Photoshop(フォトショップ)を使って人物の周囲に光り輝く青いオーラエフェクトを追加する方法を詳しく解説します。
画像を一気にSF感溢れる雰囲気に変える事が可能!
フォトショ初心者の方にも再現できるよう、順を追ってオーラエフェクトの作り方を解説します。
この記事の目次
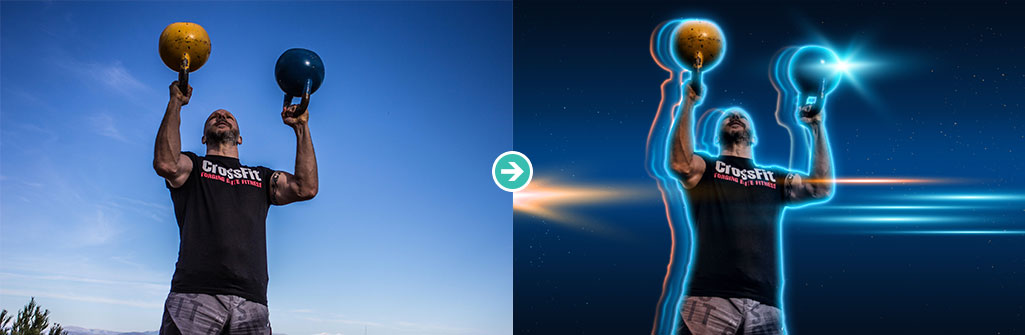
Photoshop(フォトショップ)を使って人物などの周囲に青く光るオーラのようなエフェクトが作れます。
スタイリッシュなスポーツウェアのタグなどのデザインで見かける表現です。
もちろんSF系のイラストなどにも応用できるテクニックなので覚えておいて損はありませんよ。
Photoshopで人物の周囲に青く光るオーラのエフェクトを追加する方法です。
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
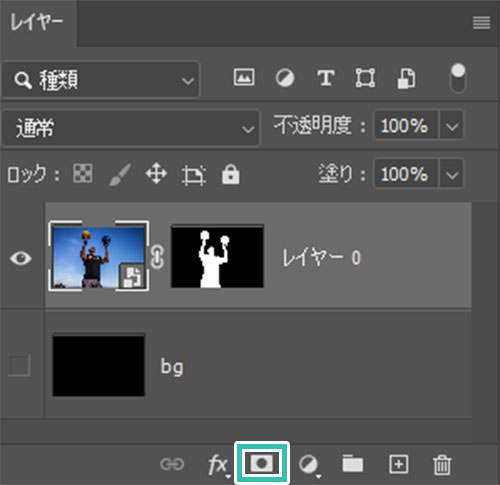
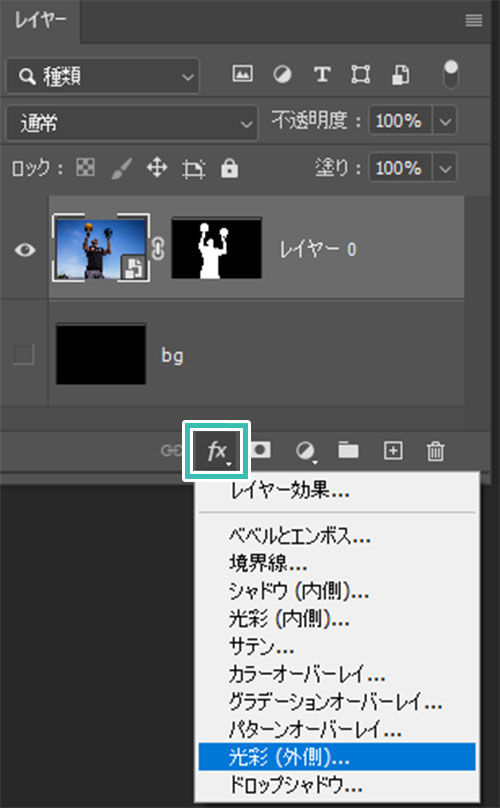
レイヤーパネルを右クリックし、[ スマートオブジェクト ] に変換しておきましょう。
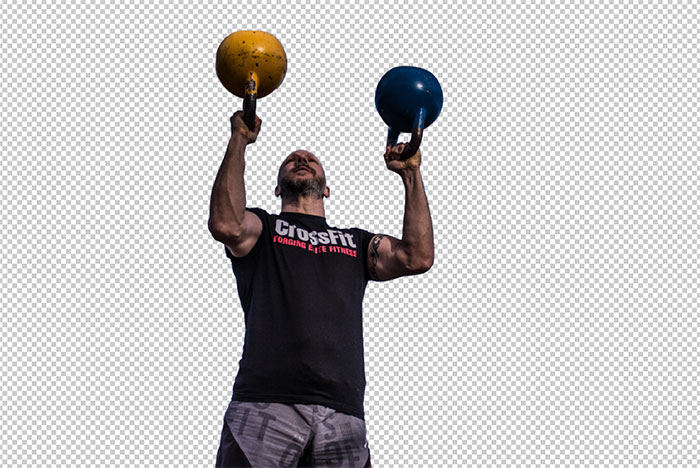
画面上部のオプションに [ 被写体を選択 ] をクリック。
すると人物の形状で自動的に選択範囲が作られます。
レイヤーパネル下部の [ ベクトルマスクを追加 ] をクリックしましょう。
※なお、境界線調整ブラシを使って人物を切り抜く方法はコチラの記事で解説しています。
不透明度:70% ノイズ:5%
グラデーション
#93dcff(位置0%、不透明度100%)
#ffffff(位置100%、不透明度0%)
テクニック:さらにソフトに スプレッド:5%
サイズ:40px 範囲:50% 適用度:0%
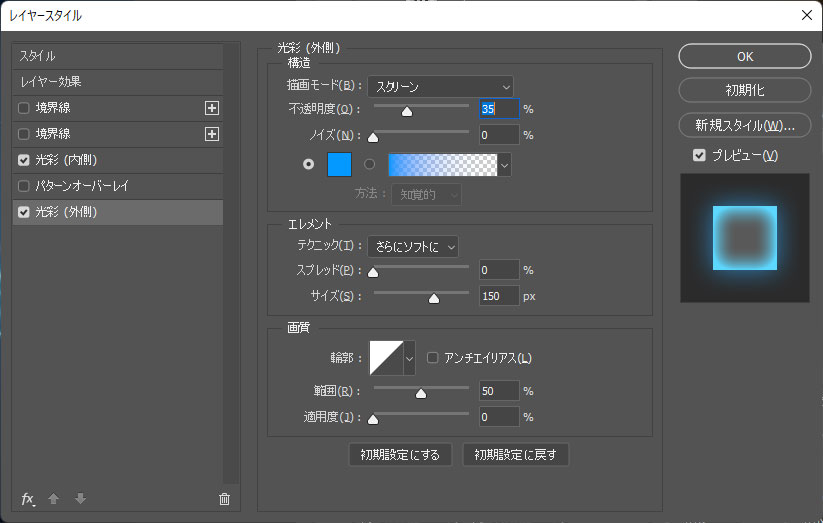
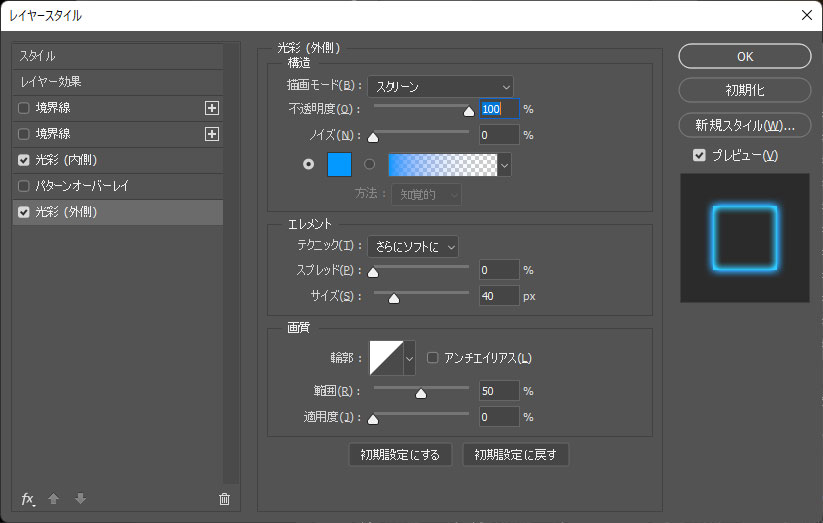
[ 光彩(外側) ] の設定を下記に変更。
描画モード:スクリーン 不透明度:35% ノイズ:0%
色:#0499ff テクニック:さらにソフトに
スプレッド:0% サイズ:150px
範囲:50% 適用度:0%
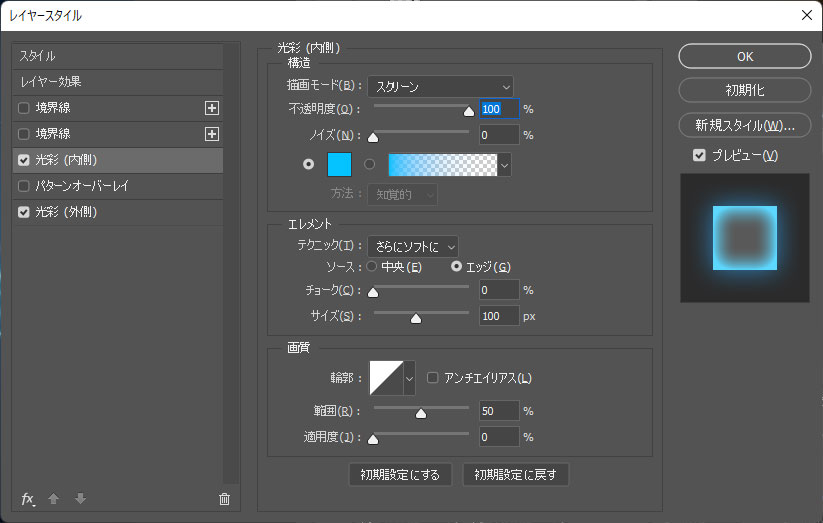
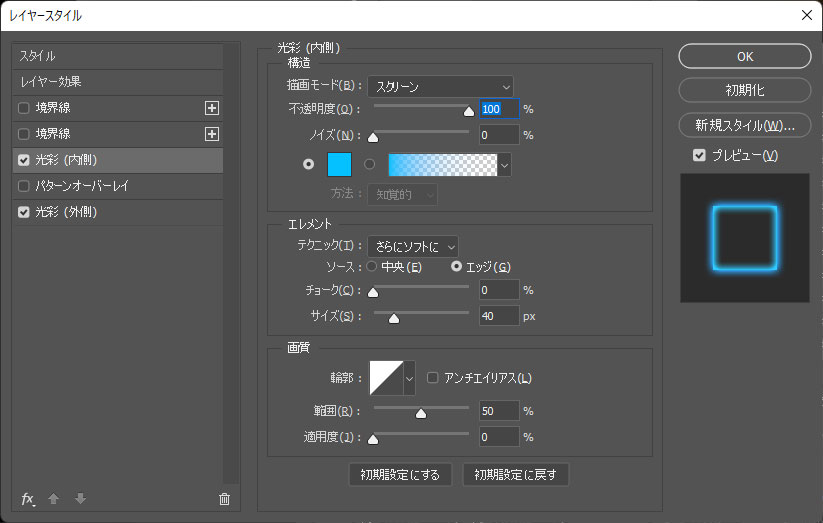
描画モード:スクリーン 不透明度:100% ノイズ:0%
色:#04c2ff テクニック:さらにソフトに
ソース:エッジ チョーク:0% サイズ:100px
範囲:50% 適用度:0%
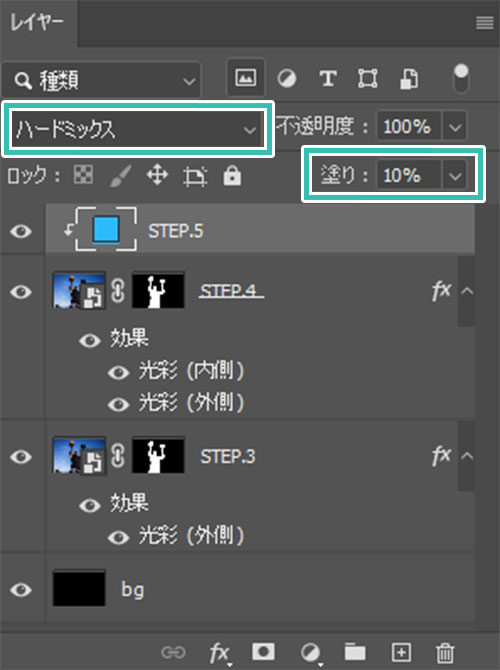
レイヤーの描画モード:ハードミックス
塗り:10%
STEP.4で作成したレイヤーにクリッピングマスクを適用します。
描画モード:スクリーン 不透明度:100% ノイズ:0%
色:#0499ff テクニック:さらにソフトに
スプレッド:0% サイズ:40px
範囲:50 適用度:0%
描画モード:スクリーン 不透明度:100% ノイズ:0%
色:#04c1ff テクニック:さらにソフトに
ソース:エッジ チョーク:0% サイズ:40px
範囲:50% 適用度:0%
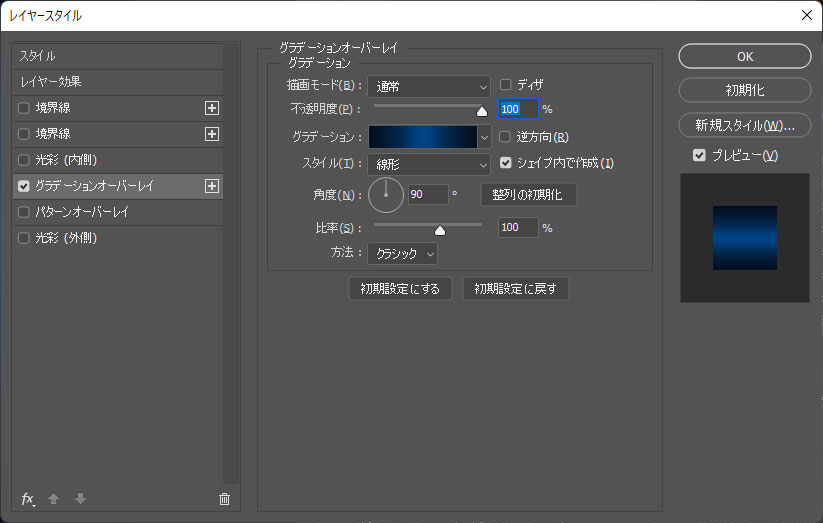
グラデーションの色味は左から順に下記です。
#040f1f(位置:0%)
#004384(位置:50%)
#040f1f(位置:100%)
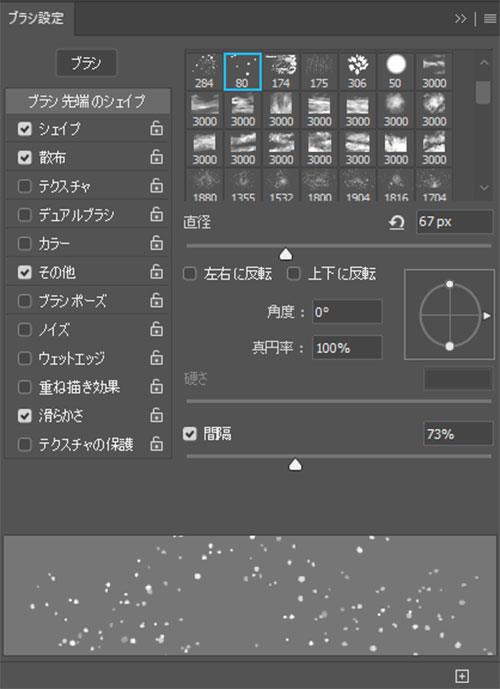
ブラシ設定を活用して散らばせてみましょう。
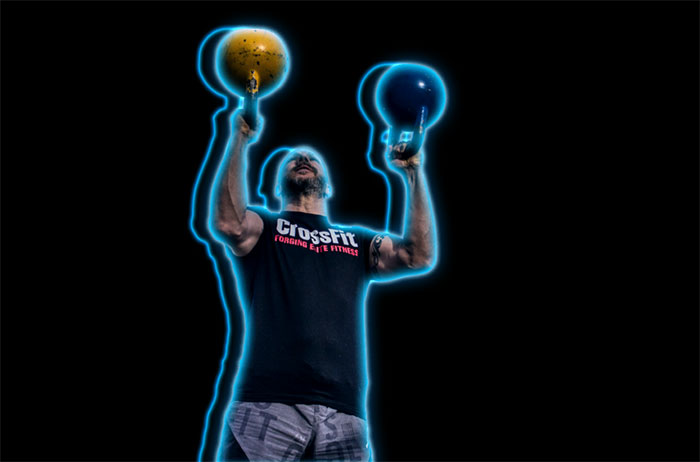
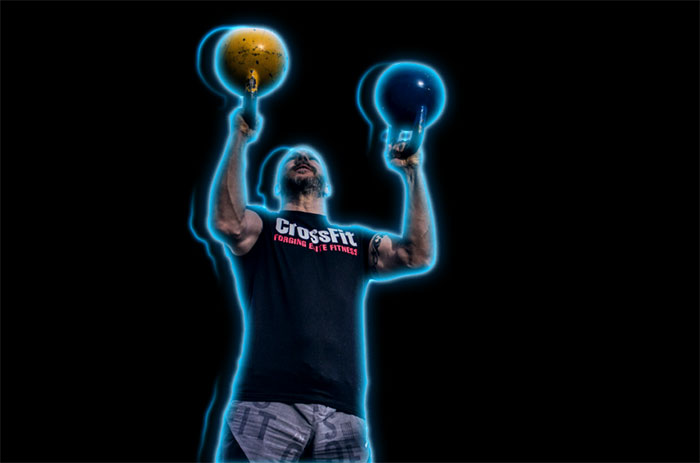
ムキムキマッスルマンの周囲に青とオレンジのオーラが漂っていますね。
Photoshopを使えばスポーツウェアのパッケージやタグのデザインで見かける表現が再現できます。
フォトショはフォトプラン公式サイト(月額は最安の1,180円)から入手できますよ。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で青く光るオーラエフェクトを追加する方法についてでした。
画像を一気にSFっぽい世界観に変更可能!
メインビジュアルやイラストのエフェクトなどに応用できます。
また、青ではなく赤や紫・緑など、色味を変更するだけで世界観がガラリと変わります。
後から色変更は簡単にできるので、是非いろんな色味で試してみて下さい。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材