Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
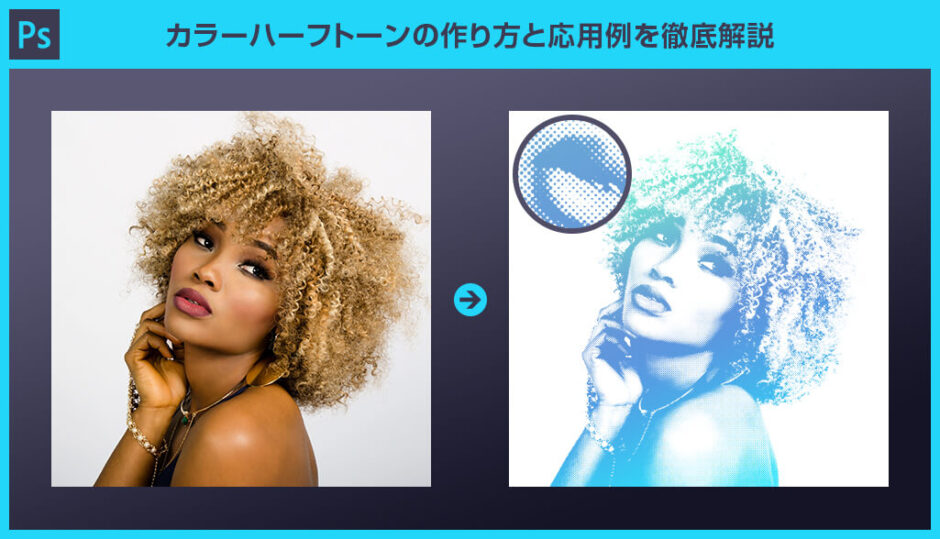
Photoshop(フォトショップ)を使ってカラーハーフトーンを作る方法を詳しく解説します。
単にカラーハーフトーンの作り方を紹介するだけでなく、応用方法も徹底解説!
Photoshop初心者の方にも分かりやすく、順を追って解説します。
当記事の内容を実践すれば間違いなくフォトショップのレベルが向上しますよ!
カラーハーフトーンの作り方
カラーハーフトーンの基本的な作り方について解説します。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
フォトプラン公式サイトから入手可能。
(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
写真にカラーハーフトーンを適用
STEP.1
画像を読み込ませる
Photoshopにお好みの写真を読み込ませます。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
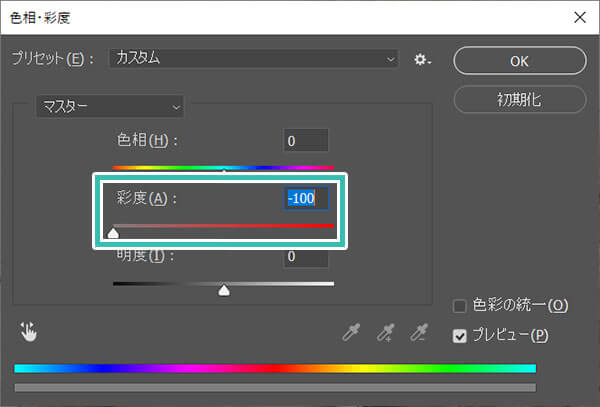
画像をグレースケールにする
[ Ctrl + U ] (Mac:Command + U) で色相彩度を開きます。
彩度の値を [ -100 ] にし、写真をグレースケールにします。
STEP.3
カラーハーフトーンを適用
[
フィルター ] → [
ピクセレート ] → [
カラーハーフトーン ] をクリックします。
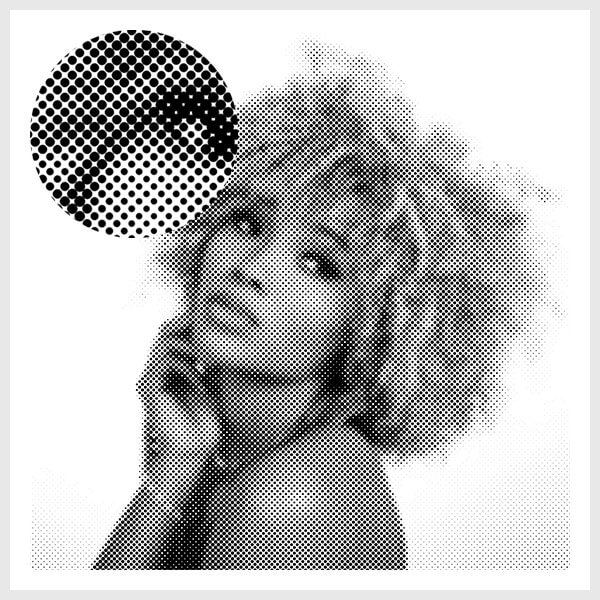
STEP.4
最大半径とチャンネルを設定
最大半径:任意(サンプルは10)
ハーフトーンスクリーンの角度:
チャンネル1(1):45
チャンネル2(2):45
チャンネル3(3):45
チャンネル4(4):45
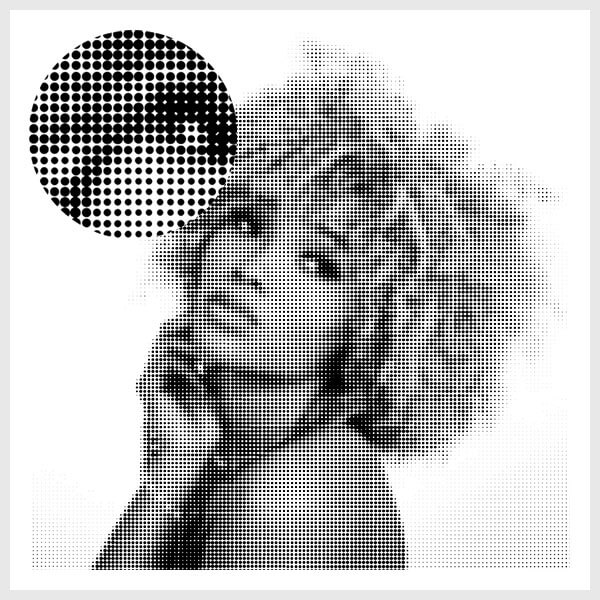
OMAKE
チャンネルの値を変えてみよう
最大半径:任意(サンプルは10)
ハーフトーンスクリーンの角度:
チャンネル1(1):90
チャンネル2(2):90
チャンネル3(3):90
チャンネル4(4):90
上記で設定すると、ドットの並び方が左図のようになります。
色々とチャンネルの値を変えてみると面白いですよ。
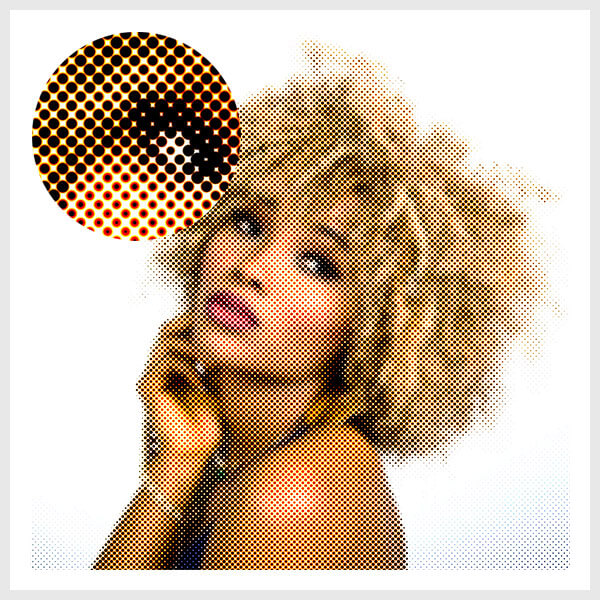
グレースケールにしなかったら?
グレースケールにしないままカラーハーフトーンを適用すると左図のような表現ができます。
カラー印刷の新聞みたいな質感ですね。
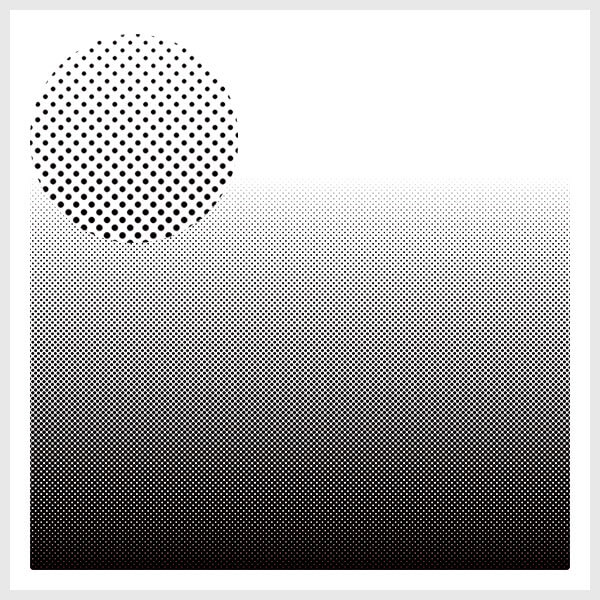
グラデーションにカラーハーフトーンを適用
グラデーションにカラーハーフトーンを適用する事で、ドットで濃淡を表現できます。
マンガのグラデーション背景のような見た目にできますよ。
STEP.1
グレースケールのグラデーションを描く
[
グラデーションツール ] を使ってグレースケールのグラデーションを作成します。
※Photoshopのグラデーションツールの詳しい使い方は
コチラで解説しています。
STEP.2
カラーハーフトーンを適用
[
フィルター ] → [
ピクセレート ] → [
カラーハーフトーン ] をクリックします。
最大半径:任意
チャンネル1(1):45
チャンネル2(2):45
チャンネル3(3):45
チャンネル4(4):45
FINISH
完成
すると色の薄い個所はドットが小さく、色が濃い個所はドットが大きくなります。
グラデーションにカラーハーフトーンを適用すると「マンガのトーン」のような表現が可能です。
商用利用可能なハーフトーンエフェクト
商用利用可能で高品質なカラーハーフトーンをテーマにしたフォトエフェクトPSDを28点厳選しました。併せてチェックされてみませんか?
カラーハーフトーンの応用例
カラーハーフトーンの色替え、黒い部分だけ抽出する方法、イラストへの応用などを解説します。
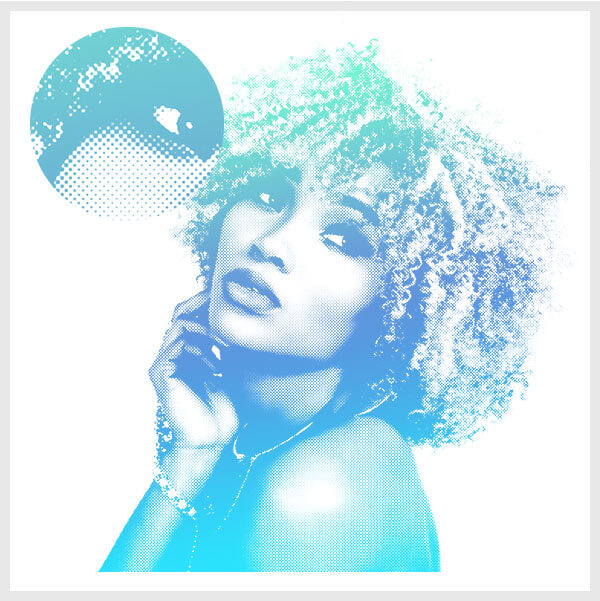
白黒のカラーハーフトーンに着彩
簡単に白黒のカラーハーフトーンに色を付ける方法です。
15秒くらいで終わります。
STEP.1
カラーハーフトーン画像を読み込む
Photoshopは導入されていますか?
まだの方は
フォトプラン公式サイト(月額は最安の1,180円)から入手しておきましょう。
白黒のままだと面白くないですよね。
先程作成した女性のカラーハーフトーン画像に色を設定してみましょう。
STEP.3
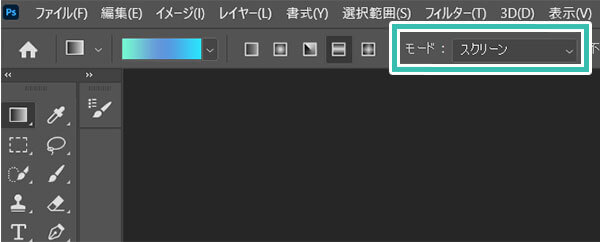
スクリーンモードにする
モードを [ スクリーン ] に変更します。
※もしオプションメニューが非表示の場合は [ ウィンドウ ] → [ オプション ] から表示できます。
FINISH
完成
カラーハーフトーンのレイヤーにグラデーションを適用してみましょう。
ドットの部分だけグラデーションで色が塗られます。
簡単な操作でオシャレな加工が可能です。
カラーハーフトーンの黒い個所だけ抽出
カラーハーフトーンの黒いドットの個所以外は全て透明にしたい場合ってありますよね。
お手軽に黒い個所だけ抽出する方法を解説します。
STEP.1
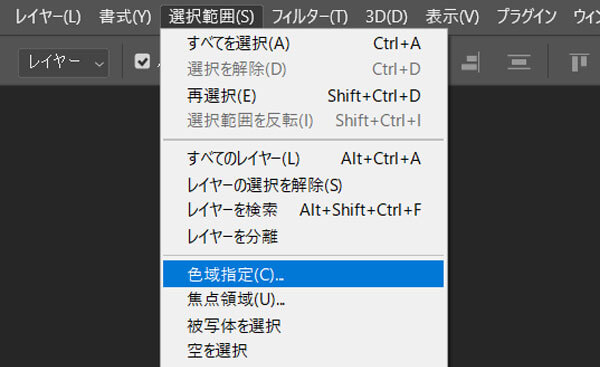
色域指定を選択
[ 選択範囲 ] → [ 色域指定 ] をクリックします。
STEP.2
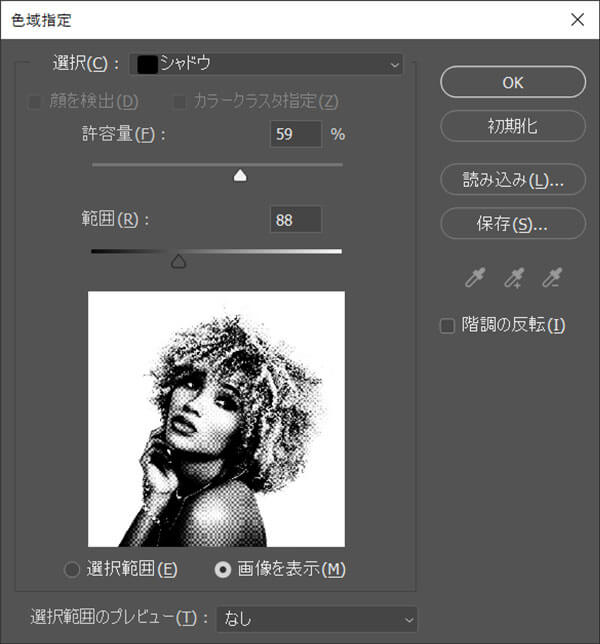
色域指定のダイアログ画面を設定
選択:シャドウ
許容値:任意の値
範囲:任意の値
元絵に近くなるように設定しましょう。
設定が完了したら [ OK ] をクリックします。
※画像を表示の方が比較しやすいと思います。
STEP.3
新規レイヤーを追加して塗りつぶす
すると黒いドットだけが選択されます。
左図は黒いドットが選択された図です。
次に新規レイヤーを追加します。
[
塗りつぶしツール ] で好きな色で新規レイヤーをクリックしましょう。
FINISH
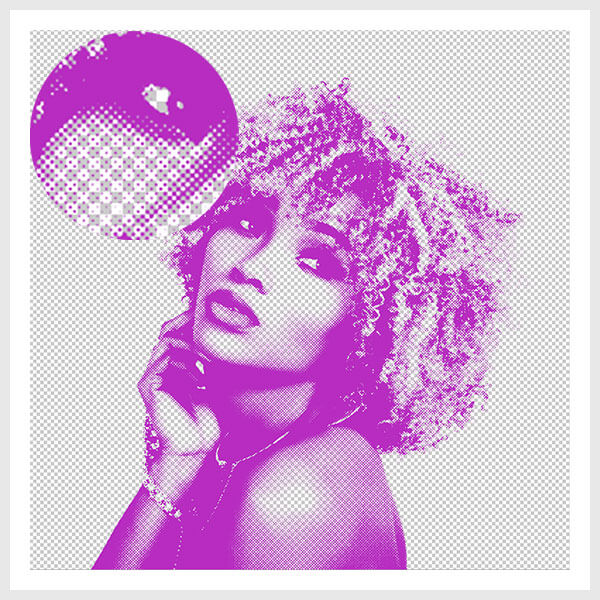
完成
はい、完成!
背景透過で黒いドットだけ別の色にできました。
カラーオーバーレイやグラデーションオーバーレイを使うと簡単に色替えできますよ。
ロイ・リキテンスタイン風の表現も可能です。
キャラクターの背景にカラーハーフトーンを適用
キャラクターイラストの背景にカラーハーフトーンを適用した例です。
ラノベの表紙で見かけるような表現が可能、お手軽にデザイン要素が追加できますよ。
STEP.1
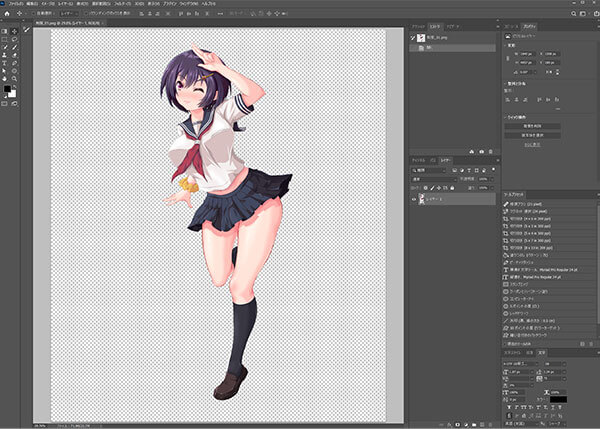
キャライラストを配置
キャラクターイラストの背景にカラーハーフトーンを適用してみましょう。
キャライラスト(透過PNGにしたもの)をPhotoshopに読み込ませます。
※なお、クリスタを使った差分イラストの描き方は
コチラの記事で解説しています。
STEP.2
キャラの背景用パーツを作成
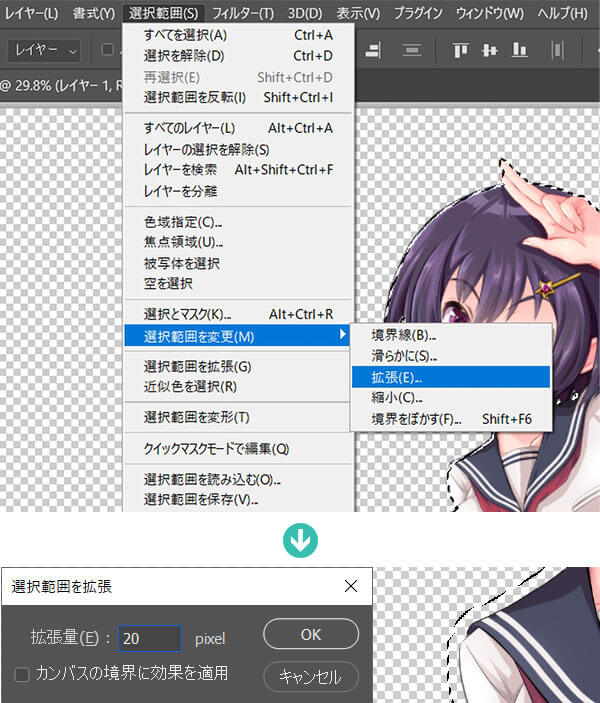
キャラレイヤーのサムネイルを [ Ctrl ] (Mac:Command) を押しながらクリックするとキャラの形で選択範囲が作られます。
[ 選択範囲 ] → [ 選択範囲を変更 ] → [ 拡張 ] → [ 選択範囲を拡張 ] → [ 拡張量は任意(サンプルは20)] を適用します。
すると選択範囲が一回り大きくなります。
STEP.3
塗りつぶす
新しくレイヤーを追加し、[ 塗りつぶしツール ] で黒に塗りつぶします。
STEP.4
背景をぼかす
[
フィルター ] → [
ぼかし ] → [
ぼかし(ガウス)] をクリックします。
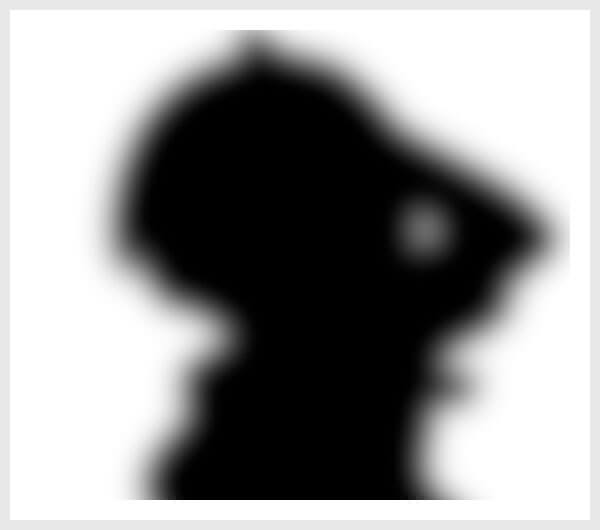
ぼかし具合をお好みで調整します。
STEP.5
黒シルエットと白背景を結合
ぼかしたキャラの黒いシルエットの背面にレイヤーを追加し、白で塗りつぶします。
ぼかした黒いシルエットと白背景のレイヤーを結合します。
※この作業を行わないとカラーハーフトーンが適用されません。
STEP.6
カラーハーフトーンを適用
先に解説済みの [
フィルター ] → [
ピクセレート ] → [
カラーハーフトーン ] をクリックします。
FINISH
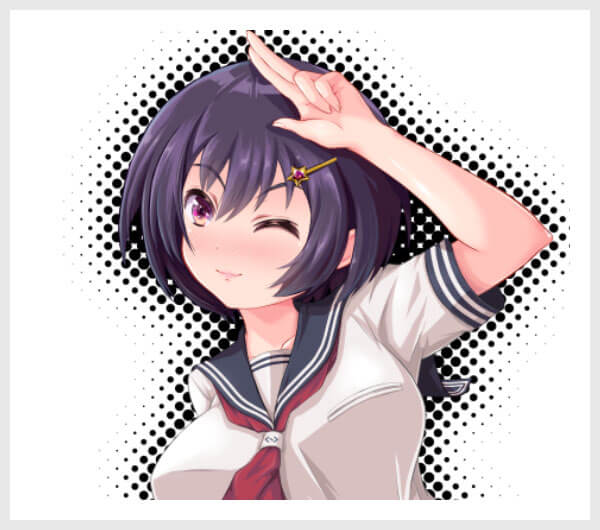
完成
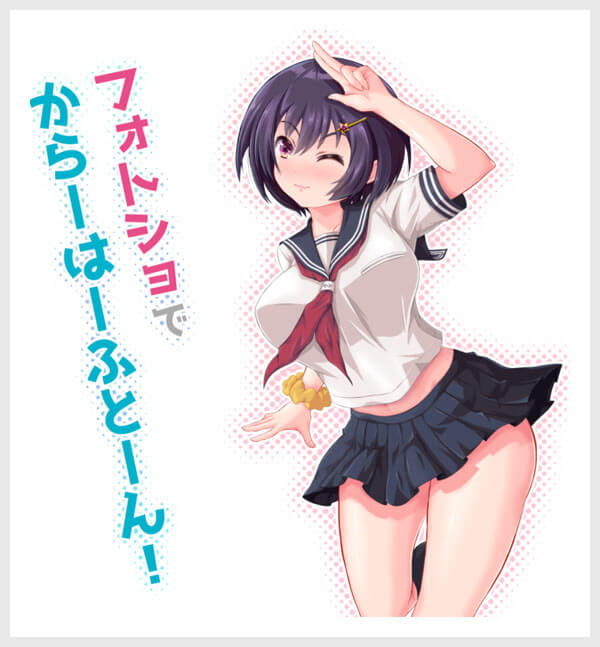
それっぽく文字を配置したら完成!
文字の背景もキャラと同様の方法で作成しています。
イラストの背景を賑やかしたい時に使えますよ。
高品質なカラーハーフトーンエフェクト
テンプレートに画像をはめるだけで簡単にカラーハーフトーンを使った、ワンランク上の絵作りが出来るエフェクト集です。
全て商用利用可能!
先に紹介したカラーハーフトーンの表現よりさらにハイクオリティな作品作りができます。
より詳しくカラーハーフトーンをはじめとしたPhotoshopテクニックを研究したい方にもオススメ!
#01 Mixed Art Watercolor and Halftone Effect
このエフェクトを使うと単なる写真を水彩風にし、一部をカラーハーフトーンにしたお洒落な作品にできます。
何の変哲も無い写真をアート作品に昇華できる魔法のエフェクト!
ダウンロード
#02 Duotone Effect with Halftone Pattern
ハイクオリティなカラーハーフトーンを一瞬で作れるエフェクトジェネレーターです。
カラーパターンが7色収録されています。
ダウンロード
#03 Risograph Matchbook Print Photo Effect Mockup
単なるカラーハーフトーンでは面白くない、そんな方はザラっとした紙の質感はいかがでしょうか?
ビンテージ調の味わい深い画像へ簡単に変身させられます。
ダウンロード
#04 Vintage Retro Engraved Effect
まるで紙幣に描かれている人物のような質感が再現できるエフェクトモックアップです。
かなりランクの高いエフェクトなので勉強になりますよ。
ダウンロード
#05 Smart Dots Effect
元の写真の色味を残したままカラーハーフトーンにしてくれるエフェクトモックアップです。
コレ、先に解説した方法で簡単にできそうに見えますが、実は難しいですよ。
ダウンロード
画像を大変身させるエフェクトPSD
商用利用可能で超高品質なエフェクトPSDです。
フォトショ初心者の方でも超短時間でサンプルのような仕上がりにできますよ!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)を使ったカラーハーフトーンの作り方と応用例についてでした。
カラーハーフトーンを使うと簡単に写真の雰囲気が変更できます。
もちろん写真だけでなく、文字やイラストにも応用が可能!
デザインを可愛くしたい時などに使える技の一つです。
ではまた!
フォトエフェクトの作り方まとめ
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
様々なエフェクトPSD
商用利用可能で高品質なフォトエフェクトPSDを厳選しました。クリエイティブを劇的に効率化できる素材を併せてチェックされてみませんか?
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!