Photoshop(フォトショップ)で高品質なオーディオスペクトラム(イコライザー)のデザインが施されたテキストが作れるエフェクトPSDの使い方と作例を解説します。
テキストをサクッと差し替えるだけで非常に高品質なオーディオスペクトラムが作成可能!
ロゴデザイン、見出し、アイキャッチ、Webデザインや紙面などの幅広いデザイン制作に活用できるテンプレート素材です。
もちろん商用利用可能なので安心して使えますよ!
高品質なクリエイティブを極めて短い時間で作成されたい方にオススメのコンテンツです。
この記事の目次
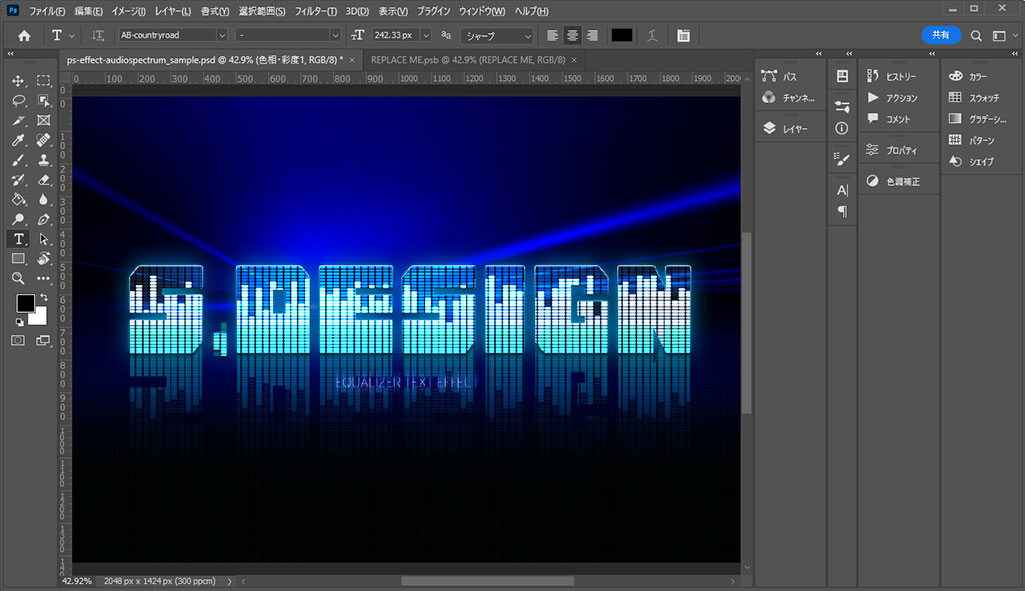
Photoshop(フォトショップ)を使って上記のようにオーディオスペクトラム(イコライザー)を模したデザインのテキストが作成できます。
文字ツールで文字を差し替えるだけで簡単に複雑なデザインのロゴが作成可能!
音楽関連のクリエイティブを彩る素材に最適なテキストエフェクトですよ。
※オーディオスペクトラムとは音楽を再生すると積み重なった棒が上下に動くアレの事です。
それではオーディオスペクトラム(イコライザー)風のロゴを作ってみましょう。
フォトショ初心者の方にも使いこなせるように詳しく解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
エフェクトPSDの使い方
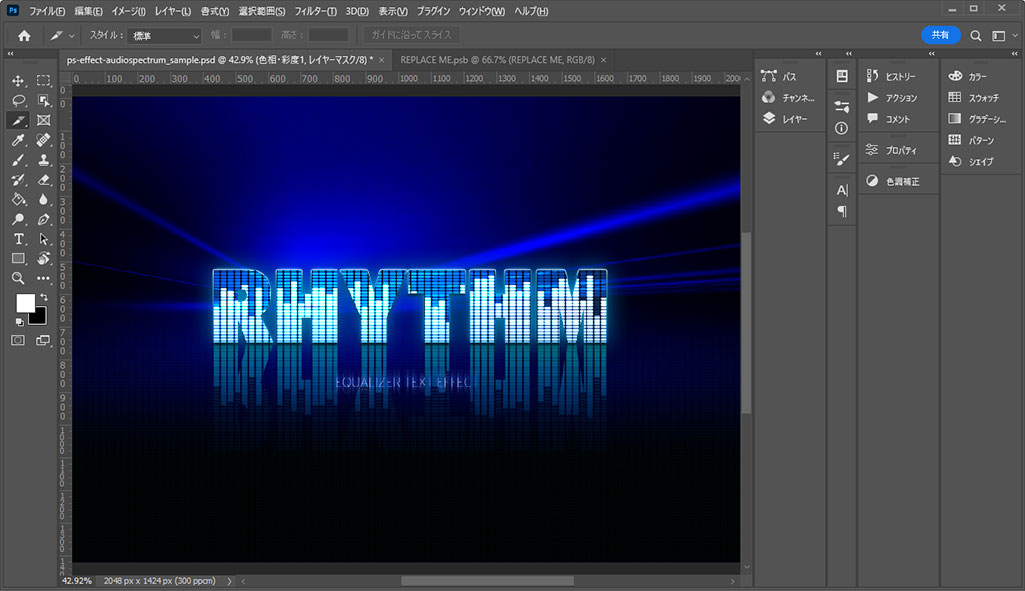
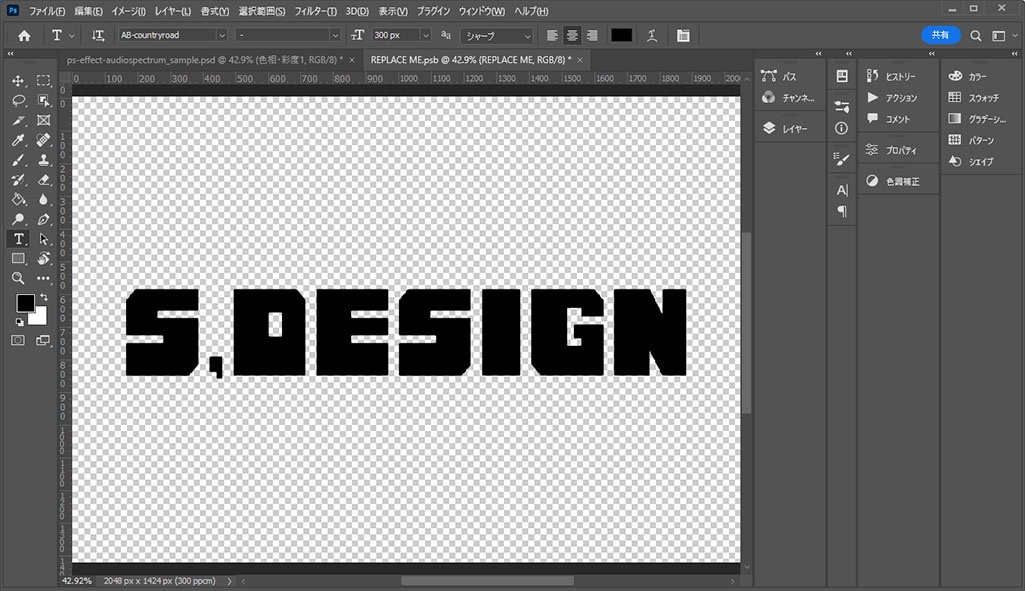
[ 文字ツール ] で好きなフォントで好きな文字を入力。
サンプルのフォントは [ ABカントリーロード ] を使いました。
変更後は [ Ctrl + S ] (Mac:Command + S) で上書き保存します。
ちゃんと文字が差し変わっていますね。
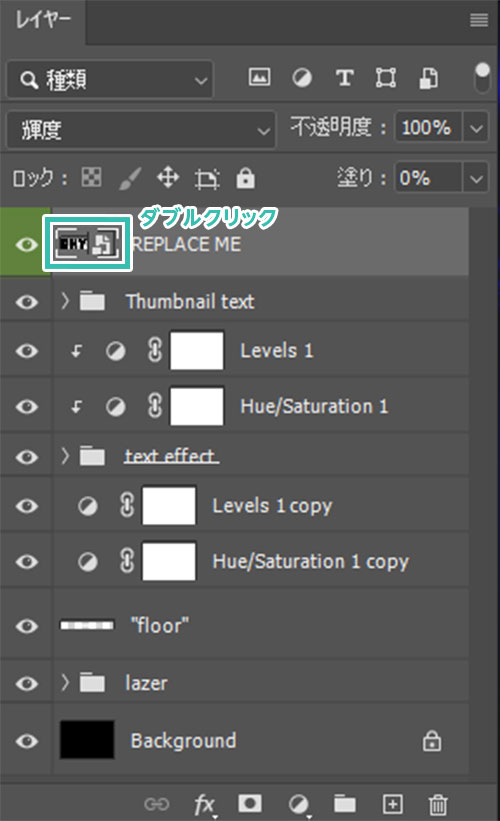
小さい文字は [ Thumbnail text ] 内にある [ Equalizer text effect copy 2 ] のレイヤーサムネールをダブルクリックで編集可能。
「Music Text Effect Mockup」を使えばPhotoshop初心者の方でもわずか1分で高品質なグラフィックが作成可能ですよ。
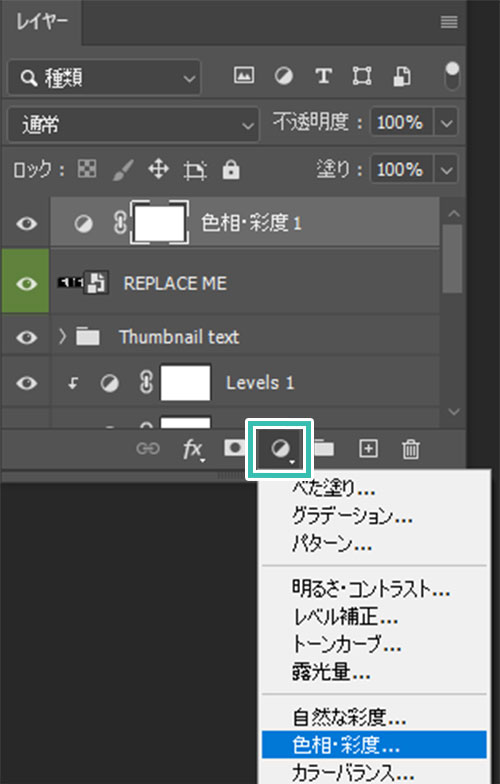
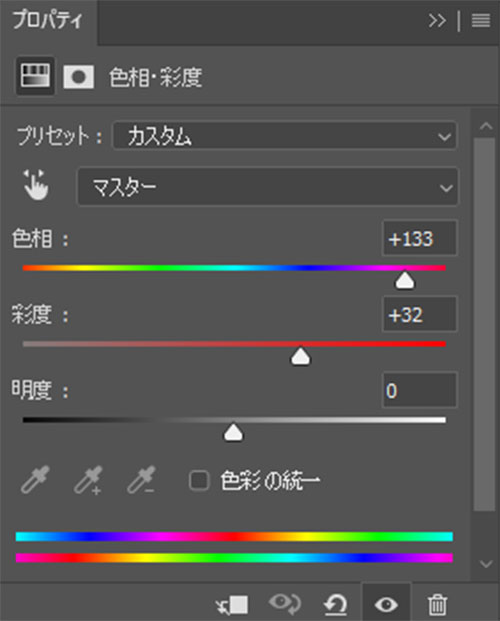
色替えをする方法
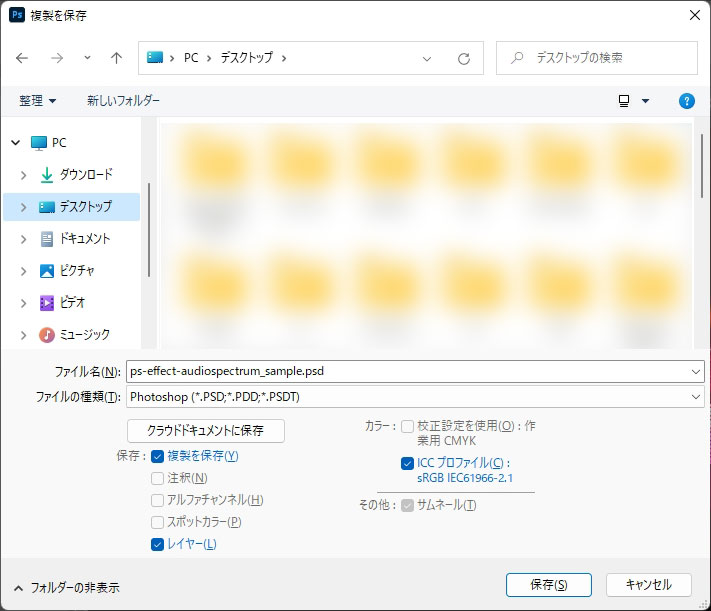
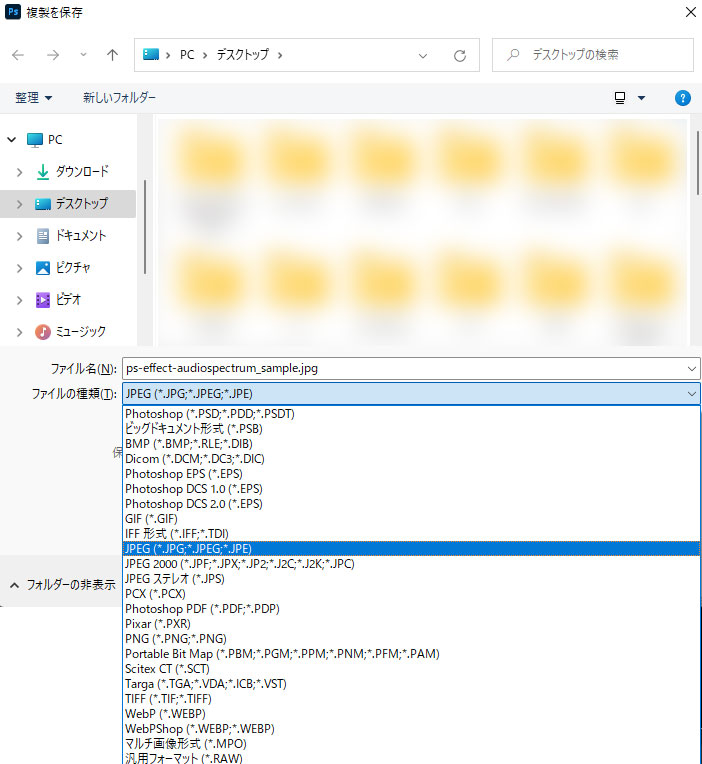
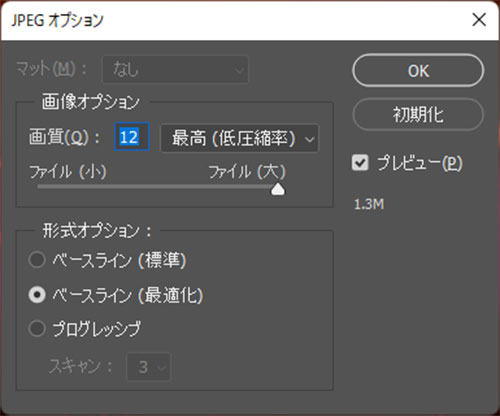
別の画像形式に書き出す方法
その他の音楽関連の高品質なテンプレートPSDです。
全て商用利用可能!
ノンデザイナーの方でもプロの仕事が再現できるチートアイテムばかりですよ。




Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)でオーディオスペクトラム(イコライザー)風のロゴが作れるテキストエフェクトPSDの使い方と作例についてでした。
非常に密度の高いテキストエフェクトですが、フォトショ初心者の方でも1分で作れるチートPSDです。
ロゴデザインや見出し、バナーデザインなど、幅広いデザイン制作に活用できます。
商用利用可能なので安心して使える点も嬉しいですね。
興味のある方は是非「Music Text Effect Mockup」をお試しください。
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材