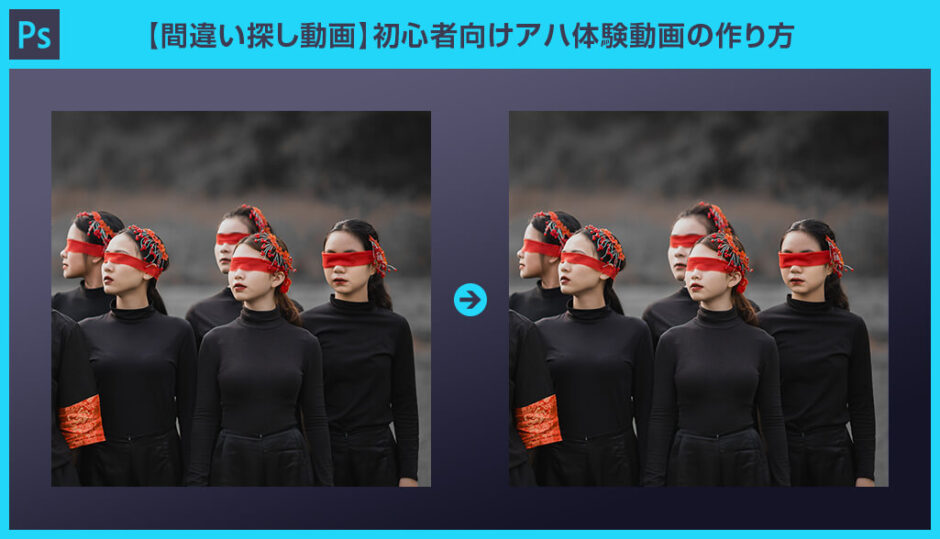
Photoshop(フォトショップ)を使ったアハ体験動画の作り方を解説します。
画像が徐々に変化し、いつ変わったのか分からなくなる間違い探し動画をゼロから作成!
当記事で制作するのは動画コンテンツですが、AfterEffects(アフターエフェクト)やPremire Pro(プレミア プロ)等の動画編集ソフトは必要ありません。
フォトショ初心者の方でもPhotoshop一つでアハ体験動画が簡単に作れます。
では早速始めていきましょう!
この記事の目次
使い方が難しい動画編集ソフトは不要!
Photoshopがあれば誰でも簡単に作れますよ。
それでは実際にPhotoshop(フォトショップ)を使ってアハ体験動画を作りましょう
フォトショ初心者の方にも作れるよう、順を追ってメイキングを解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
Photoshopで間違い差分を作る
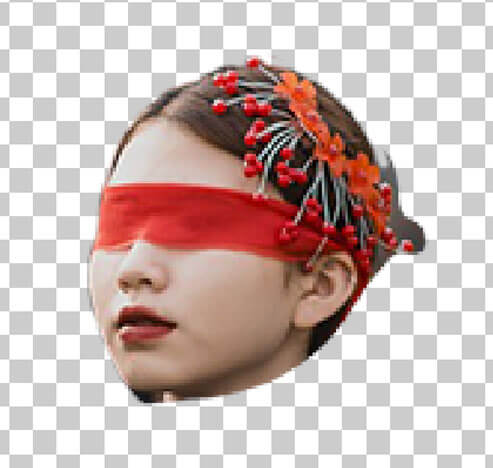
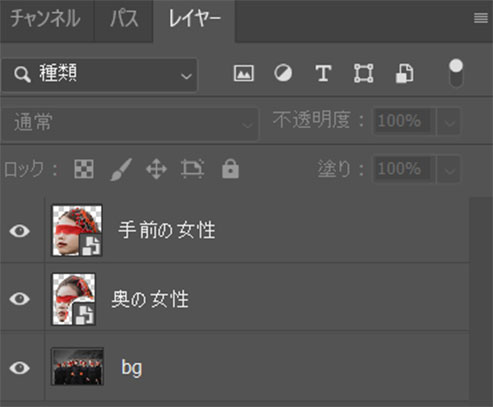
Photoshop(フォトショップ)を使って変化後の差分パーツを作成します。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
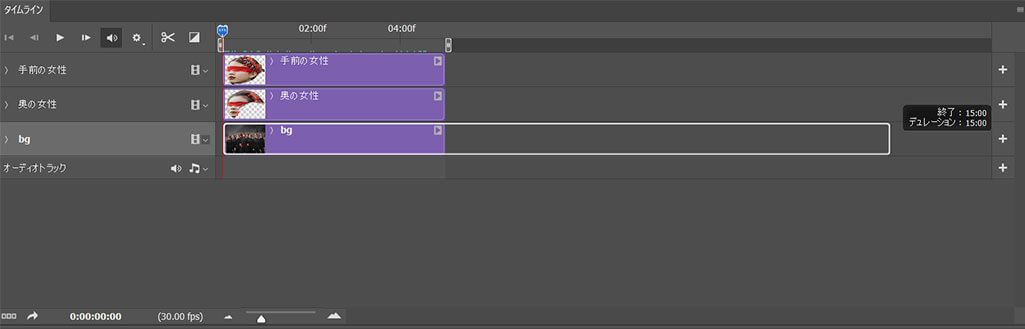
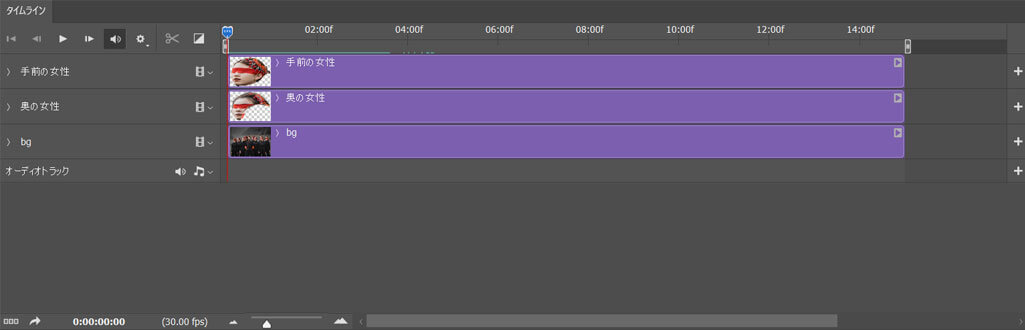
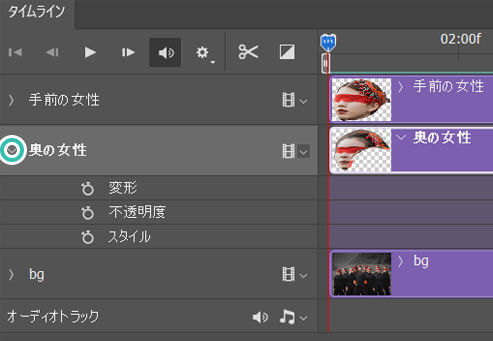
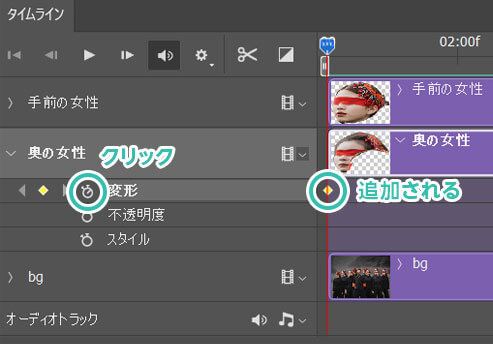
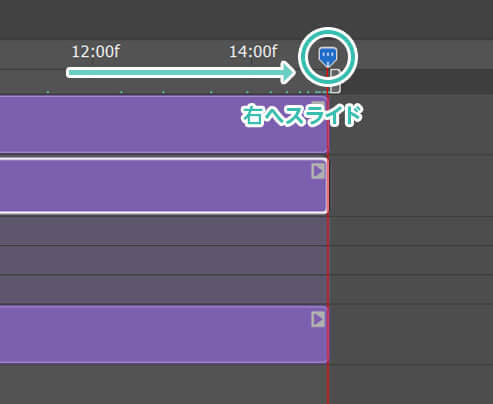
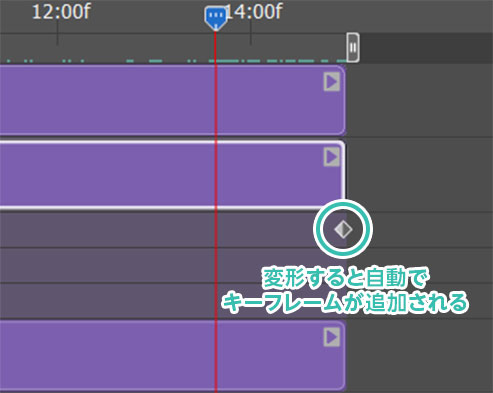
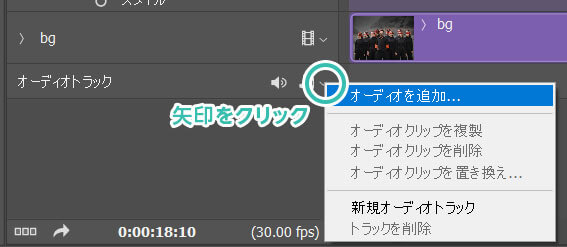
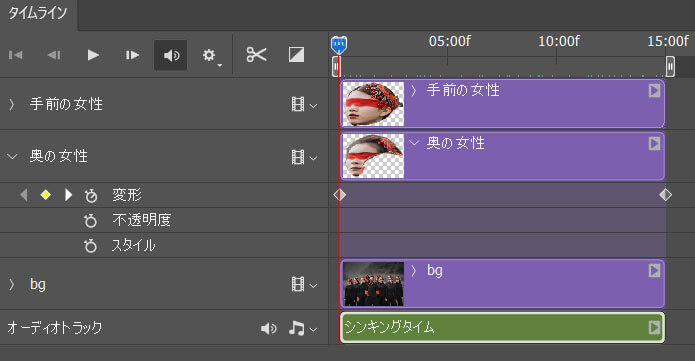
タイムラインを編集する
差分が作れたら動画編集を行います。
Photoshop(フォトショップ)は簡単な動画編集が可能、超万能なグラフィックソフトです。
まだの方はフォトプラン公式サイト(月額は最安の1,180円)から入手できます。
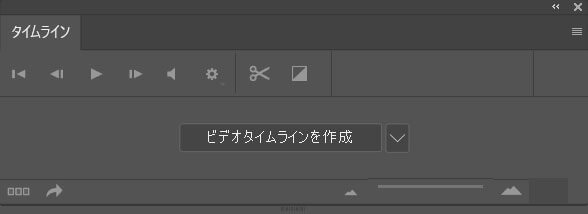
タイムラインを表示させます。
非表示の場合は [ ウィンドウ ] → [ タイムライン ] から表示できます。
[ ビデオタイムラインを作成 ] をクリックします。
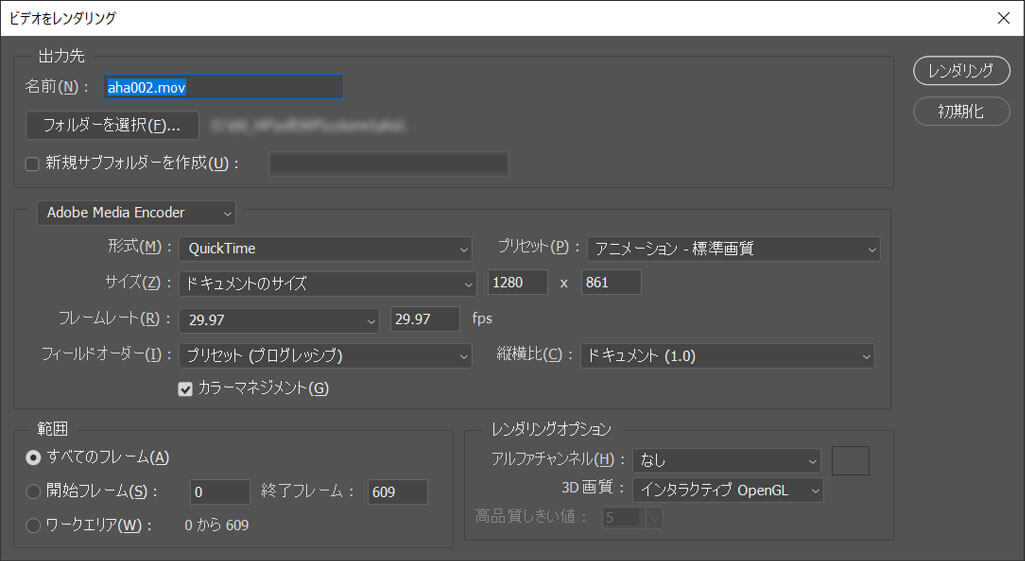
動画を書き出し
タイムラインの設定が完了したら動画に書き出しましょう。
Photoshopがあれば簡単にオリジナルアハ体験ムービーが簡単に作れます。
なお、フォトショップはフォトプラン公式サイト(月額は最安の1,180円)からダウンロードできます。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)を使ったアハ体験ムービーの作り方についてでした。
プレミアやアフターエフェクトなど、本格的な動画編集ソフトは複雑でハードルが高いですよね。
しかしフォトショップなら簡単操作である程度の動画編集が可能です。
まずはフォトショで簡単な動画編集の感覚を身に付け、ステップアップの段階でAfterEffectsやPremireといった本格的な動画編集ソフトに移行すると挫折せずに進められますよ。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材