Photoshop(フォトショップ)で高品質なネオンライトが表現できるテキストエフェクトのPSDモックアップの作例と使い方をフォトショ初心者の方に詳しく解説します。
妖しくかつ美しく光るネオンの光が1分で作成可能!
商用利用可能なPSD素材なのでロゴデザイン、アイコンデザイン、Webデザインやバナー、フライヤー等DTPデザイン、UIデザイン等。
各種クリエイティブの高品質化と時短を両立できるチートPSDです。
ゼロからネオンエフェクトを自作するには高度なフォトショップの知識やスキルが必要です。
当PSDを使えばフォトショ初心者の方でも1分でハイクオリティなネオン表現が可能!
様々なネオンカラーも作れるので是非持っておきたいエフェクトの一つです。
Photoshopを使ったクリエイティブをより効率化されたい方にオススメのコンテンツですよ。
この記事の目次
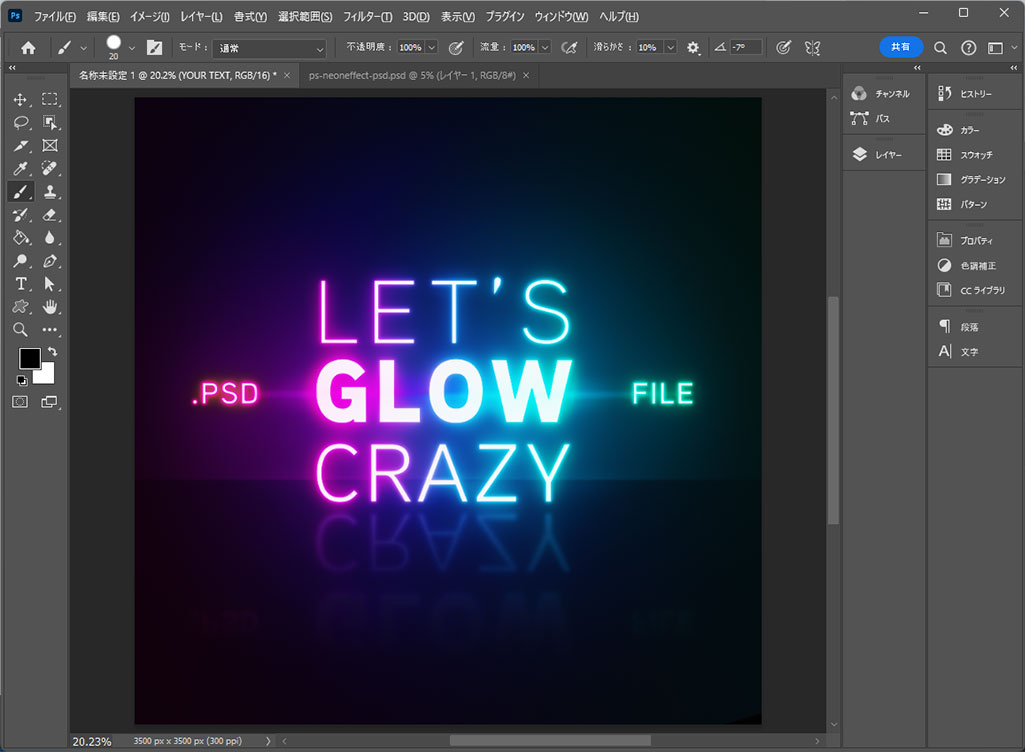
上記のような非常にハイクオリティなネオンエフェクトが1分で作れるPSDです。
文字やアイコンなど、様々なグラフィックに適用可能なネオンエフェクト。
ロゴデザイン、Webデザイン、バナーデザイン、各種印刷物のメインビジュアルやロゴ、UIデザイン等。
各種クリエイティブを彩る素材が一瞬で作成可能ですよ。
Photoshopで使える高品質なネオンエフェクトが作れるPSD素材の使い方と作例です。
フォトショ初心者の方にも使いこなせる内容ですよ!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
ネオンテキストエフェクトの基本操作
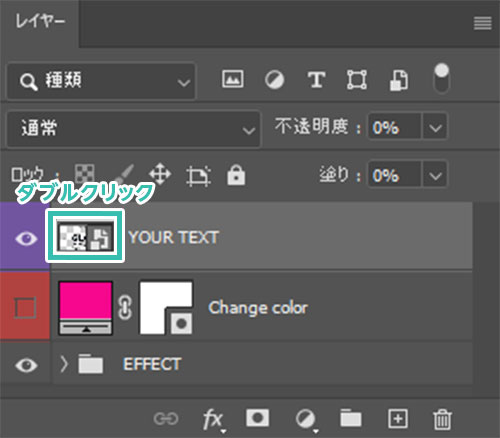
[ 体験版で無料ダウンロード ] または [ ライセンスを取得 ] をクリックしましょう。
1分未満で超高品質なネオンエフェクトが作れるPSD素材です。
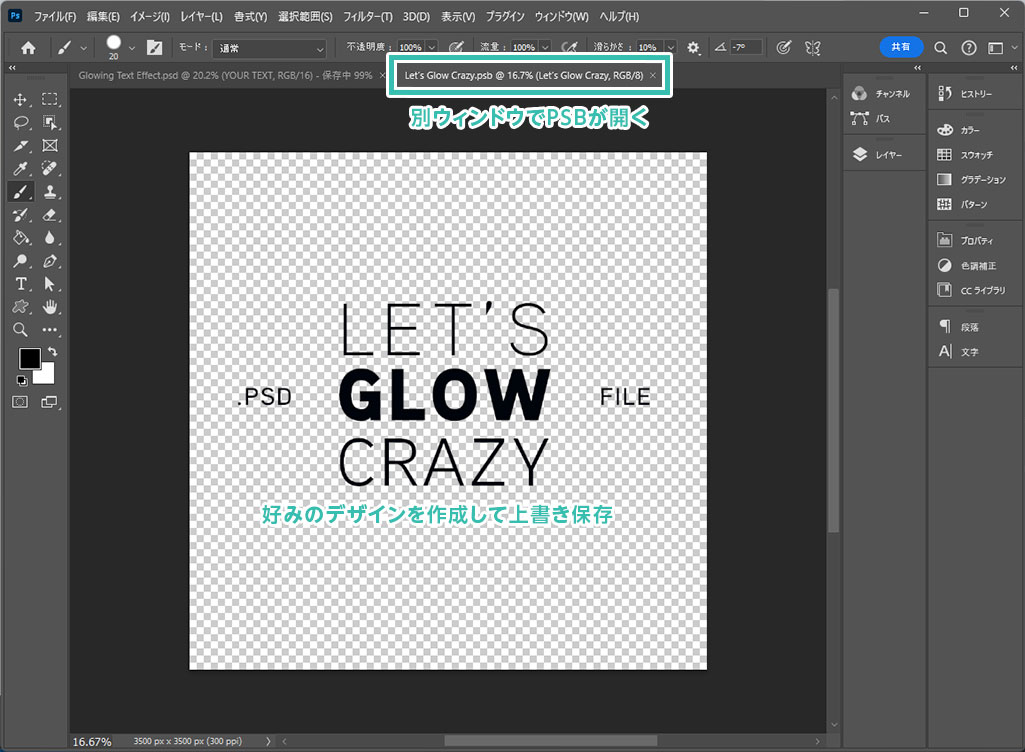
するとネオンエフェクトの中身が差し変わっている事が確認できます。
[ Glowing Text Effect ] を使えば誰でも簡単にプロのネオンエフェクト表現ができますよ。
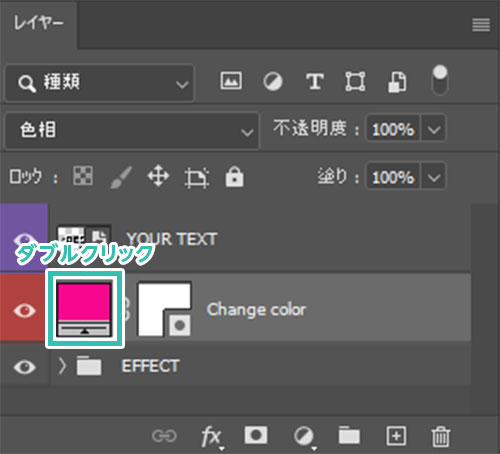
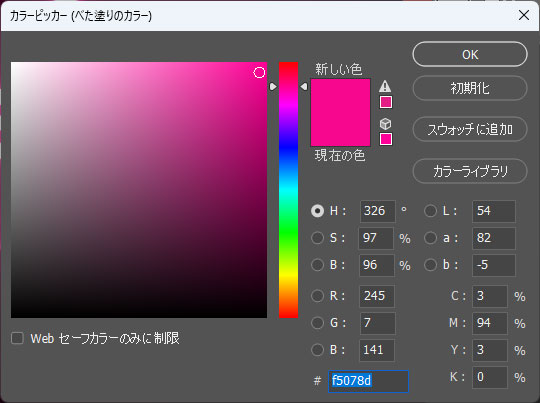
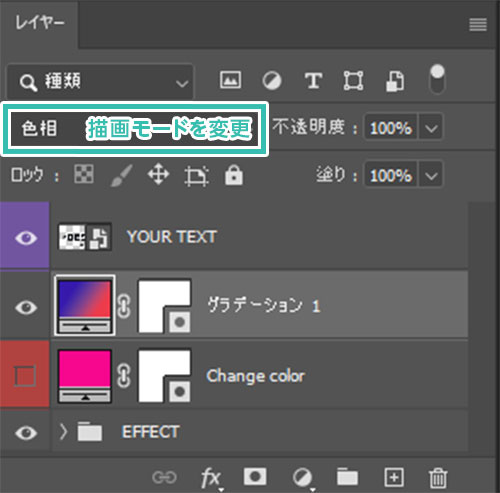
ネオンの色変更をする方法
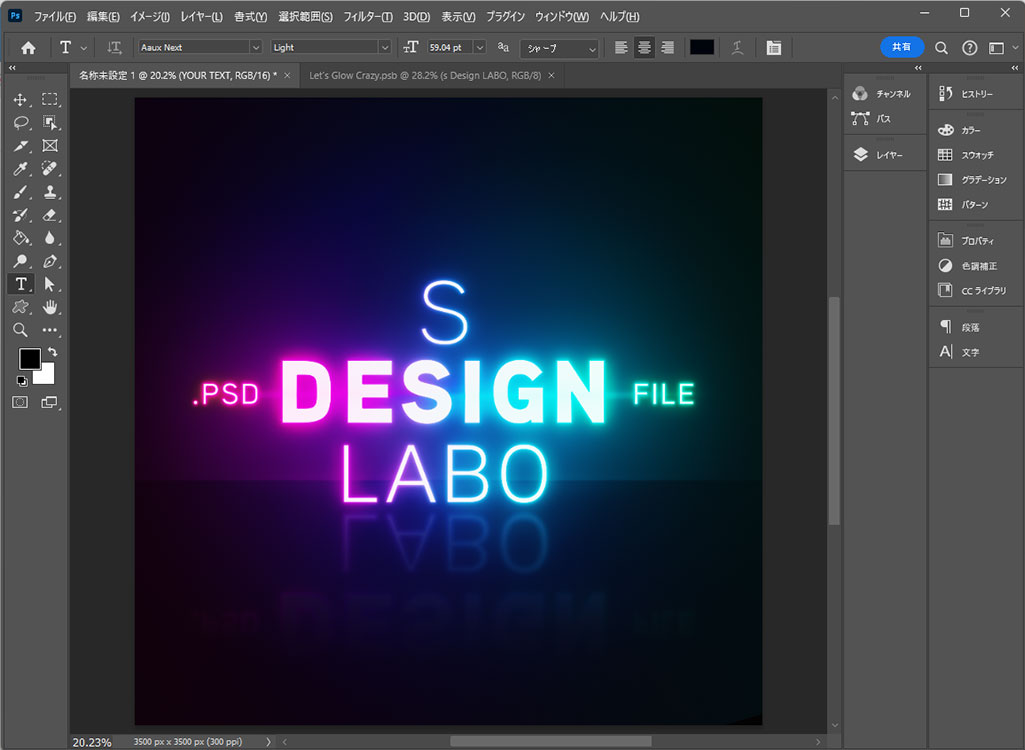
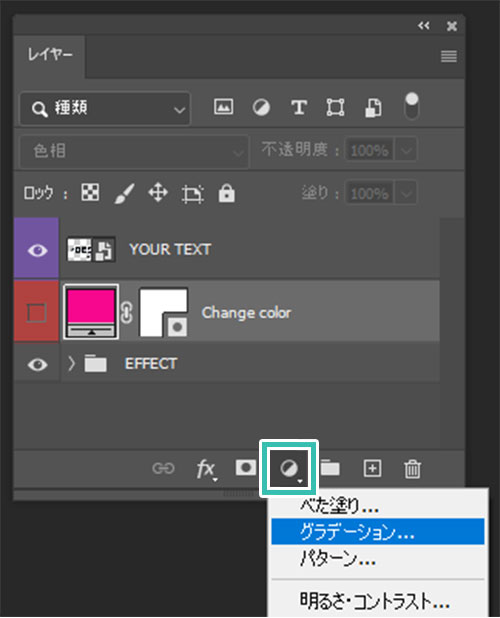
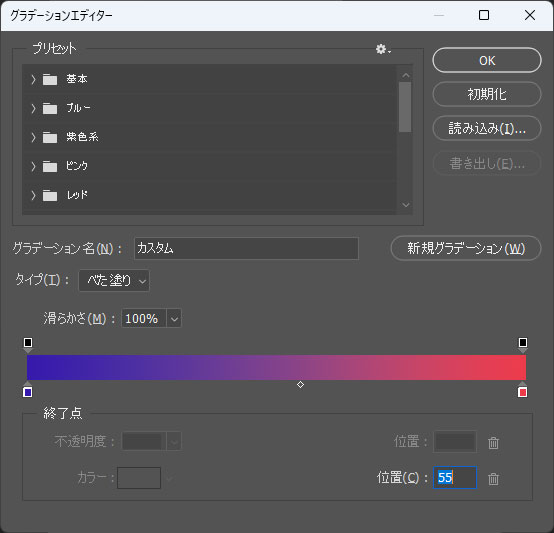
好みのグラデーションカラーに変更する方法
元々存在していた [ Change color ] は非表示にしておきましょう。
[ Glowing Text Effect ] は少しのカスタマイズで幅広い表現ができるネオンテキストエフェクトのPSD素材です。
ロゴやアイコン、Webや印刷物など、Photoshopを使った各種デザイン制作を劇的に効率化できるチートアイテムですよ!
2種類の炎テキストエフェクトを活用し、ワンランク上のロゴデザイン・見出しデザイン・各種デザインをしてみませんか?
商用利用可能で簡単にネオンエフェクトが作れるモックアップ素材です。
全てPSD形式なのでフォトショップがあれば誰でも簡単に再現可能!
[ Glowing Text Effect ] とは違ったネオン表現ができる超高品質なエフェクトばかりですよ。




ダウンロードする



併せてチェックされてみませんか?
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で使える高品質なネオンエフェクトが作れるテキストエフェクトPSD [ Glowing Text Effect ] の使い方と作例についてでした。
ゼロからネオンエフェクト加工をするには高度なフォトショップのスキルと手間が必要です。
しかし当PSDを使えば1分未満で非常にハイクオリティなネオンエフェクトが作成可能!
ロゴデザイン、アイコンデザイン、Webデザインやバナー、チラシなどの各種DTP、UIデザイン等。
幅広いクリエイティブに役立つ、是非持っておきたいエフェクトPSDの一つですよ。
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材