Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)のスマートフィルターと調整レイヤーの違いと活用方法をフォトショ初心者の方に分かりやすく解説します。
より編集しやすいPSDを作る為に必要な機能であるスマートフィルターと調整レイヤー。
両者の違いと効率的な活用方法をマスターし、Photoshopを使った制作力を更に加速させましょう!
調整レイヤーとは?
調整レイヤーを使う事で画像の色などを変える事ができます。
基本操作から応用操作まで、調整レイヤーでよく使う操作を一通り解説します。
フォトショ初心者の方は絶対押さえておきたい操作方法ですよ!
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
Adobe公式サイトから導入できます。
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
STEP.1
フォトショップに画像を読み込む
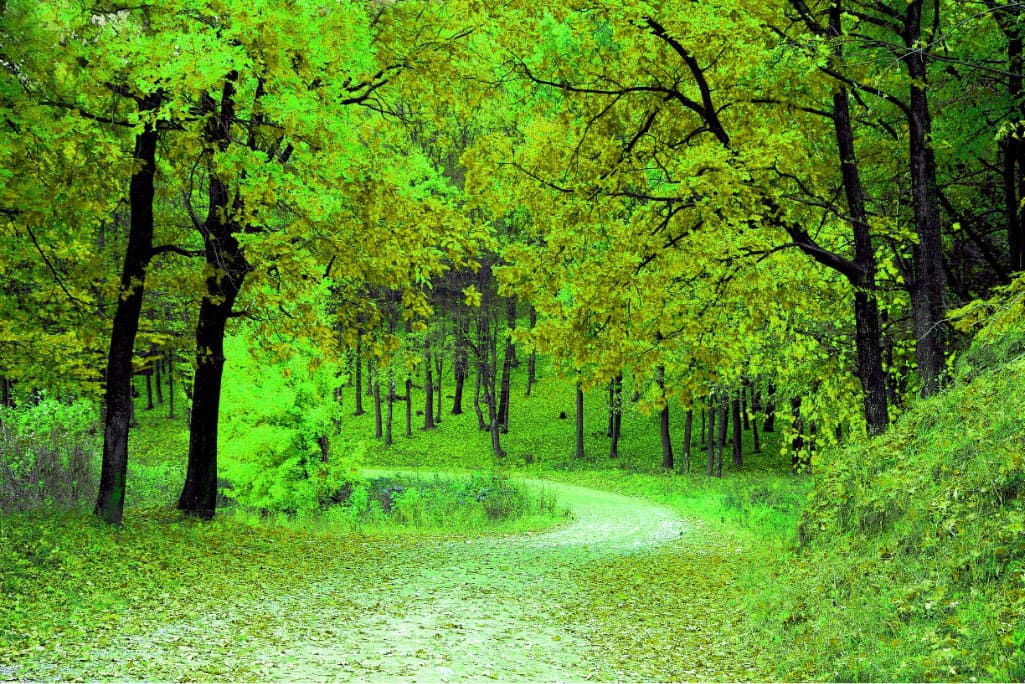
調整したい画像をPhotoshopに読み込みします。
ドラッグ&ドロップで読み込み可能。
素材にこだわりたい方は
AdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくは
コチラで解説しています。
STEP.2
レイヤーパネルを確認
レイヤーパネルを確認してみましょう。
非表示の場合は [ F7 ] を押すとレイヤーパネルが表示されます。
パネル下部に [ 塗りつぶしまたは調整レイヤーを新規作成 ] がありますね。
その中に各種調整レイヤーが格納されています。
STEP.3
色相・彩度を追加
例えば [
色相・彩度 ] を追加してみましょう。
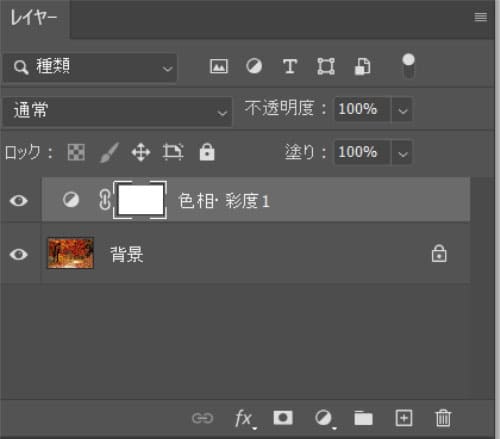
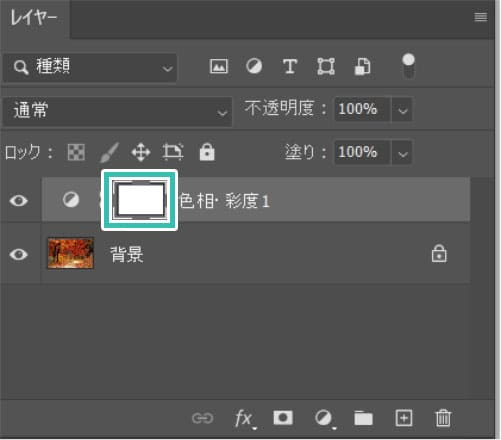
するとレイヤーに色相・彩度の調整レイヤーが追加されます。
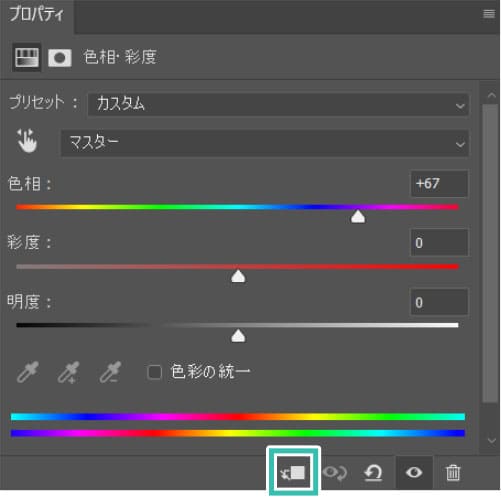
[ プロパティパネル ] で色相・彩度を調整できます。
パネルが非表示の場合はレイヤーサムネールをダブルクリック、または [ ウィンドウ ] → [ プロパティ ] から表示できます。
STEP.4
色替えが適用される
すると調整レイヤーより下に存在する全てのレイヤーに対して色相・彩度の変更が適用されます。
調整レイヤーの不透明度や描画モードも変更できますよ。
指定のレイヤーのみ調整レイヤーを適用させるには?
特定のレイヤーのみ調整レイヤーを適用するには、プロパティパネル下部の [
この色調補正はレイヤーにクリップされます(クリックすると下のすべてのレイヤーに影響します)] をクリックしましょう。
要は調整レイヤー用の [
クリッピングマスク ] みたいな機能ですね。
STEP.5
レイヤーマスクを活用
一部のみ調整レイヤーを適用させたい場合は [
レイヤーマスク ] を活用します。
調整レイヤーを追加すると自動的に [
レイヤーマスクサムネール ] が作成されます。
クリックしてレイヤーマスクをアクティブにしましょう。
[
B ] を押して [
ブラシツール ] に切り替えます。
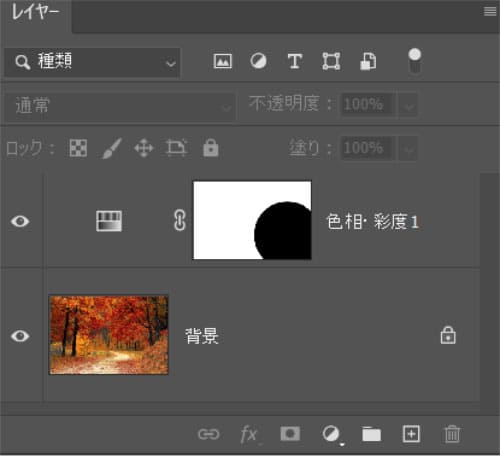
マスクしたい個所を黒色で塗ると調整レイヤーがマスクされ、白色で塗ると調整レイヤーが適用されます。
調整レイヤーを適用したくない箇所は黒で、適用したい個所は白で塗りましょう。
左図のようにレイヤーマスクを黒く塗った個所のみ調整レイヤーが適用されません。
FINISH
不要な場合は非表示または削除
調整レイヤーが不要な場合は対象の調整レイヤーを非表示または削除すると消えます。
簡単に元の状態に戻せるので便利!
Photoshopではよく使う機能なので必ずマスターしておきたい機能の一つですよ。
調整レイヤーを使った写真補正の基本操作
左記記事でも調整レイヤーの操作や使用例について解説しています。
併せてチェックされてみませんか?
スマートフィルターとは?
スマートフィルターは画像の色だけでなく、形状や雰囲気等、様々な変化を加えることができる機能です。
Photoshop(フォトショップ)の便利機能であるフィルター機能の大半はスマートフィルターで管理可。
スマートフィルターの基本操作
STEP.1
対象画像を読み込む
Photoshopにスマートフィルターを適用させたい画像を読み込ませます。
ドラッグ&ドロップで読み込み可能。
フォトショップを導入されていない方は事前に
Adobe公式サイトから入手しておきましょう。
STEP.2
スマートオブジェクトに変換する
スマートオブジェクトに変換しましょう。
[
レイヤーパネル ] → [
対象レイヤーを右クリック ] → [
スマートオブジェクトに変換 ]
スマートオブジェクトに変換するとサムネイル右下にアイコンが追加されます。
スマートオブジェクトの詳細は
コチラで徹底解説しています。
STEP.3
試しにレベル補正をしてみよう
[
イメージ ] → [
色調補正 ] → [
レベル補正 ] を適用します。
ショートカットは [
Ctrl +
L ] (Mac:
Command +
L)
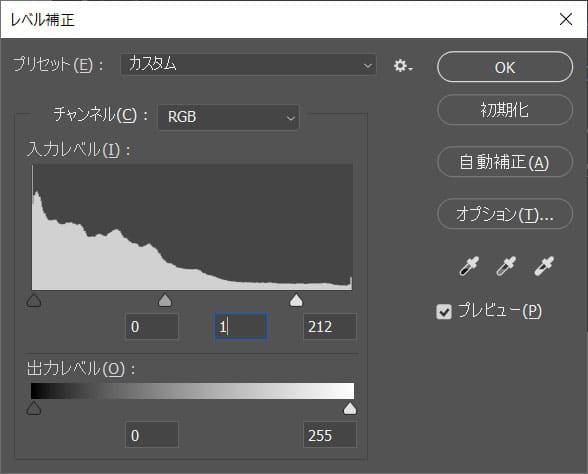
レベル補正のダイアログ画面が開きます。
調整を加えて [
OK ] をクリックします。
STEP.4
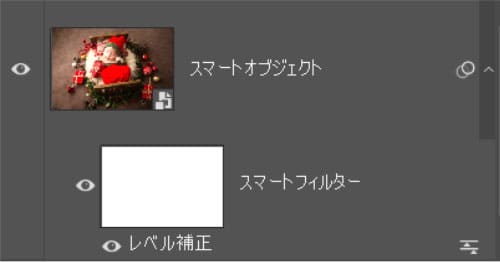
レベル補正が追加された
レイヤーパネルを確認すると [ スマートフィルター ] が追加されています。
中に [ レベル補正 ] がありますね。
ダブルクリックすると再編集が可能です。
非表示または削除で元通りにできます。
スマートフィルターの応用
STEP.1
フィルターを追加してみよう
先にレベル補正を追加した画像に引き続き [
フィルター ] を追加しましょう。
サンプルは [
フィルター ] → [
変形 ] → [
球面 ] を適用。
素材でお困りの方は
AdobeStockや
shutterstockがオススメ。
他サイトとは品質と量が桁違いですよ。
STEP.2
ダイアログ画面を設定
球面のダイアログ画面が開くので調整をします。
設定が完了したら [
OK ] をクリック。
※フォトショップの全フィルターは
コチラの記事でまとめて解説しています。
STEP.3
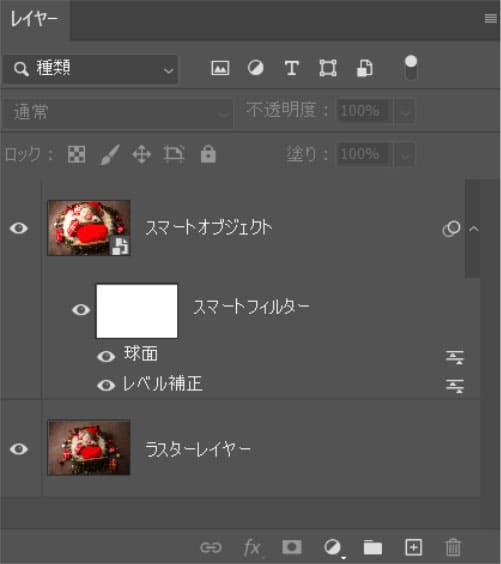
スマートフィルターに追加される
レイヤーパネル内のスマートフィルターを確認してみましょう
すると先に追加したレベル補正の他に、新たに適用した [ 球面 ] が追加されています。
ダブルクリックすると球面を再設定できます。
非表示または削除で解除できます。
といった感じで1つのスマートオブジェクトに複数のフィルターや色調補正を適用する事ができます。
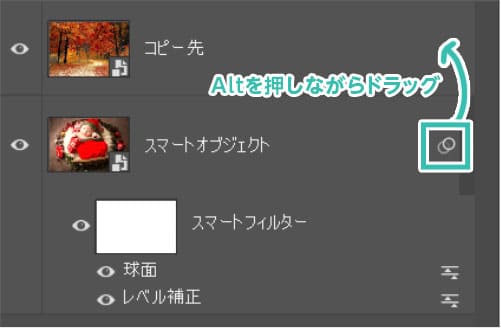
スマートフィルターをコピペする方法
スマートフィルターのアイコンをAltを押しながら別のスマートオブジェクトにドラッグすると、スマートフィルターをコピーできます。
他にも
コチラの記事でPhotoshopで使える便利なコピペ方法を解説しています。
ラスターレイヤーとスマートオブジェクト

色調補正やフィルターを適用する前にスマートオブジェクトに変換しておく事は必須です。
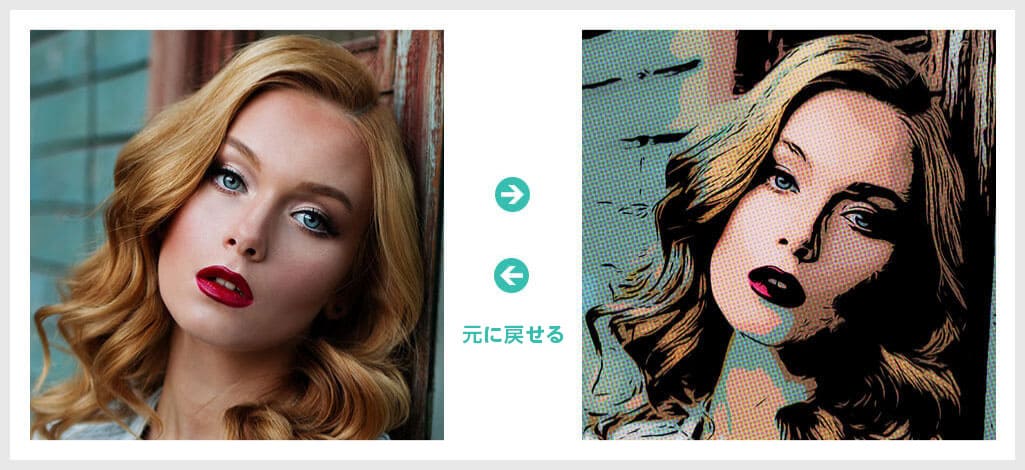
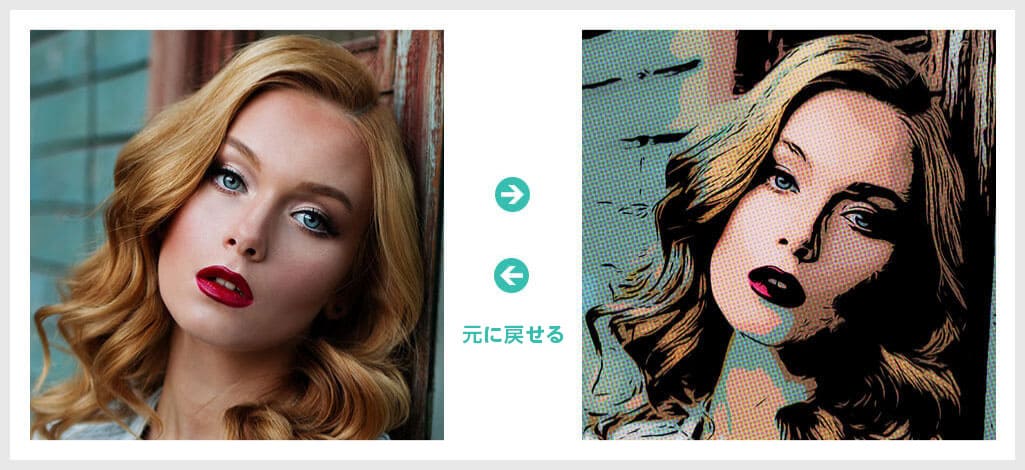
スマートオブジェクトに対して色調補正やフィルターを適用するとスマートフィルターが追加され、非表示または削除する事で元の画像に戻せます。

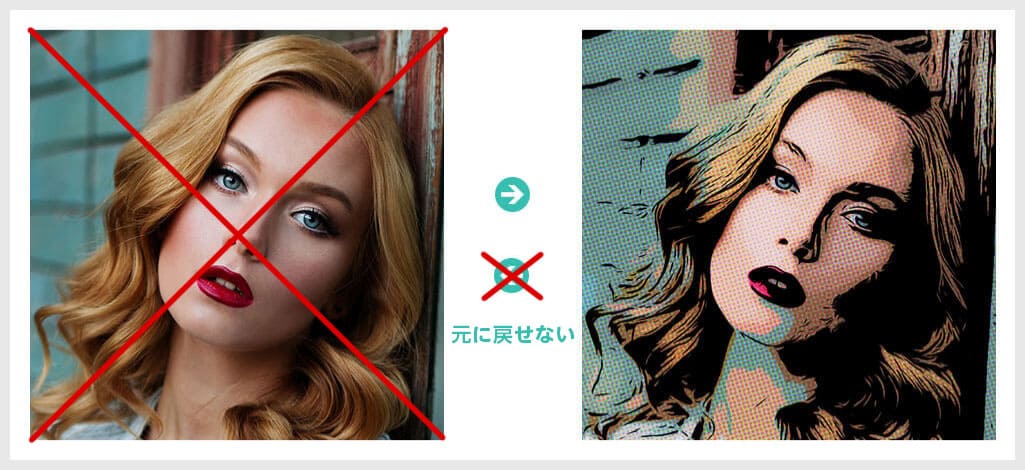
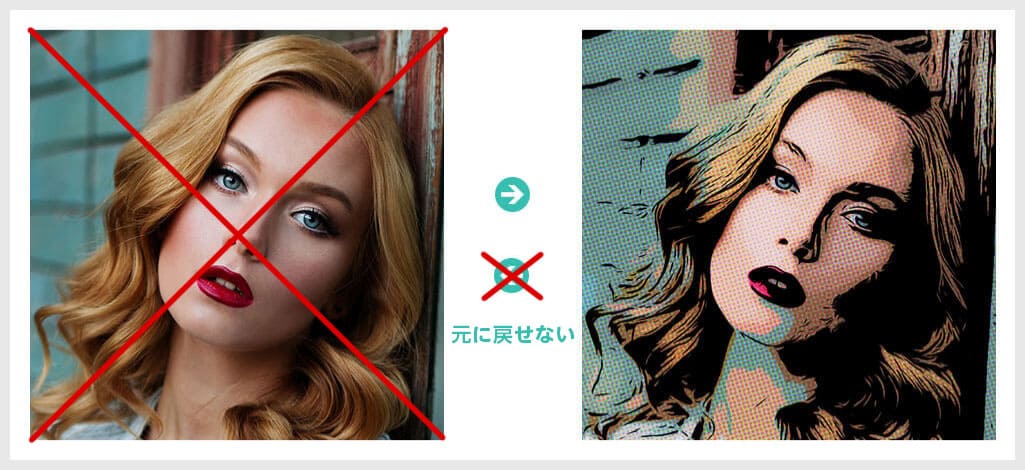
もしスマートオブジェクトではなく、ラスターレイヤーに対して色調補正やフィルターを適用すると元画像に戻せませんので気を付けてください。
ラスターレイヤーに直接変更を加える場合は「レイヤーをコピー」しておく事をオススメします。
高品質なヴィンテージエフェクト
ただの写真や文字をヴィンテージ風に加工できるエフェクトモックアップです。
全て商用利用可能!
短時間で超高品質な作品に仕上げられますよ。
#01 Vintage Photo Effect
写真をはじめとした画像をヴィンテージ風にできるエフェクトモックアップです。
仕上がりは見ての通り超高品質!
日焼け具合やしわの感じなど、見事な質感です。
ダウンロード
#02 Old Vintage Photo Effect
非常に古い質感に変える事ができるエフェクトモックアップです。
フォトショップがあれば誰でもサンプルのような仕上りにできます。
ダウンロード
#03 Vintage Texture Photo Overlay
味のあるヴィンテージ加工ができるフォトショップ用のエフェクトモックアップです。
紙のザラザラ感や汚れなどが見事に再現できます。
ダウンロード
#04 Retro Dust Texture Effects Mockup
レトロで汚れた白黒写真にできるエフェクトモックアップです。
質感・再現度が非常に高い高品質な仕上りです。
もちろん商用利用可能!
ダウンロード
#05 Old Vintage Hollywood Film Title Text Effect
レトロなハリウッド映画のタイトルのような表現ができるPhotoshop用の
エフェクトモックアップです。
質感が非常にリアルですね。
ダウンロード
Photoshop用の高品質なエフェクト集
商用利用可能で高品質なヴィンテージエフェクトばかりを50点ピックアップしました。
制作の品質向上とスピードアップを同時に行える優秀素材ばかりです。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)の調整レイヤーとスマートフィルターの違いと使い方、活用方法についてでした。
スマートフィルター、調整レイヤーどちらか一方だけを使うのではなく、両方を併せて使いこなすと効率的な画像編集が可能ですよ。
これらの機能を組み合わせた更に高度な作例は下記リンクで徹底解説しています。
併せてチェックしてみてください。
ではまた!
写真の雰囲気を激変させよう
写真の雰囲気を激変させるチュートリアル集です。
フォトショの中級~上級テクニックを網羅的に学習できます。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!