Photoshop(フォトショップ)のレイヤーの使い方と機能について徹底解説します。
フォトショップをより効率的に使うにはレイヤーが必要不可欠です。
レイヤーの基本操作から便利な応用操作まで、フォトショ初心者の方に分かりやすく解説いたします。
レイヤーの概念と機能についてゼロから解説!
フォトショ初心者を卒業できますよ。
では早速始めていきましょう!
この記事の目次
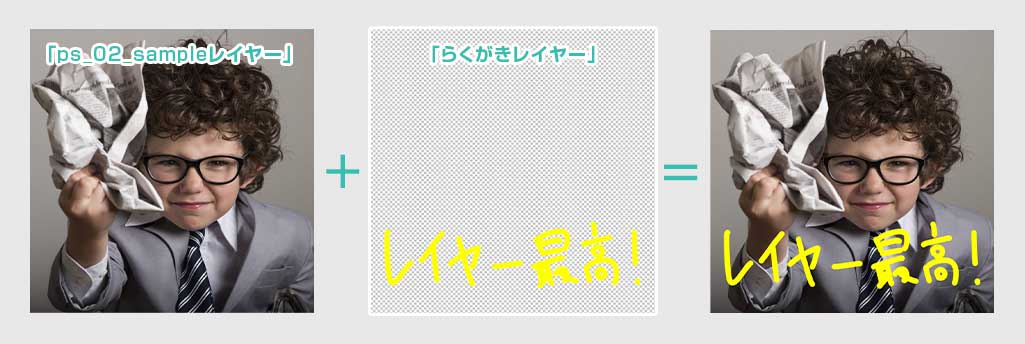
アニメーションのセル画のように、透明なシートに描かれたイラストを重ね合わせるような感覚で1枚の作品を作ることができます。

上記画像のように背景だけのレイヤー、フキダシだけのレイヤー、文字だけのレイヤーのように作成し、仕上がりは全てのレイヤーの要素が重なった状態となります。
複雑なアートワークの作成に不可欠な機能の一つです。
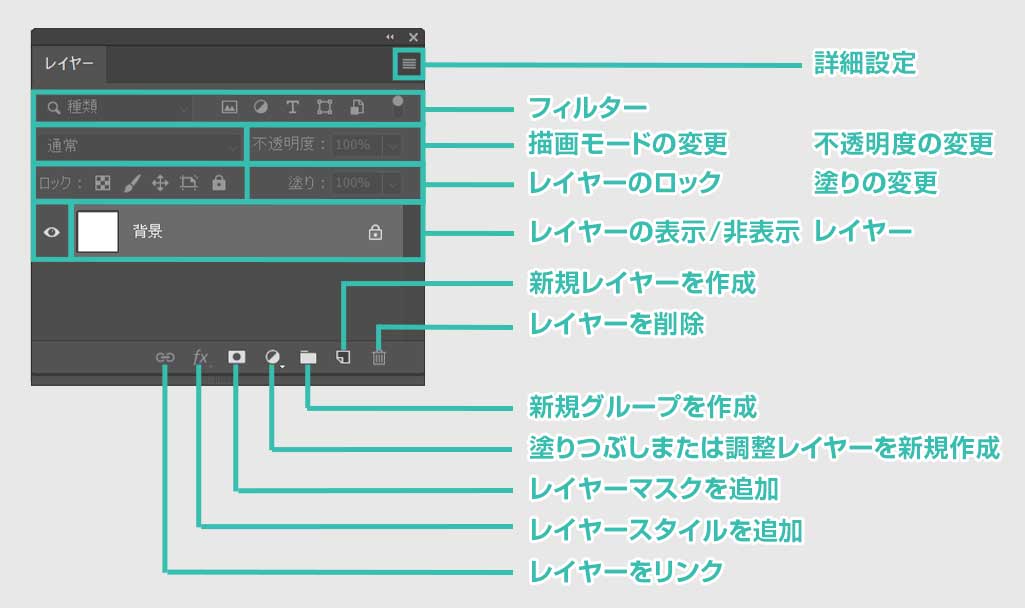
[ F7 ] または [ ウィンドウ ] → [ レイヤー ]
でレイヤーパネルを表示させてください。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
実際にPhotoshopのレイヤーパネルを操作し、新規レイヤーの追加をしてみましょう。
追加したレイヤーは都度レイヤー名を変更する事をオススメします。
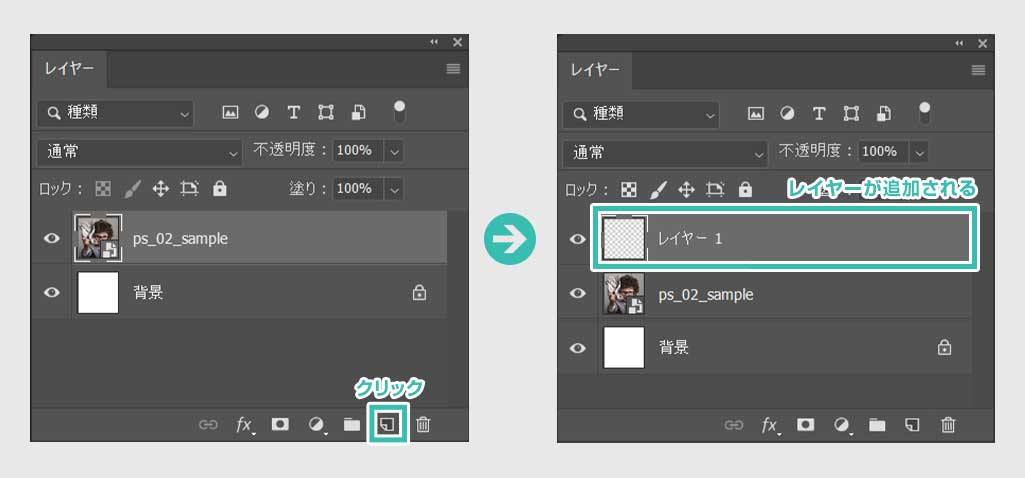
新規レイヤーを作成する
右下の小さな「新規レイヤーを作成」ボタンをクリックします。
※ショートカットは [ Shift + Ctrl + N ] (Mac:Shift + Command + N)

上記画像のように1つレイヤーを新規作成してみましょう。
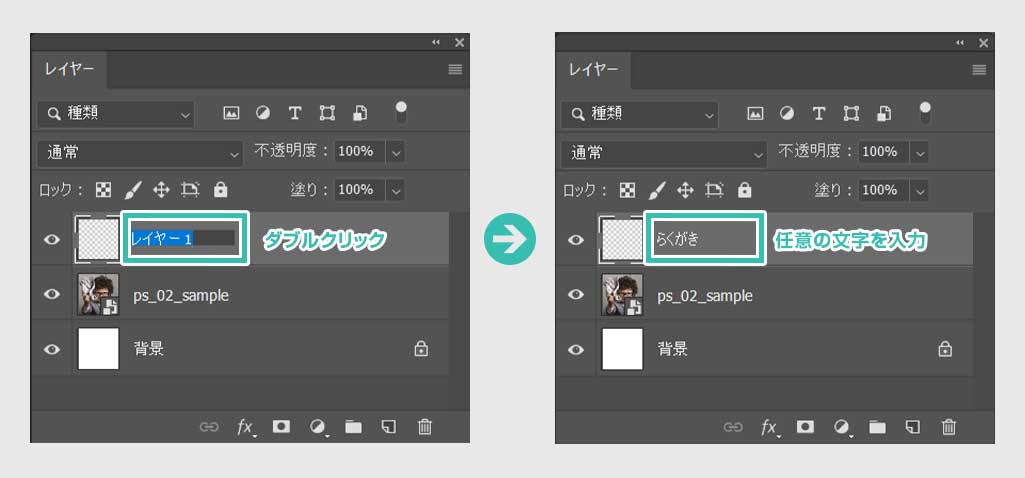
レイヤー名の変更
レイヤーを新規作成したらレイヤー名を変更してみましょう。

- 「レイヤー1」と名称が書かれている個所をダブルクリック
- 任意の文字を入力
新規レイヤーを作成したら名前を変更する癖を付けておくことをオススメします。
少ないレイヤーのアートワークなら問題無いのですが、レイヤー構成が複雑になると名称管理をしておかないと何が何か分からなくなって後々大変な事になってしまう事も。
新規レイヤーに落書きをし、レイヤー操作に慣れていきましょう。
レイヤー操作の基本中の基本が学べます。
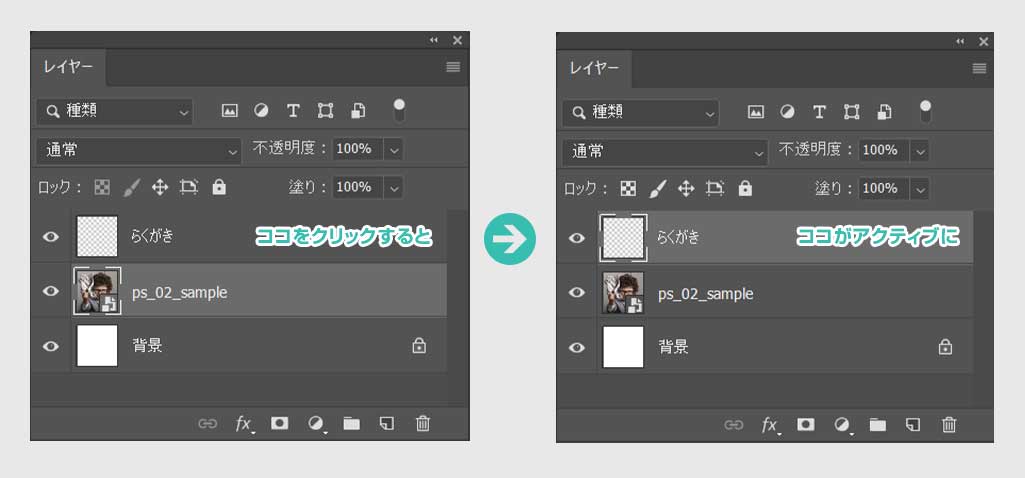
編集対象レイヤーをアクティブ
レイヤーを触るには、まず編集したいレイヤーを選択し、アクティブにする必要があります。

「らくがきレイヤー」をアクティブにしておきます。
ブラシツールで落書き
では選択した「らくがきレイヤー」にブラシツールで落書きしてみましょう。
[ B ] がブラシツールのショートカットです。

写真レイヤーに直接落書きをせず、新規レイヤーに落書きすると後の編集が容易になります。
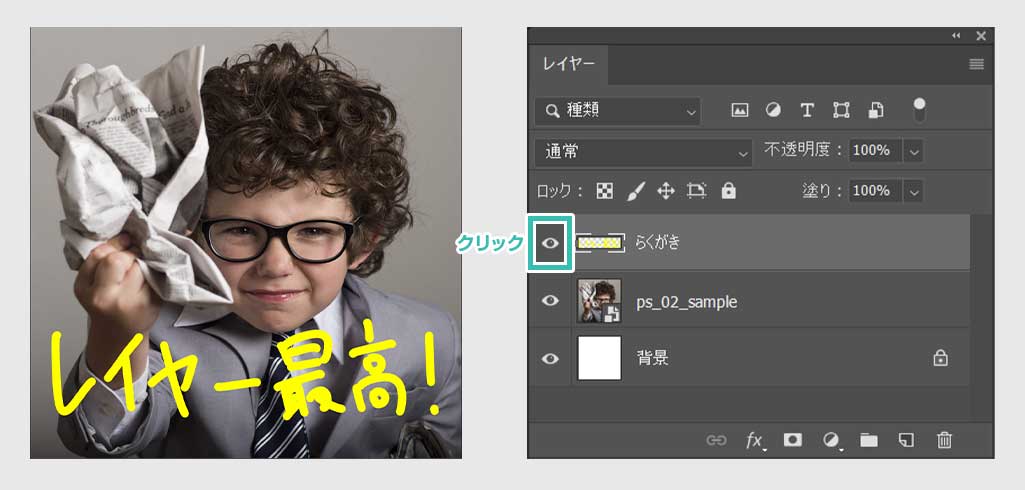
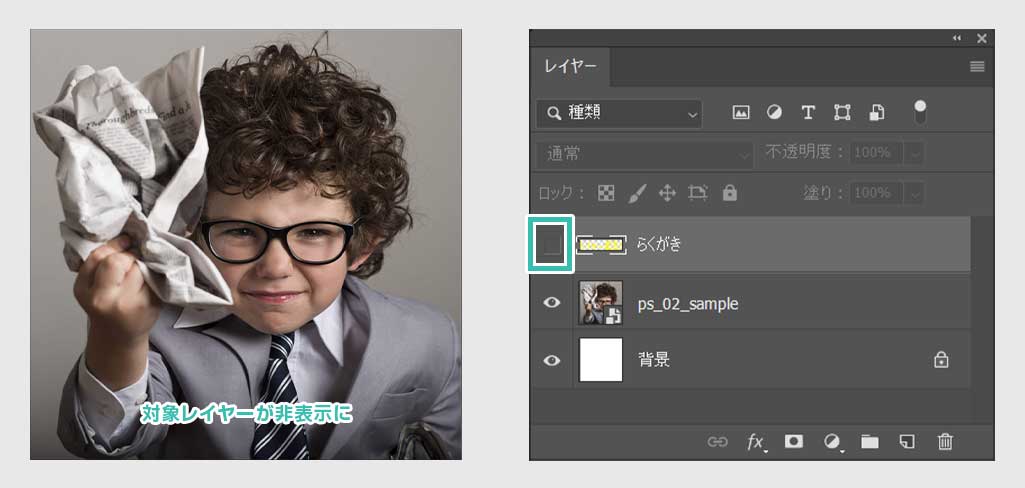
レイヤーの表示・非表示
レイヤー別に表示・非表示を切り替えることができます。


フォトショップを使い始めたばかりの方にオススメのよく使うレイヤー操作です。
Photoshopの準備は出来ていますか?
まだの方はAdobe公式サイトから入手できます。
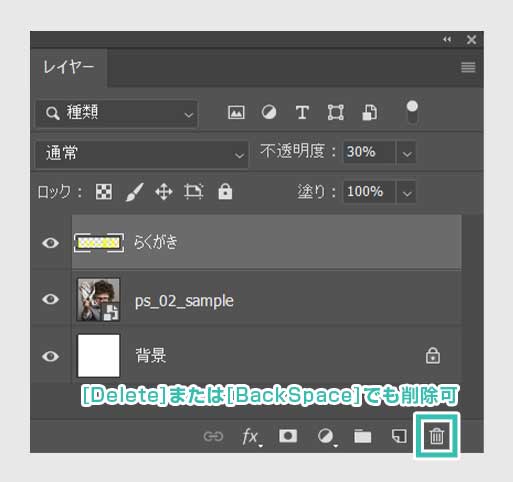
レイヤーを削除
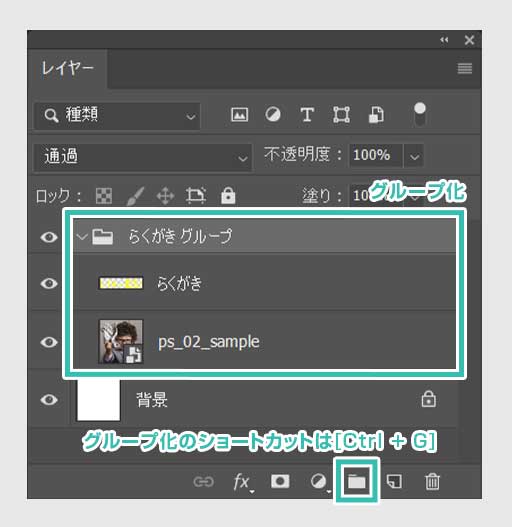
新規グループを作成
複雑なアートワークを作成する際や、まとめておきたい要素をグループ化して整理する等、制作の効率化に繋がる機能の一つです。
[ Ctrl + G ] (Mac:Command + G) でグループ化できます。
頻繁に使う機能なのでショートカットがオススメ。
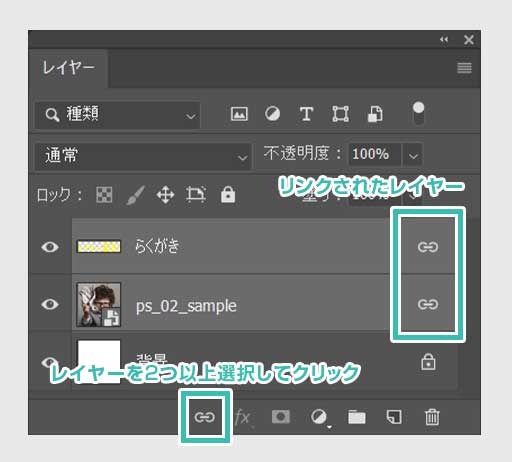
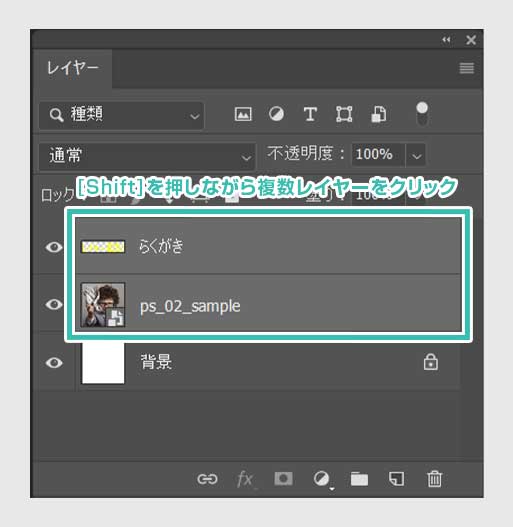
レイヤーを複数選択する

まとめてレイヤーを編集、削除、グループ化等を行う際に便利です。
Illustratorがあるとロゴやアイコン、文字組みやレイアウト作業が抜群に捗りますよ。
まだIllustratorを導入されていない方はIllustrator公式サイトから入手しておきましょう。
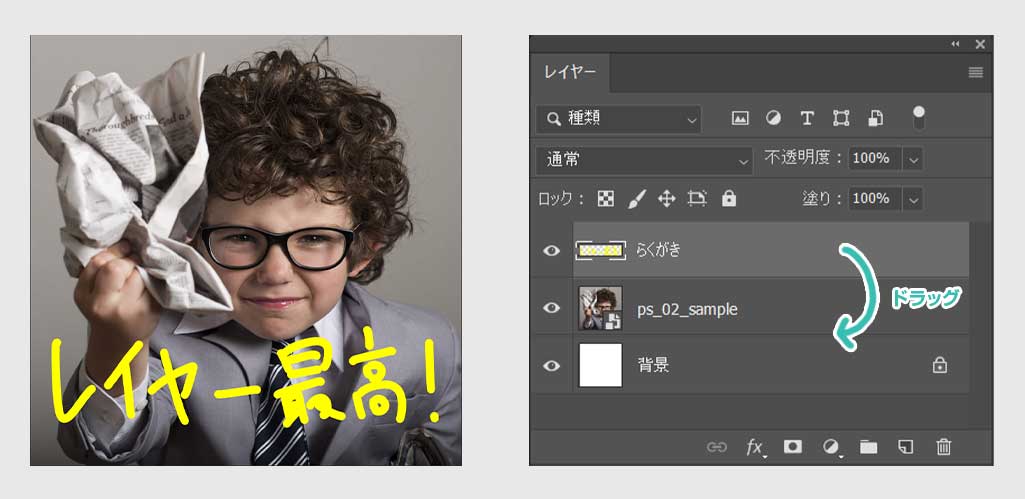
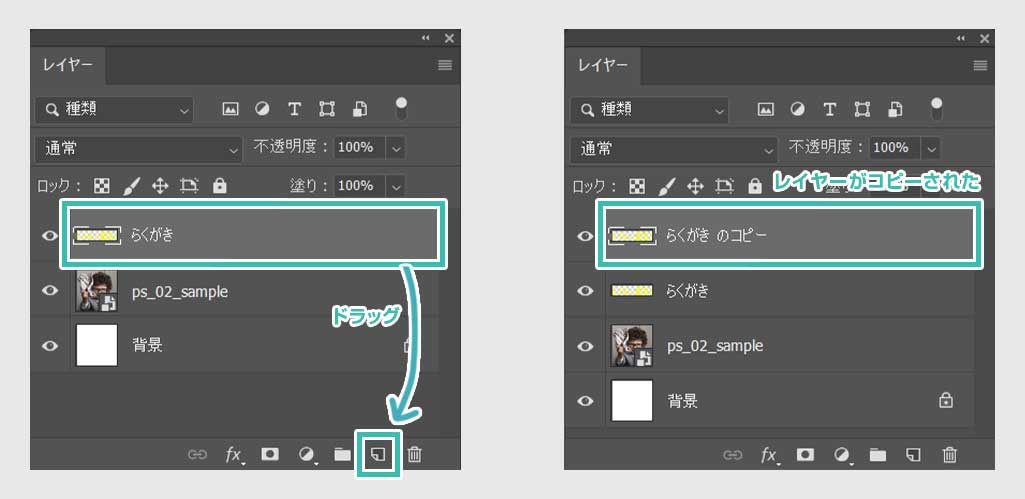
レイヤーを複製する
レイヤーを複製する方法です。
レイヤーグループや調整レイヤー等も同様の手順で複製できます。

[ 新規レイヤーを作成 ] ボタンの上へ選択レイヤーをドラッグします。
複数選択したレイヤーを複製することもできます。
よく使う機能なのでショートカットがおすすめ。
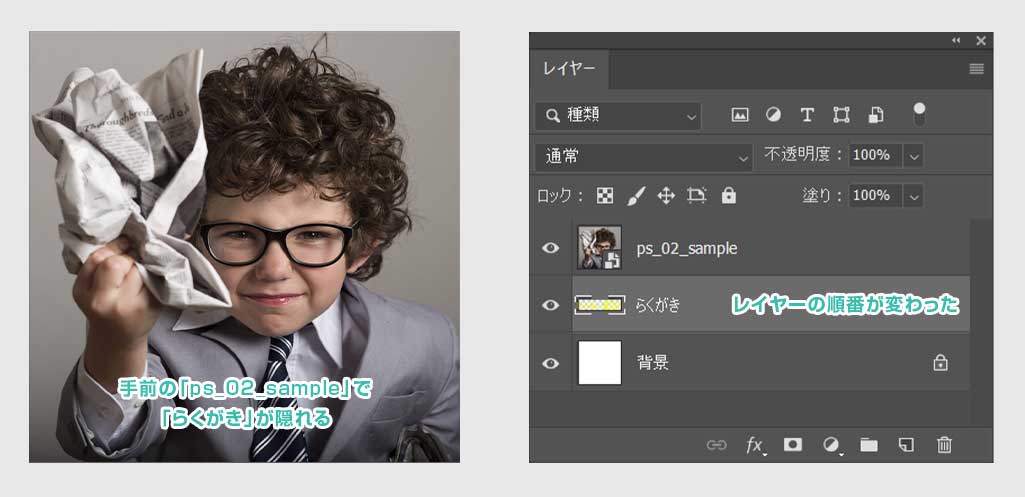
レイヤーの重なり順を変更する
複数作成したレイヤーの重なり順を変更することができます。
レイヤーは上に行くほど表示優先が高くなります。
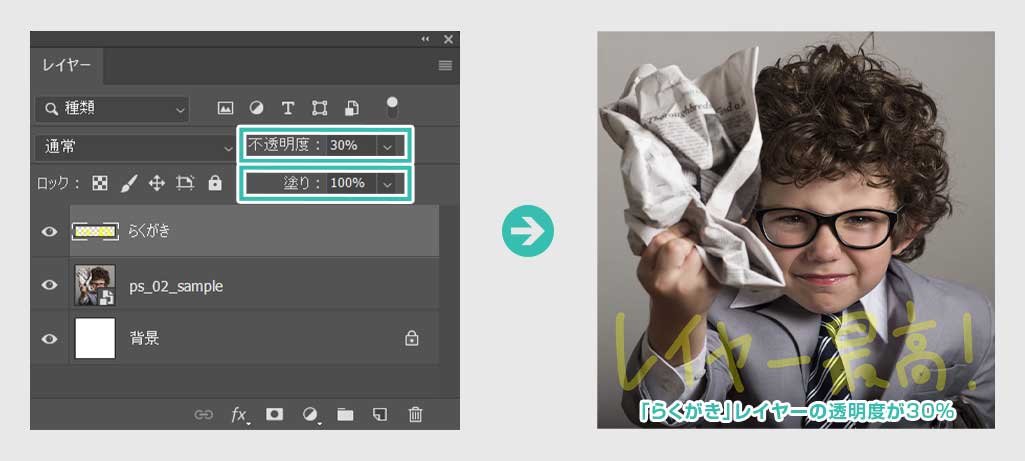
レイヤーの透明度・塗りを変更
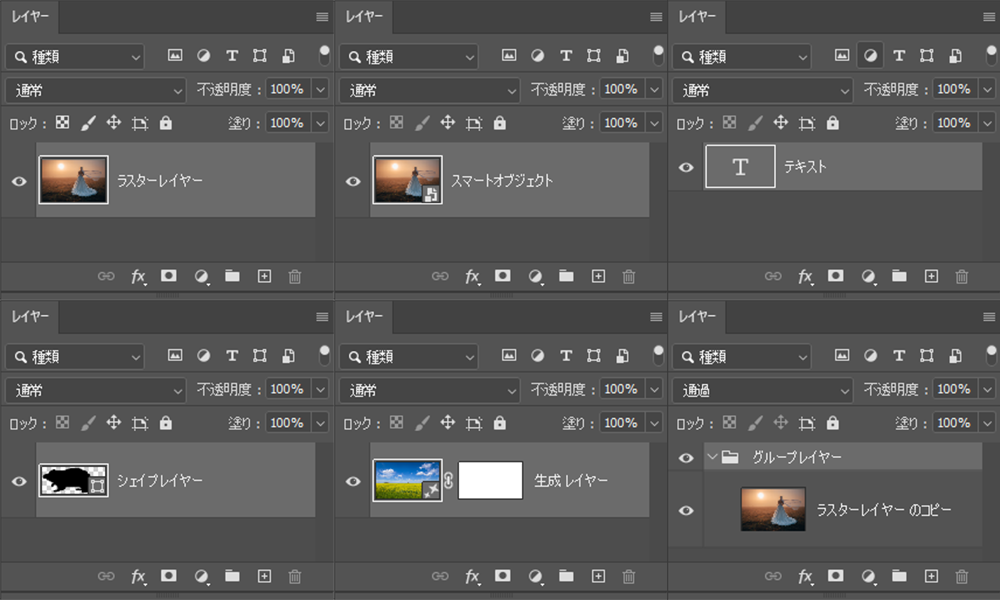
左上から順に [ ラスターレイヤー ] 、[ スマートオブジェクトレイヤー ] 、[ テキストレイヤー ] 、[ シェイプレイヤー ] 、[ 生成レイヤー ] 、[ グループレイヤー ] です。
生成レイヤーはAdobeFireflyの生成AIによる生成オブジェクトを作成した際に作られるレイヤーです。Photoshopの [ 生成塗りつぶし ] は今後はより生成AIの技術が盛り込まれていく注目の機能ですよ。
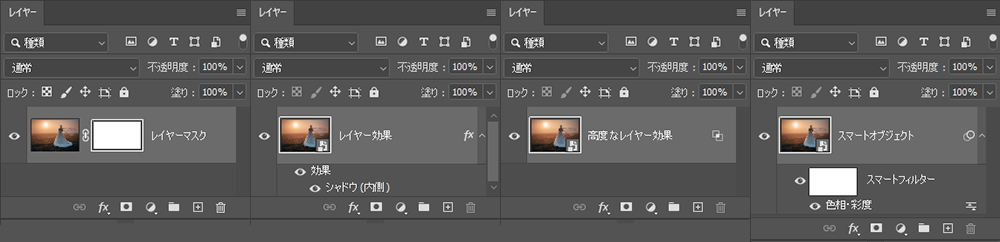
左から順に [ レイヤーマスク ] 、 [ レイヤー効果 ] 、 [ 高度なレイヤー効果 ] 、 [ スマートフィルター ] です。高度なレイヤー効果はRGBのチャンネルやブレンドを使うと表示されます。
どの機能もレイヤーを操作する上で頻繁に使うので是非マスターしておきましょう!
Photoshopで少し手の込んだ作業を行う際に使うレイヤー操作です。
レイヤー効果や調整レイヤーなど、間違いなく使いまくる機能なので必ず押さえておきましょう!
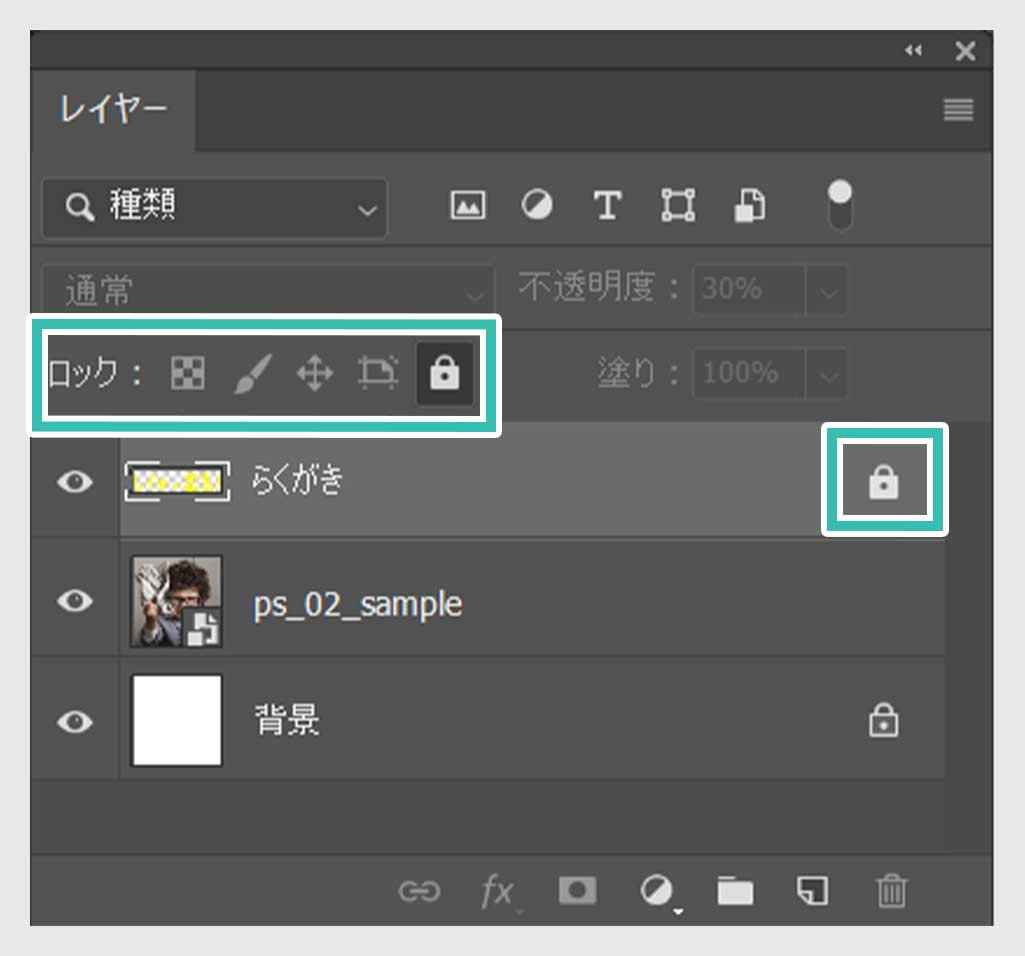
レイヤーのロック
レイヤーをロック(操作できないように)することができます。

透明ピクセルをロック
画像ピクセルをロック
位置をロック
アートボードやフレームの内外へ自動ネストしない
すべてをロック
用途に合わせてロックを切り替え、制作を効率的に進められます。
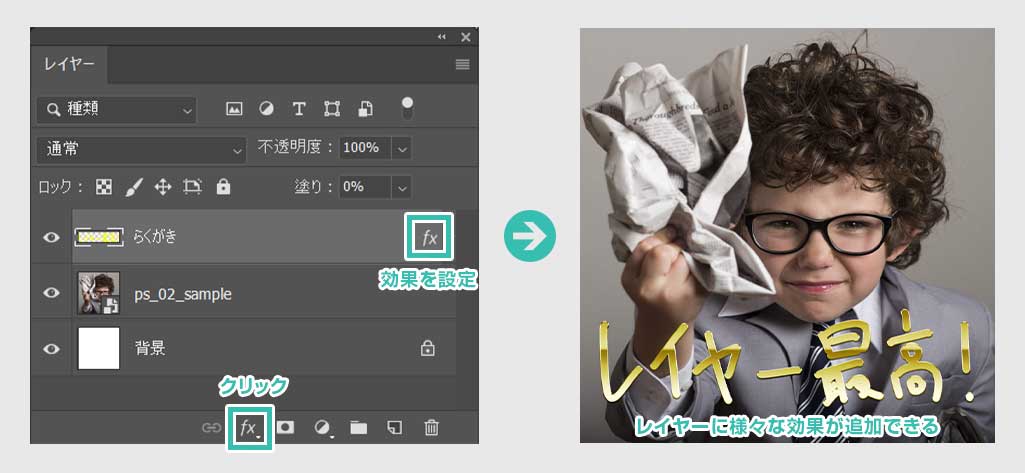
レイヤースタイルを追加
レイヤースタイルを追加することができます。
影を落としたり線で縁取りしたり塗りの色を変えたりグラデーション効果を付与したり。
対象レイヤーに様々な効果を付けることができます。

コチラの記事で詳しく解説していますが、レイヤースタイルを複数合わせたプリセットを登録しておくとワンクリックで複雑な効果を適用することができます。
併せて無料で使える447種類のレイヤースタイルを紹介しています。
入れておくと作業効率が高まりますよ!
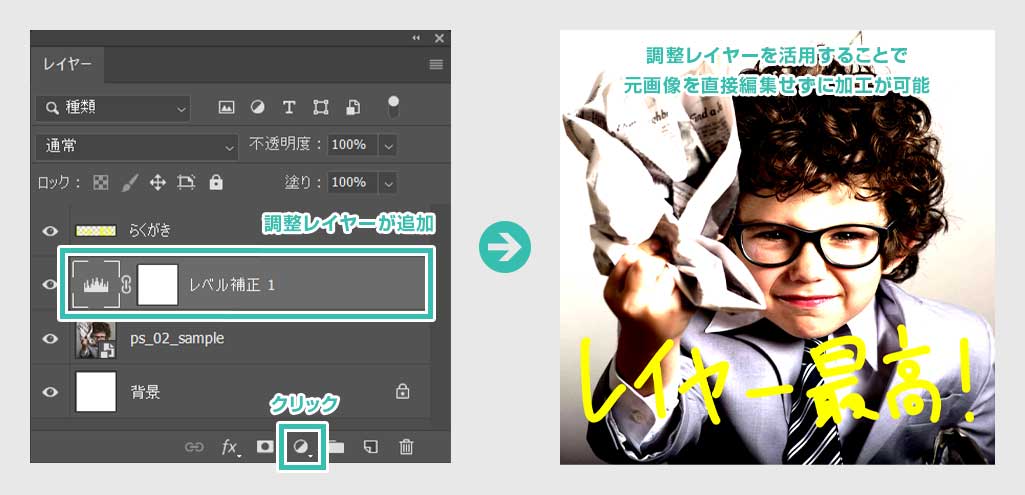
塗りつぶしまたは調整レイヤーを新規作成
調整レイヤーを作成することで、元画像を直接編集せずに加工することができます。

ベタ塗り、レベル補正、色相・彩度、諧調の反転…様々な調整を行えます。
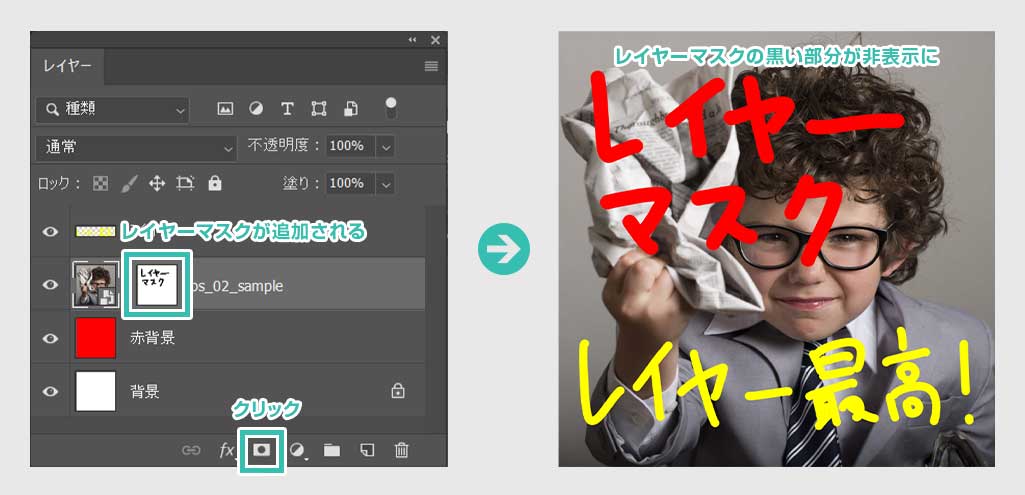
レイヤーマスクを追加
レイヤーにマスクを追加することができます。
レイヤー内の指定個所をマスクすることで非表示にできます。

分かりやすいよう上記サンプルには写真の下に赤色の背景レイヤーを追加しています。
「ps_02_sample」の元画像自体には編集を加えず、新規追加レイヤーマスクにマスク情報を付与。
マスクした箇所が透明になり、背景の赤色が見えています。
併せてチェックされてみませんか?
レイヤーをリンク
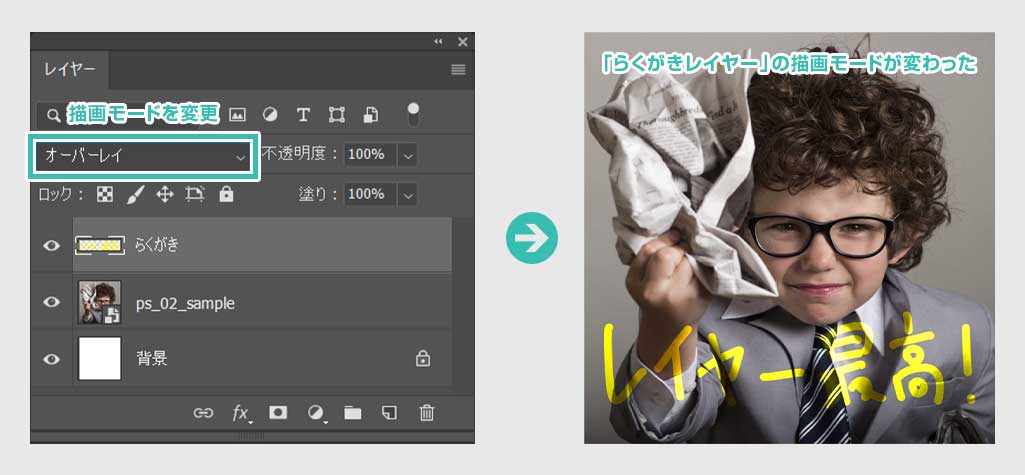
描画モードの変更
レイヤーの描画モードを変更することができます。
乗算、焼きこみカラー、スクリーン、オーバーレイ…様々な描画モードがあります。

上記画像は、らくがきレイヤーの描画モードをオーバーレイにしたものです。
知っておくと更にPhotoshopの利便性が高まるレイヤー操作です。
併せてチェックされてみませんか?
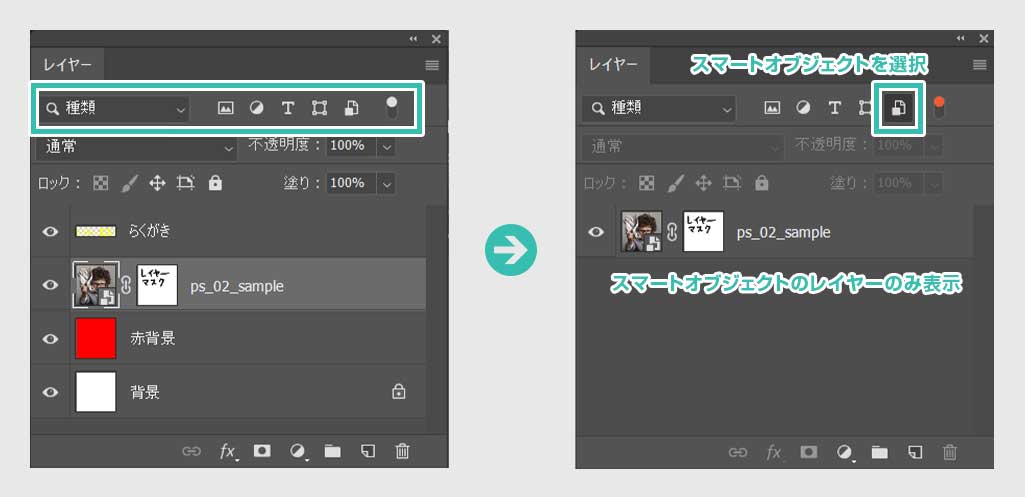
フィルターの種類を選択
レイヤー内のオブジェクトをフィルタリングし、特定のレイヤーのみ表示させることができます。

上記の例は「スマートオブジェクト用フィルタ」を適用したものです。
スマートオブジェクトのみが表示されています。
※なお、コチラの記事でラスタライズの方法と注意点を完全解説しております。
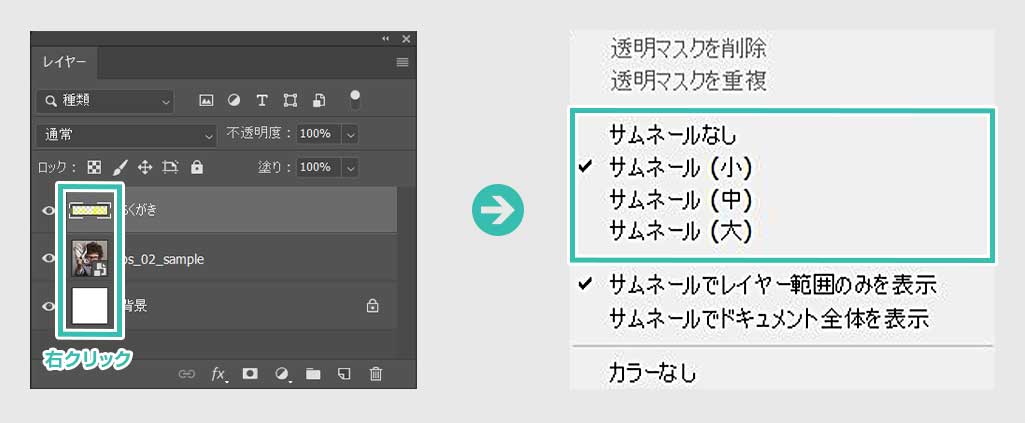
レイヤーサムネイルのサイズ変更
各レイヤーのアートワークをサムネイルで表示することができます。
レイヤーパネル内のサムネイルを右クリックするとメニューが表示されます。

サムネールなし、サムネール(小)、サムネール(中) 、サムネール(大)の4つから選べます。
お好みのサイズを選択してください。
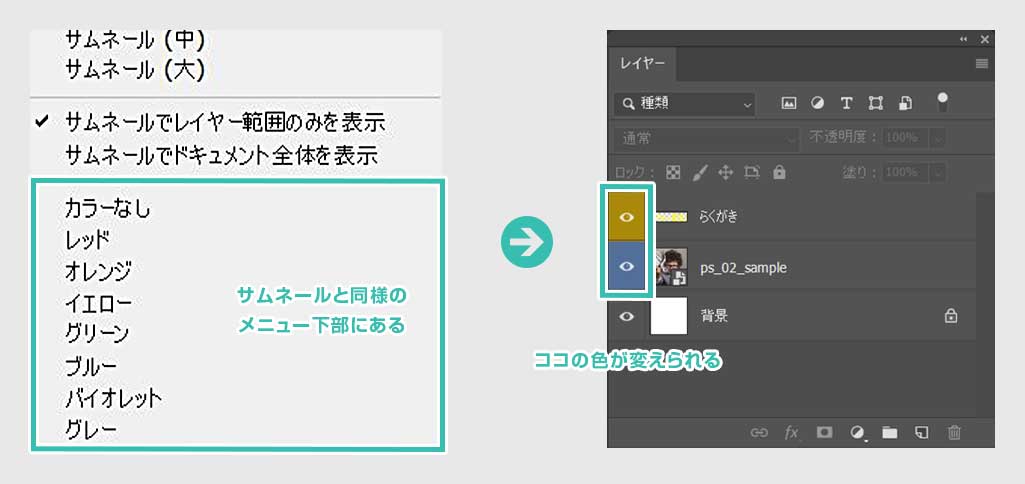
レイヤーカラーを変更する
レイヤーに色を付けることができます。
こちらもレイヤーパネル内のサムネイルを右クリックメニューから設定します。

色分けをしてレイヤー構成を分かりやすくし、制作の効率化ができます。
単なる写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。





フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のレイヤー操作についてでした。
レイヤーを活用すると作品制作を効率的に進めることができます。
写真に何かしらの変更を加えたいときは、写真そのものを直接編集するよりも、レイヤーを追加して編集すると直しに強いPSDを作れます。
次回はPhotoshopのカラーモードについて解説します。
DTPの基礎知識で少し触れた各カラーモードについて細かく解説していきます。
ではまた!
 【Photoshop】8種のカラーモードを徹底解説【RGB,CMYK,etc】
【Photoshop】8種のカラーモードを徹底解説【RGB,CMYK,etc】
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材