Photoshop(フォトショップ)の文字パネルの機能と使い方ついて詳しく解説します。
なお文字ツールの詳しい使い方はコチラで解説しております。
当記事では文字ツールで入力した文字を設定する際に使用する文字パネルについて、初心者の方にも分かりやすく徹底解説します。
では早速始めていきましょう!
この記事の目次
Photoshopを導入しましょう
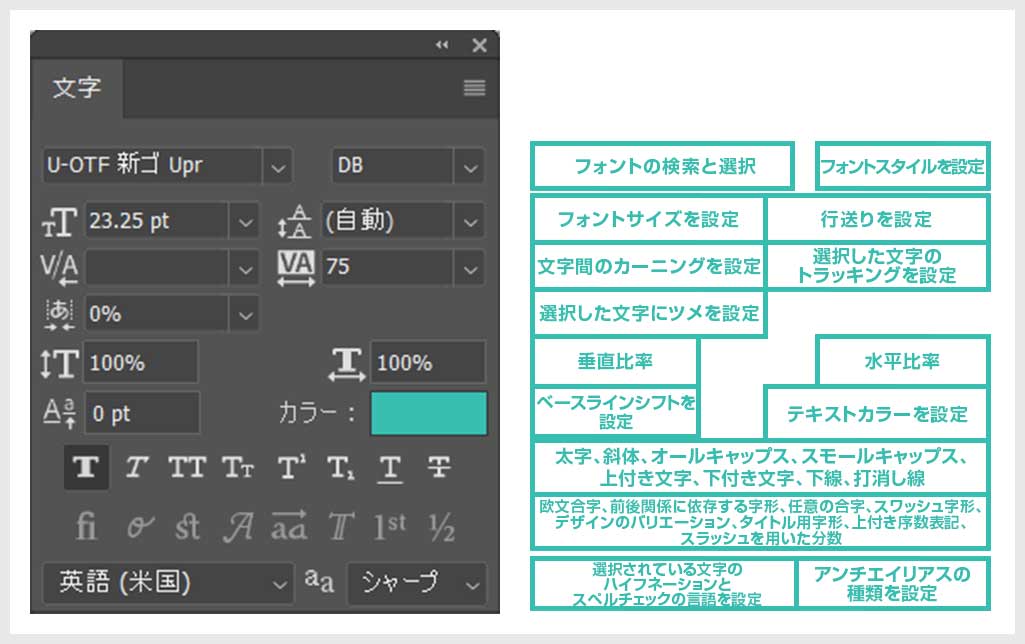
下図は文字パネルです。
文字パネルを使って文字を細かく設定します。
内容を詳しく解説します。

文字パネルが見つからない場合は?
文字パネルが表示されていない場合は画面上部の [ ウィンドウ ] → [ 文字 ] をクリックし、パネルを表示させてください。文字パネル内にある様々な機能を細かく解説していきます。
Photoshopは導入されていますか?
まだの方は事前にAdobe公式サイトから入手しておきましょう。
フォントの検索と選択
フォントの種類を変更できます。
1つのテキストに複数の文字を指定できます。
他の設定項目でも同様に1文字単位でフォントを変えたりサイズを変えたりできます。
(2種類以上のフォントを使用している場合、フォントの欄は空欄になります。)
1つのテキストに複数の文字を指定できます。
他の設定項目でも同様に1文字単位でフォントを変えたりサイズを変えたりできます。
(2種類以上のフォントを使用している場合、フォントの欄は空欄になります。)
フォントスタイルを設定
フォントの太さを変えたり斜体にできます。
フォントスタイルは使用できるフォント、そうでないフォントが存在しています。
左図の「新ゴ」はEL、L、R、M、DB、B、H、Uと多くのフォントスタイルがあります。
フォントスタイルは使用できるフォント、そうでないフォントが存在しています。
左図の「新ゴ」はEL、L、R、M、DB、B、H、Uと多くのフォントスタイルがあります。
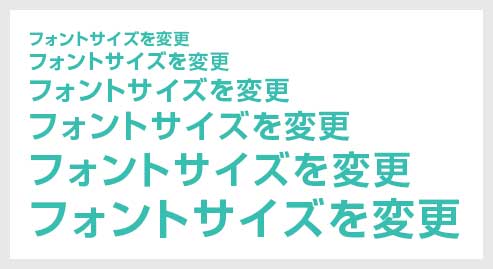
フォントサイズを設定
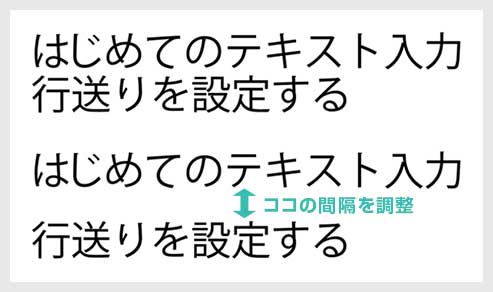
行送りを設定
改行した文字に対して、上下の文字間を変更する際に使用します。
なおショートカットは [ Alt + 上下のカーソルキー ] (Mac:Option + 上下のカーソルキー) です。
よく使う項目なのでショートカットで覚えておくと便利です。
なおショートカットは [ Alt + 上下のカーソルキー ] (Mac:Option + 上下のカーソルキー) です。
よく使う項目なのでショートカットで覚えておくと便利です。
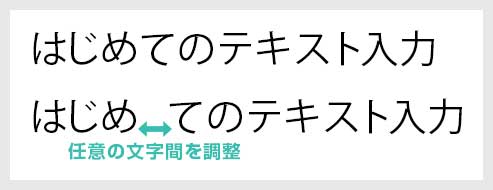
文字間のカーニングを設定
個別の文字と文字の間を広げたり狭めたりする際に文字間のカーニングを使用します。文字ツールで調整したい文字間をクリックし、値を変更します。
ショートカットは [ Alt + 左右のカーソルキー ] (Mac:Option + 左右のカーソルキー)
ショートカットは [ Alt + 左右のカーソルキー ] (Mac:Option + 左右のカーソルキー)
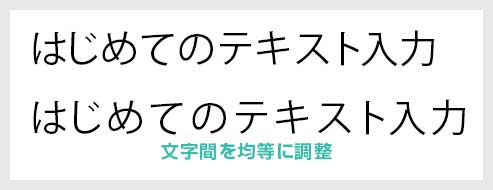
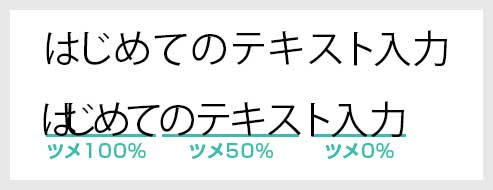
選択した文字のトラッキング
選択した文字にツメを設定
垂直比率と水平比率
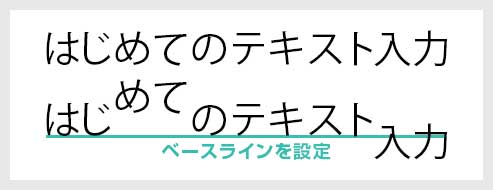
ベースラインシフトを設定
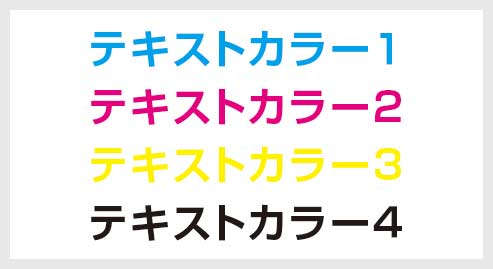
テキストカラーを設定
太字、斜体、オールキャップス、スモールキャップス、上付き文字、下付き文字、下線、打消し線
・太字:文字を太字に
・斜体:文字を斜めに
・オールキャップス:小文字を大文字に
・スモールキャップス:小文字を大文字にして小さく
・上付き文字:文字を小さくして上部に配置
・下付き文字:文字を小さくして下部に配置
・下線:文字に下線を追加
・打消し線:文字に打消し線を追加
・斜体:文字を斜めに
・オールキャップス:小文字を大文字に
・スモールキャップス:小文字を大文字にして小さく
・上付き文字:文字を小さくして上部に配置
・下付き文字:文字を小さくして下部に配置
・下線:文字に下線を追加
・打消し線:文字に打消し線を追加
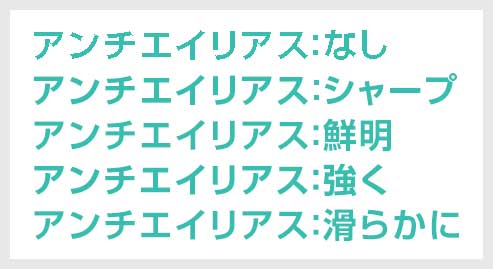
アンチエイリアスの種類を設定
フォントはAdobeStockから追加するのがオススメ
PCの初期設定で入っているフォントだと物足りないですよね。AdobeStockは最大級の素材サイトで、フォントはもちろん、写真やイラスト、PSDやAIのテンプレート、レイヤースタイルやブラシ、アクションなど、2億点以上の素材が存在します。
ノンデザイナーでも素材を使えばプロ級の仕上がりにできるチート、私も重宝しています。
単なる文字や写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。
#01 Purple and Blue Glowing Text Effect

#02 Neon Text on Brick Wall with Wires Mockup

#03 Cinematic Metal Scuplted Text Effect

#04 Golden Text Effect on Leather Mockup

#05 Raindrops Text Effect Mockup

Photoshop用の高品質なエフェクト集
入力した単なる文字オブジェクトをあっという間に大変身させてくれるエフェクト集です。
もちろん文字だけでなく様々なグラフィックに適用可能!全て商用利用可能です。
もちろん文字だけでなく様々なグラフィックに適用可能!全て商用利用可能です。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
紙素材のポートフォリオだけでなく、デジタル媒体に特化したポートフォリオも作成しておくと就職や仕事を獲得する上で有利です。他者と差を付けてより高みを目指しましょう!
デジタル媒体向けポートフォリオテンプレ素材35選
デジタル媒体向けポートフォリオテンプレ素材35選
制作物の説得力を高められる高品質なモックアップ素材を厳選しました。ゼロからモックを準備するには膨大な労力が必要ですが、素材を使えば一瞬!
様々なモックアップテンプレート57選
様々なモックアップテンプレート57選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)の文字パネルの基本的な使い方でした。
文字ツールで入力した文字オブジェクトは必ず文字パネルで編集するクセを付けておきましょう。
サイズ調整だけでなく、入力した「だけ」の文字は微妙に文字の間隔にバラつきがあります。
これらを微調整するのとしないのでは天と地ほどの差が出ますよ。
ではまた!
文字設定について詳しく知る
下記関連記事で文字ツールや文字に関する様々な情報を掲載しておりますので是非ご覧ください。
フォトショ基本操作

【導入編】ゼロから始めるPhotoshop

Adobe Creative Cloudの料金プランやオススメプランを徹底解説

フォトショの全ショートカットまとめ

フォトショ初心者が押さえておきたい基本操作14選

レイヤーの作成・レイヤーの操作

ブラシツールの基本的な使い方と応用操作を徹底解説

左右対称、マンダラを使った魔法陣・レース模様の作成方法

各種カラーモードについて

【遠近法の切り抜きツール】斜めから撮った写真を正面に補正する方法と応用

切り抜きツールの使い方と解像度・サイズの変更方法を徹底解説

文字ツールの基本的な使い方

文字パネルの機能と使い方を徹底解説

段落パネルの機能と使い方を徹底解説

グラデーションツールとグラデーションオーバーレイの違いと使い方

整列と分布を使ったレイアウト方法

レイヤースタイル、レイヤー効果の基本的な使い方

ドロップシャドウをさりげなく使ってキレイ目デザインを作る方法

作業効率化に繋がるPhotoshop特有の色々なコピペ方法

調整レイヤーを徹底解説

シェイプツールの使い方・編集方法を徹底解説

共通パーツをインクルードする方法
バナーやUIをデザイン

Photoshopでバナー広告を作る方法を完全解説

【前編】スマホゲームのUIを作ってみよう(構成~下絵)

【中編】スマホゲームのUIを作ってみよう(質感付与)

【後編】スマホゲームのUIを作ってみよう(バナーやボタン)

GDNで有効的なサイズのバナー広告の作り方を完全解説

Photoshopで複数サイズのバナーを効率的に作成する方法
様々な質感を再現

Photoshopで黄金風の効果を付ける方法を詳しく解説

ベベルとエンボスで金属表現を作る方法

レイヤースタイルだけで水滴や汗を作る方法

リアルな木彫りのような質感を再現する方法

テキストをネオンサイン風にする方法

テキストにリアルな錆(サビ)た金属表現を追加する方法

レイヤースタイルでポップなロゴを作る方法

すりガラス(曇りガラス)の再現方法
写真の雰囲気を激変させる

Photoshopで写真をインスタグラム風に加工する方法

レンズフレアを追加して印象的な写真に仕上げる方法

ニュートラルフィルターで肌を一瞬でキレイにする方法

RGBずらし(色ずれ)を使った画像の作り方

写真をアメコミ風に加工する方法を徹底解説

写真をポップアート風に加工する方法を徹底解説

昼間の写真を夜に変更する方法を徹底解説

昼間の写真を夕暮れに加工する方法を徹底解説

【チルトシフト】風景写真をミニチュア風に加工する方法

カラーハーフトーンの作り方と応用例を徹底解説

写真を水彩画風に加工する方法を徹底解説

写真をワンランク上の油彩風に加工する方法

アートヒストリーブラシツールを使って写真を絵画風に大変身

写真をデュオトーン(ダブルトーン)に加工

レントゲン写真のような見た目に加工する方法

フォトショで線画スケッチ風のタッチを再現

秋を感じさせる色味にレタッチする方法

写真やイラストをドット柄に変えるテクニック

写真やイラストをドット絵風に加工する方法

緑で覆われた廃墟を1分で作る方法

1980’のレトロなカットアウト表現の作り方

光輝くオーラエフェクトの作り方を徹底解説

サイバーパンク風の加工をお手軽にする方法
便利な画像加工テクニック

Photoshopで人物の表情を簡単に変える方法

コンテンツに応じた塗りつぶしで不要な要素を消す方法

斜めから撮影した画面に画像や文字をはめ込む方法

「空を置き換え」で曇り空を1分で修整する方法

スマートポートレイトをイラストに適用する方法と検証

3分で髪の毛を簡単に切り抜く方法(境界線調整ブラシツール)

【間違い探し動画】初心者向けアハ体験動画の作り方

リアルな虹の作り方と合成方法を徹底解説

リアルな雨の作り方を徹底解説

リアルな雷をゼロから作る方法

雪の作り方と降らせ方を徹底解説

煙の作り方を徹底解説

深度ぼかしで被写体深度を簡単に再現する方法

画像に勢いや動きを付ける方法

スーパーズームで劇的に高画質化する方法

影の付け方を徹底解説forフォトショ初心者

白黒画像を簡単にカラー化する方法

合成画像を1分で自然に調和させる方法

アート風コラージュの作り方

ボロボロの古雑誌や本を簡単に作る方法
機能追加・その他の機能

Photoshopの無料レイヤースタイル全447種まとめ

無料&商用可能なカスタムシェイプ46選

レイヤースタイルの登録と書き出し

シェイプを登録する方法(カスタムシェイプを定義)

無料&商用可能で本当に使えるブラシ素材64選

【ブラシを定義】自作ブラシの作成と登録方法を解説

【ブラシを定義】自作ブラシの作成と登録方法を解説

WebP形式の画像を編集・保存できるプラグインの導入方法

パターンの定義方法とパターン背景の作り方を完全解説

汎用性抜群なストライプパターンの作り方を解説
フォトショップのお困りごと

「最近使用したもの」を非表示にする方法

ブラシのポインタが十字になった時の対処法

突然画面がグレーになってしまった時の対処法

「変形」の仕様をCC2018以前に戻す方法

ツールバーをカスタマイズする方法

別名で保存からJPGやPNG画像に保存できない問題

塗りつぶしの白い隙間を無くす方法3選

目次一覧を見る
画像を激変!エフェクトPSD

画像をヴィンテージ風にできるエフェクトモックアップ50選

画像を水彩画風にできるエフェクトモックアップ36選

画像をマンガ風にできるエフェクトモックアップ25選

鉛筆の手描きタッチにできるエフェクトモックアップ35選

人物が煙になる表現ができるエフェクトモックアップ

写真を短時間で大変身させる高クオリティなエフェクト50選

写真を短時間で大変身させる高クオリティなエフェクト51選

便利なオーバーレイモックアップ41選
その他Photoshop用の素材

高クオリティな背景パターン素材14選

PSD形式のポートフォリオ用テンプレート11選

文字に高品質なエフェクトを追加するモックアップ

【商用利用可】高品質なボトルのPSDモックアップ90選

【商用OK】高品質なコースターのPSDモックアップ20選

雑誌や本(ハードカバー)のPSDモックアップ25選

高品質なマグカップのPSDモックアップ41選

【商用可】CDやDVDパッケージのモックアップPSD26選

【PSD】高品質なレコード盤のモックアップ19選【商用OK】

【商用利用可】フォトコラージュ用の高品質テンプレート44選

目次一覧を見る
目次一覧