Photoshop(フォトショップ)で文字やオブジェクトをネオンサイン風にする方法を徹底解説します。
バーの看板等で見かける怪しい光を放つネオンサインをフォトショップで再現!
フォトショ初心者の方にも再現できるよう、順を追ってネオンサインの作り方を詳しく解説します。
では早速始めていきましょう!
この記事の目次

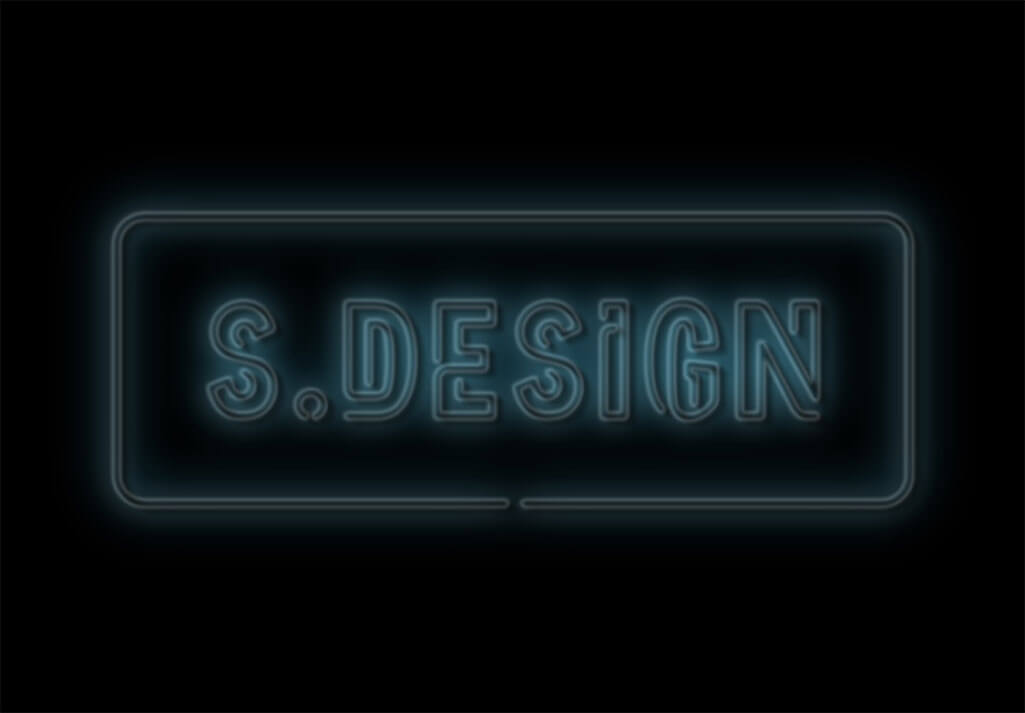
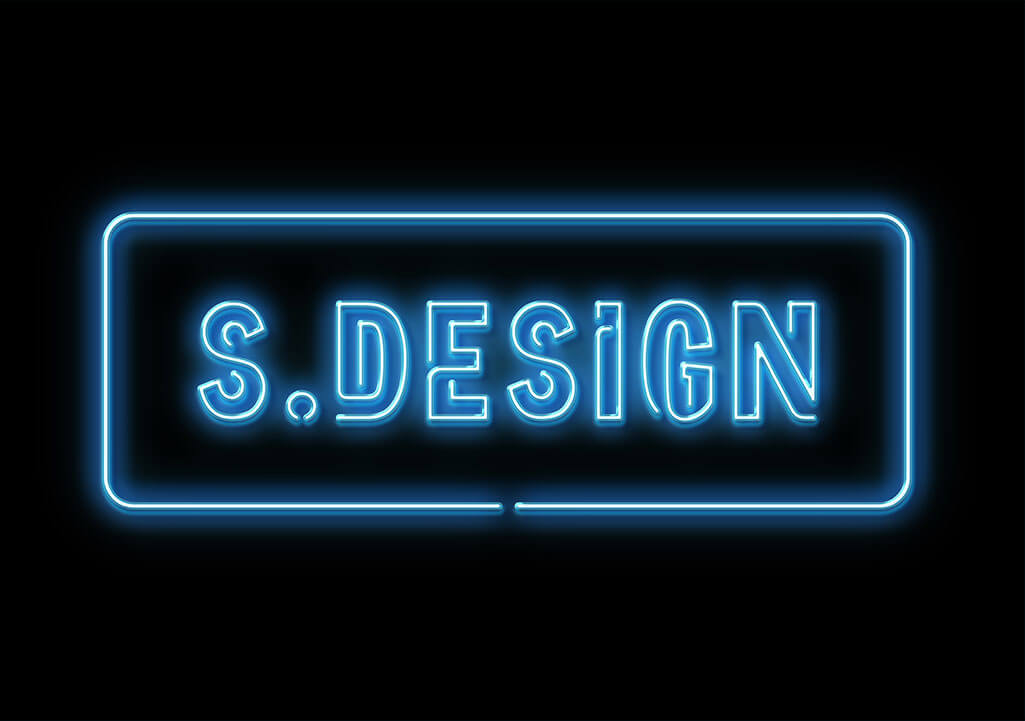
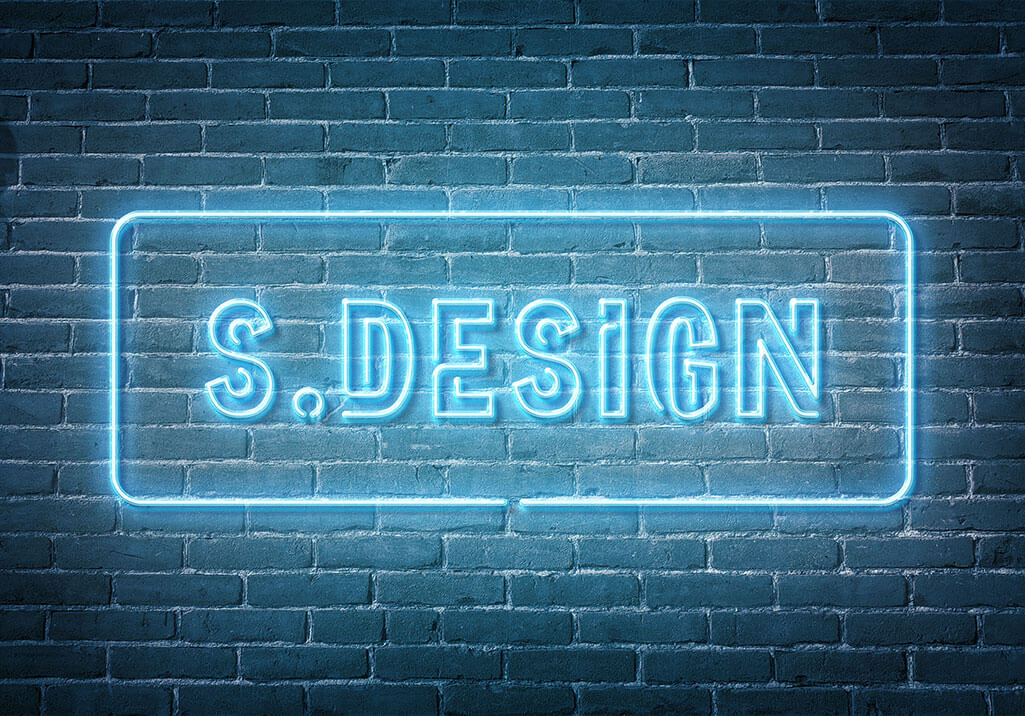
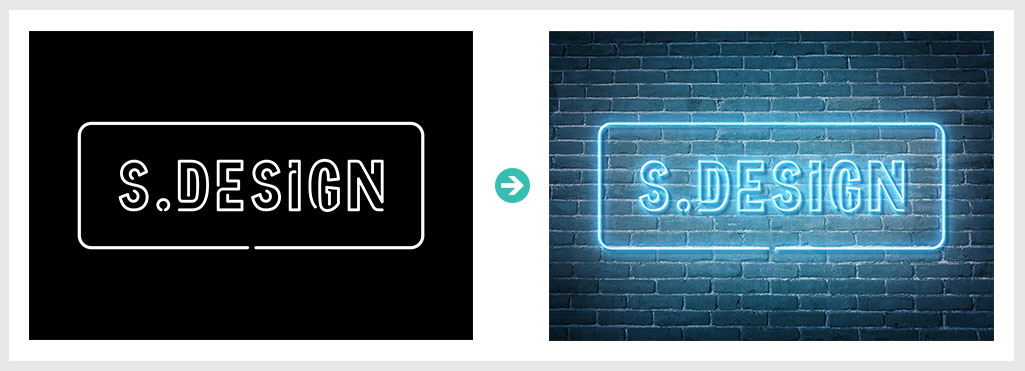
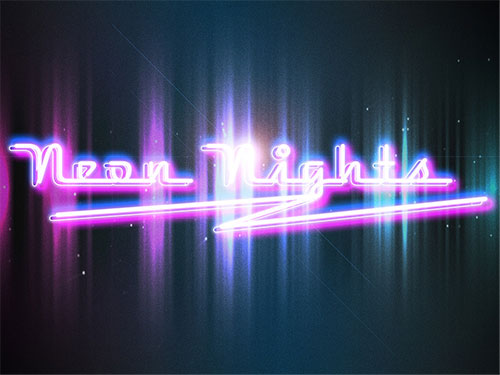
怪しく光るネオンの看板をPhotoshopで再現。
左図は仕上がりを拡大したものです。(クリックで更に拡大)
フォトショ初心者の方でも再現できるように順を追って解説!
では実際にネオンサイン風テキストの作り方を解説していきます。
少し手順が長めですが、難易度は高くないのでゆっくり進めていくと確実に完成しますよ。
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
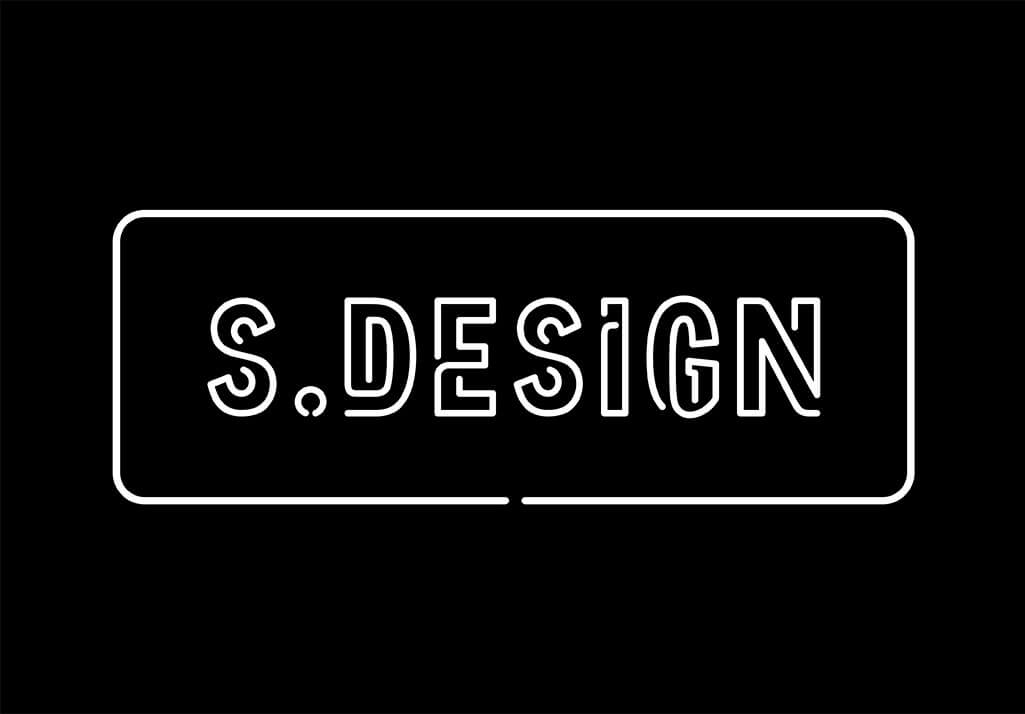
お好きな書体で入力してください。
サンプルNeoneon Glowing Typefaceを利用しています。
枠は [ 長方形ツール ] → [ プロパティパネル ] → [ アピアランスから角丸設定を追加 ] で作成。
※コチラで角丸長方形について解説しています。
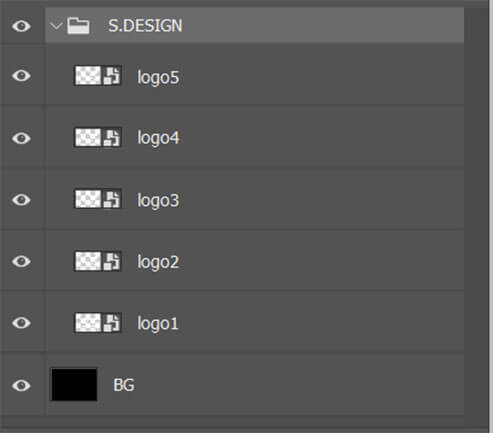
スマートオブジェクトにした文字と枠を [ Ctrl + J ] (Mac:Command + J) でコピペし、計5つ作成します。
下から順にlogo1~logo5という名称を付けましょう。
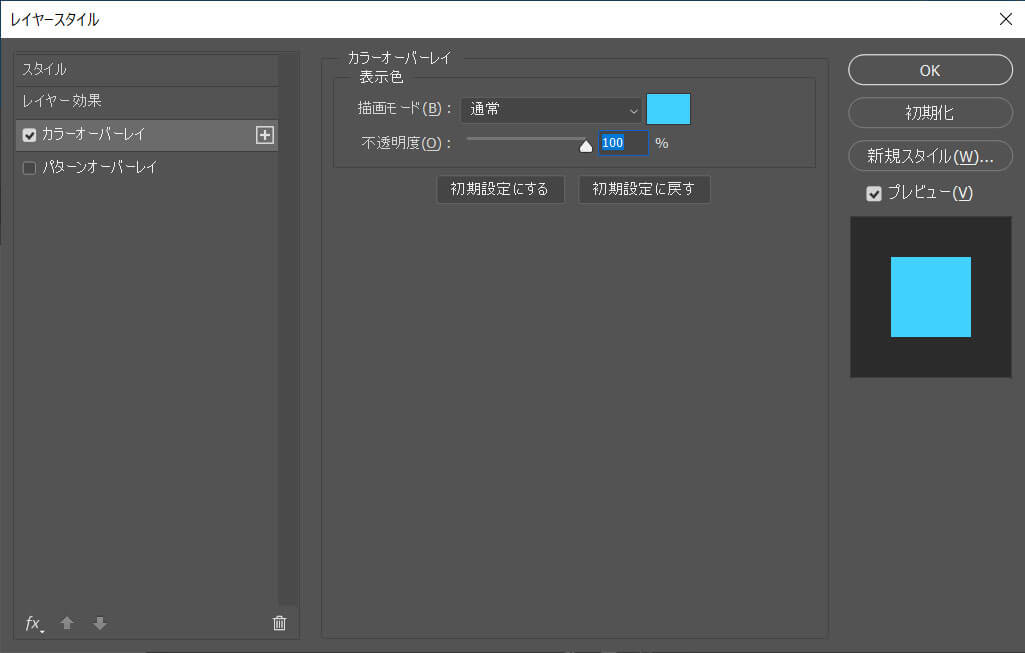
光の色味を設定します。
サンプルは [ #42d0ff ] にしています。
※なお、レイヤー効果の基本操作はコチラで解説しています。

まずレイヤーの [ 塗り ] を [ 0% ] にしましょう。
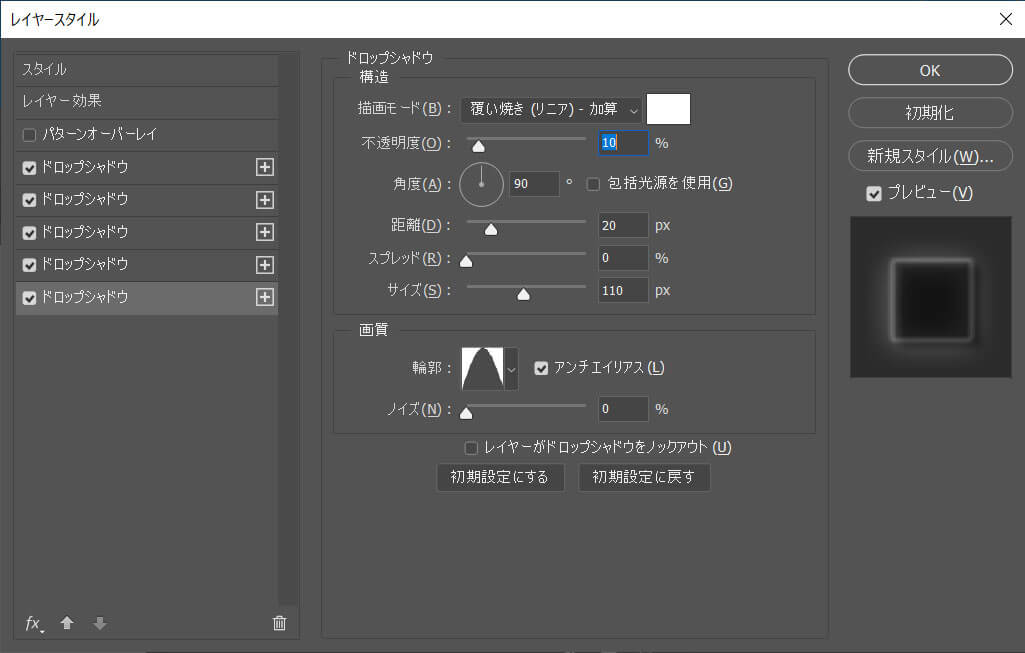
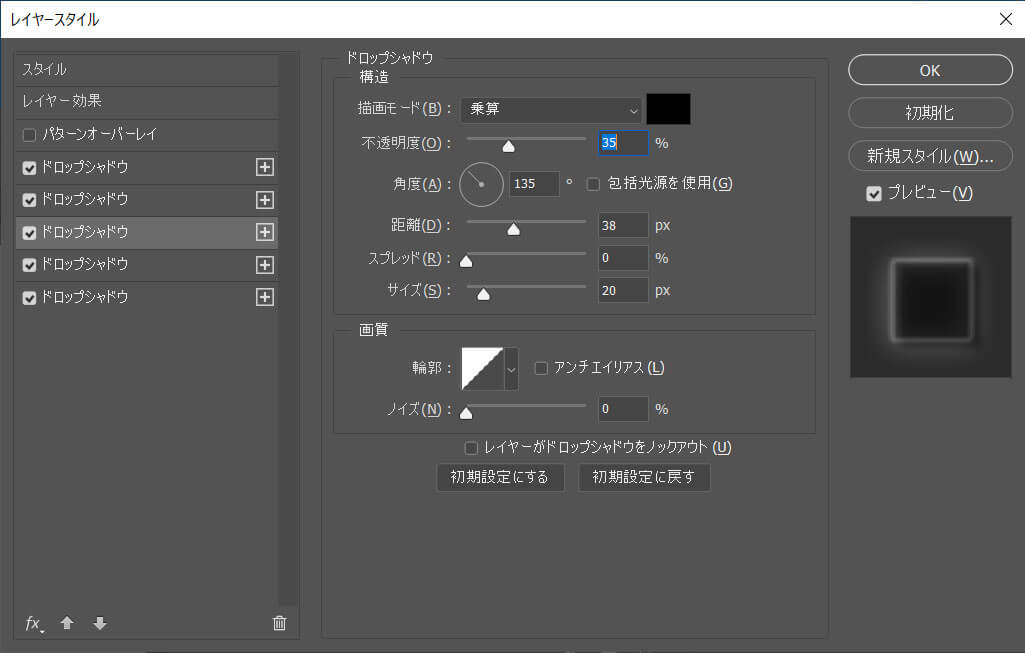
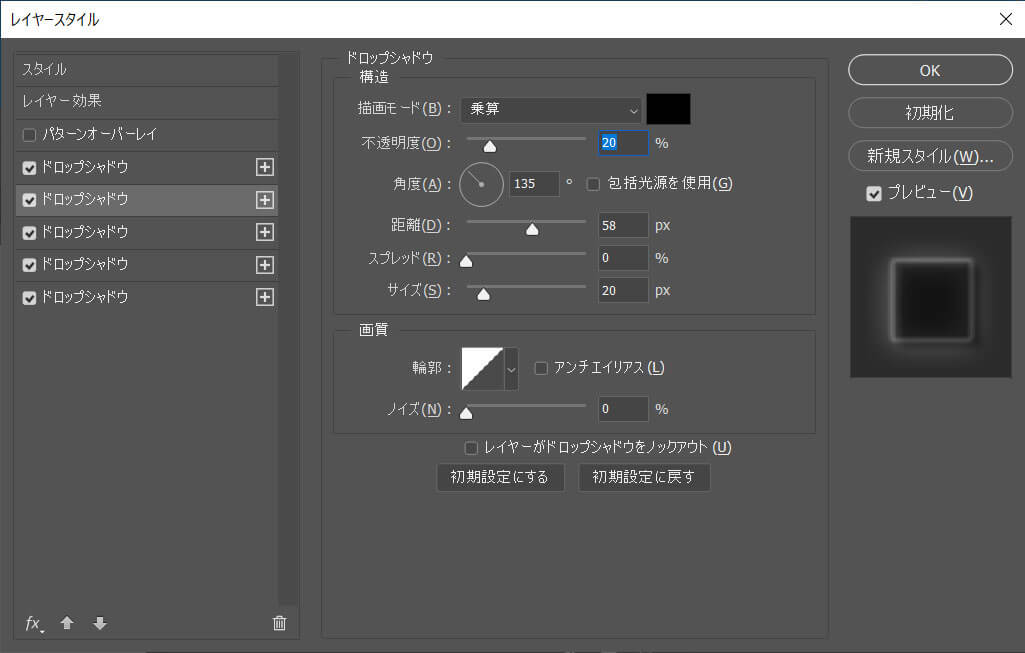
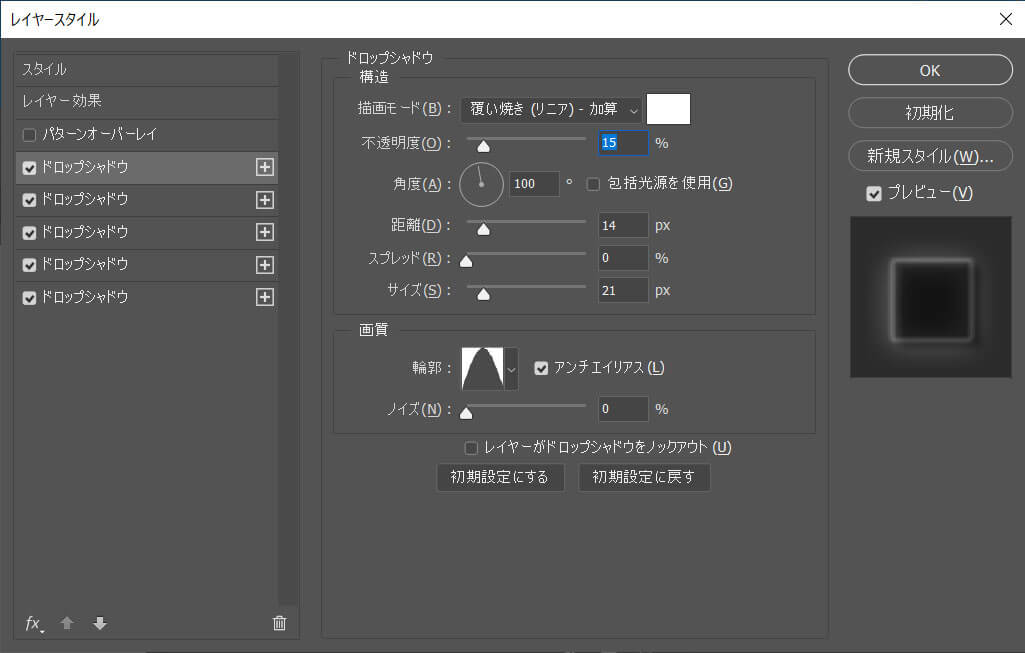
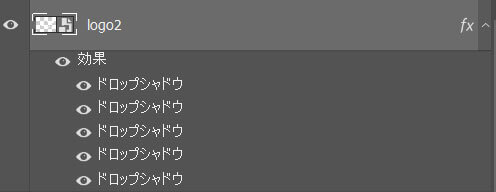
[ レイヤーパネル下部 ] → [ レイヤースタイルを追加 ] → [ ドロップシャドウ ] を適用(5つのドロップシャドウを重ね掛け)。
まずレイヤーの [ 塗り ] を [ 0% ] にします。
[ レイヤーパネル下部 ] → [ レイヤースタイルを追加 ] → [ ドロップシャドウ ] を適用します。
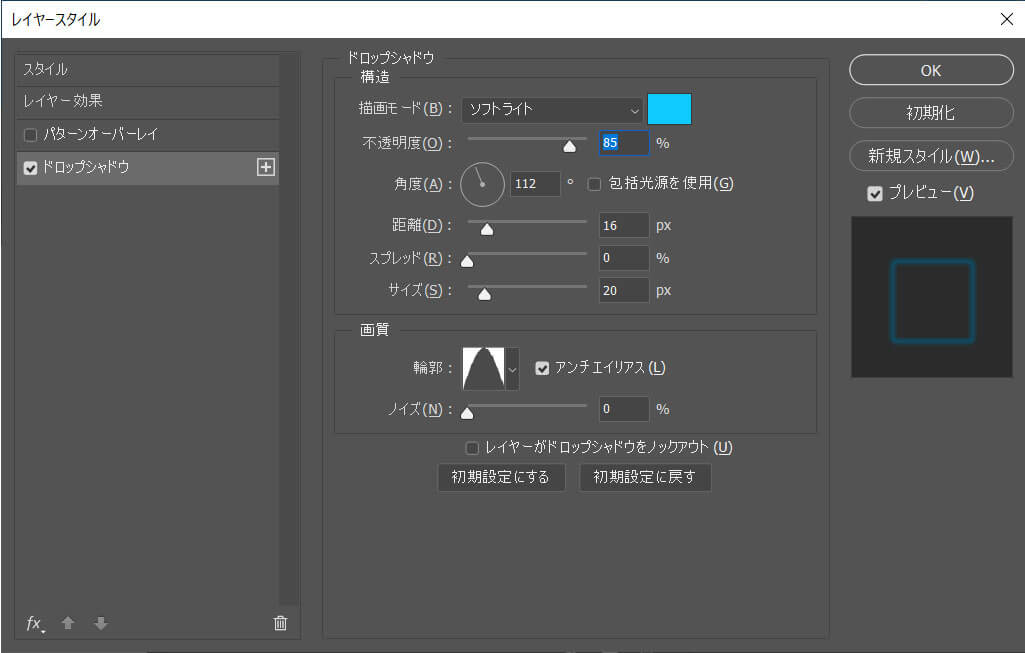
描画モード:ソフトライト
※設定値の詳細は左図を参考にしてください。
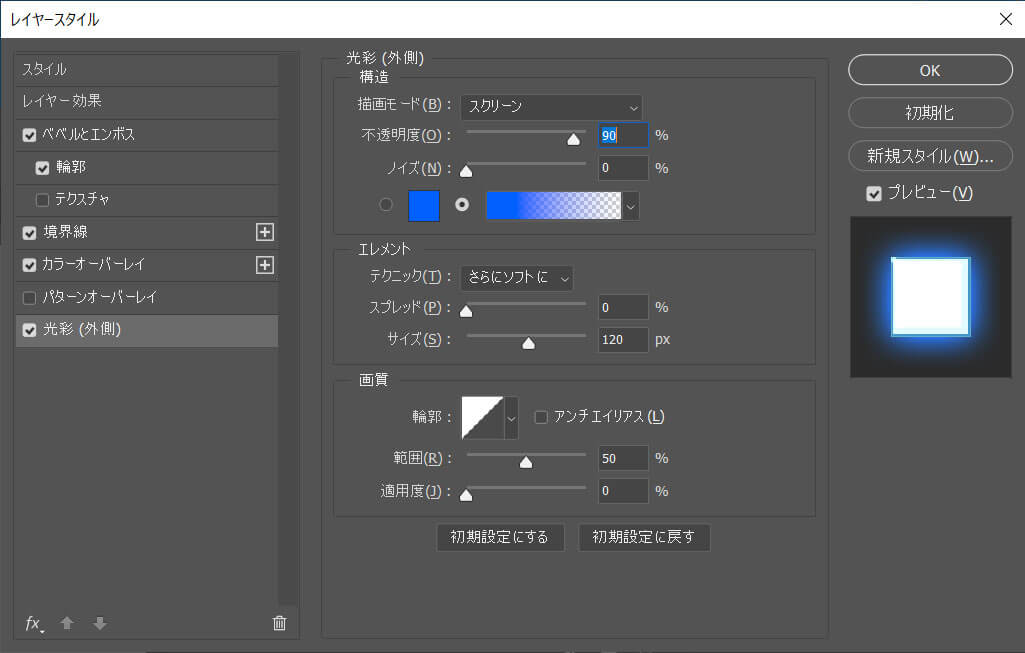
[ レイヤーパネル下部 ] → [ レイヤースタイルを追加 ] → [ 光彩(外側)] を適用します。
描画モード:スクリーン
不透明度:90%
※設定値の詳細は左図を参考にしてください。
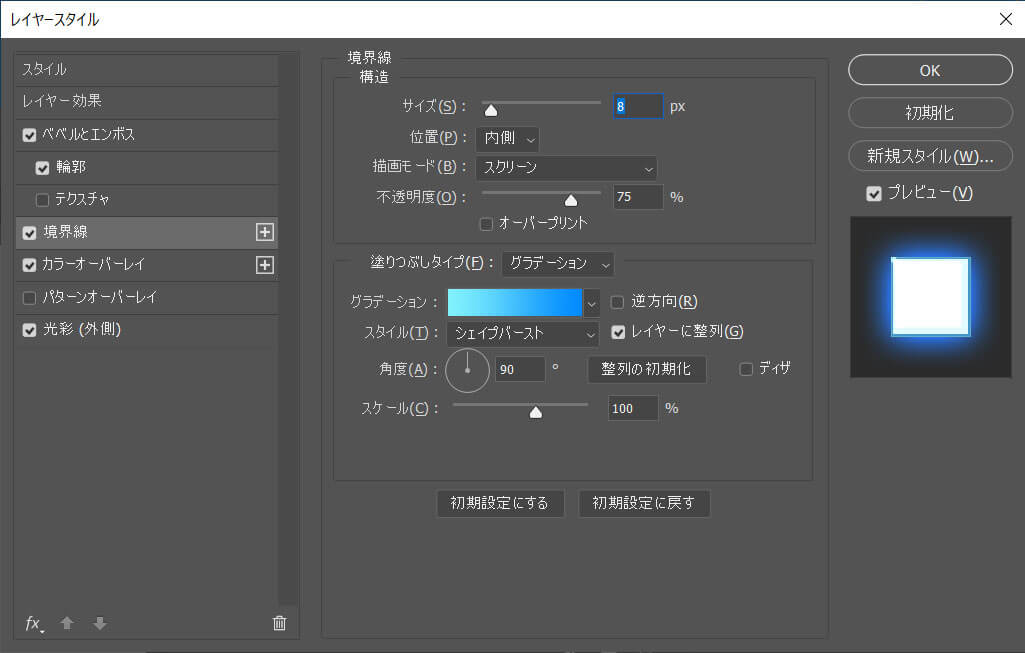
サイズ:8px
位置:内側
塗りつぶしタイプ:グラデーション
色:#81f2fc ~ #008aff
※設定値の詳細は左図を参考にしてください。
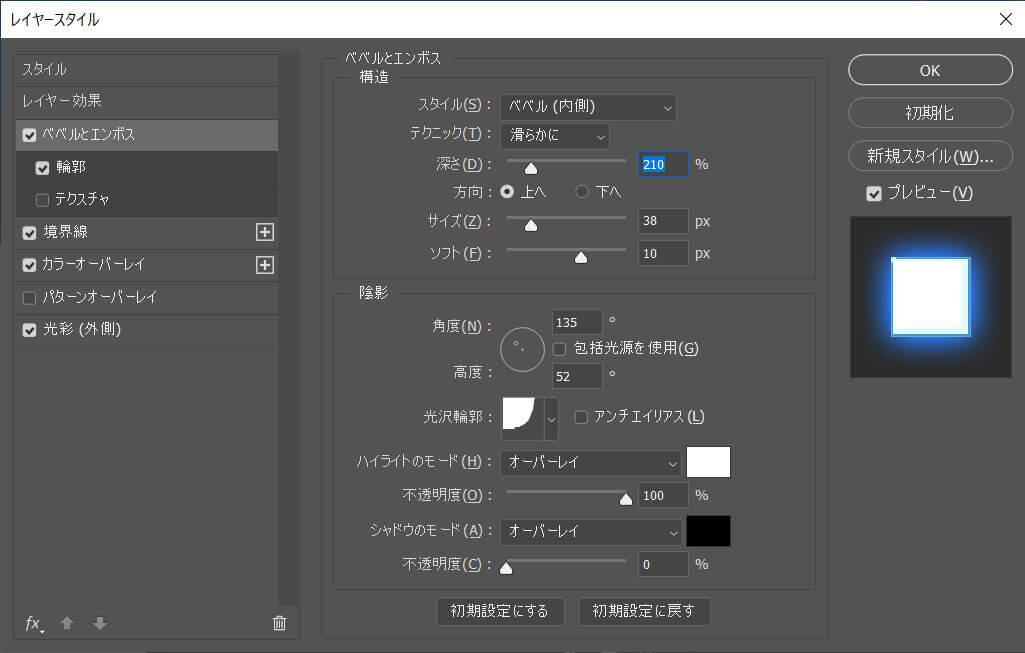
スタイル:ベベル(内側)
テクニック:滑らかに
深さ:210%
※設定値の詳細は左図を参考にしてください。
まずレイヤーの [ 塗り ] を [ 0% ] にします。
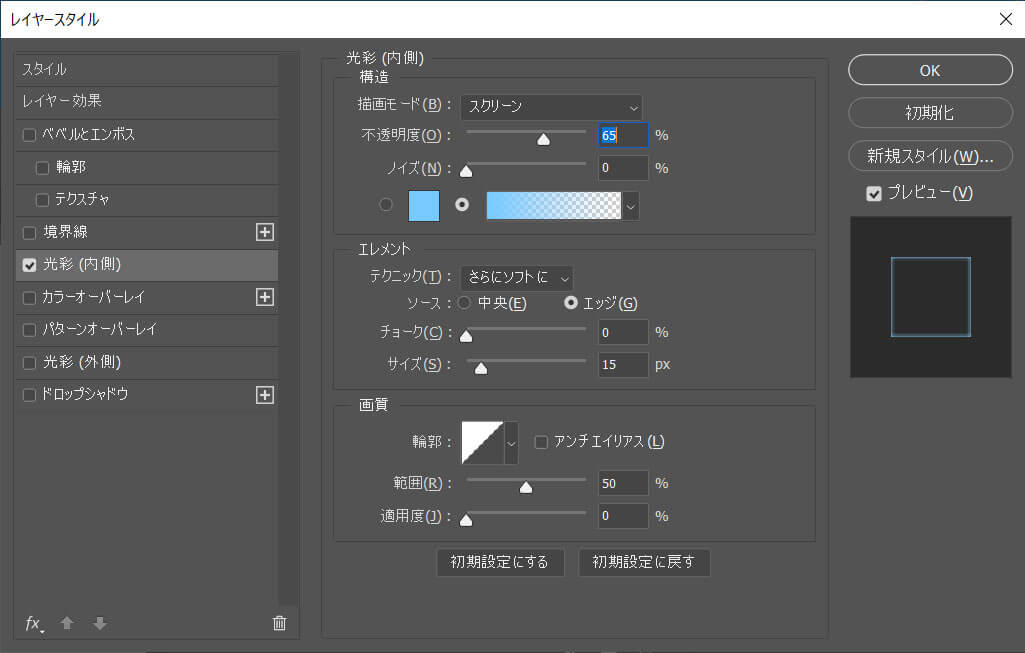
[ レイヤーパネル下部 ] → [ レイヤースタイルを追加 ] → [ 光彩(内側)] を適用します。
描画モード:スクリーン
色:#77caff(終了点の不透明度:0%)
※設定値の詳細は左図を参考にしてください。
Photoshop初心者の方でもプロの仕事が再現できるチートアイテムですよ!
先に紹介したネオンサインを更に発展させた超高品質なネオンサインのモックアップPSDです。
全て商用利用可能!
ダウンロードして文字等に適用するだけ、あっという間にサンプルのような仕上りになりますよ。
超短時間で高クオリティな仕上がりを目指したい方にオススメです。
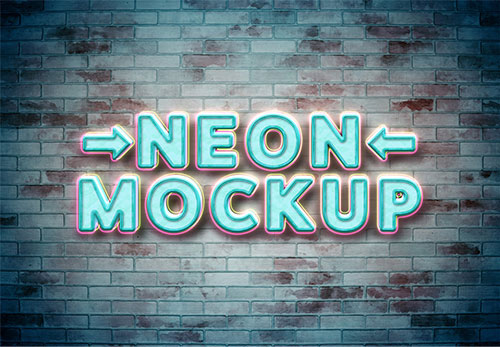
#01 Neon Effect Mockup

#02 Neon Text on Brick Wall with Wires Mockup

#03 Neon Sign Text Effect on Metal Panel with Wires Mockup

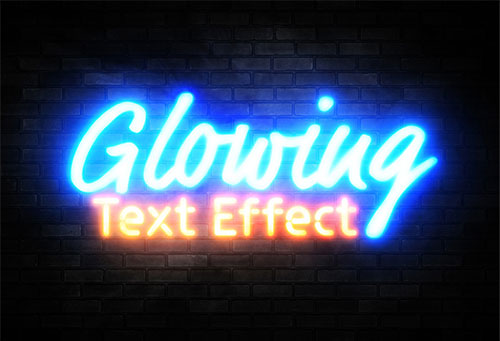
#04 Neon Text Effect Mockup

#05 Neon Sign Text with Glowing Foggy Effect Mockup

#06 Neon Bar Logo Mockup

#07 Neon Text Effect on Brick Wall Mockup

#08 Mother’s Day Neon Style Text Effect

#09 Neon Text Effect

#10 Neon 3D Sign Text Effect

全て商用利用可能です!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)を使ってテキストをネオンサイン風にする方法についてでした。
レイヤー効果を複数組み合わせてネオンの怪しい光を再現します。
手描きだと大変ですが、一度ネオンの設定を作ってしまえば様々なオブジェクトに適用可能!
作業の効率化に繋がりますよ。
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材