Photoshop(フォトショップ)で使える商用利用可能で高品質なホログラム風テキストエフェクトPSDの使い方と作例をフォトショ初心者の方に詳しく解説します。
文字やアイコンなど、様々な要素を一瞬でホログラム風のデザインにできるチートPSDです。
ロゴデザイン、Webデザイン、バナーデザイン、チラシなどのDTPデザイン、UIデザイン等に活用可能。
これからPhotoshopを始められる方、更にフォトショを学習されたい方にオススメのコンテンツですよ。
この記事の目次
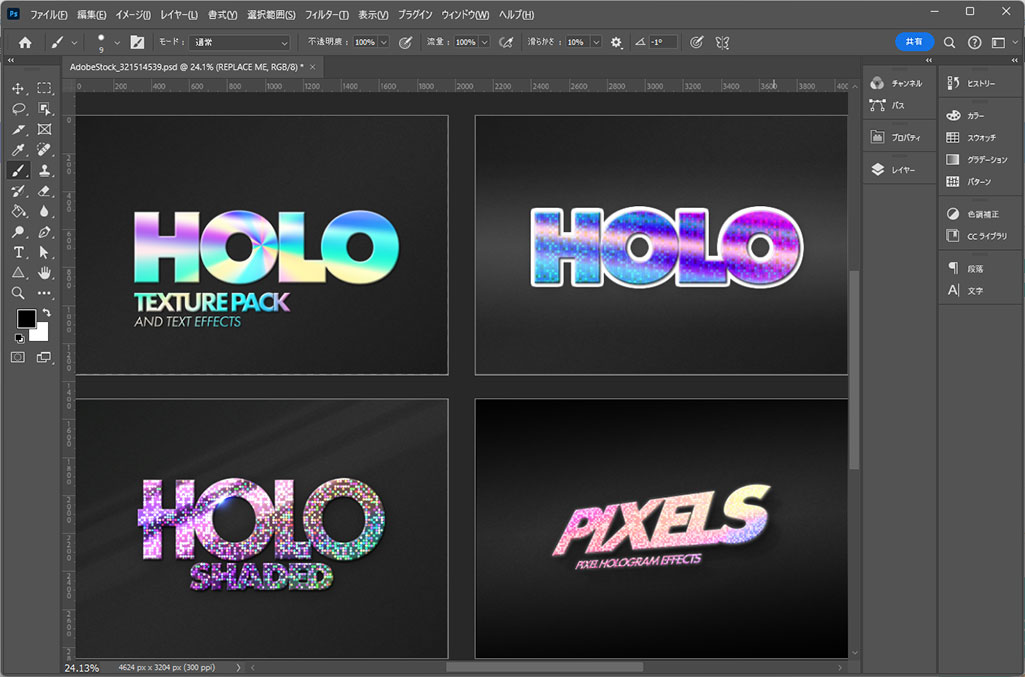
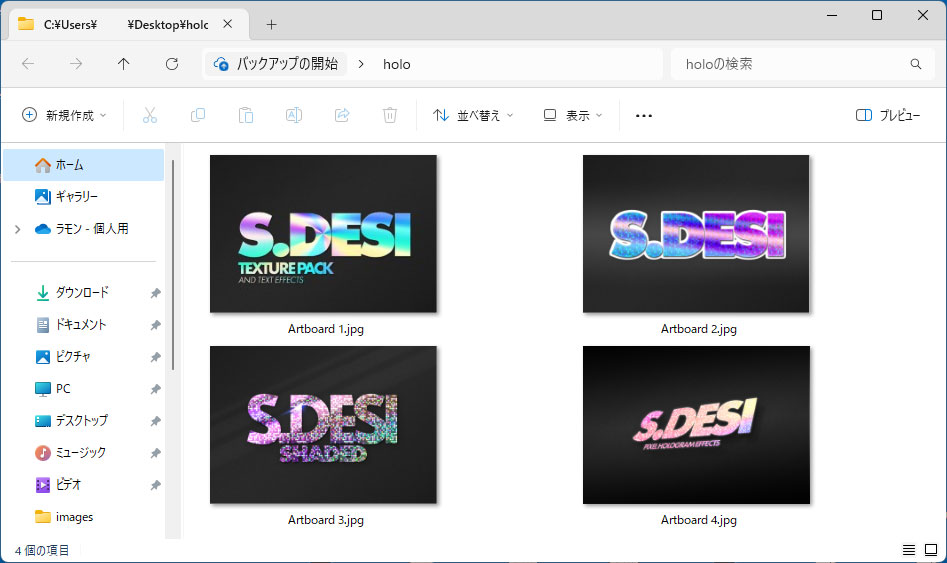
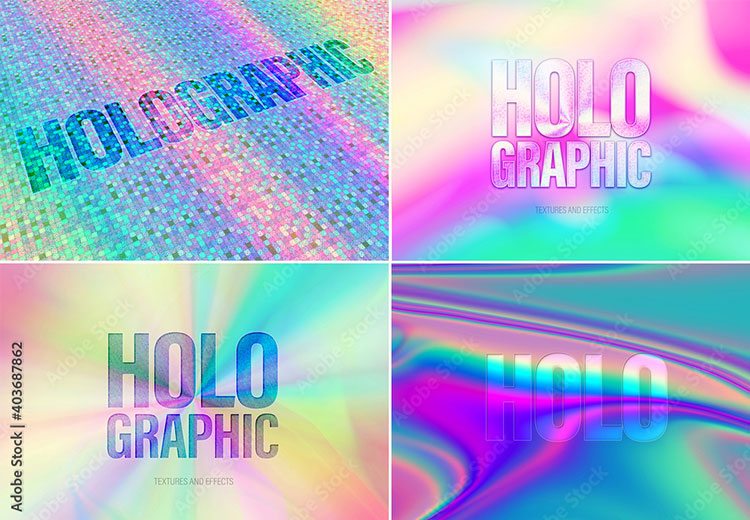
上記のように様々なホログラム風の質感があっという間に作れます。
Photoshop初心者の方でも数クリックでホログラムの質感付与ができる便利アイテムですよ!
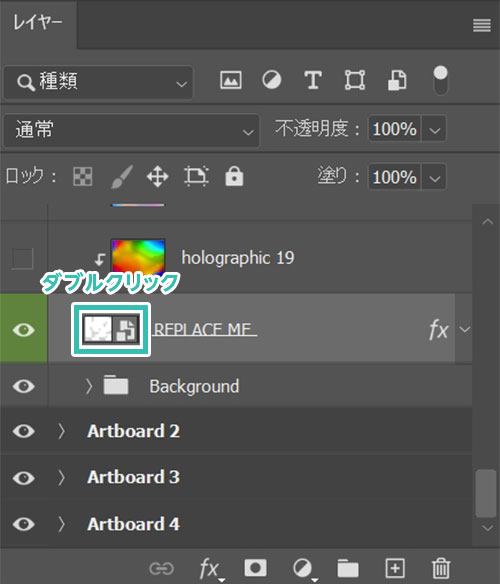
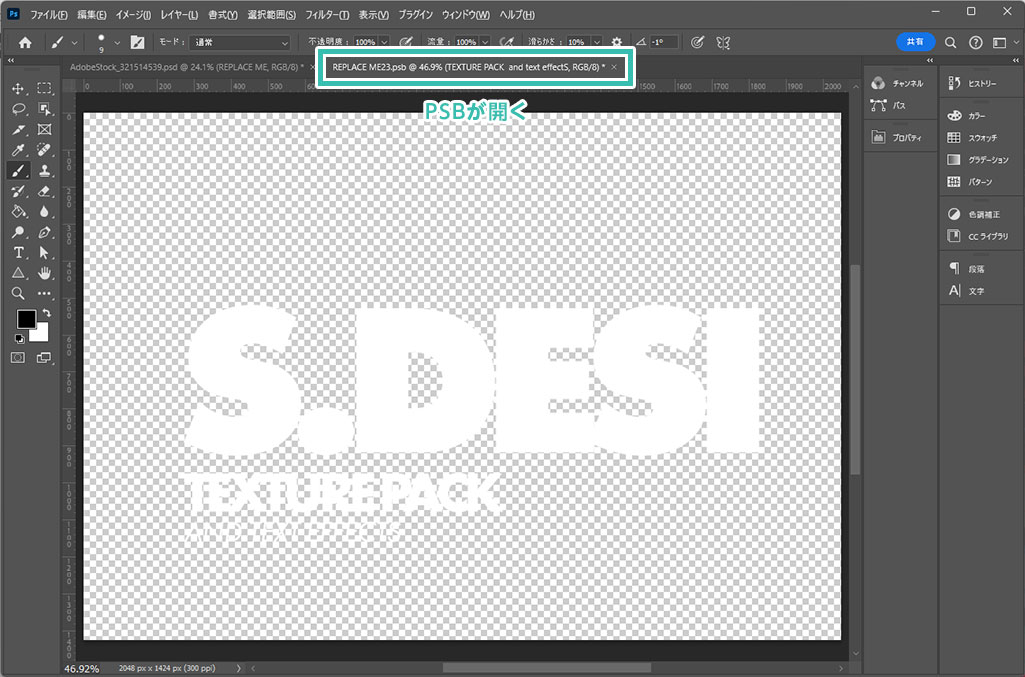
PhotoshopのホログラムテキストエフェクトPSDの使い方を解説します。
フォトショ初心者の方にも再現できるように順を追って解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
PSDT形式のテキストエフェクトがダウンロードされます。ホログラム系エフェクトの中でもトップレベルの品質ですよ。
以上で [ Holographic Texture Text Effect Mockup Bundle ] の適用が完了しました。
最強ホログラムエフェクトなので品質は抜群ですよ!
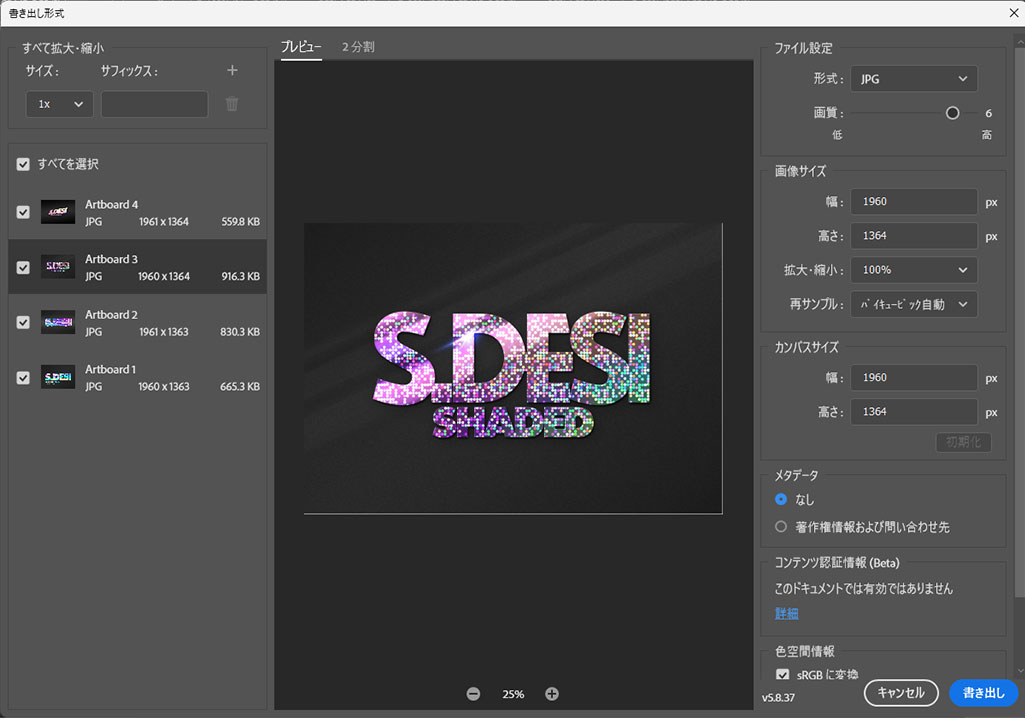
ショートカットは [ Alt + Shift + Ctrl + W ] (Mac:Option + Shift + ⌘ + W)
※書き出しの詳しい方法はコチラの記事で解説しています。
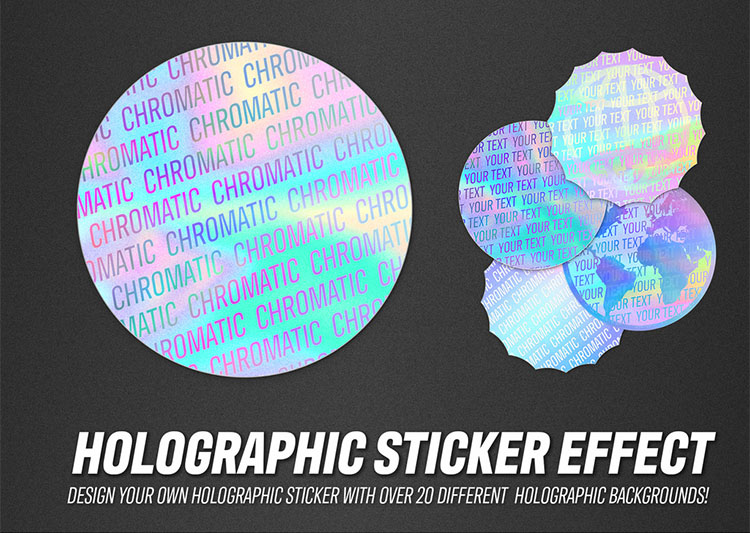
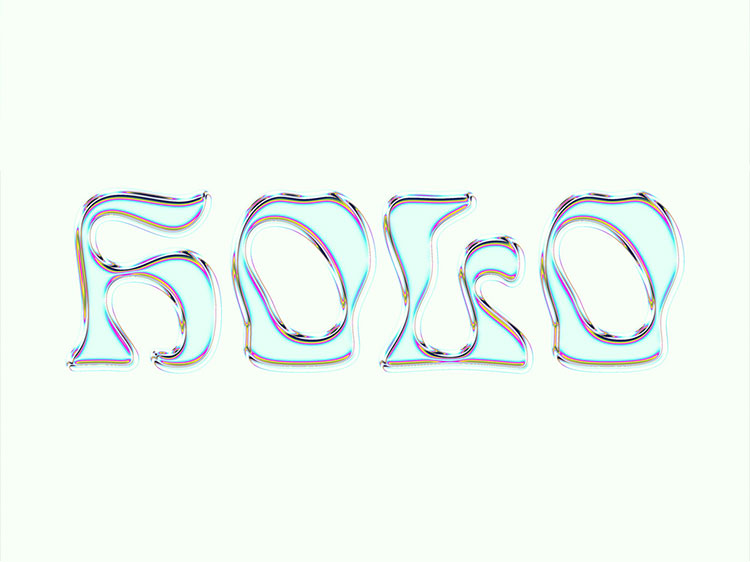
商用利用可能で高品質なホログラム表現ができるエフェクトPSD素材を厳選しました。
高度なテクニックが詰め込まれたプロ仕様のエフェクト素材ばかりですよ。
※PSDの編集にはPhotoshopが必須、事前にAdobe公式サイトから入手しておきましょう。










Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で使えるホログラムエフェクトPSDの使い方と作例でした。
ゼロからホログラム風のエフェクトを自作するのはフォトショップの知識と手間が必要ですが、[ Holographic Texture Text Effect Mockup Bundle ] を使えばPhotoshop初心者の方でもあっという間にプロのホログラム加工ができます。
ロゴデザイン、Webデザイン、バナーデザイン、チラシなどのDTPデザイン、UIデザイン等、Photoshopを使った幅広いクリエイティブに活用できる制作テクニックです。
上手く活用し、Photoshopを使った制作を加速させてください!
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材