Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)のブラシツールの使い方を初心者の方に分かりやすく解説します。
基本的なブラシツールの使い方から応用まで、フォトショ初心者が押さえておきたいポイントを徹底解説!
フォトショの基本ツールの一つであるブラシツールをマスターし、制作力を向上させましょう!
ブラシツールの基本
それでは実際にPhotoshopのブラシツールの使い方を解説します。。
よく使う基本ツールの一つなので使い方をマスターしましょう!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
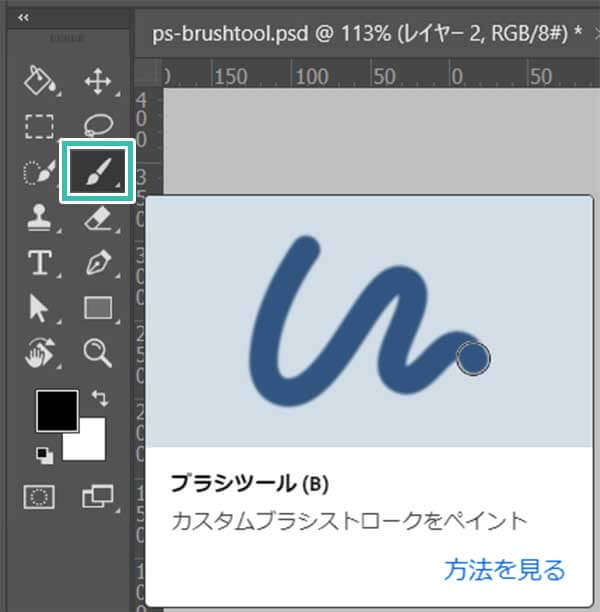
ブラシツールを選択
左のツールバーから [ ブラシツール ] を選択します。
ショートカットは [ B ] です。
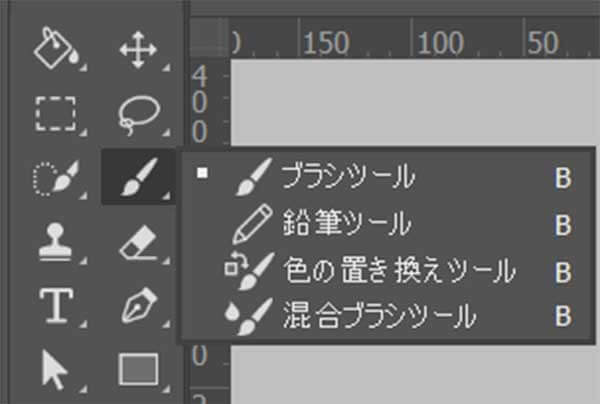
おまけ:ブラシツール上を左クリック押しっぱなしにすると下記ツールが表示されます。
・ブラシツール
・
鉛筆ツール・色の置き換えツール
・混合ブラシツール
ブラシの先端を選択する
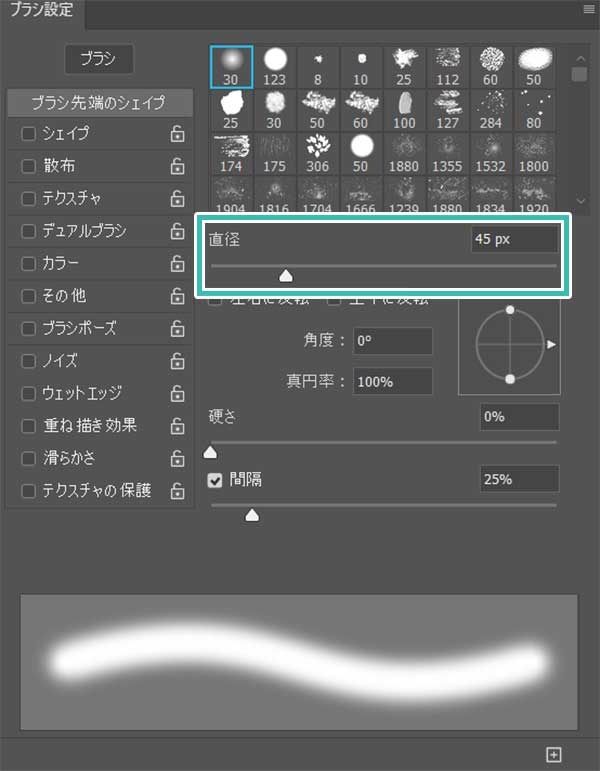
ブラシ設定パネルからお好みのブラシの先端を選択します。
サンプルは [ ソフト円30 ] を使っています。
※ブラシパネルが非表示の場合は下記手順で表示できます。
[ 画面上部のウィンドウ ] → [ ブラシ設定 ]
ブラシを使って線を描く
新規レイヤーを作成し、ブラシを動かすと線が描けます。
色を変えると描画される線の色が変わります。
直線を描くには?
フリーハンドで直線を描くと線が歪んでしまいますよね。
[ Shift ] を押しながらドラッグすると直線を描けます。
クリック → 別の場所でShiftを押しながらクリックすると好きな角度で直線が描けます。
ブラシサイズを変える
ブラシ設定パネルの [ 直径 ] でブラシサイズを変えられます。
[ 硬さ ] の値を上げるとブラシのフチがパキっとします。
(汎用ブラシで設定ができます。)
ブラシサイズの変更はショートカットがオススメ
ブラシサイズは頻繁に調整する項目です。ショートカットが断然便利!
ブラシサイズを大きく → ] ブラシサイズを小さく → [見慣れない記号ですが、Enterキーのすぐ左にあるキーです。
さらに環境にこだわりたい方は
SurfaceDial(サーフェスダイヤル)がオススメです。
ブラシツールの詳細設定
ブラシツールの詳細設定について解説します。
ブラシ設定パネルを表示させておきましょう。
非表示の方は [ 画面上部のウィンドウ ] → [ ブラシ設定 ] で表示できます。
STEP.1
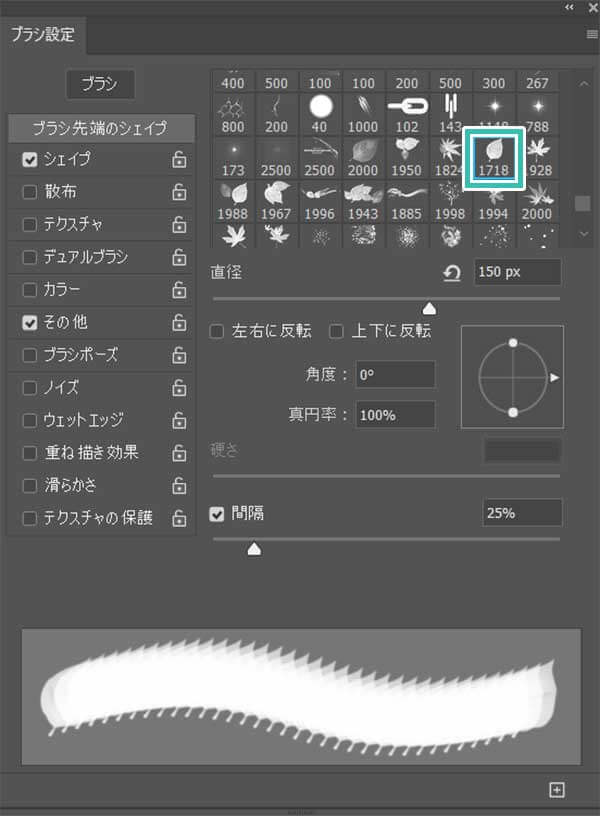
ブラシの先端を選択
今回サンプルで使用する葉っぱのブラシです。
Photoshopは導入できていますか?
まだの方は
Adobe公式サイトから入手しておきましょう。
クリックすると葉っぱ単品が描けますが、未設定のままドラッグをすると「ベチャ」っとした単なる線になります。
STEP.2
間隔を調整
[ ブラシ先端のシェイプ ] → [ 間隔 ] の値を変更します。
サンプルは181%にしています。
ドラッグすると葉っぱ同士が離れた状態で描けるようになりました。
STEP.3
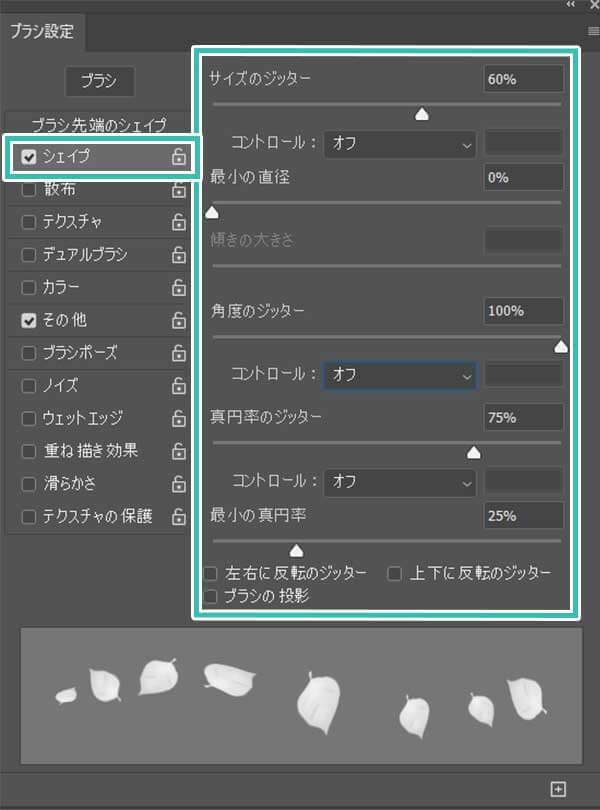
シェイプの各項目を設定
左メニューの [ シェイプ ] を設定します。
サイズのジッター:60%
角度のジッター:100%
真円率のジッター:75%
最小の真円率:25%
※お好みで調整してください。
FINISH
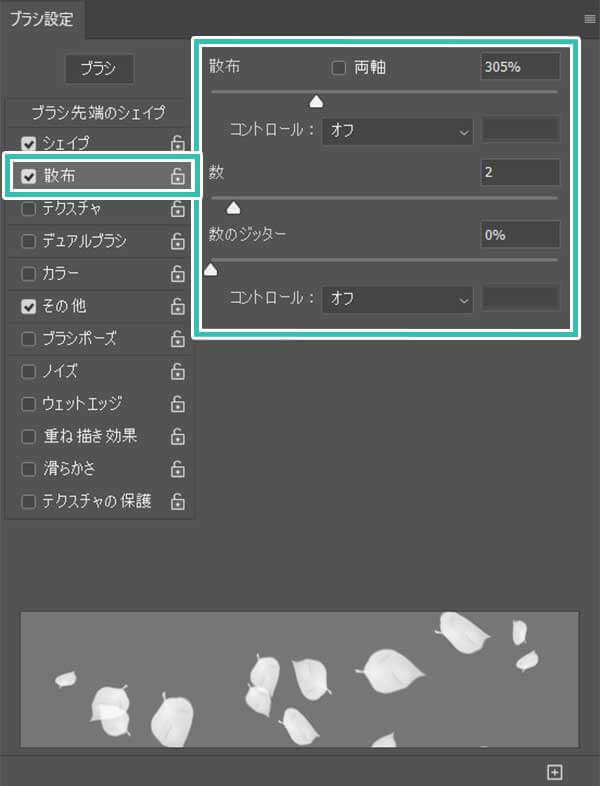
散布を設定
[ 散布 ] の設定をします。
散布:305%
数:2
数のジッター:30%
※数値はお好みで調整してください。
すると風に舞っている葉っぱのような表現が一筆で描けます。
他にもブラシの先端を変えて各値を変えるだけで全く違った表現が簡単にできます。
Photoshopって便利ですよね。
左右対称や魔法陣・レース模様を簡単に作る方法
ブラシツール選択時に使える [ ペイントの対象オプション ] を活用すると左右対称や魔法陣・レース模様を簡単に作る事ができます。
ブラシツールを使ったアニメ塗り
ブラシツールを使ってアニメ塗りを実践し、ブラシ操作に慣れましょう。
STEP.1
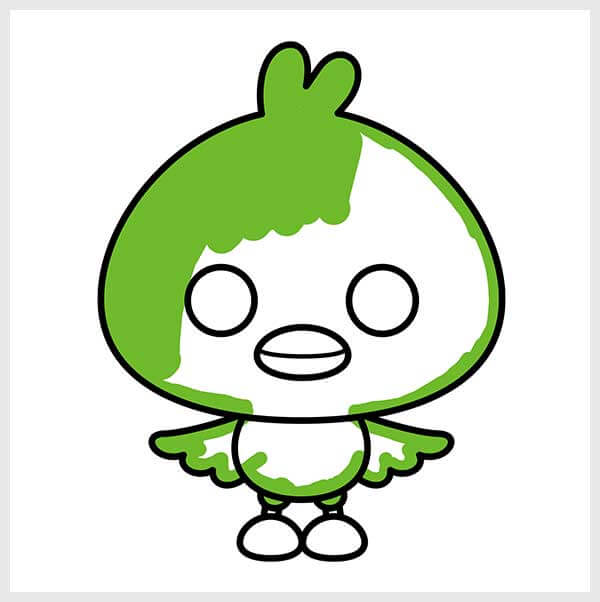
線画をダウンロード
fantiaから線画を無料ダウンロードしてください。
左図キャラクターはIllustratorの
ペンツールの使い方で紹介している「ぴーちゃん」です。
ダウンロードした「pi.png」をPhotoshopに読み込ませます。
STEP.2
下塗りをする
新規レイヤーを追加し、[ ハード円ブラシ ] で塗ります。
はみ出したら [ 消しゴムツール(E) ] で消しましょう。
コレはあくまでブラシの練習、下塗り作成を行うには非効率的な方法です
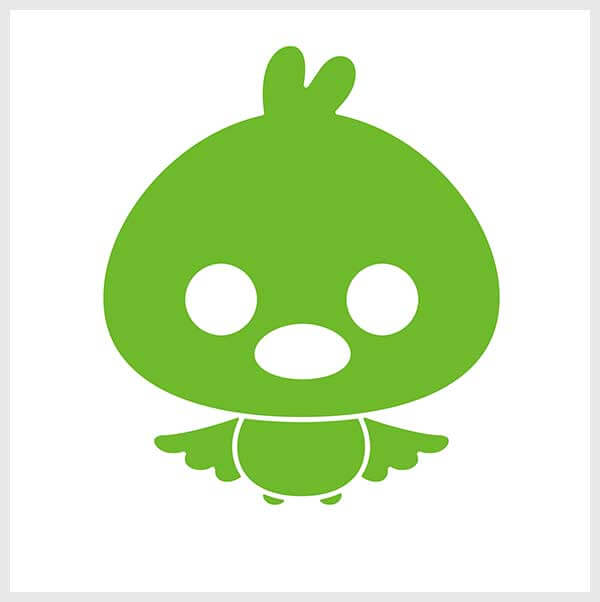
サックリ30秒で下塗りを作る方法です。
[ クイック選択ツール(W) ] → 塗りたい場所を選択
(複数選択の場合はShift押しながらクリック)
[ 選択範囲 ] → [ 選択範囲を変更 ] → [ 拡張 ] → 拡張量2px
[ 塗りつぶしツール(G) ] → 新規レイヤー上でクリック
左図は線画を非表示にし、塗りのみを表示しています。
キレイかつ手早く下塗りが作れます。
ペンタブがあると便利
マウスで色塗りをするのは難しいですよね。
ペンタブがあると色塗りが5倍くらい捗ります。
コチラの記事で現役デザイナーの私がオススメするタブレットを徹底解説しています。
ぜひ併せてご覧ください!
STEP.3
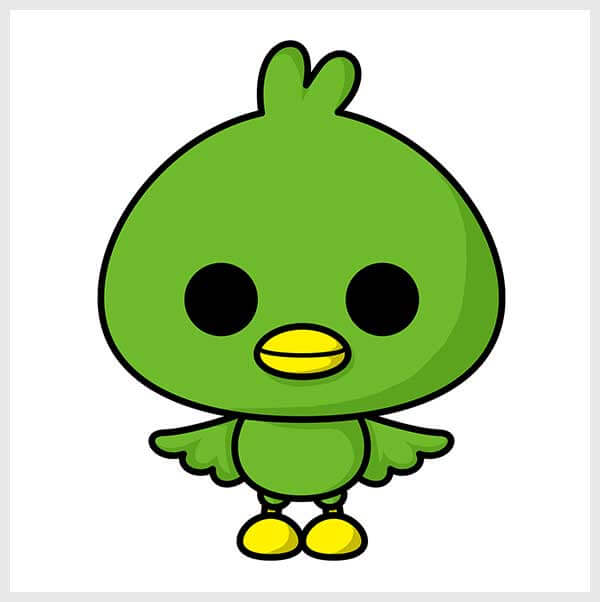
違う色の部位の下塗りを作る
色の違う部位はレイヤーを追加して塗ります。
ブラシ塗り、選択範囲を作成して塗りつぶし、どちらでも構いません。
※レイヤーの基本操作は
コチラで詳しく解説しています。
STEP.4
クリッピングマスクを使って影を塗る
新規レイヤーを追加し、クリッピングマスクを作成します。
[
新規レイヤー上で右クリック ] → [
クリッピングマスクを作成 ]
クリッピングマスクを使うと、下塗りからはみ出さずに影やハイライトを塗る事ができるPhotoshopでよく使う機能の一つです。
クリッピングマスクしたレイヤーに影を塗ります。
こんな感じでサクサク塗っていきます。
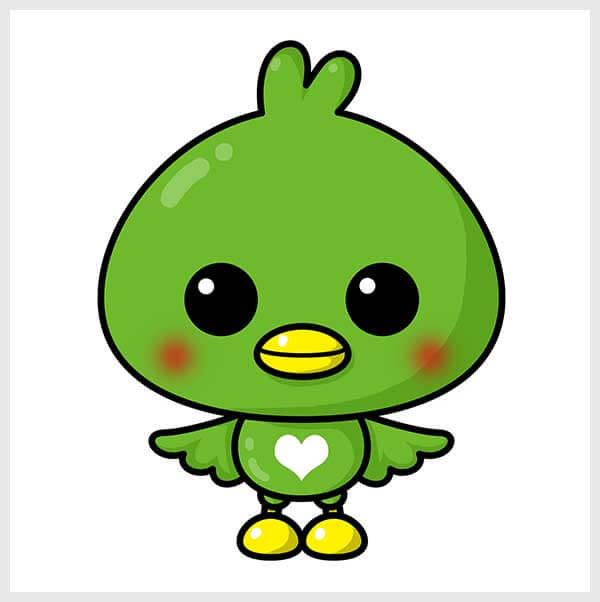
FINISH
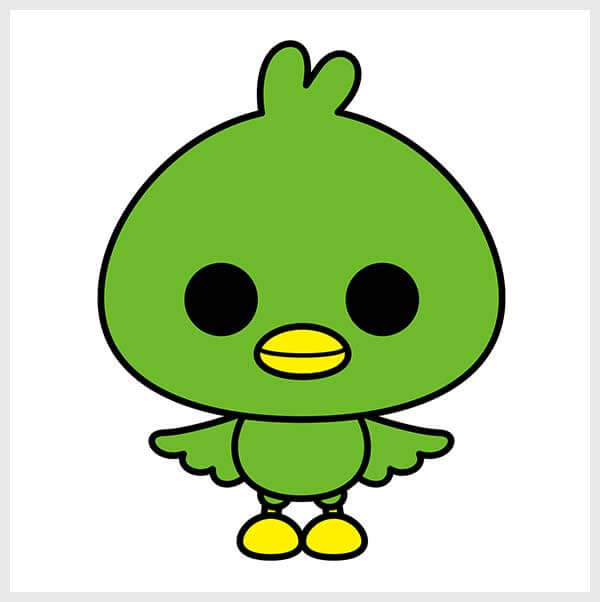
他のパーツの影や色を塗って完成
レイヤーを追加し、ハイライトやほっぺの赤、お腹のハートを塗り足したら完成です。
ほっぺの赤はソフト円ブラシでワンクリックして作成しました。
これで貴方もPhotoshopのブラシマスターですね!
イラスト制作はCLIP STUDIO PAINTが超便利
CLIP STUDIO PAINTの描き味はPhotoshopより上。イラスト制作だけならクリスタが最強!
CLIP STUDIO PAINTを使った差分イラストの描き方を完全解説しています。
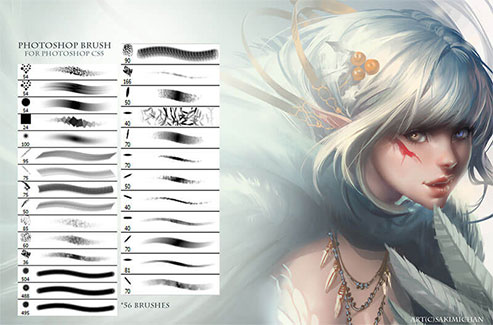
無料のブラシ素材を活用しよう
Photoshopで使える無料のブラシセットを大量に紹介しています。
既存のブラシだけでなく、様々なブラシを活用して制作物の品質向上、時短をしちゃいましょう!
コチラの記事で本当に使える無料のブラシ72選を紹介しています。
自作ブラシを登録してさらにオリジナリティを出そう
オリジナルブラシの登録方法を解説しています。
自身で作成したパターンをブラシに登録し、作業の効率化ができます。
写真を大変身させる高品質エフェクト
単なる写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。
#01 Realistic Watercolor Photo Effect Mockup
水彩風エフェクトです。
タッチが違えば同じ水彩でも全く別物となります。
着彩や線画の残し方、ブラシの筆跡やリアルな水彩用紙の質感など、隙がありません。
ダウンロード
#02 Detailed Oil Paint Effect Mockup
筆のタッチ1本1本までリアルに再現してくれる油彩風エフェクトモックアップです。
本当に油彩で描くと何時間、何十時間と掛かりますが、このPSDをダウンロードして適用すると一瞬で終わります。
ダウンロード
#03 Splatter Paint Stains Art Portrait Effect Mockup
絵具のしぶきで描いたようなタッチにできるフォトショップ用エフェクトです。
背景透過にした人物に適用するだけでサンプルのような仕上りになります。
ダウンロード
#04 Pencil Sketch Effect
鉛筆タッチにしてくれるPhotoshopエフェクトです。
手数の多いタッチを一瞬でリアルな鉛筆タッチにできます。
ダウンロード
#05 Vintage Retro Comic Effect Filter Mockup
ビンテージな雰囲気を残したコミック風にしてくれるエフェクトです。
ドットの付け方がレトロで良い感じですね。
ダウンロード
#06 Engraved Old Print Effect
まるで紙幣に描かれている人物のような質感にしてくれるPhotoshop用のエフェクトモックアップです。
再現度が激高、非常にハイクオリティなエフェクトの一つです。
ダウンロード
Photoshop用の高品質なエフェクト集
Photoshopで使える商用利用可能な高品質エフェクトをピックアップしました。
フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)のブラシツールの基本と応用操作についてでした。
Photoshopを始められたばかりの方は是非押さえておきたい機能です。
イラスト制作、写真加工、デザイン制作、様々なクリエイティブでブラシツールは活躍します。
Photoshopの基本ツールの一つなので使い方をマスターしておきましょう。
また基本ブラシだけだと心もとないので、追加のブラシセットを入れておくと作業効率が向上します。
ちょっとしたエフェクトを追加したい時にも煙ブラシでチョイチョイ、作品の密度が一気に増します。
ではまた!
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!