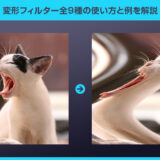
Photoshop(フォトショップ)のフィルター機能である変形の使い方を完全解説します。
対象物を簡単操作で複雑な形に変形させられる変形フィルター。
フォトショ初心者の方にも分かりやすく解説いたします。
フィルターを使った効率的な変形方法を学習し、制作を加速させましょう!
この記事の目次
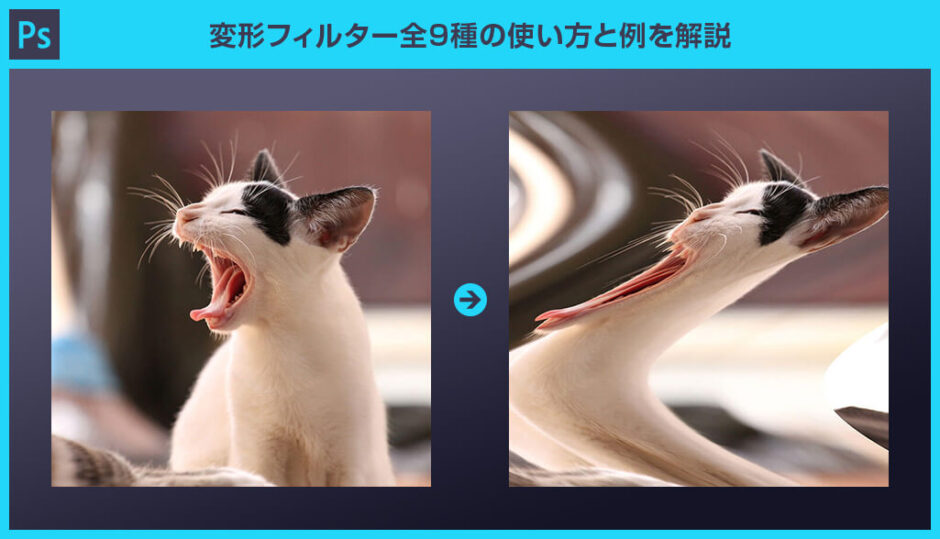
変形フィルターとは対象画像に対して様々な変形を加える事ができる機能です。
複雑な操作は不要!
直感的にサンプルのような加工が可能な優秀機能です。
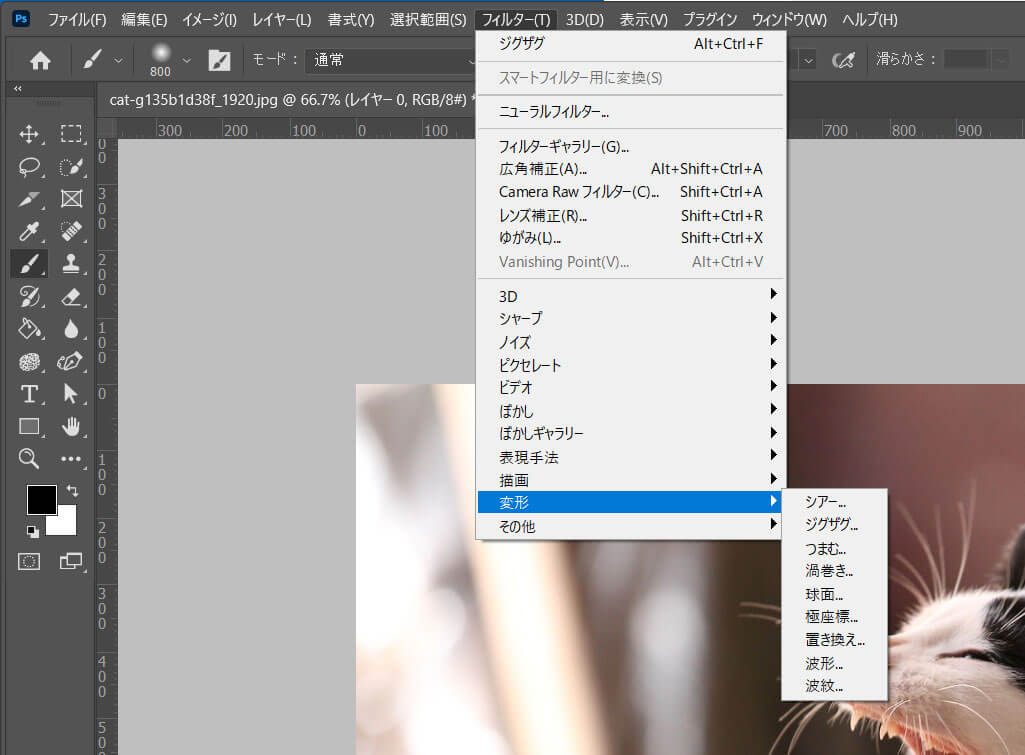
[ シアー ] 、[ ジグザグ ] 、[ つまむ ] 、[ 渦巻き ] 、[ 球面 ] 、[ 極座標 ] 、[ 置き換え ] 、[ 波形 ] 、[ 波紋 ] が使えます。
併せてチェックされてみませんか?
変形フィルターの使い方を解説します。
[ シアー ] 、[ ジグザグ ] 、[ つまむ ] 、[ 渦巻き ] 、[ 球面 ] 、[ 極座標 ] 、[ 置き換え ] 、[ 波形 ] 、[ 波紋 ] の計9種の変形の使い方をフォトショップ初心者の方にも再現できるようサンプルを例に解説します!
シアー
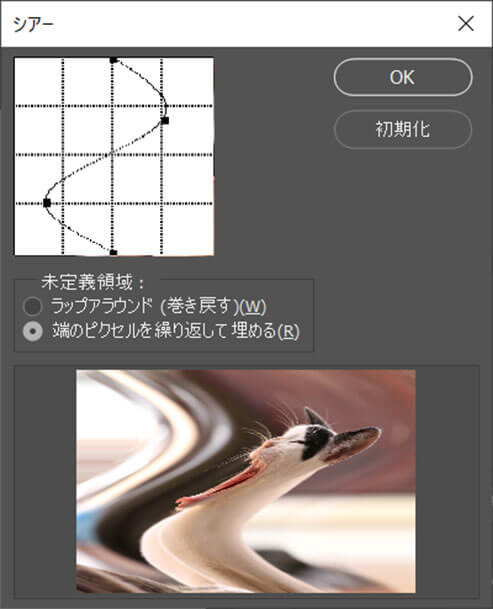
するとシアーのダイアログ画面が開きます。
曲線上の黒い点をドラッグすると形を変えられます。
また、曲線状をクリックすると黒い点を追加する事も可能です。
未定義両機を [ ラップアラウンド(巻き戻す) ] と [ 端のピクセルを繰り返して埋める ] から選択できるので設定したい方にチェックを入れます。
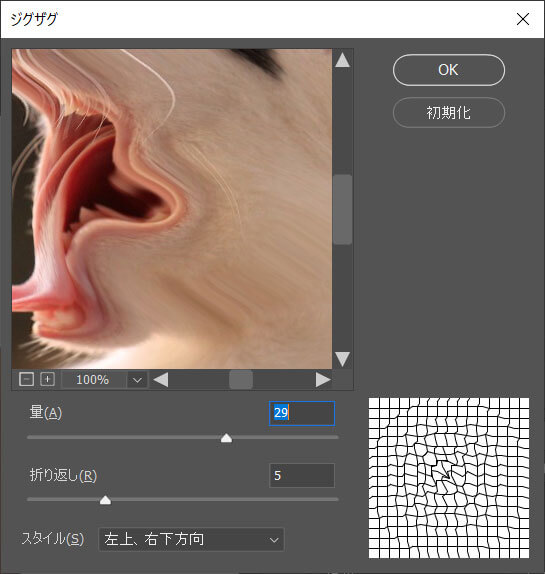
ジグザグ
するとジグザグのダイアログ画面が開きます。
曲線上の黒い点をドラッグすると形を変えられます。
また、曲線状をクリックすると黒い点を追加する事も可能です。
[ 量 ] 、[ 折り返し ] 、[ スタイル ] を設定します。
スタイルは [ 回転 ] 、[ 中心方向 ] 、[ 左上、右下方向 ] から選択できます。
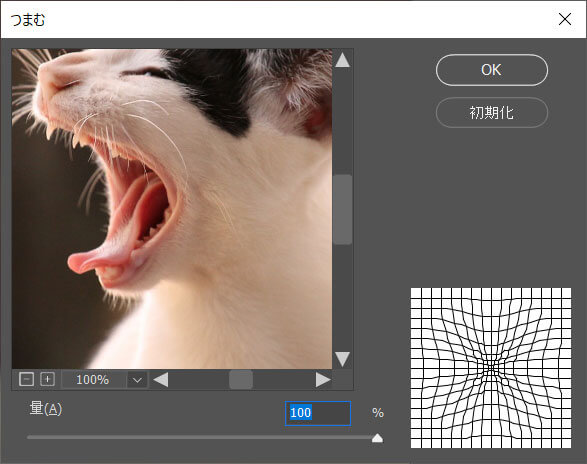
つまむ
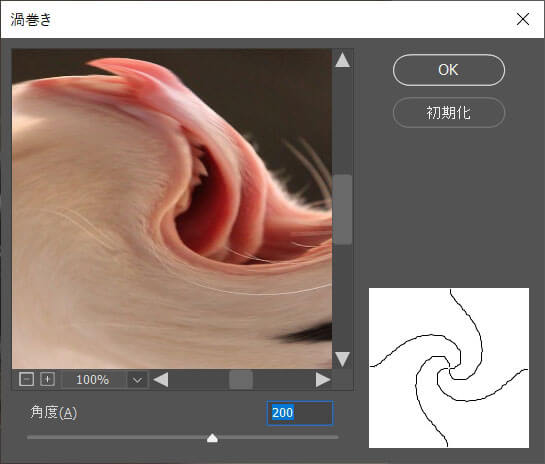
渦巻き
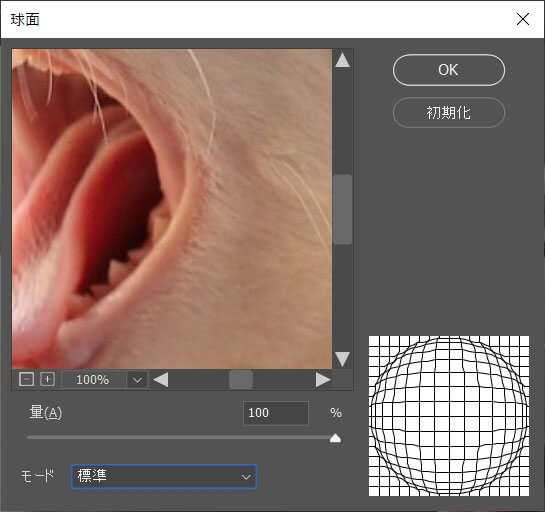
球面
すると球面のダイアログ画面が開きます。
[ 量 ] 、[ モード ] を設定します。
モードは [ 標準 ] 、[ 水平方向のみ ] 、[ 垂直方向のみ ] から選択できます。
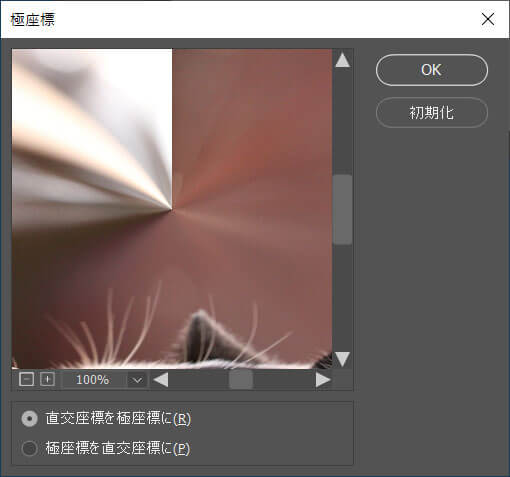
極座標
置き換え

例えばシワが寄ったTシャツの形にデザインパターンを変形させて配置する時に役立つ機能です。
具体的な操作方法は下記で紹介していますので併せてチェックされてみませんか?
 【Photoshop】置き換えを使ってシワに沿ってオブジェクトを変形させる方法【変形フィルター】
【Photoshop】置き換えを使ってシワに沿ってオブジェクトを変形させる方法【変形フィルター】波形
波形のダイアログ画面が開きます。
[ 波紋 ] 、[ 波長 ] 、[ 振幅 ] 、[ 比率 ] 、[ 種類 ] 、[ 未定義領域 ] を設定できます。
右のプレビューを確認しながら設定しましょう。
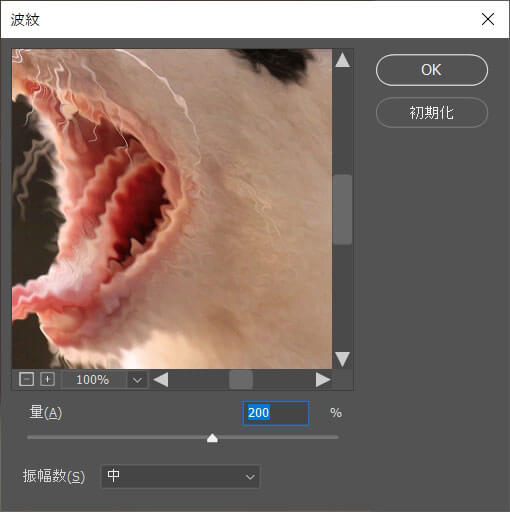
波紋
波紋のダイアログ画面が開きます。
[ 量 ] 、[ 振幅数 ] を設定できます。
振幅数は [ 小 ] 、[ 中 ] 、[ 大 ] の3種類から選択できます。
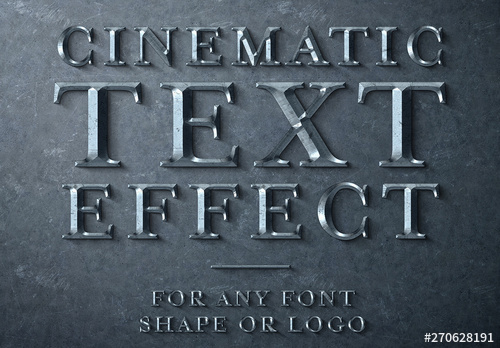
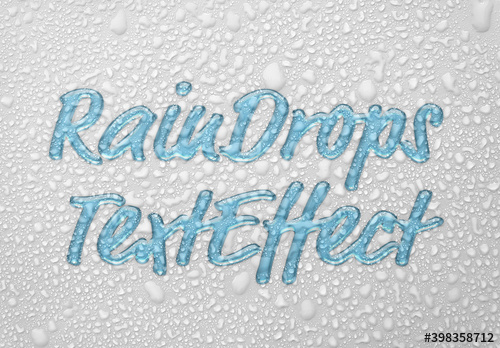
単なる文字や写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。





もちろん文字だけでなく様々なグラフィックに適用可能!全て商用利用可能です。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)の変形フィルターの使い方とサンプルについてでした。
各変形フィルターは単体で使うより、他の機能と組み合わせて使う事が多いです。
使い方自体は非常に簡単なので使ったことが無い方は一度お試しください。
手作業だと面倒な処理が変形を使うと簡単にできますよ。
ではまた!
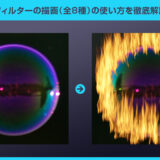
フォトショに搭載されている数多くのフィルターの使い方やサンプルをカテゴリ別に徹底解説しています。少ない労力で画像の雰囲気を激変させられますよ。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








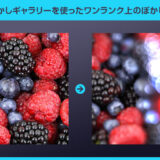
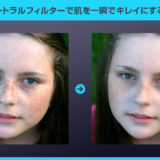
写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材