Photoshop(フォトショップ)で様々な色の層が積み重なったような質感のテキストエフェクトをゼロから作る方法をフォトショ初心者の方に分かりやすく解説します。
お洒落なヴィンテージ調のデザインを表現する際などに適したテキストエフェクトを自作可能。
ロゴデザイン、見出しなど、Webサイトやバナー、紙面を彩るアクセントにできますよ。
より深くフォトショップを学びたい方、これからPhotoshopを始められる方にオススメのコンテンツです。
この記事の目次
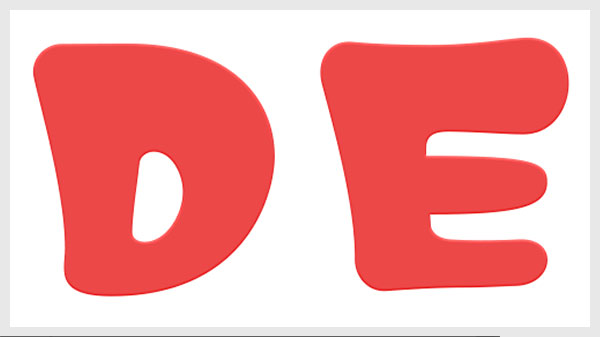
当記事のチュートリアルを実践すると、Photoshopで上記のような複数の層が重なって作られた立体的なテキストエフェクトが作れます。
コチラの記事で紹介したレイヤーを複製して作る落ち影のテクニックを応用した表現です。
立体感のあるテキスト表現は何かと使いどころが多く、覚えておくと必ず役立つテクニックですよ!
それではPhotoshopを使ってレイヤーを重ねて作る立体テキストエフェクトの作り方を解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
ベースレイヤーを作成
まずは新規ドキュメントにベースとなるレイヤーを作成しましょう。
サンプルの色は#ec4949です。
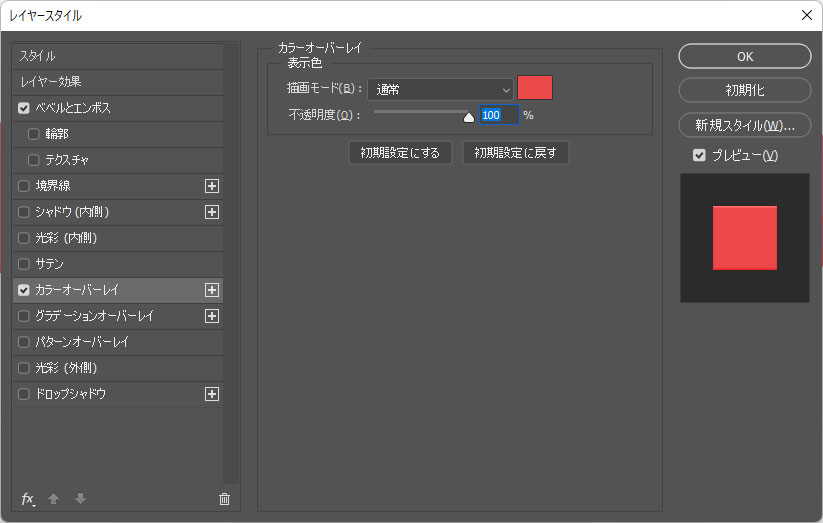
スタイル:ベベル(内側) テクニック:滑らかに
深さ:100% 方向:上へ サイズ:2px ソフト:0px
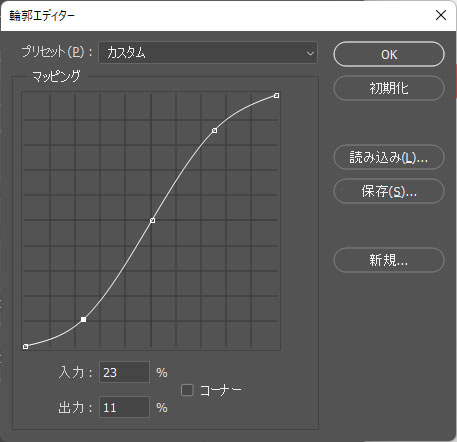
角度:90° 包括光源を使用 高度:30° 光沢輪郭:カスタム
ハイライトのモード:覆い焼きカラー 色:#ffffff 不透明度:35%
シャドウのモード:焼き込みカラー 色:#000000 不透明度:15%
1つのスマートオブジェクトを変更するだけで全ての文字スマートオブジェクトが差し変わります。
レイヤーをコピーして整列
先に作成したベースレイヤーをコピーして整列し、立体感を出します。
[ 移動ツール ] で左図のように白い線が出ないようにキッチリとレイアウトしましょう。
サンプルのカラー:#ec9a49
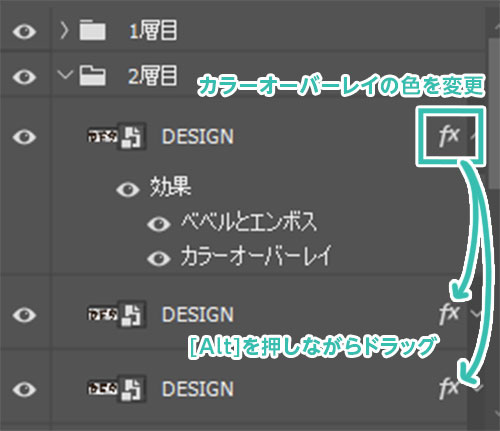
残り9レイヤーのカラーオーバーレイも変更します。
[ Alt ] (Mac:Option) を押しながら [ fx ] をコピー対象レイヤー上にドラッグするとレイヤースタイルのコピペが可能。
詳しくはコチラの記事で解説しています。
カラーオーバーレイの色を変更すると完成です。
サンプルのカラーは下記です。
3層目:#badb53 4層目:#6ddaad 5層目:#6c8cda
最前面に1枚だけレイヤーを追加 色:#feecd8
背景色:#ea4f53
1層、2層が作れたら後は同じことの繰り返し。
Photoshopを使えば層が重なったようなテキストエフェクトが簡単に自作できます。未導入の方はフォトプラン公式サイト(月額は最安の1,180円)から入手できますよ。
Photoshop初心者の方でも再現できるよう、順を追って解説いたします!
様々な画像をあっという間に激変できる高品質なエフェクトPSDです。
全て商用利用可能!
Photoshop初心者の方でもサンプルのようなプロの仕上がりを短時間で再現できるチートアイテムですよ。








ダウンロードする


Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で様々な色が何層にも重なったテキストエフェクトの作り方についてでした。
1つ層を作ってしまえば後はコピペ&色替えで層が量産可能です。
ベベルとエンボスで軽い立体感を作り、どんどん積み重ねていくだけ。
シンプルな構造ですが、効果的なテキストエフェクトですよ。
Photoshop初心者の方にも簡単に作れるので是非お試しください!
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材