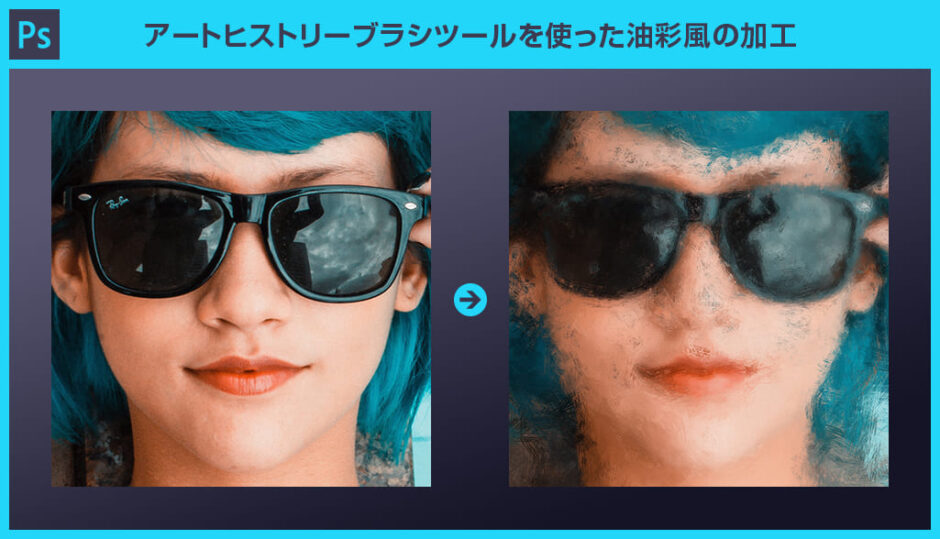
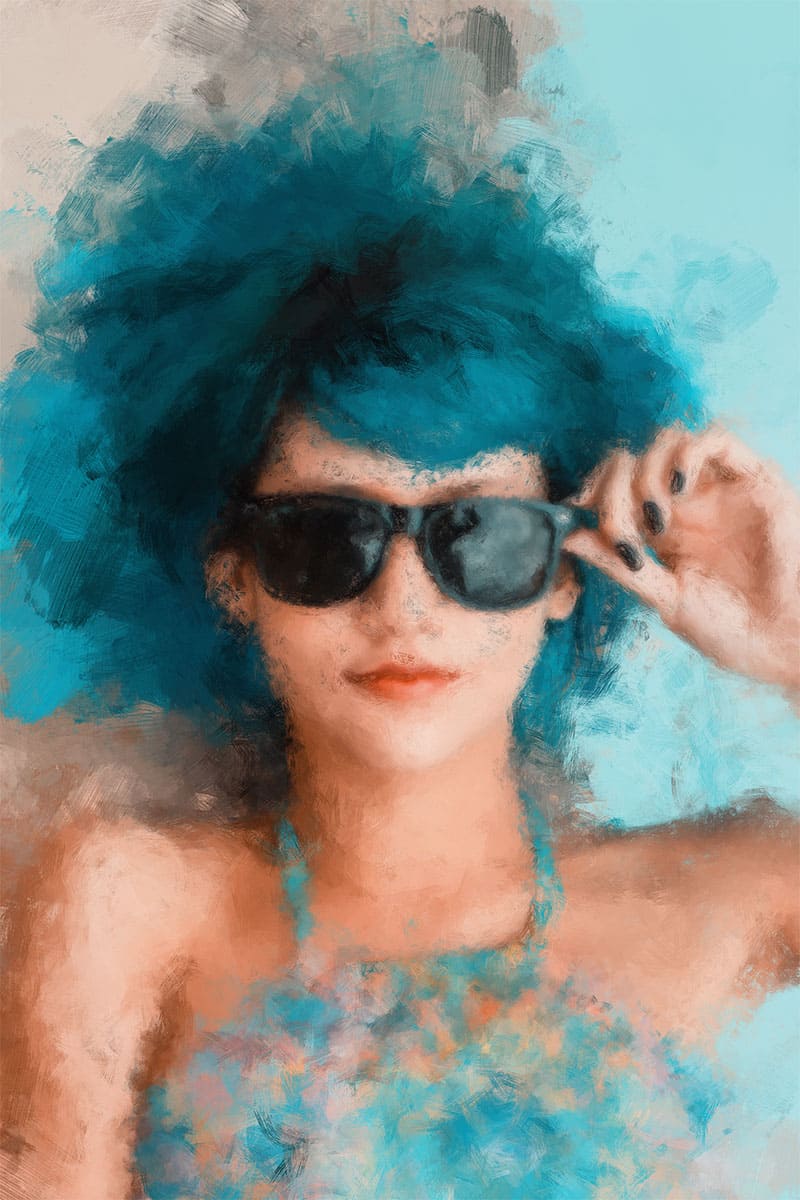
Photoshop(フォトショップ)で使える無料ブラシとアートヒストリーブラシツールで写真を「あっ」という間に絵画風に大変身させる方法を解説します。
画力ゼロでもまるで油絵で描いたようなリアルな仕上がりをフォトショ初心者の方にも再現できるよう、順を追って作り方を徹底解説!
これからPhotoshopを始められる方、更にフォトショップを使いこなしたい方にオススメですよ。
この記事の目次
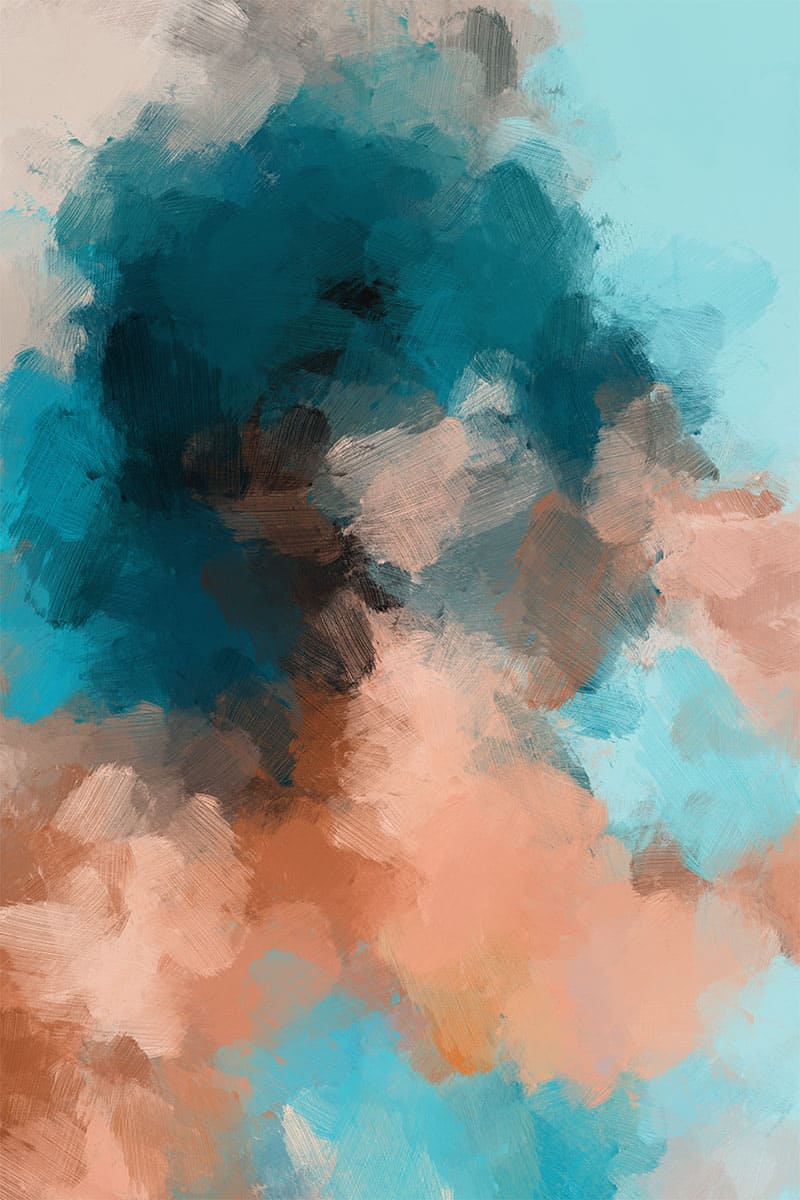
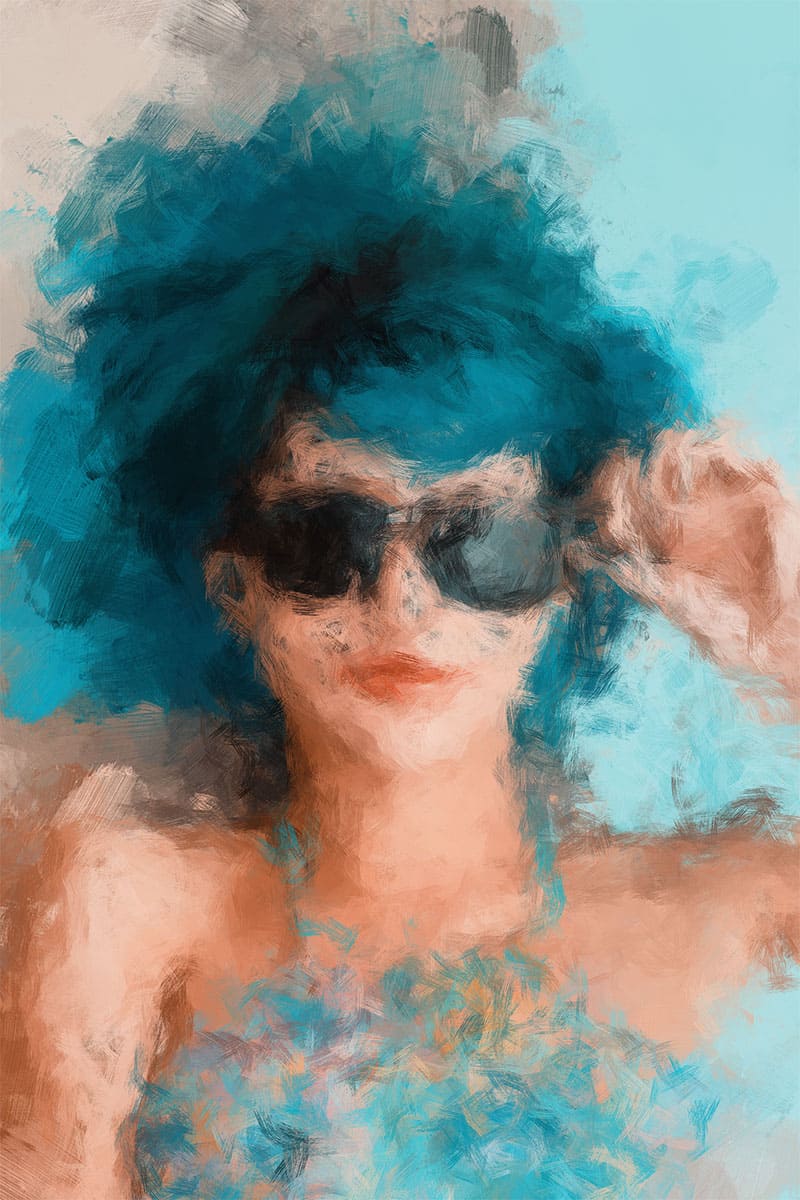
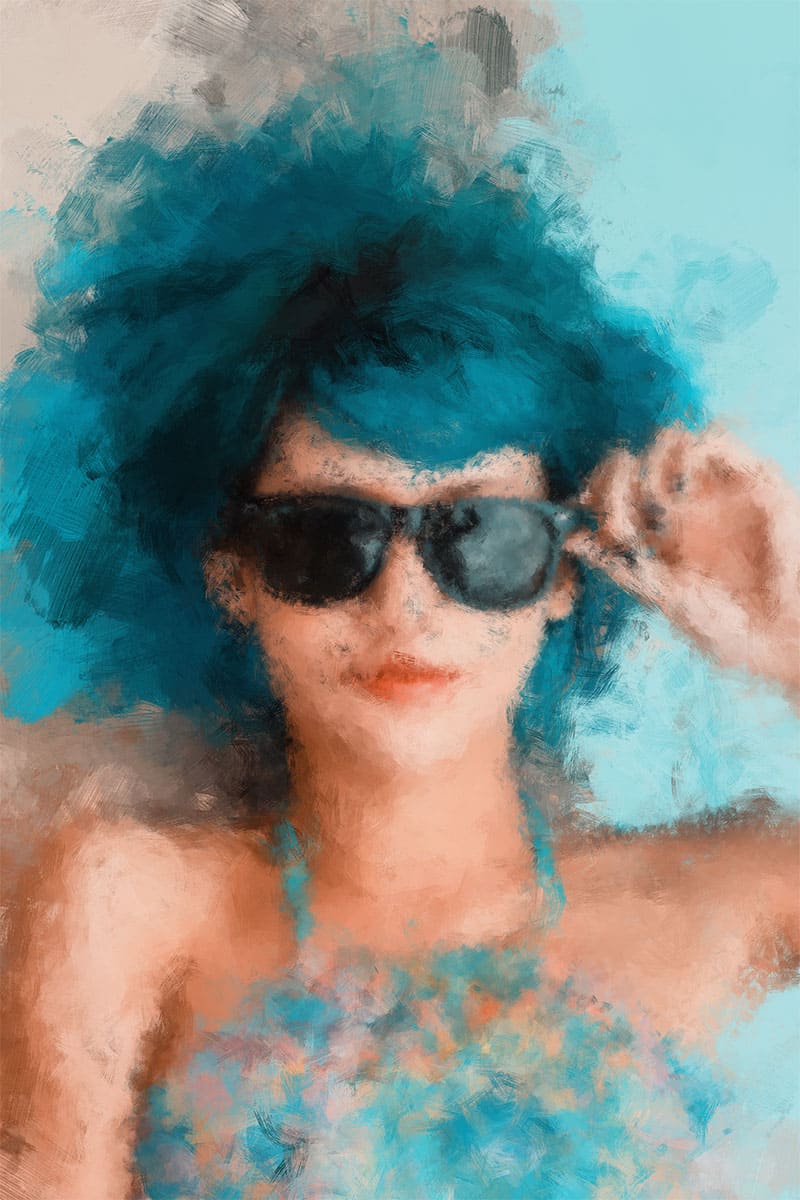
上記のように写真を油絵の絵画風にあっという間に加工できます。
フォトショップの難しい操作やテクニック、画力は不要!
誰でも簡単に上記のような加工が可能です。
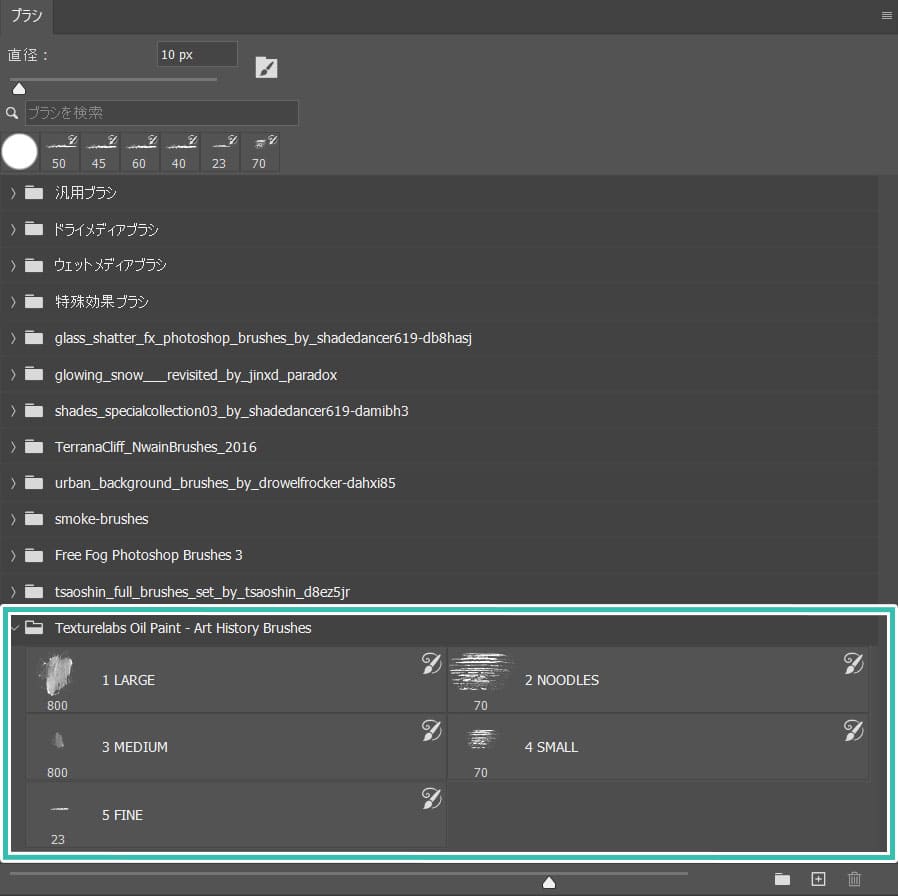
zipファイルの中に [ Texturelabs Oil Paint – Art History Brushes.abr ] が入っています。
Photoshopにドラッグ&ドロップするとブラシファイルがインストールされます。
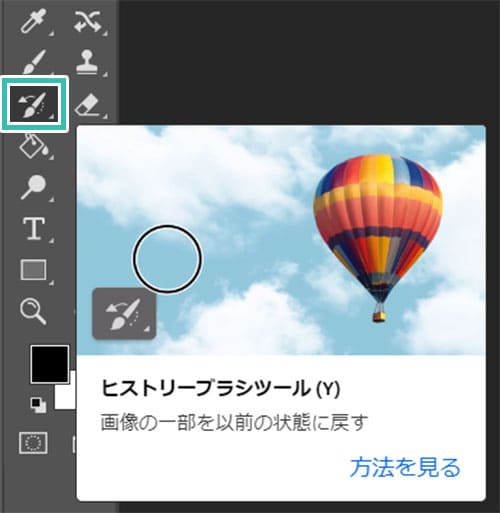
次はアートヒストリーブラシツールを使って加工する方法を解説します。
一気に見た目が変わるので触っててワクワクしますよ!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
ある程度高画質(長辺3000px以上)な素材がオススメ。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
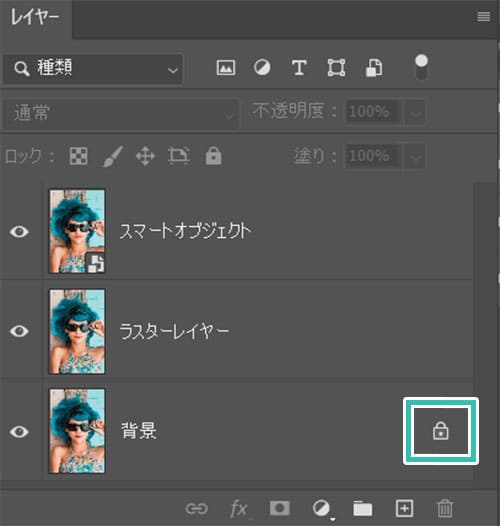
読み込んだ画像がラスターレイヤーであることを確認します。
もしスマートオブジェクトの場合は [ 対象レイヤーを右クリック ] → [ レイヤーをラスタライズ ] を適用しましょう。
スマートオブジェクトはアイコンサムネール右下にアイコンがあります。
※JPEG画像単体を読み込むと [ 背景 ] になっています。
右の鍵アイコンをクリックすると通常レイヤーに変更できます。
本物の油彩を使うと膨大な手間と時間が掛かりますが、Photoshopなら数分で再現可能!
未導入の方はAdobe公式サイトから入手できますよ。
Photoshopで使える高品質な油彩風にできるエフェクトテンプレートです。
全て商用利用可能!
更なる制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのテンプレートです。










全て商用利用可能!
フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のアートヒストリーブラシツールを使った油彩加工の方法でした。
無料のArt History Brushesを使えばフォトショ初心者の方でもお手軽に油彩加工が可能です。
実際の油彩は道具の準備に描く場所、そして画力と油彩の使い方など、かなりハードルが高め。
しかしPhotoshopを使えば絵画初心者の方でも簡単に絵画風の加工ができますよ。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材