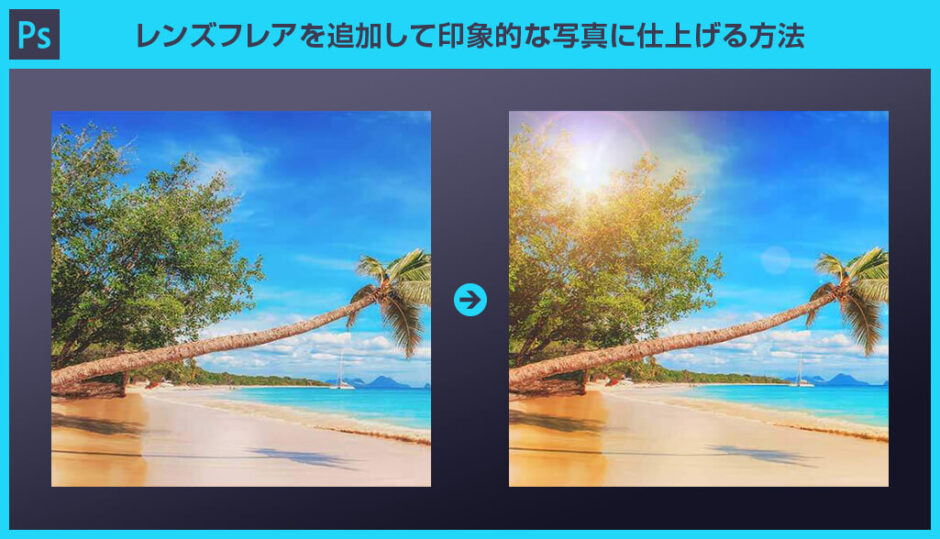
Photoshop(フォトショップ)を使って写真にレンズフレアを追加する方法を解説します。
レンズフレアを追加すると印象的な写真に加工する事ができます。
フォトショ初心者の方にもワンランク上のレンズフレアが追加できるよう、詳しく作り方を解説します!
これからPhotoshopを始められる方、よりフォトショップを極められたい方にオススメのコンテンツ。
では早速始めていきましょう!
この記事の目次

上記のように普通のビーチの写真にレンズフレアを追加する加工方法です。
Photoshopを使えばレンズフレアを追加して印象的な写真を簡単に作る事ができますよ。
ドラッグ&ドロップで読み込み可能。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
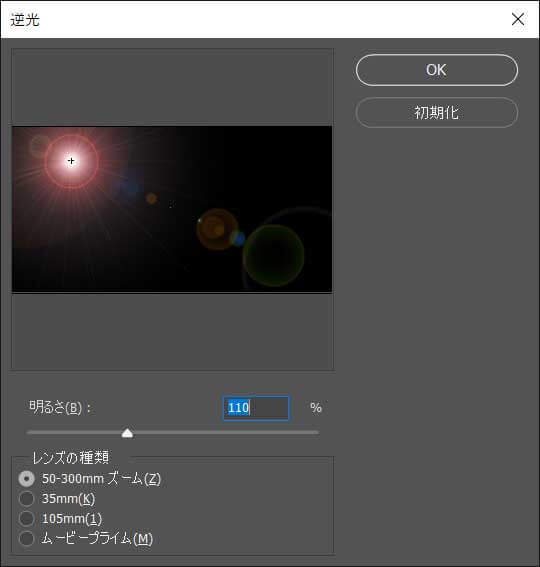
画面上部の [ フィルター ] → [ 描画 ] → [ 逆光 ] を適用し、レンズフレアを描きます。
明るさ、レンズの種類はお好みで調整してください。
下記サンプルの設定です。
明るさ:110%
レンズの種類:50-300mmズーム
先に紹介したレンズフレアを更に発展させたエフェクトや画像を大変身させられるPSDです。
全て商用利用可能!
Photoshop初心者の方でもあっという間にプロの仕事が再現できますよ。





誰でも画像を短時間で大変身させることができるエフェクトモックアップです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshopでレンズフレアを追加する方法と加工方法についてでした。
レンズフレアを効果的に使うと写真を印象的な雰囲気に加工でき、品質向上に繋げられます。
ただし、レンズフレア単体のみを追加するだけだと「わざとらしい」仕上がりになりがちです。
複数の機能を使ってレンズフレアを追加するので、ぜひ使い方をマスターしてください。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材