Photoshop(フォトショップ)で木に熱した焼き鏝で焼印を施したような質感のテキストエフェクトをゼロから作る方法をフォトショ初心者の方に詳しく解説します。
文字やオリジナルロゴなどを焼印の質感で表現できます。
Webサイトやバナーのロゴデザイン・見出しデザインやチラシなどDTPデザイン、更にはUIデザインなど、幅広い制作で活用できるPhotoshopテクニックが学習できます。
これからPhotoshopを始められる方にも再現できるよう、順を追って木に焼印を施したような質感のテキストエフェクトの作り方を解説いたします!
この記事の目次
上図のような木に焼印を施した質感のロゴデザインがPhotoshopで再現できます。
Webサイトやバナーなどのロゴや見出し、フライヤーデザイン等をはじめとしたDTP、そしてUIデザインなど、様々なクリエイティブに応用できますよ!
Photoshopで木目テクスチャに焼印エフェクトをゼロから作る方法を解説していきます。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
焼印エフェクトを作成する
サンプルはIllustratorでロゴを作成、Photoshopで文字を入力。
※Illustratorの使い方はコチラで完全解説しています。
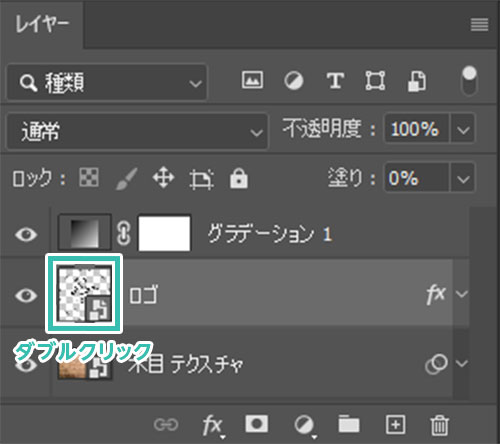
ロゴ、文字など複数のオブジェクトがある場合はグループ化してからスマートオブジェクトに変換しましょう。
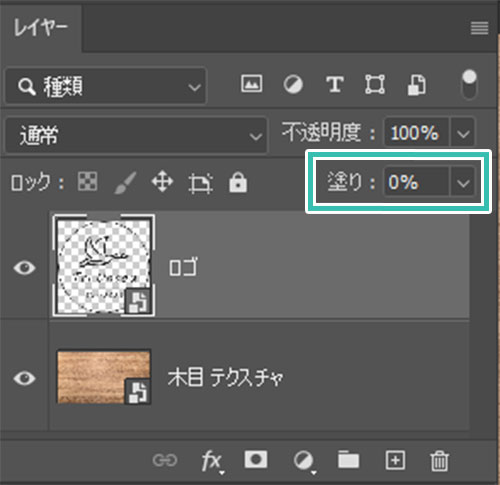
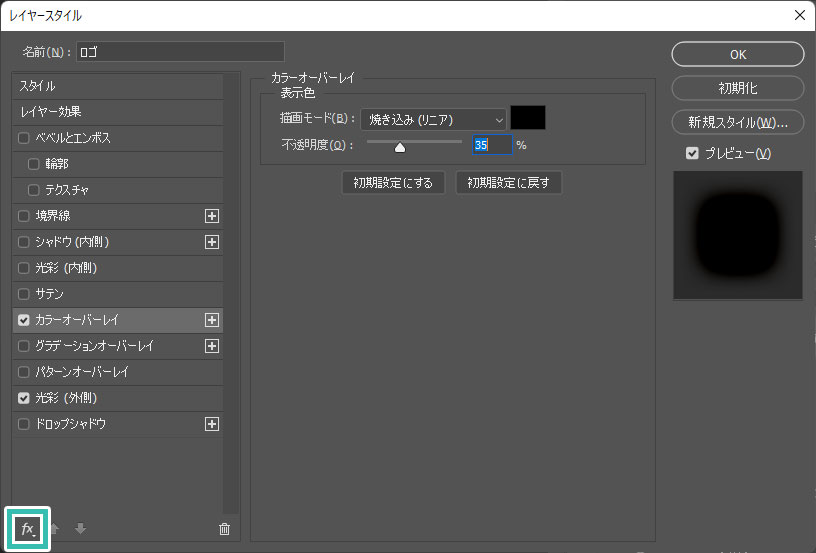
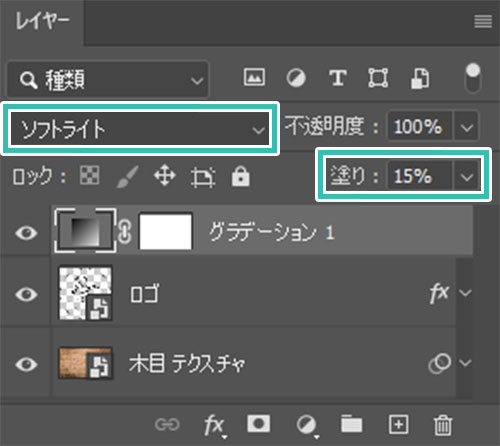
レイヤーパネル右上の塗りを0%に変更しておきます。
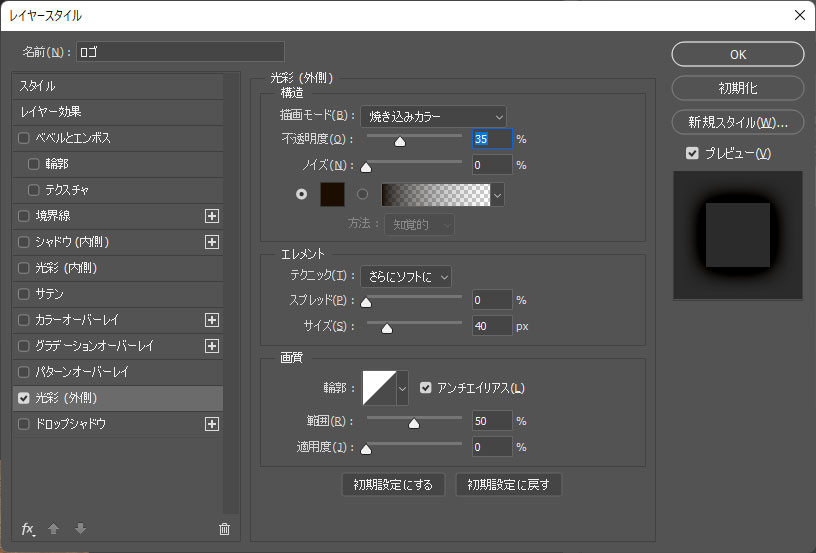
描画モード:焼き込みカラー
不透明度:35% ノイズ:0% 色:#1b0d00
テクニック:さらにソフトに
スプレッド:0% サイズ:40px
輪郭:線形 アンチエイリアスにチェック
範囲:50% 適用度:0%
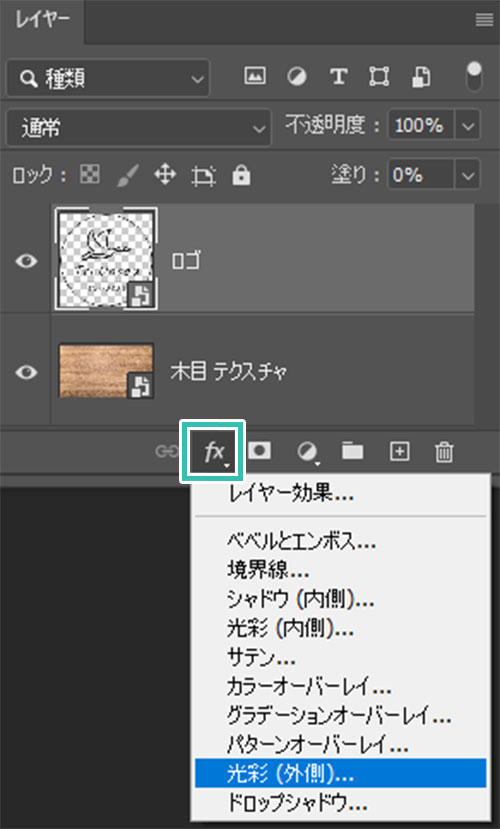
※見つからない場合は画面左下にある [ fx ] → [ カラーオーバーレイ ] で追加可能。
描画モード:焼き込み(リニア)
色:#000000 不透明度:35%
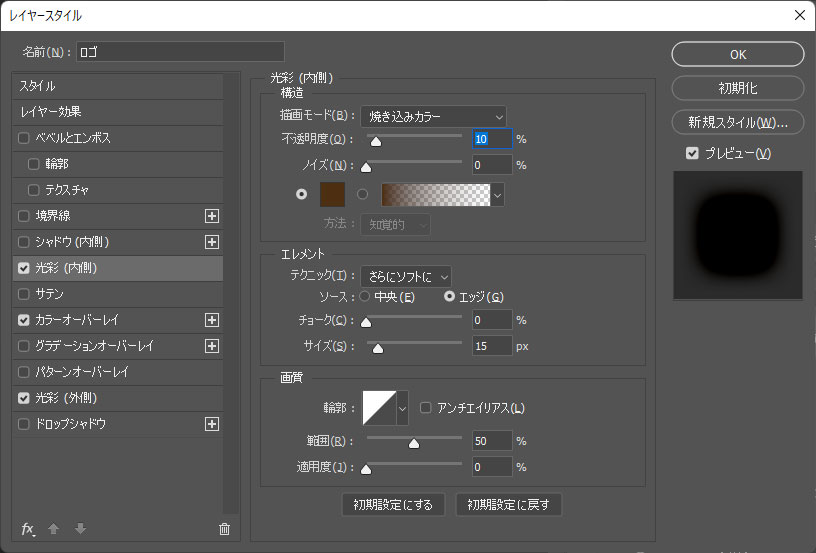
描画モード:焼き込みカラー
不透明度:10% ノイズ:0% 色:#4d2f11
テクニック:さらにソフトに ソース:エッジ
チョーク:0% サイズ:15%
輪郭:線形 アンチエイリアスのチェック無し
範囲:50% 適用度:0%
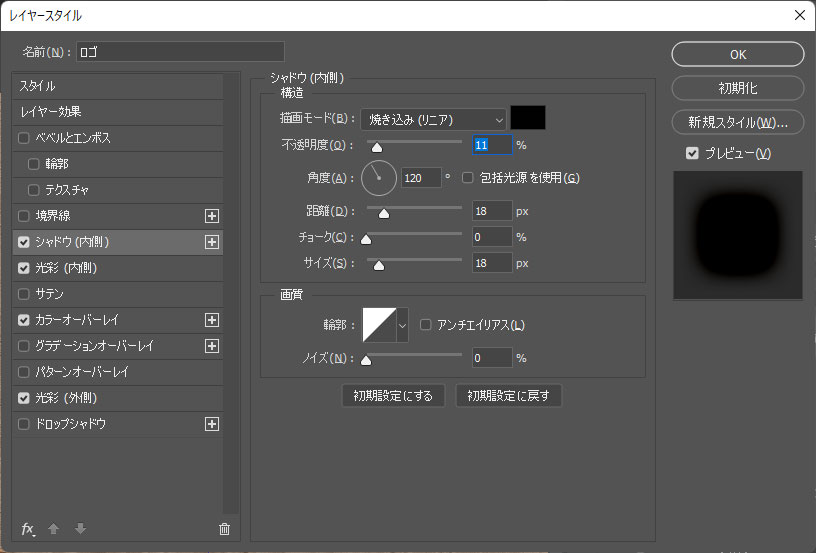
描画モード:焼き込み(リニア)
色:#010101 不透明度:11% 角度:120°
距離:18px チョーク:0% サイズ:18px
輪郭:線形 アンチエイリアスのチェック無し
ノイズ:0%
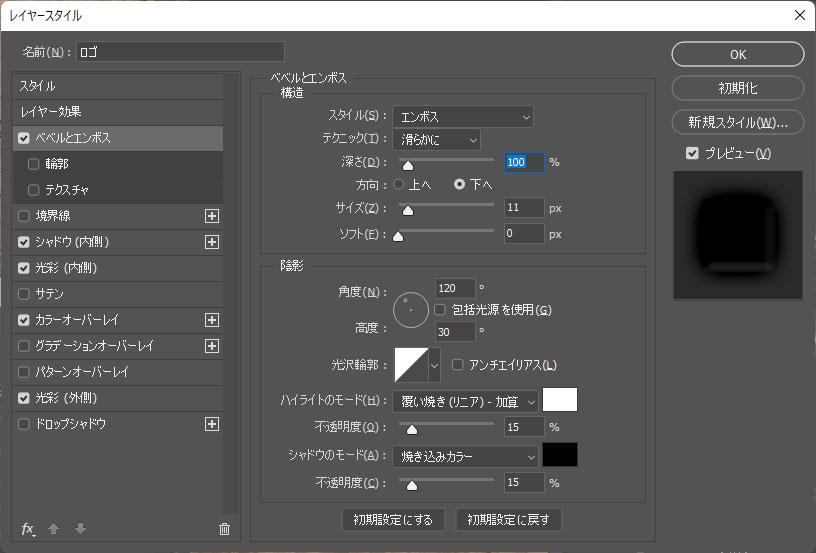
スタイル:エンボス テクニック:滑らかに
深さ:100% 方向:下へ サイズ:11px ソフト:0px
角度:120° 包括光源を使用のチェック無し 高度:30°
光沢輪郭:線形 アンチエイリアスのチェック無し
ハイライトのモード:覆い焼き(リニア) – 加算
色:#ffffff 不透明度:15%
シャドウのモード:焼き込みカラー
色:#010101 不透明度:15%
背景を調整する
より焼印エフェクトの質感を高めるために背景の調整を行いましょう。
なお、フォトショ未導入の方はフォトプラン公式サイト(月額は最安の1,180円)から入手しておきましょう。
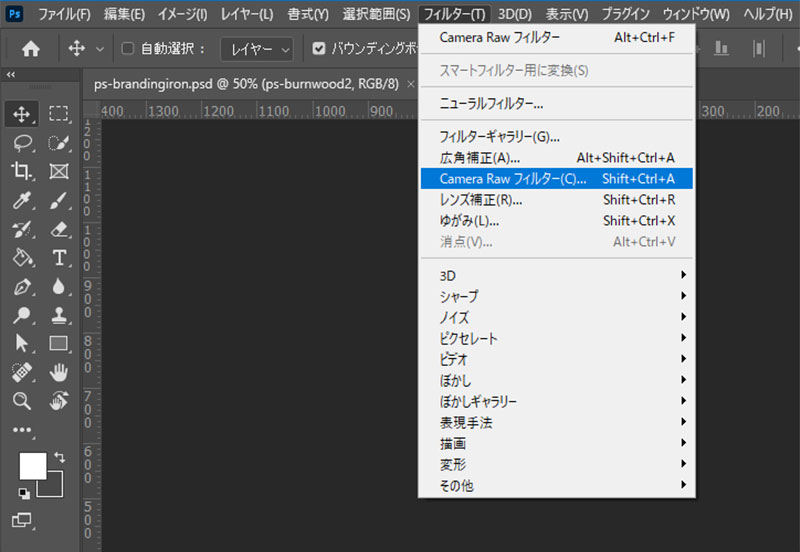
[ フィルター ] → [ CameraRawフィルター ] をクリック。
※ショートカットは [ Shift + Ctrl + A ] (Mac:Shift + ⌘ + A)
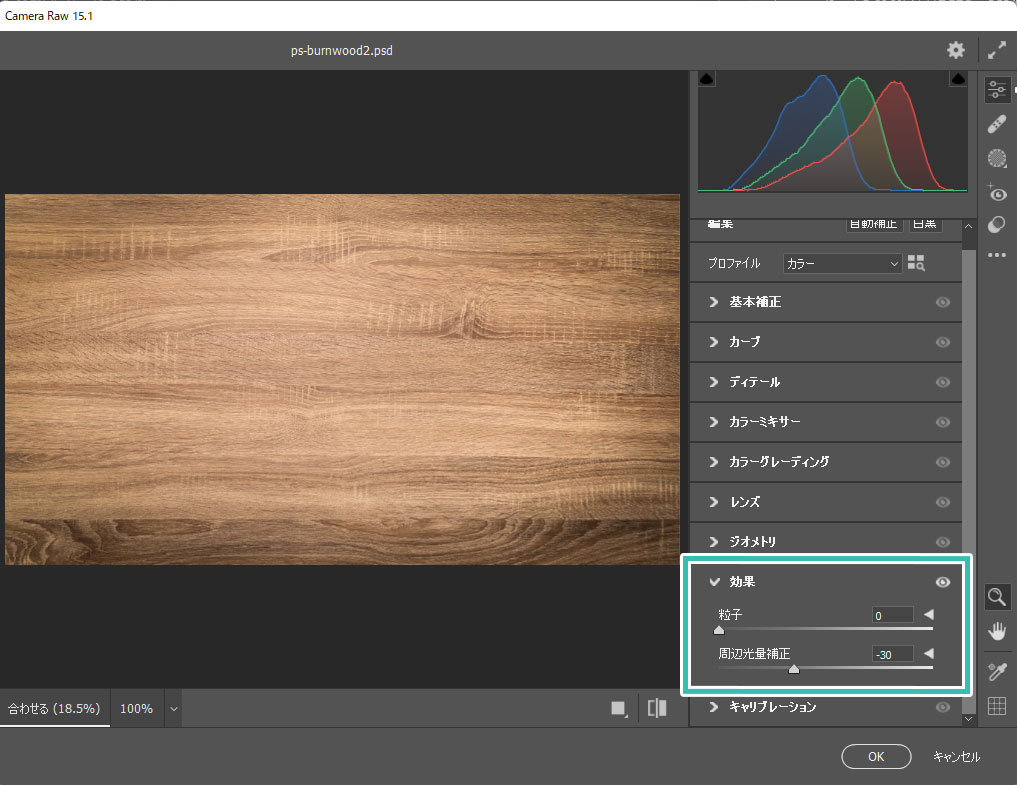
するとテクスチャの周辺を暗くできます。
お好みで暗さは調整してください。
最後にCameraRawフィルターの画面右下にある [ OK ] をクリックしましょう。
より詳しくCameraRawフィルターの使い方を学びたい方向けにコチラの記事で詳しく解説しています。
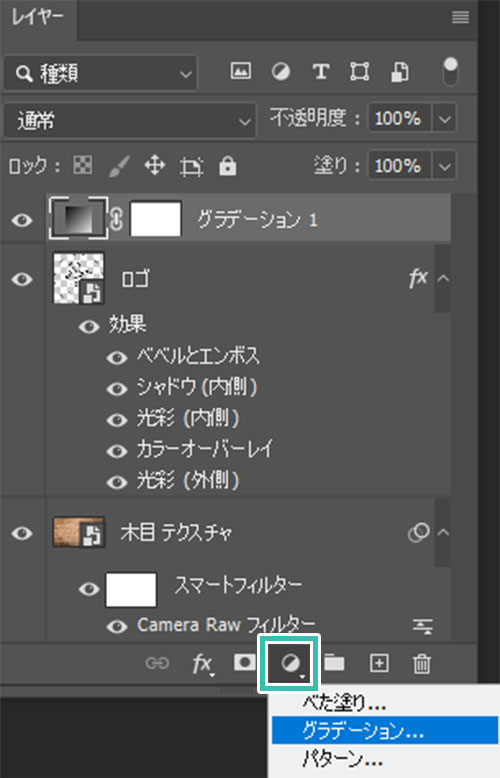
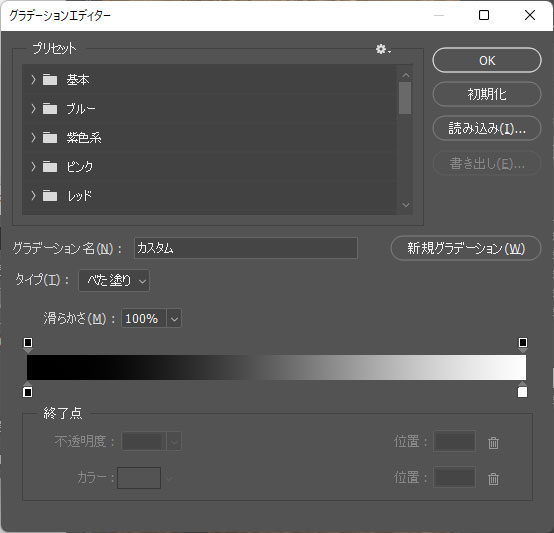
グラデ① 色:#000000 位置:0% 不透明度:100%
グラデ② 色:#ffffff 位置:100% 不透明度:100%
Photoshopのグラデーションの使い方はコチラの記事で詳しく解説しています。
単なる文字や写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。





もちろん文字だけでなく様々なグラフィックに適用可能!全て商用利用可能です。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で木目テクスチャに焼印の質感を付与するテキストエフェクトの作り方についてでした。
焼印系の表現はデザイン制作で度々行う方法の一つです。
Webサイトのメインビジュアルやバナーデザイン、フライヤー等のDTPデザイン等、幅広い制作で使える汎用テクニック。
上手く活用して表現の幅を広げるのに役立ててください!
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材