Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)の基本機能の一つであるレイヤーマスクの使い方と応用操作をフォトショ初心者の方にも分かりやすく徹底解説します。
画像の一部を非表示にできる便利なレイヤーマスクはPhotoshopで頻繁に使います。
当コンテンツはそんなフォトショップで必須となるレイヤーマスクの基本から応用まで網羅的に学習可能!
それでは早速始めていきましょう!
レイヤーマスクで出来る事

レイヤーマスクを活用すると対象画像の一部を非表示にすることができます。
消しゴムツールを使って画像を消すと元に戻せませんが、レイヤーマスクなら簡単に元通りにできます。
画像自体を消すだけでなく、調整レイヤーやスマートフィルターにもレイヤーマスクが適用可能。
レイヤーマスクはフォトショップを操作する上で必須となる機能の一つなので、必ず使い方をマスターしておきましょう!
レイヤーマスクの使い方
レイヤーマスクの基本操作について解説します。
フォトショ初心者の方でも安心してマスターできる内容となっております。
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
レイヤーマスクの基本操作
STEP.1
画像を読み込む
Photoshopに画像を読み込みます。
ドラッグ&ドロップで読み込み可能。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
分かりやすいようレイヤー構造を変更
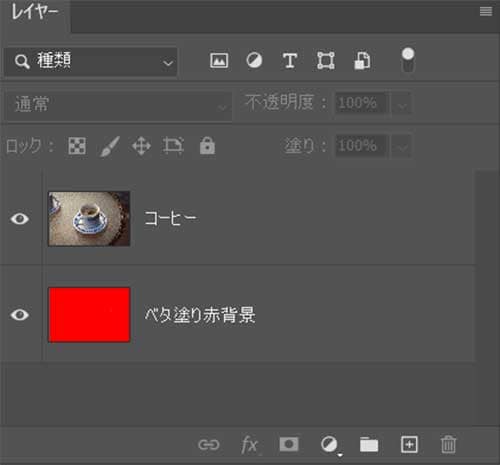
レイヤーマスクが分かりやすいよう、レイヤー構造を左図のようにしました。
※レイヤーパネルが非表示の場合は [
F7 ] で表示できます。
レイヤーマスクを適用したい画像の下に赤色でベタ塗りをしたレイヤーを配置。
新規レイヤーを追加し [
塗りつぶしツール(G) ] を使うとベタ塗りが作れます。
STEP.3
レイヤーパネルを確認
マスクしたいレイヤーをクリックしてアクティブにしたらレイヤーパネル下部を見てみましょう。
日本の国旗のようなアイコンがありますね。
これが [ レイヤーマスクを追加 ] です。
マスクを適用したいレイヤーをクリックしてアクティブに、[ レイヤーマスクを追加 ] をクリックしてみましょう。
STEP.4
レイヤーマスクサムネールが追加される
レイヤーパネルを確認すると白い [ レイヤーマスクサムネール ] の矩形が追加されています。
レイヤーマスクサムネールがアクティブになっている事を確認しましょう。
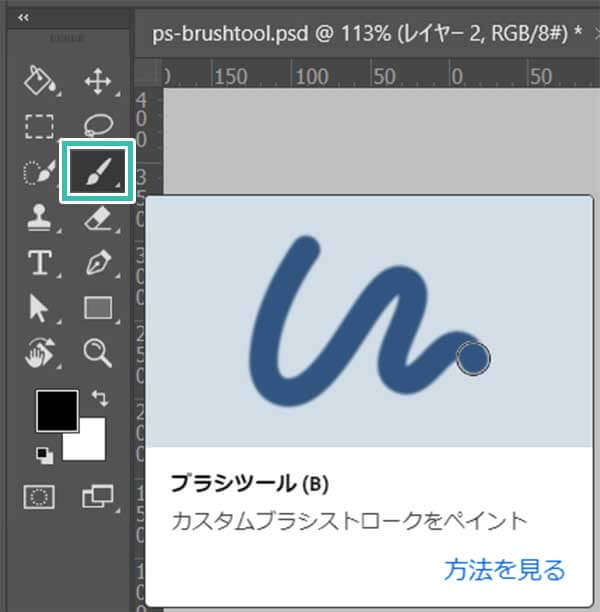
[
B ] を押して [
ブラシツール ] に切り替えます。
すると描画色と背景色が自動的に白黒に切り替わります。
黒で塗ってみましょう。
すると背景の赤色が見えましたね。
黒で塗った個所がマスクされて透明になります。
逆に白で塗るとマスクが解除されます。
レイヤーマスクサムネールを見ると白黒でマスクされた個所が表示されています。
STEP.5
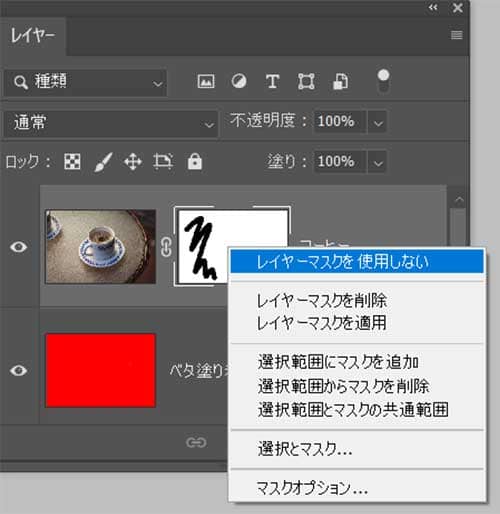
不要な場合は削除または非表示
レイヤーマスクが不要な場合は
[ レイヤーマスクサムネール上を右クリック ] → [ レイヤーマスクを使用しない ]
または
[ レイヤーマスクを削除 ] を適用します。
すると元の何もない画像に戻せます。
Photoshopでよく使う機能です。
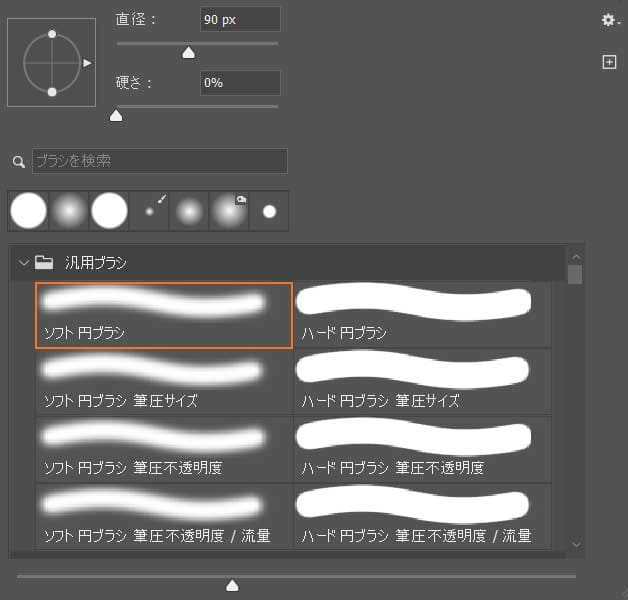
ソフト円ブラシが便利
レイヤーマスクを使う上でブラシのフチがボケた [
ソフト円ブラシ ] はよく使います。
フチの境界がハッキリした [
ハード円ブラシ ] と違って手軽にふんわりマスクできるのでオススメですよ。
さらにブラシにこだわりたい方は
コチラの記事で無料ブラシ72選を紹介しています。
レイヤーマスクにグラデーションツールが使える
ブラシツールだけでなく、グラデーションツールを使ってマスクする事ができます。
画像全体を徐々にマスクさせたい場合などに活躍します。
STEP.1
先のSTEP.3まで進める
先の手順のSTEP.3まで同様です。
レイヤーマスクが追加された状態です。
Photoshopは導入されていますか?
まだの方は
Adobe公式サイトから入手しておきましょう。
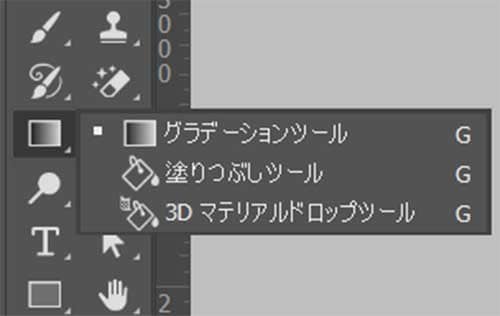
STEP.2
グラデーションツールを選択
ツールバーから [
グラデーションツール(G) ] を選択します。
塗りつぶしツール上を左クリック押しっぱなしにすると表示されます。
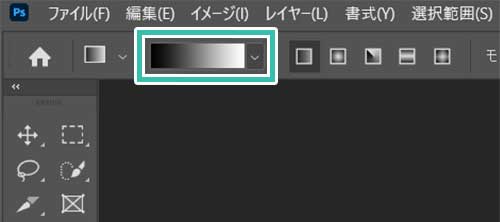
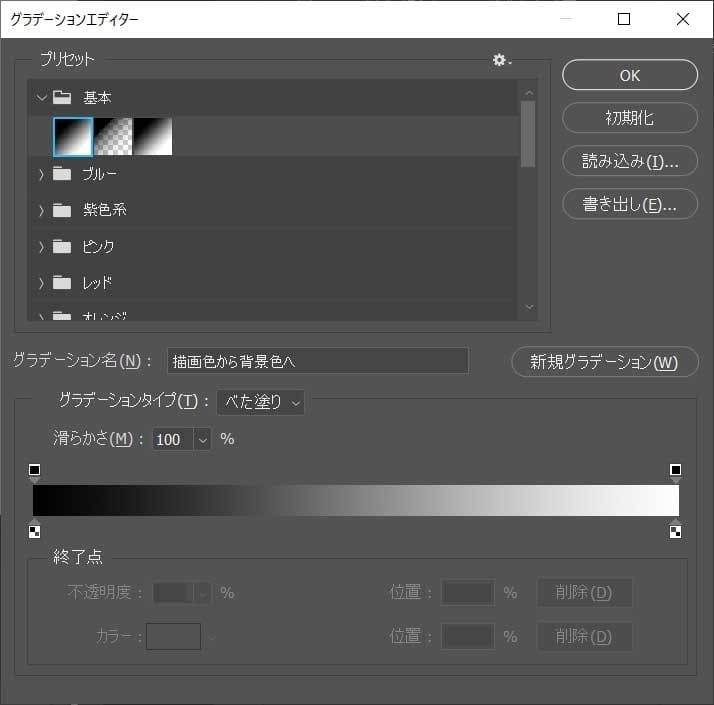
画面左上の [ クリックでグラデーションを編集 ] をクリックします。
[ グラデーションエディター ] が開きます。
[ 基本 ] の中にある [ 描画色から背景色へ ] を選択しましょう。
FINISH
グラデーションを適用したら完成
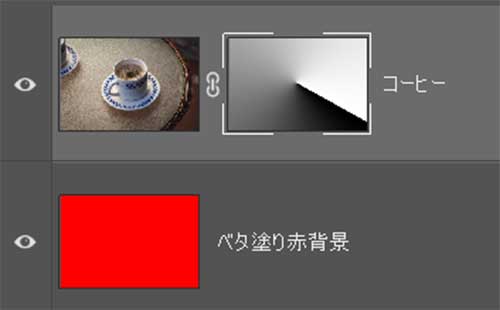
あとはレイヤーマスクに対して白黒のグラデーションをドラッグして適用するだけです。
対象画像にグラデーションによるレイヤーマスクが適用されました。
レイヤーマスクサムネールを確認すると白黒グラデーションが追加されています。
グラデーションによるマスクはデザインでよく使う手法なので覚えておくと便利ですよ!
OMAKE
グラデーションの形状を変えてみる
線形グラデーションを円形グラデーションや円錐グラデーションにしたり、グラデーションに色を追加すると変わったマスクにする事も可能です。
グラデーションツールを極めよう
グラデーションツールの使い方や超便利なグラデーションプリセットです。
グラデーションを極めるとデザイン制作がさらにはかどりますよ!
調整レイヤー、スマートフィルターにも適用可能
調整レイヤーやスマートフィルターを追加するとレイヤーマスクサムネールが自動的についかされます。
左記の方法と同様にマスクが追加できます。
STEP.1
画像を読み込んで調整
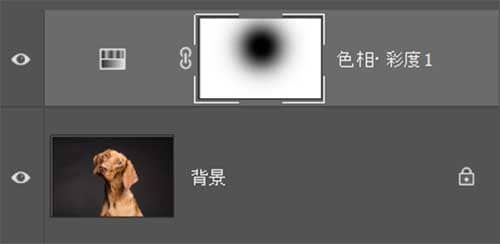
例えば色相・彩度の調整レイヤーを使って彩度を-100に変更して白黒画像にしました。
なお調整レイヤーとスマートフィルターについて
コチラの記事で詳しく解説しています。
STEP.2
レイヤーマスクを調整
レイヤーマスクサムネールをクリックしてアクティブにし、黒で塗ってみましょう。
FINISH
完成
すると黒で塗った個所だけ調整レイヤーが適用されていませんね。
調整レイヤーとレイヤーマスクを組み合わせると元画像を一切破壊せずに高度な編集が可能です。
スマートフィルターにも適用可能
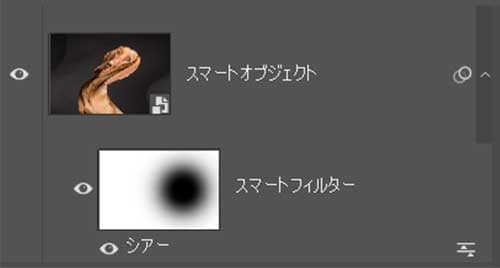
スマートオブジェクトに変形フィルターを適用するとスマートフィルターが追加されます。
レイヤーマスクで適用したくない箇所を黒で塗るとフィルターにもマスクが適用できます。
Photoshopの全フィルターは
コチラの記事で解説中!
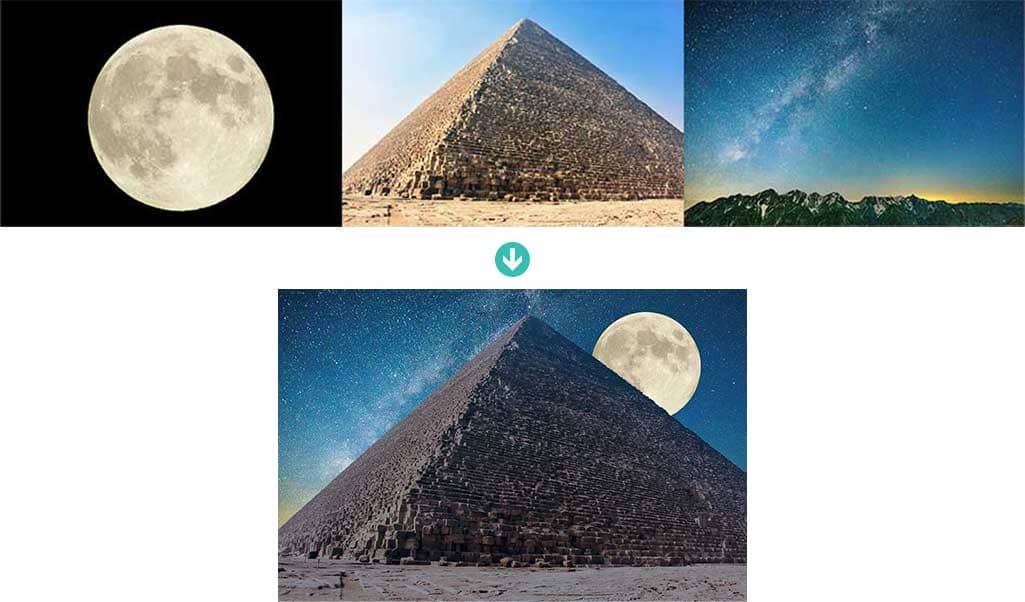
選択範囲を作成してレイヤーマスクを適用

様々なツールで選択範囲を作成すると、自由自在な形状でレイヤーマスクを作れます。
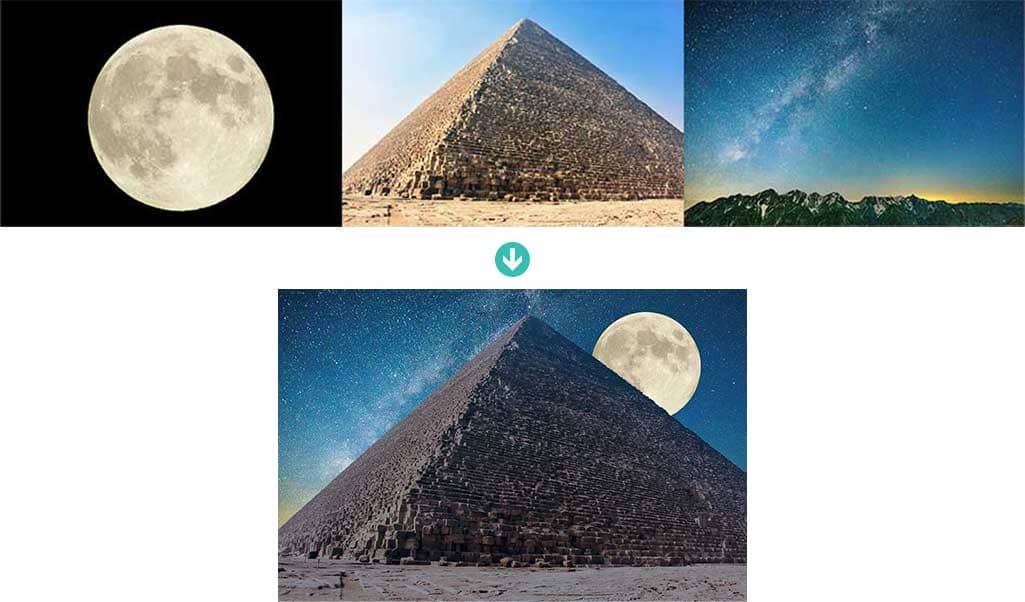
例えば別素材を組み合わせて1枚の全く違った画像を作る。
人物だけ残して、背景は別素材を当てはめるなど。
選択範囲を制する者がフォトショップを制すると言っても過言ではありません。
写真を大変身させる高品質エフェクト
単なる写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。
#01 Hacker Digital Manipulation Effect Mockup
ただの1枚絵を簡単にハッカー風にできるエフェクトです。
0と1の模様が非常にカッコいいです。
ダウンロード
#02 Movie Style Glitch Effect Mockup
テレビの走査線や色ずれを見事に再現できるフォトショ用のエフェクトモックアップです。
ブラウン管のテレビの枠にはめると昔風の画面の出来上がり!
ダウンロード
#03 Autumn Color Grading Effect Mockup
どんな季節も一瞬で秋にできるフォトショエフェクトです。
青々とした夏であろうが関係無し!
ダウンロード
#04 Mosaic Pixel or Dot Effect Mockup
ドットで表現できるPhotoshop用のエフェクトモックアップです。
単なるカラーハーフトーンでは無く、ドットに質感が付与されているのでより高クオリティな表現が可能です。
ダウンロード
#05 Image Overlay Rain Effect Mockup
雨を簡単に降らせることができるエフェクトです。
リアルな雨表現もこのエフェクトなら一瞬!
ダウンロード
Photoshop用の高品質なエフェクト集
Photoshopで使える商用利用可能な高品質エフェクトをピックアップしました。
フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)のレイヤーマスクの基本的な使い方から応用操作についてでした。
レイヤーマスクは本当によく使う機能なので基礎からきっちりと押さえておく事をオススメします。
消しゴムツールを使って不要な個所を消していた方は一度レイヤーマスクを使った方法をお試しください。
修正が非常に楽で、直しに強いデータが作れますよ。
ではまた!
Photoshopの選択範囲を極める
Photoshopでの選択範囲を作成や編集方法、様々な選択ツールを徹底解説しています。
初心者の方にも分かりやすくフォトショでのクリエイティブを加速させるテクニックを解説!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!