Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)でステンレスのような質感のテキストエフェクトをゼロから作る方法をフォトショ初心者の方に詳しく解説します。
表面に傷の入ったずっしりとしたメタル表現が作れます。
テキストに適用してロゴデザイン・見出しデザイン等に、アイコンに適用するとリアルなステンレス製の質感表現などができます。
一度作ってしまえば文字やアイコンなど、様々なグラフィックに適用可能!
Webデザイン、バナーデザイン、チラシなどのDTPデザイン、UIデザイン等、Photoshopを活用した様々なクリエイティブに活用できる質感付与テクニックです!
これからPhotoshopを始められる方、更にフォトショを学習されたい方にオススメのコンテンツですよ。
何ができるの?
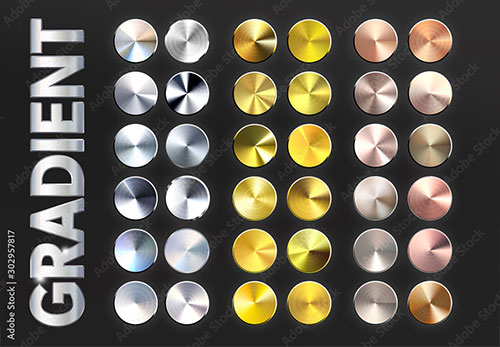
上記の様な質感表現がPhotoshopを使ってゼロから作成可能です。
表面に傷の入った重厚感のあるステンレスのような質感、ツルっとした傷一つ入っていないステンレス等。
文字やアイコン等に適用するだけで簡単に質感付与ができます。
Photoshop初心者の方でも順を追っていけば再現できるエフェクトです。
より深くフォトショップを学ばれてみませんか?
ステンレス風のテキストエフェクト
Photoshopで重厚感のあるステンレスのような金蔵表現を作る方法を解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
テキストエフェクトの下準備を行う
まずは効率的にテキストエフェクトを作るための下準備を行います。
1つのスマートオブジェクト内を更新するだけでグラフィック全体を更新できるようになりますよ。
STEP.1
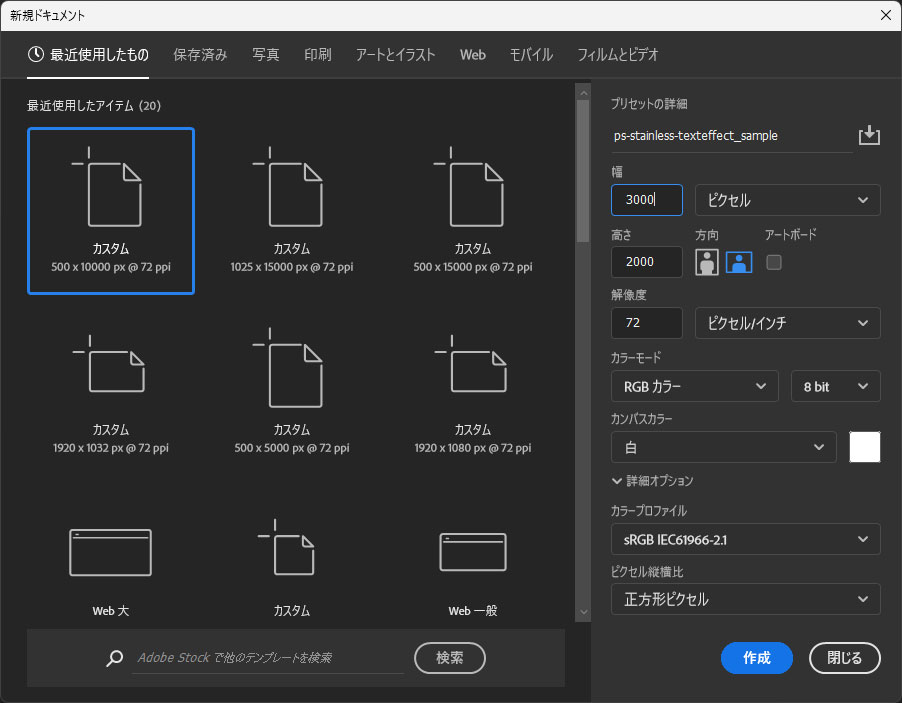
ドキュメントを作成
Photoshopで新規ドキュメントを作成します。
サンプルのサイズは下記です。
横幅:3000px 高さ:2000px
解像度:72px/inch
カラーモード:RGB
STEP.2
文字を入力
[
文字ツール ] でお好きな文字を入力します。
サンプルの詳細は下記です。
使用フォント:
Prohibitionフォントサイズ:1100px
フォントカラー:#000000
FINISH
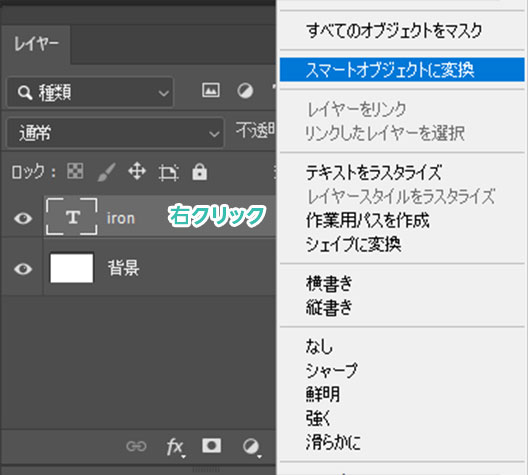
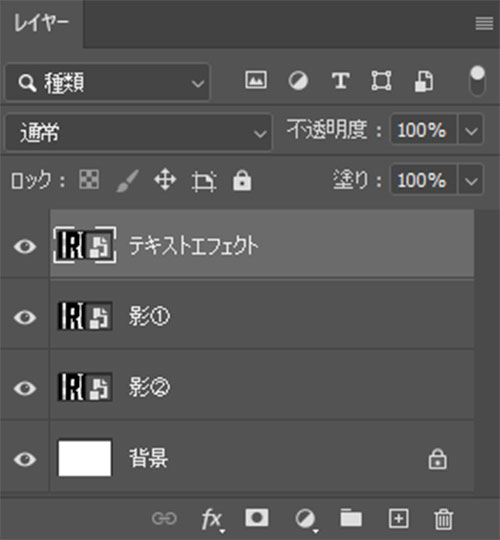
レイヤーを複製して完成
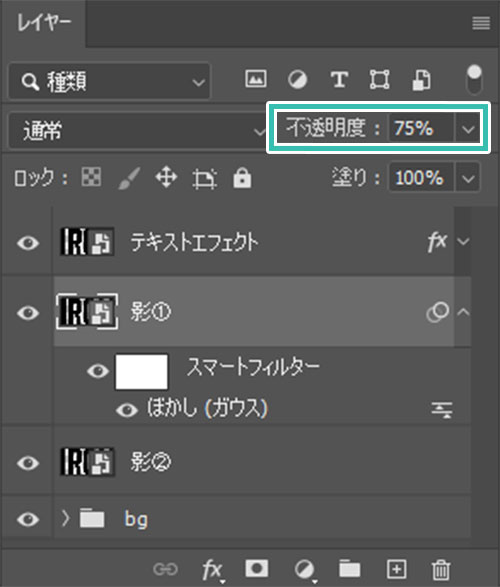
スマートオブジェクトレイヤーを [ Ctrl + J ] (Mac:⌘ + J) でコピーし、左図のように配置します。
サンプルの名称はテキストエフェクト、影①、影②としました。
以上で下準備が完了しました。
文字を変えるには?
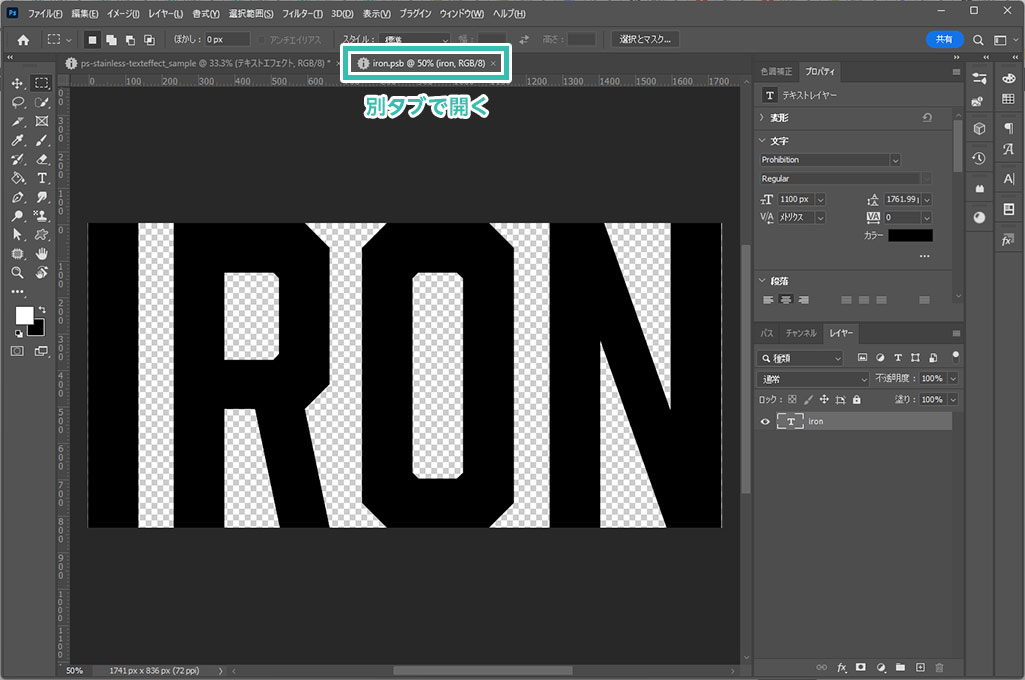
テキストのスマートオブジェクトレイヤーのサムネールをダブルクリックすると別ウィンドウでPSBファイルが開き、テキストを再編集する事ができます。
テキストエフェクト、影など、全てのスマートオブジェクトの内容が一括で変更されるので非常に便利ですよ。
テキストエフェクト本体を作成
それではPhotoshopでステンレス風の金属表現を付与する為の処理を加えていきます。
レイヤースタイルを駆使して質感表現を再現するので後から色などを簡単に編集できますよ。
※フォトショ未導入の方は事前にAdobe公式サイトから入手しておきましょう。
STEP.1
カラーオーバーレイを適用
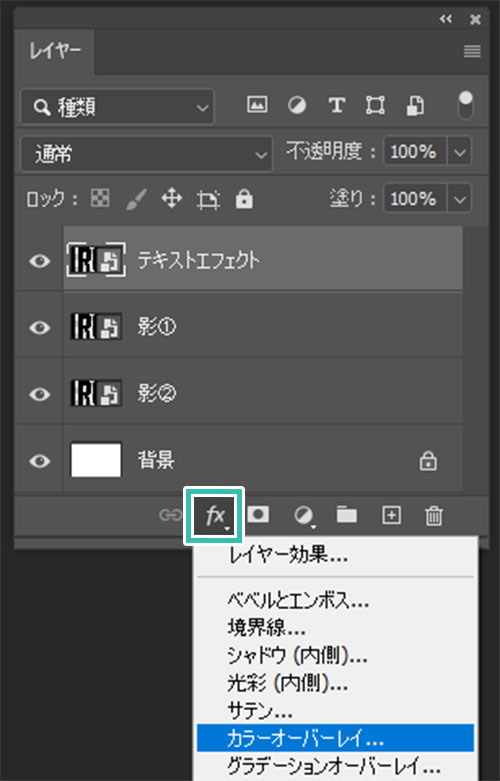
テキストエフェクトレイヤーをアクティブにし、[
レイヤースタイルを追加 ] → [
カラーオーバーレイ ] を追加します。
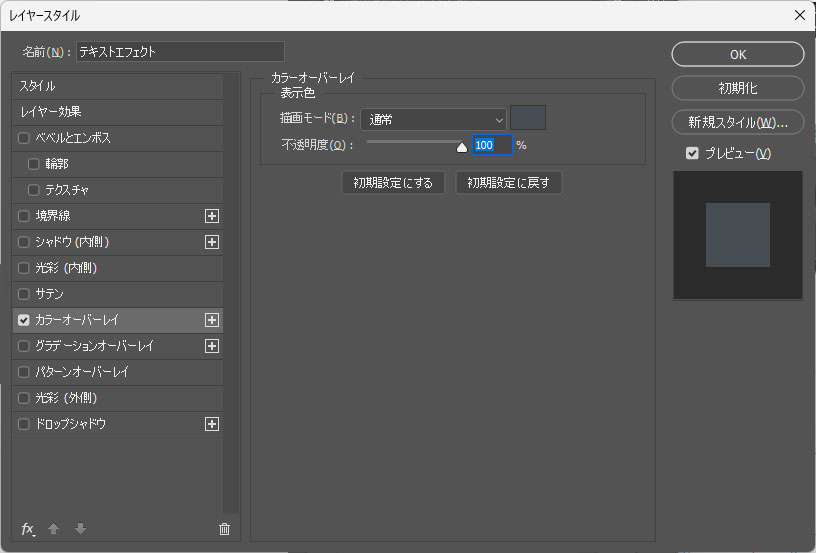
カラーオーバーレイの詳細設定です。
描画モード:通常
カラー:#464d53
不透明度:100%
すると左図のように青みがかったグレーにできました。
STEP.2
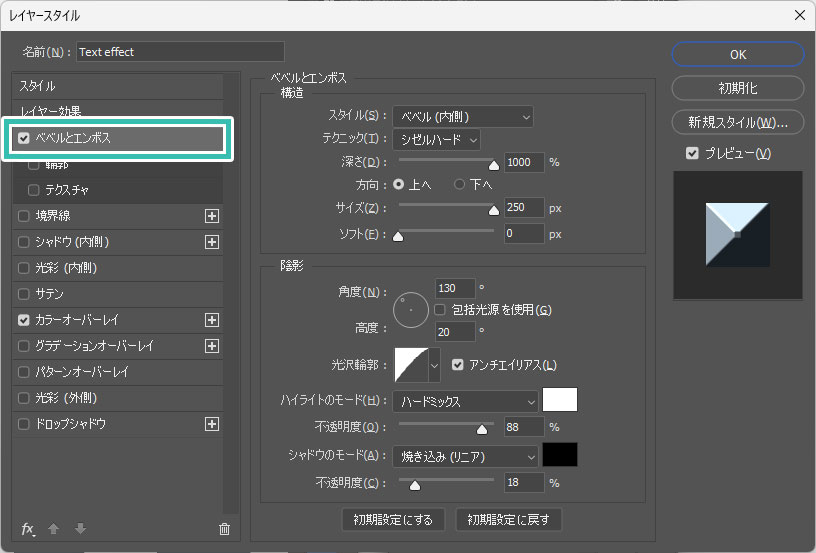
ベベルとエンボスを追加
[ レイヤースタイルを追加 ] → [ ベベルとエンボス ] を追加します。
スタイル:ベベル(内側) テクニック:シゼルハード
深さ:1000% 方向:上へ
サイズ:250px ソフト:0px
角度:130° 高度:20° 光沢輪郭:後述
アンチエイリアスにチェック
ハイライトのモード:ハードミックス カラー:白
不透明度:88%
シャドウのモード:焼き込み(リニア) カラー:黒
不透明度:18%
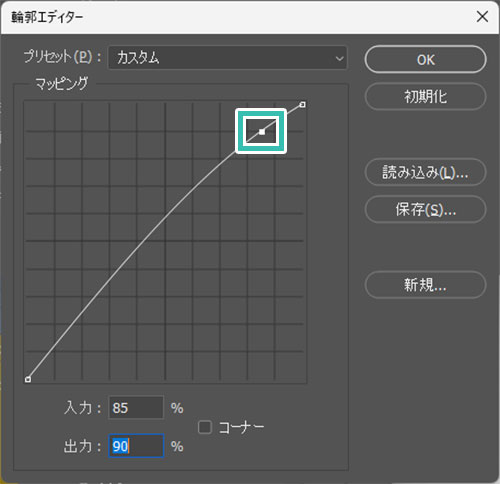
[ 光沢輪郭 ] の詳細です。
別ウィンドウで輪郭エディターが開くので、下記設定を追加。
ポイントを1つ追加。
入力:85%
出力:90%
設定後は右上の [ OK ] をクリック。
すると左図のように金属を削り出したような立体感のある形状にできます。
STEP.3
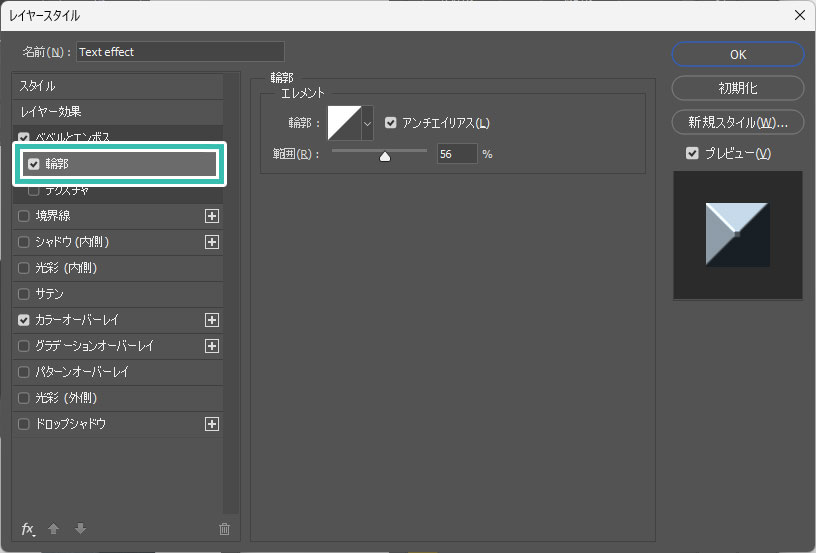
輪郭を追加
レイヤーパネル内の [
ベベルとエンボス ] をダブルクリックするとレイヤースタイルを再編集できます。
左メニューの [
輪郭 ] を有効にし、下記設定を追加。
輪郭:線形
アンチエイリアスにチェック
範囲:56%
すると左図のように全体的にステンレスの色味を帯びさせる事ができます。
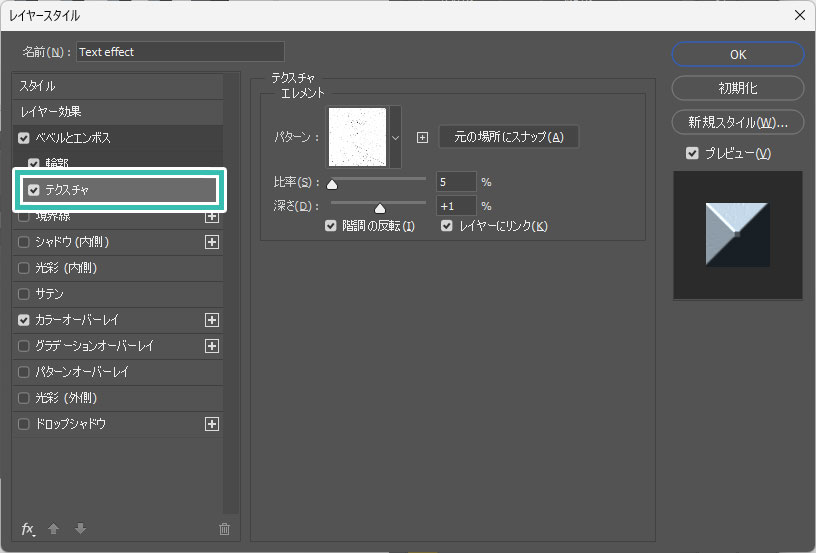
STEP.4
テクスチャを追加
するとステンレス素材に細かな傷が入ったような表現ができました。
※ツルっとした質感がお好み方はテクスチャの設定は不要です。
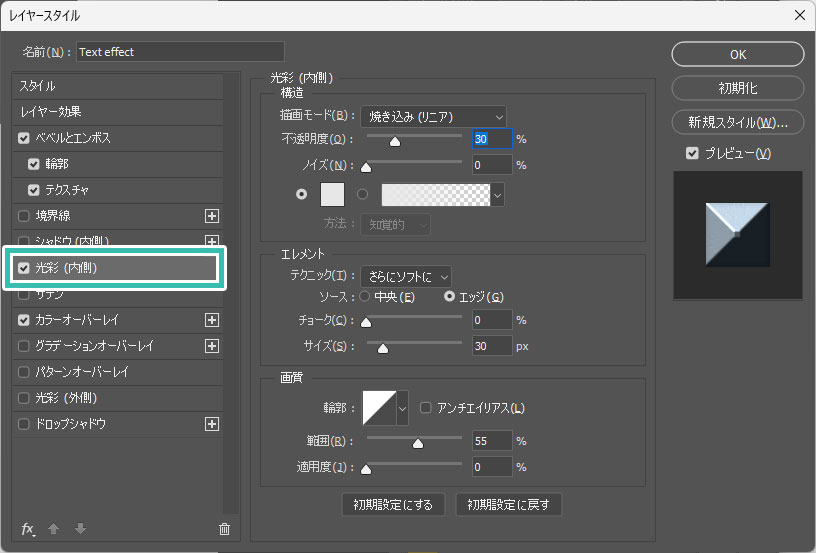
STEP.5
光彩(内側)を追加
[ レイヤースタイルを追加 ] → [ 光彩(内側) ] を追加します。
描画モード:焼き込み(リニア)
不透明度:30% ノイズ:0% カラー:白
テクニック:さらにソフトに ソース:エッジ
チョーク:0% サイズ:30px
輪郭:線形 範囲:55% 適用度:0%
FINISH
サテンを追加
[ レイヤースタイルを追加 ] → [ サテン ] を追加し、ステンレスメタルの光沢感を追加します。
描画モード:覆い焼き(リニア) – 加算
カラー:#646464 不透明度:15%
角度:120° 距離:3px サイズ:28px
輪郭:ローリングスロープ – 下向き
アンチエイリアスにチェック
するとテキスト上部内側に光沢を追加できました。
ひとまず以上でテキスト本体の加工が完了しました。
超高品質な金属表現ができるPSD素材
コチラの記事で僅か1分で超高品質な金属表現ができるテキストエフェクトPSDの使い方と作例を解説しています。ゴールド、シルバー、銅、ピンクゴールド等、文字やアイコン等にリアルな質感付与ができるチート素材です。
背景と影を作成後に仕上げ
Photoshopを使って背景やエフェクトに影を追加し、最終的な仕上げを行います。
後から再編集しやすい形式なので非常に扱いやすいですよ。
STEP.2
背景の色補正
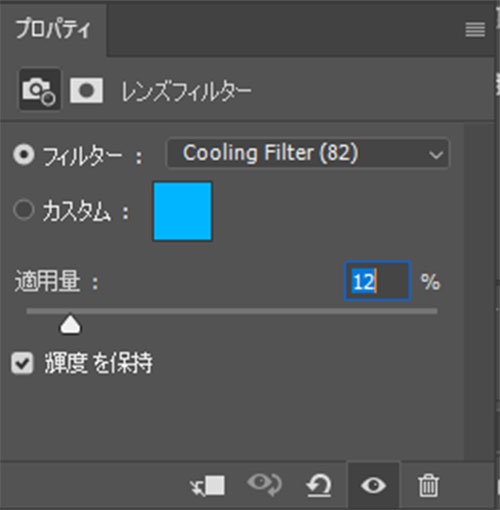
[ 塗りつぶしまたは調整レイヤーを新規作成 ] → [ レンズフィルター ] → [ Cooling Filter(82) ] を追加 。
適用量:12%
輝度を保持にチェック
以上で背景の作成が完了しました。
元素材より暗く平坦なグラフィックにし、手前のテキストエフェクトが目立つような処理を追加。
STEP.3
影を追加
影①レイヤーをアクティブにし、[
移動ツール ] でテキストエフェクトより右下に少し移動させます。
同様の手順で影②レイヤーをさらに右下へ移動させましょう。
※サンプルは分かりやすい様に色を変えて移動距離の目安を表示しています。色は黒のままでOK。
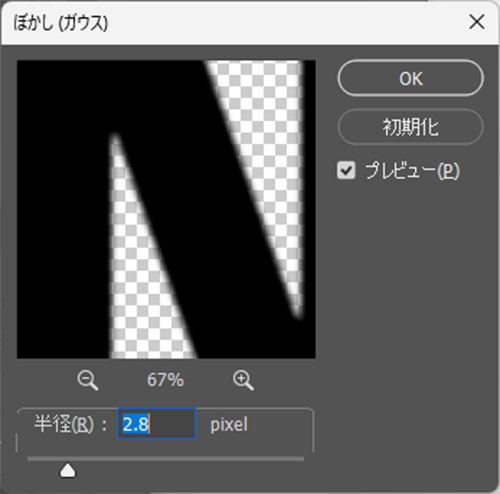
影①レイヤーを選択し、[
フィルター ] → [
ぼかし ] → [
ぼかし(ガウス) ] を適用。
半径:2.8pixel
設定後は右上の [
OK ] をクリック。
レイヤーの不透明度を [ 75% ] に下げましょう。
同様の手順で影②レイヤーに対して [
フィルター ] → [
ぼかし ] → [
ぼかし(ガウス) ] を適用。
半径:8.8pixel
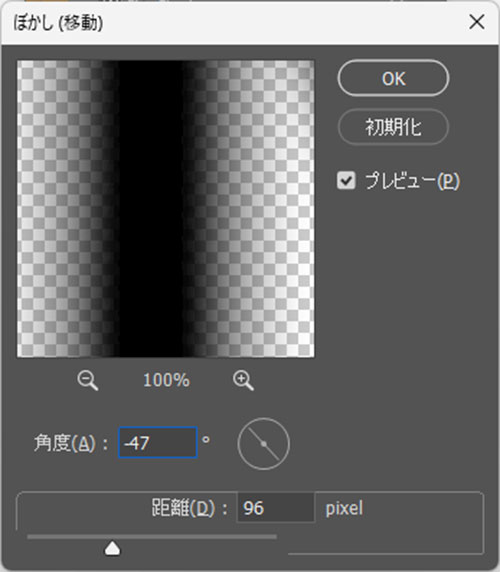
更に [
フィルター ] → [
ぼかし ] → [
ぼかし(移動) ] を適用。
角度:-47° 距離:96pixel
設定後はレイヤーの不透明度を [
80% ] に変更。
すると左図のようにテキストエフェクトに影を追加する事ができました。
FINISH
質感付与をして完成
ノイズテクスチャを作成します。
詳しい作り方は
コチラの記事で解説しています。
サンプルは黒ベースにノイズを乗せたテクスチャです。
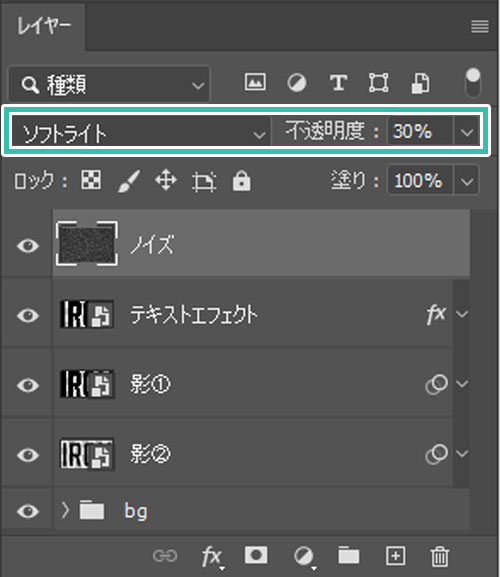
レイヤーの描画モードを [ ソフトライト ] にし、不透明度を [ 30% ] に下げましょう。
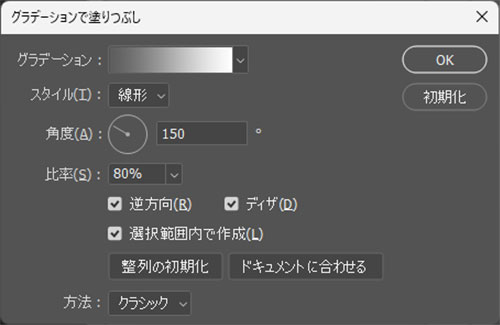
[
塗りつぶしまたは調整レイヤーを新規作成 ] → [
グラデーション ] を追加します。
グラデーション:白黒
スタイル:線形 角度:150° 比率:80%
逆方向、ディザ、選択範囲内で作成にチェック
方法:クラシック
レイヤーの描画モードを [
ソフトライト ] に変更。
以上でPhotoshopを使ってステンレスのような金属質感のテキストエフェクトが作れました。
もちろんテキストの変更だけでなく、アイコン等にも質感付与ができます。
一度作ってしまえば様々なオブジェクトに適用できる汎用素材にできますよ。
高品質な金属表現エフェクトのPSD素材
商用利用可能で高品質な金属表現ができるテキストエフェクトのPSD素材を厳選しました。
先に解説した内容より更に高度なテクニックが詰め込まれたプロ仕様のエフェクト素材ばかりです。
※PSDの編集にはPhotoshopが必須、事前にAdobe公式サイトから入手しておきましょう。
#01 Chrome Metal Effect Mockup
渋めのカラフルな反射が美しいクローム調のメタリックな質感が再現できるエフェクトモックアップPSDです。テキストやアイコンなど様々なオブジェクトに適用できるのでロゴデザイン・見出しデザイン等に最適ですよ。
ダウンロードする
#02 Old Gold Text Style with 3D Glossy Effect Mockup
古びたゴールド(黄金)の質感が作れるエフェクトモックアップPSDです。本物以上にリアルな美しい黄金の質感があっという間に再現可能!まるで映画のロゴのような雰囲気ですね。
ダウンロードする
#03 Dark Chrome Text Effect
黒光りする紫色のクローム調のメタリックなテキストエフェクトのPSDモックアップです。ポリッシュ加工が施された艶感のある仕上がりになっています。
ダウンロードする
#04 Warped Metal Text Effect Mockup
ぐにゃりと液体のように変形したグリーン系のメタリックなテキストエフェクトです。ターミネーターに登場する液体金属のような質感が即再現可能です。
ダウンロードする
#05 Brushed Steel Text Effect
艶消しスチールの質感が再現できるテキストエフェクトのPSDです。当記事で紹介したテキストエフェクトをより高品質にブラッシュアップしたような質感です。
ダウンロードする
#06 Stamped Metal Text Style
ドット状のスタッズが散りばめられたようなシルバーのメタリックな質感が作れるテキストエフェクトです。テキストだけでなく、アイコン等にも質感付与ができますよ。
ダウンロードする
#07 Gold Filter Photo Effect Mockup
金の彫像のような表現ができるフォトエフェクトのPSDモックアップです。サンプルのように生身の人間を黄金化したり、文字を黄金風にしたり、様々なオブジェクトをゴールドの質感にできますよ。
ダウンロードする
#08 Rusted Effect Mockup
凸加工された刻印の金属板が錆びて劣化した表現ができる錆系のエフェクトモックアップ素材です。高解像度素材なので大型印刷物にも十分耐えられる品質ですよ。
ダウンロードする
#09 Dripping Metallic Gold Text Effect Mockup
液体のようなゴールドの質感が再現できるテキストエフェクトのPSDモックアップ素材です。もちろん全て商用利用可能なので安心して活用いただけます。
ダウンロードする
#10 Reflective Metal Text Effect on Concrete Surface Mockup
打ちっぱなしのコンクリートの壁面に磨き上げられた看板が直接配置された表現ができるモックアップPSDです。金属の看板に周囲の環境が反射した様子が再現でき、非常にリアルな仕上がりです。
ダウンロードする
#11 Metal Text Effect
シルバー系のメタリックなテキストエフェクト素材です。ギラギラとしたインパクトのあるメタル表現で、ロゴデザインやメインビジュアルとして非常に目立ちます。
ダウンロードする
#12 Realistic 3D Silver Text Effect Mockup
艶消しの上質で落ち着いた印象のシルバーの質感が再現できるテキストエフェクト素材です。ラグジュアリーな雰囲気のグラフィックに適しています。
ダウンロードする
#13 Rusted Metal Text Effect
錆びた鉄板にパンチのあるロゴが刻印されたテキストエフェクト素材です。重厚感のある質感で、スチームパンクのような世界観にピッタリですね。
ダウンロードする
#14 Bronze and Copper Gradient Text Effects
様々なブロンズ系のグラデーションが収録されたエフェクト素材です。レイヤースタイルやグラデーション等に登録しておくと作業効率が劇的に向上しますよ。
ダウンロードする
#15 gold, silver and bronze gradient bundle
ゴールド、シルバー、ブロンズの汎用的な金属のグラデーションが大量に収録されたエフェクト素材です。同じ金属でも光沢感が全く違っており、使い勝手バツグンの素材の一つですよ。
ダウンロードする
様々なテキストエフェクト素材
商用利用可能で高品質なテキストエフェクトのPSD素材を厳選しました。ロゴデザインや見出しのデザイン等が一瞬で出来るチート素材ですよ!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)で重厚感のあるステンレスのような金属表現のテキストエフェクトを自作する方法についてでした。
レイヤースタイルを駆使して質感を再現するので後から色やテカリなどの調整が簡単にできます。
事前にスマートオブジェクトに変換しておく事で、文字やグラフィックの変更が一括で可能に!
この処理の有無で作業効率が大きく変わってきます。
Webデザイン、バナーデザイン、チラシなどのDTPデザイン、UIデザイン等、金属風のテキストエフェクトはPhotoshopを使った幅広いクリエイティブに活用できる制作テクニックです。
上手く活用し、Photoshopを使ったクリエイティブを加速させてください!
ではまた!
テキストエフェクトの作り方まとめ
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
様々なテキストエフェクトのPSD素材
Photoshopで使える商用利用可能で高品質な様々なテキストエフェクトのPSD素材を厳選しました。1分でプロクオリティの作品が作れるチート素材ですよ。
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!