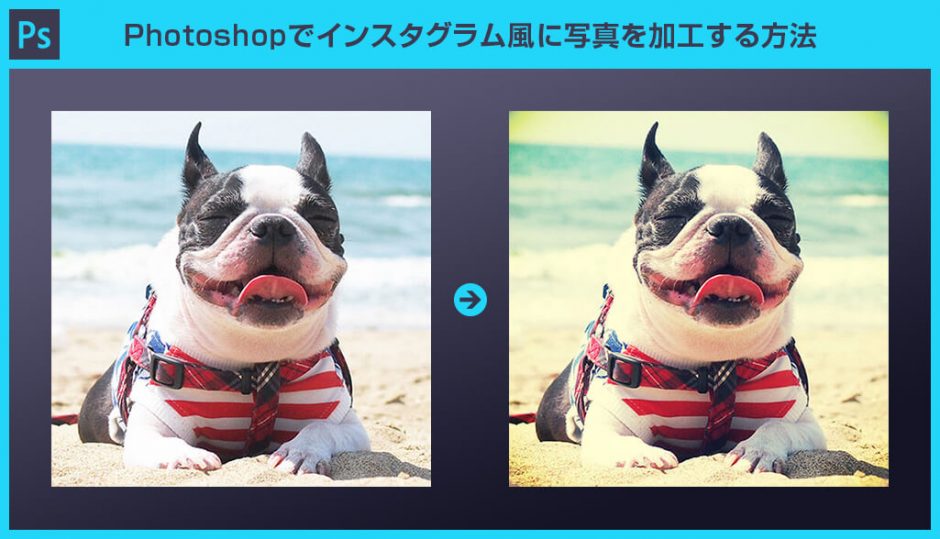
Photoshop(フォトショップ)を使って写真をinstagram(インスタグラム)風に加工する方法について解説します。ただの写真がPhotoshopの機能を使う事によってインスタ映えするオシャレな作品に大変身!
X-ProII、Amaro、Mayfairをはじめとした全8種の加工フィルターが再現可能。
フォトショ初心者の方にもInstagram風の加工を分かりやすく徹底解説します!
よりPhotoshopを使った写真のレタッチを身に付けられたい方必見のコンテンツですよ。
では早速始めていきましょう!
この記事の目次

いい顔してるパグですね。
更に素材にこだわりたい方はAdobeStockが最強です。
商用利用可能な2億5000万点以上もの高品質素材が制作を加速させてくれますよ。

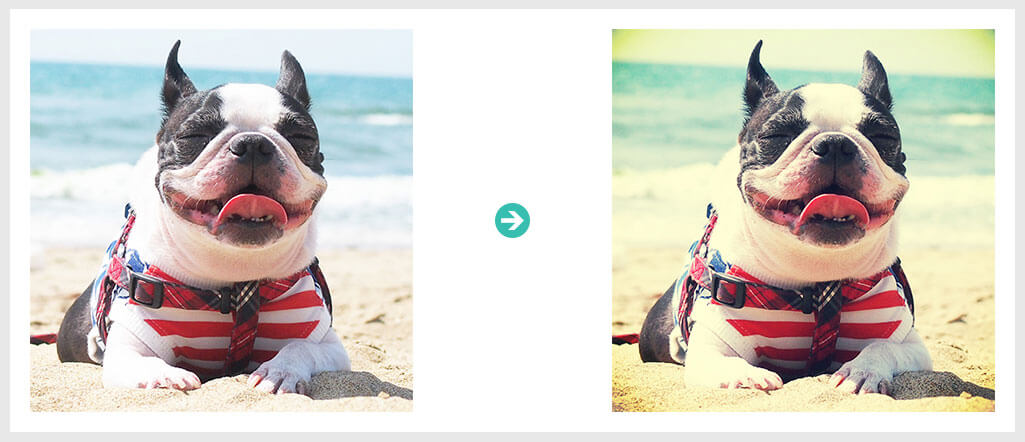
instagram(インスタグラム)の写真加工の一つである「X-Pro II」風に加工した例です。
コントラストが強めで周囲が暗くなった印象的な写真です。
この加工の方法を順を追って詳しく解説していきます。
元写真をドラッグ&ドロップで開くことができます。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
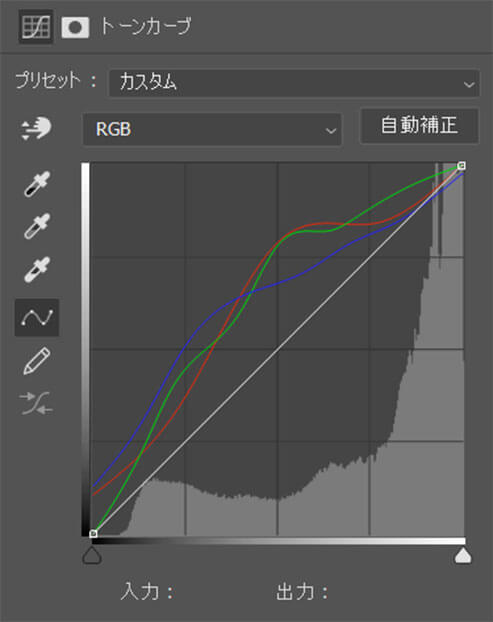
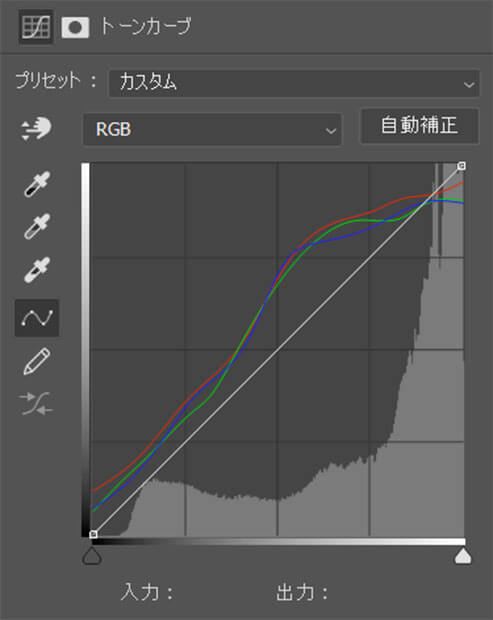
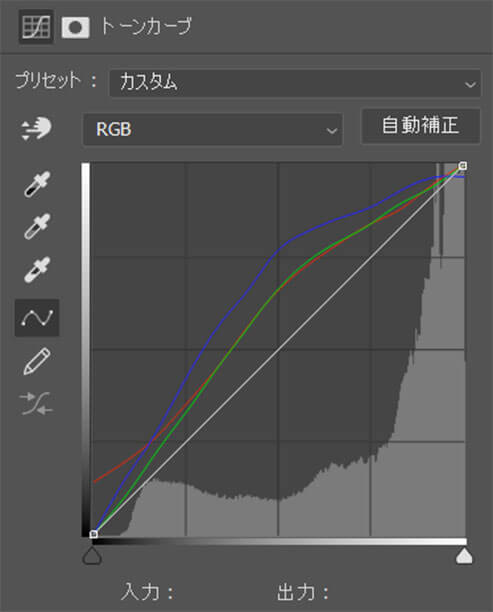
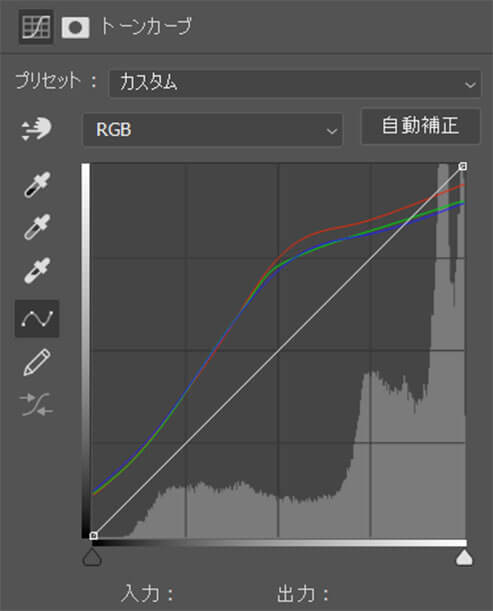
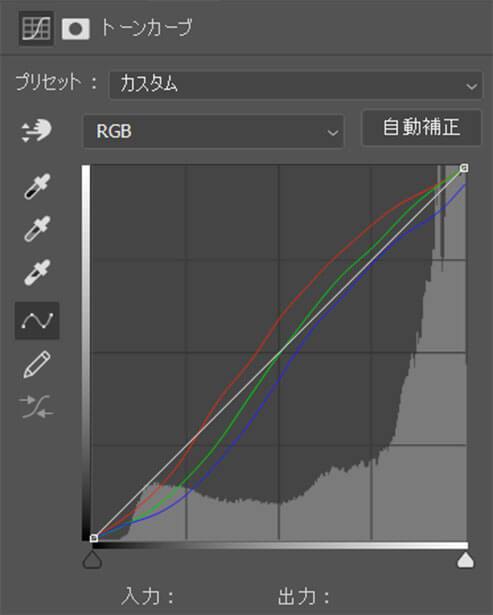
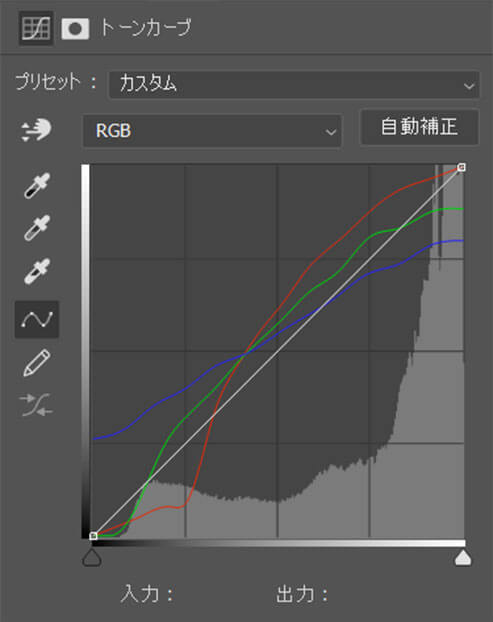
[ RGB ] をクリックして [ レッド ] の設定をします。
まっすぐな赤い線を左図のように変形させます。
赤線上をクリックで点を追加、点をドラッグすると曲線を変形できます。
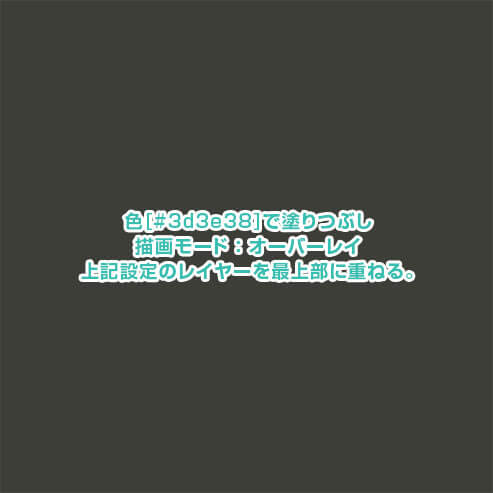
レイヤーを新規作成し、[ 塗りつぶしツール ] で白く塗りつぶします。
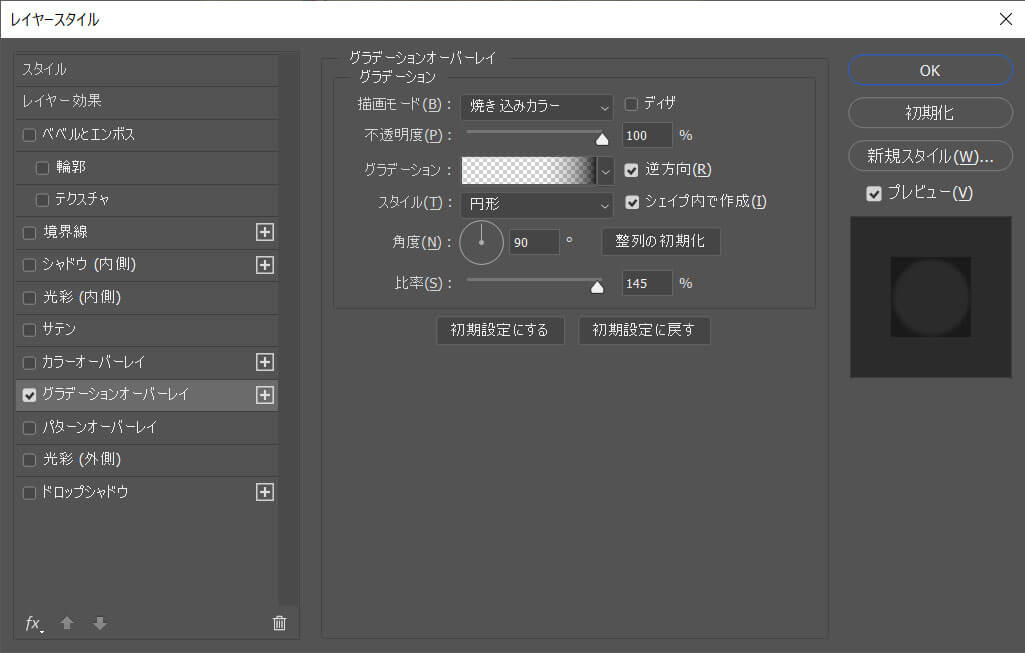
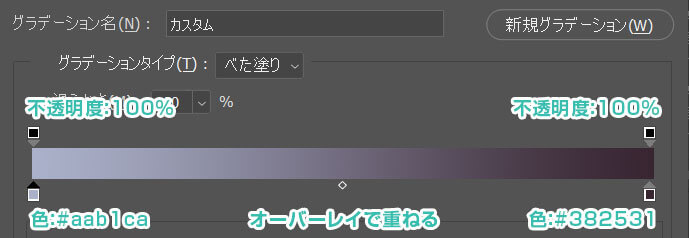
その後レイヤー効果の [ グラデーションオーバーレイ ] を追加。
グラデーションはプリセットの黒→透明を使用します。
描画モード:焼き込みカラー
スタイル:円形
グラデーション:黒→透明度100%
これでグラデーションオーバーレイのみが表示されるようになります。
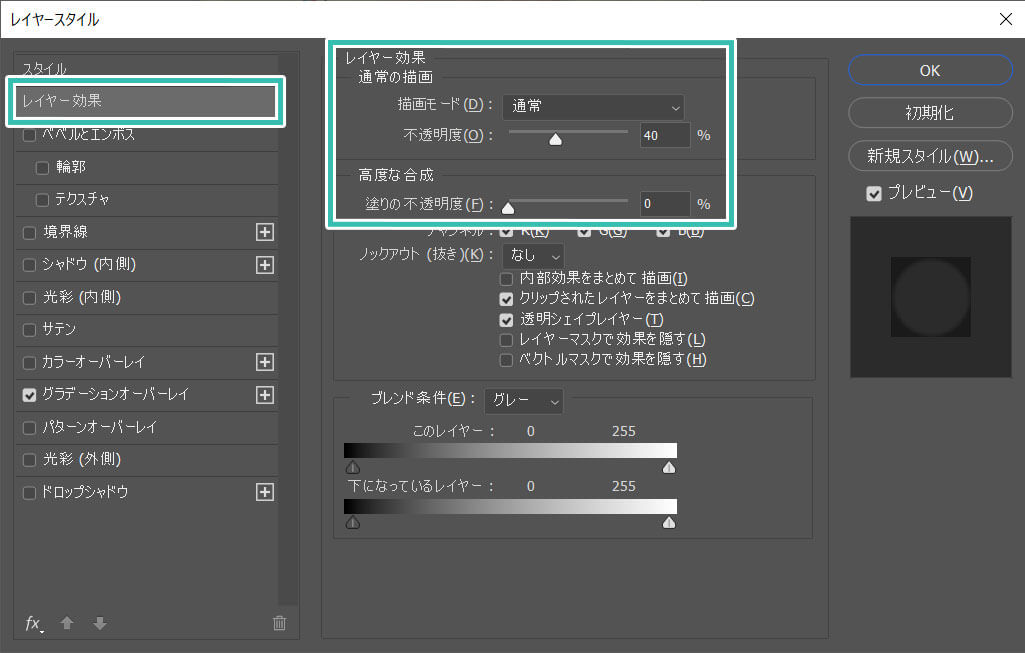
さらに [ 通常の描画 ] の [ 不透明度 ] を40%にして馴染ませておきます。
他のインスタグラム風に写真加工をする方法です。
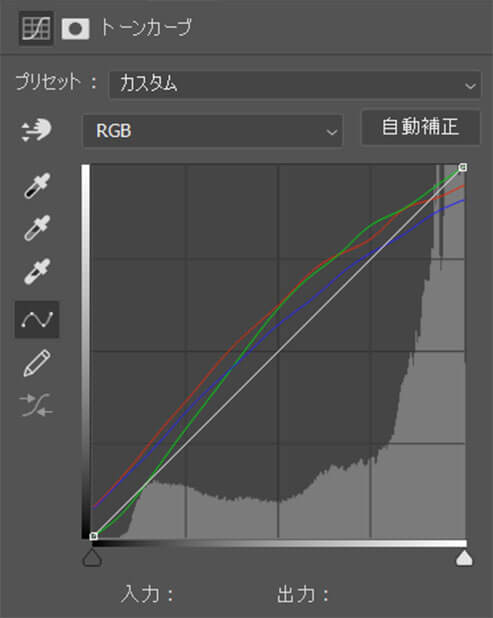
X-ProIIと同様に、トーンカーブの設定と写真手前に乗せるフチの加工で再現可能です。
Amaro風
Amaro風に加工する方法
Mayfair風
Mayfair風に加工する方法
レベル補正、トーンカーブ…チマチマ操作するのが面倒、サクッと終わらせたい方にオススメですよ。
Hudson風
Hudson風に加工する方法
Valencia風
Valencia風に加工する方法
Willow風
Willow風に加工する方法
Hefe風
Hefe風に加工する方法
Nashville風
Nashville風に加工する方法
単なる写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。





フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で写真をinstagram風に加工する方法でした。
インスタグラムの画像加工フィルターを使わなくてもフォトショップがあれば再現可能。
X-ProII、Amaro、Mayfairをはじめとした全8種の加工フィルターが作れます。
またトーンカーブの調整を少し変えるだけで全然違う絵にすることができますので、よりオリジナリティを出したい場合はフォトショ加工が最適です。
一度お試しあれ!
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材