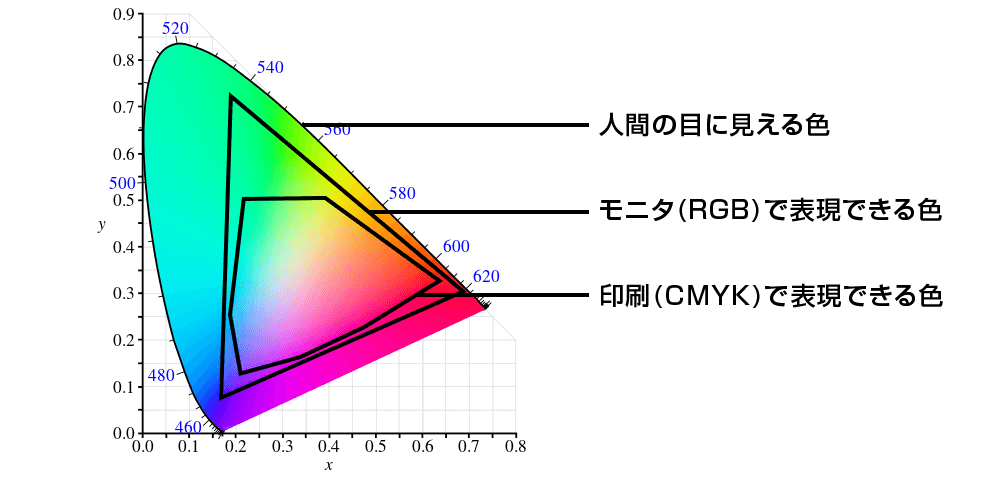
下図はCIExy色度図で、人間が認識できるすべての色を現した図です。

この図の中で、印刷で表現できる色とモニタで表現できる色の範囲を比べてみると、印刷で表現できる色の範囲はモニタで表現できる範囲に比べて色の再現域が狭い事がわかります。
色再現域の違いがRGBからCMYKへ変換した際に生じる色の変化です。
Photoshopで作業を進める前に、最終仕上がりのモノがどういった目的に使われるかを想定し、カラーモードを設定して作業を行う必要があります。
文字の大きさを指定する場合はポイントや級を、用紙のサイズや図形の大きさを指定する場合は、mmやcmを使用します。
webで扱う画像ではpxで指定するように、様々な単位系が存在します。
それぞれにの用途に合った単位を使い分けて作業します。
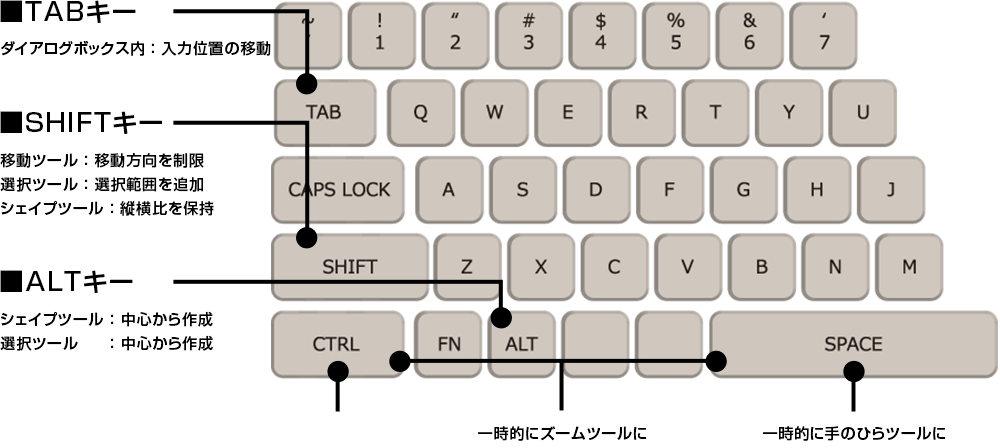
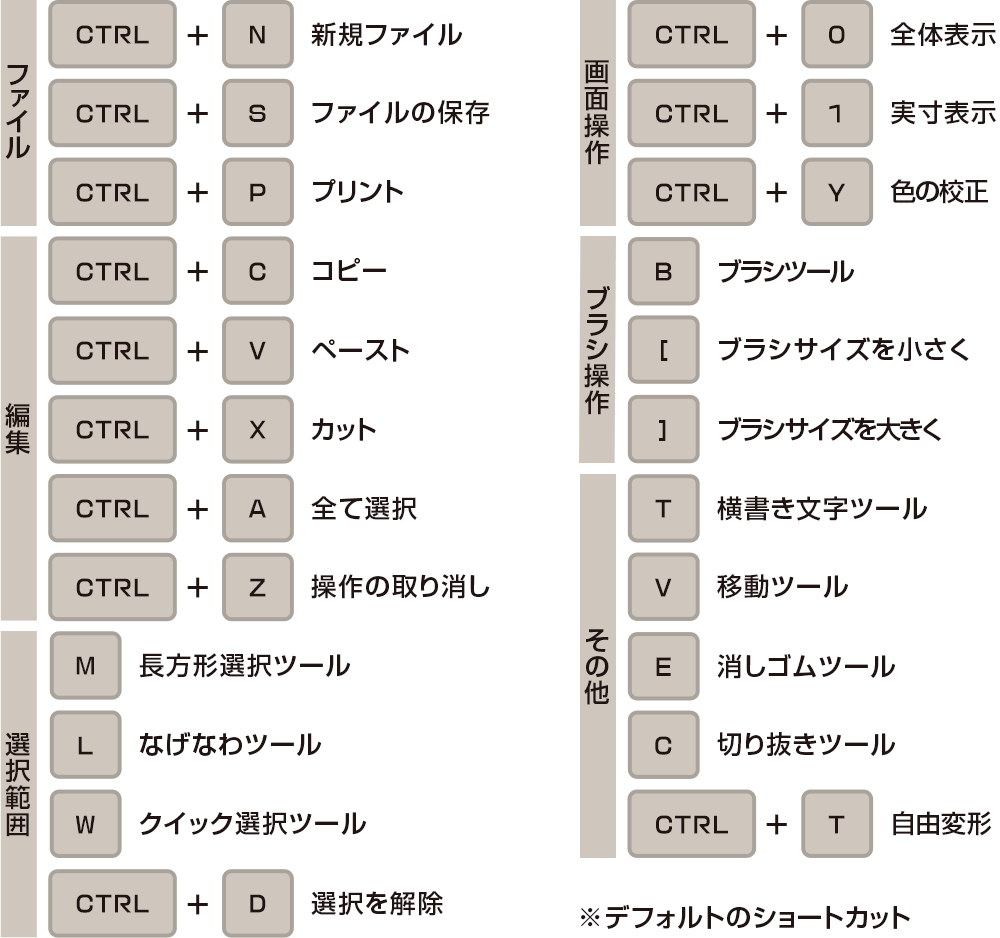
作業効率を高める為に必須のキーボードショートカットです。
使い始めの頃はツール一覧を覚えるだけで一苦労だと思います。
しかし慣れてくるとパレットからツール選んで…という操作が面倒くさくなってきます。
そこで下記のショートカットが活躍します。
使用頻度の高いショートカットを厳選しました。
操作は全てツールやメニューの切り替えで行うことができます。
全てのショートカットを覚える必要はありませんが、頻繁に使うショートカットを覚えるだけでも作業の効率化に繋がります。
なお下記にフォトショのショートカット一覧の記事を掲載しています。
ただの写真や文字をヴィンテージ風に加工できるエフェクトモックアップです。
全て商用利用可能!
短時間で超高品質な作品に仕上げられますよ。





制作の品質向上とスピードアップを同時に行える優秀素材ばかりです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
一緒にしがちなPhotoshopとIllustrator、実は全く違ったグラフィックソフトウェアです。
両ソフトの違いを理解し、適切な使い方をしましょう!
おつかれさまでした。
次回から実際にPhotoshopを立ち上げて操作を始めてみましょう。
 【Photoshop】パネルとツールの名称を徹底解説forフォトショップビギナーズ
【Photoshop】パネルとツールの名称を徹底解説forフォトショップビギナーズ
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材