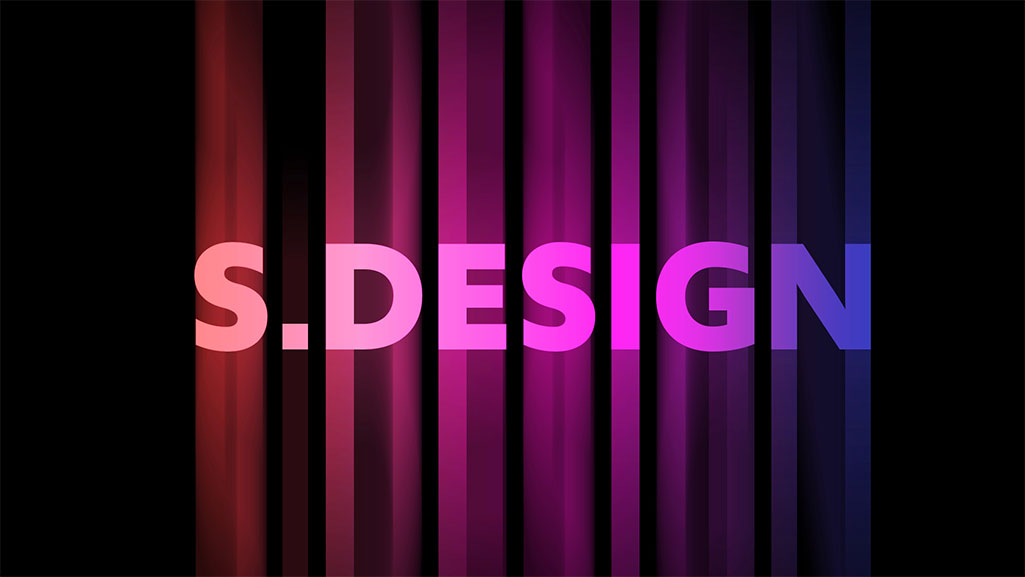
Photoshop(フォトショップ)で縦に長く歪んだサイケデリックな世界観のテキストエフェクトをゼロから作る方法をフォトショ初心者の方に分かりやすく解説します。
ロゴデザインやバナー・Webデザインに紙面デザインなど、様々なクリエイティブに応用できるちょっとしたデザインテクニックが学べます。
より深くフォトショップを学びたい方、これからPhotoshopを始められる方にオススメのコンテンツですよ。
この記事の目次
フォトショップでよく使う [ ぼかし ] を使ったテクニックを使いこなし、基本操作とよく使う応用操作を学習してみませんか?覚えておくと必ず役立つテクニックですよ!
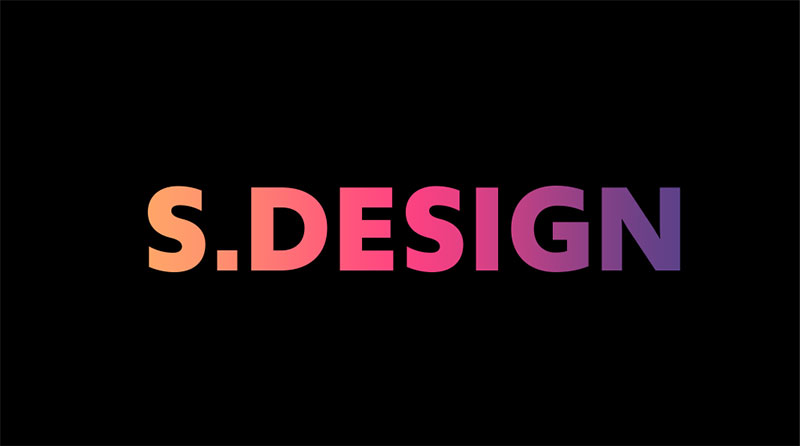
それではPhotoshopを使ったサイケデリックなテキストエフェクトの作り方を解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
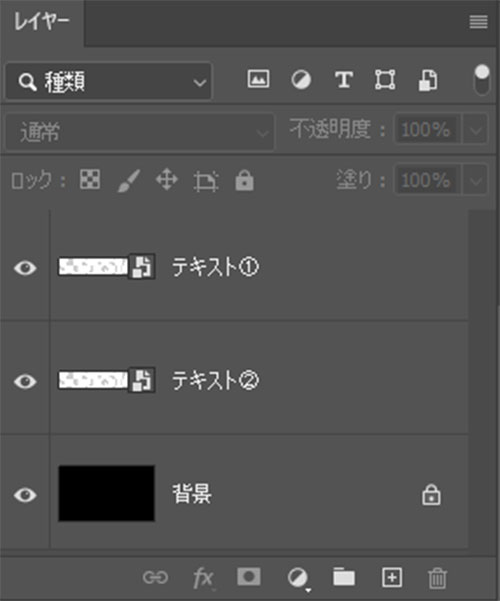
[ Ctrl + J ] (Mac:Command + J) でレイヤーをコピーします。
上から順にレイヤー名を下記に変更。
・テキスト①
・テキスト②
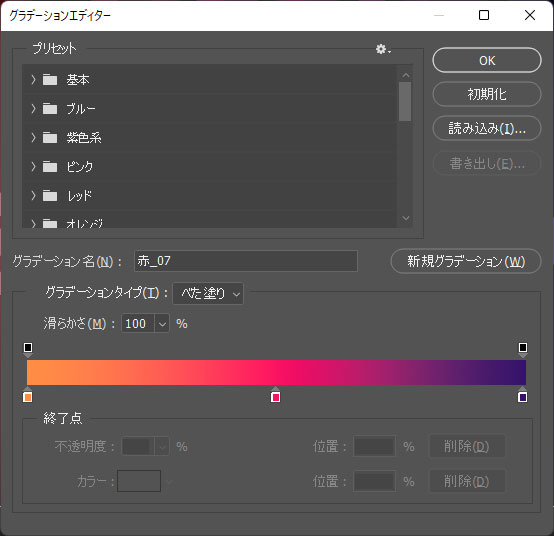
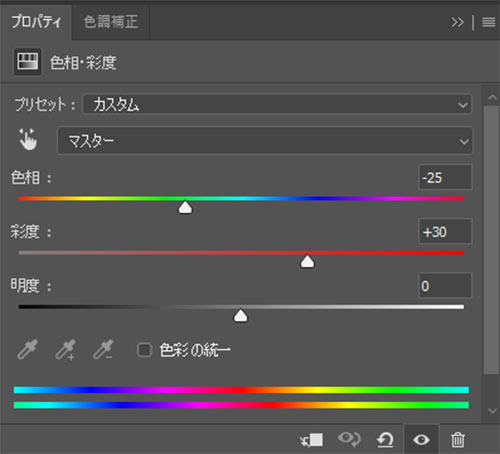
[ レイヤースタイルを追加 ] → [ グラデーションオーバーレイ ] を追加。
描画モード:通常 不透明度:80%
グラデーション:次画像参照
スタイル:線形 シェイプ内で作成にチェック
角度:0° 比率:100% 方法:クラシック
別のフォントや文字列に変更し、上書き保存すると簡単に文字の差し替えができますよ。
フォトショップはフォトプラン公式サイト(月額は最安の1,180円)から入手できます。
Photoshop初心者の方でも再現できるよう、順を追って解説いたします!
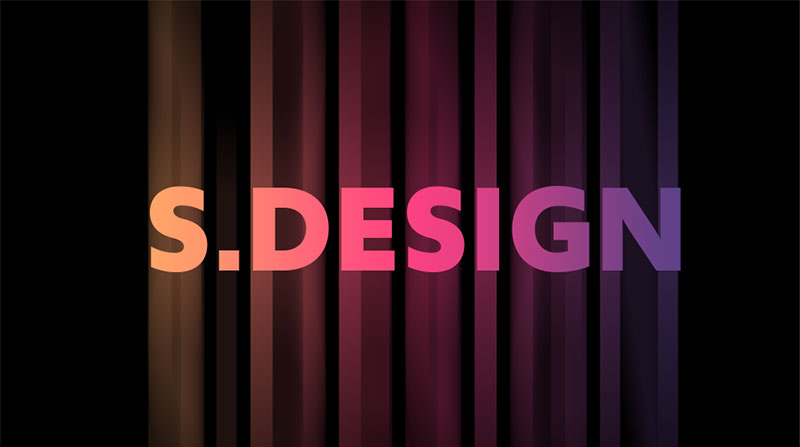
高品質なサイケデリック系テキストエフェクトです。
全て商用利用可能!
Photoshop初心者の方でもサンプルのようなプロの仕上がりを短時間で再現できるチートアイテムですよ。





Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で縦長に歪んだサイケデリック風テキストエフェクトの作り方についてでした。
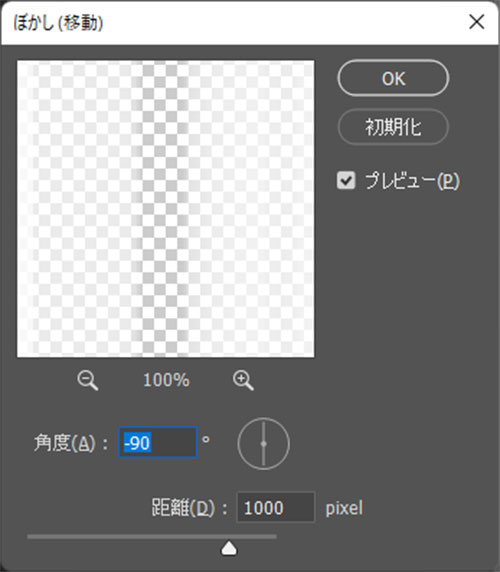
使用頻度の高い [ ぼかし(移動) ] を使った表現手法の一つです。
簡単にSFやサイケデリック風の世界観が作れるお手軽テキストエフェクト。
Photoshop初心者の方にも簡単に作れるので是非お試しください!
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材