Photoshop(フォトショップ)で鋭いナイフで真っ二つに切り裂いたような表現ができるテキストエフェクトの作り方をフォトショ初心者の方に解説します。
タイトルデザイン、見出しデザイン、Webデザイン、バナーデザイン、紙面デザイン等。
Photoshopを使ったデザインを彩る素材として活用できるテクニックです。
これからフォトショップを始められる方、更にフォトショの使い方を知りたい方にオススメ!
Photoshopの操作を網羅的に学習できるコンテンツです。
この記事の目次
当記事のチュートリアルを実践すると、上記のように文字やオブジェクトをナイフで切り裂いたような表現ができます。
一度テキストエフェクトを作ってしまえば後から簡単に文字やオブジェクトの変更が可能!
ロゴデザインや見出し、バナーのデザイン素材など、様々なクリエイティブに応用できます。
それではPhotoshopを使ったナイフで切り裂いたようなテキストエフェクトの作り方を解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
幅:1920px 高さ:1080px 解像度:72px/inch
[ 文字ツール ] で好きな文字を入力します。
サンプルの文字は「Roboto Condensed Bold」を使用。
文字サイズ:500px
※非表示の場合は [ F7 ] で表示できます。
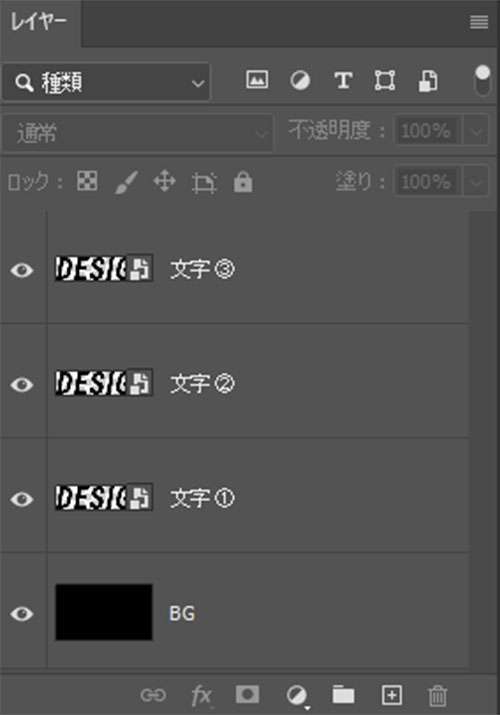
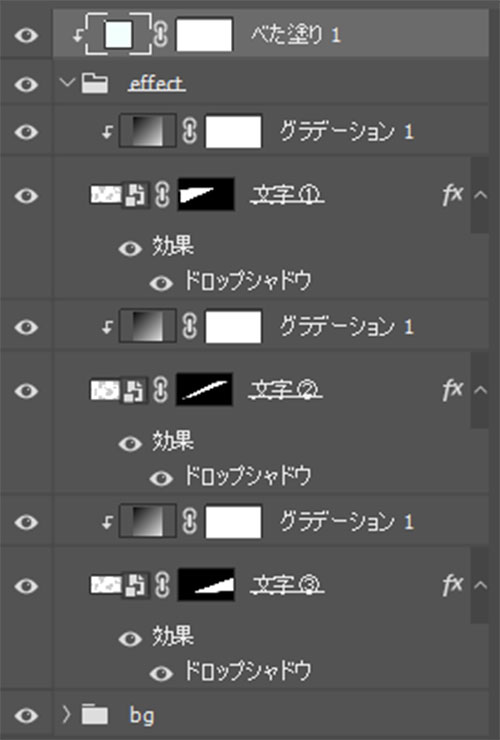
文字レイヤーを右クリックし [ スマートオブジェクトに変換 ] を適用します。
[ Ctrl + J ] (Mac:Command + J) でレイヤーをコピーし、計3つのスマートオブジェクトを用意します。
名称は下から順に文字①、文字②、文字③としています。
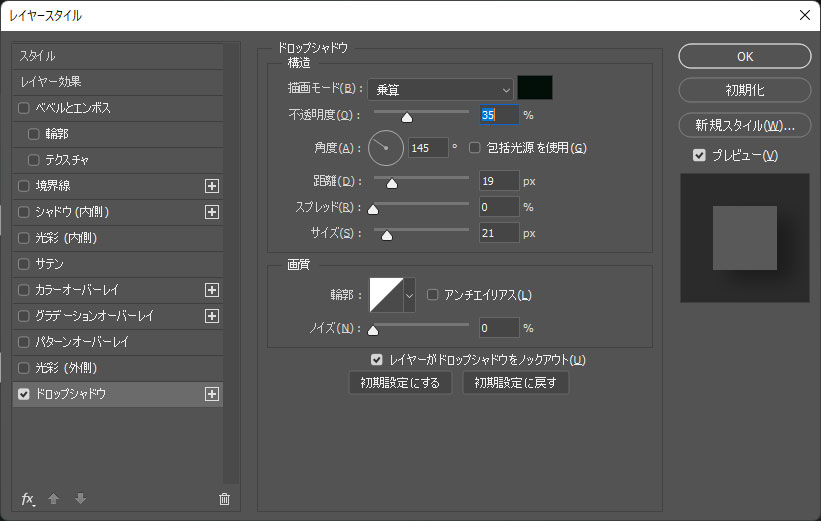
描画モード:乗算 色:#000e08
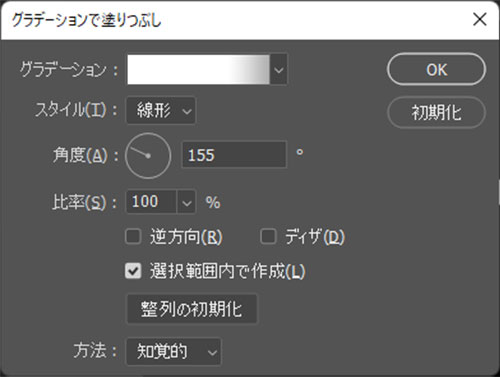
不透明度:35% 角度:145°
距離:19px スプレッド:0% サイズ:21px
お好みで調整してください。
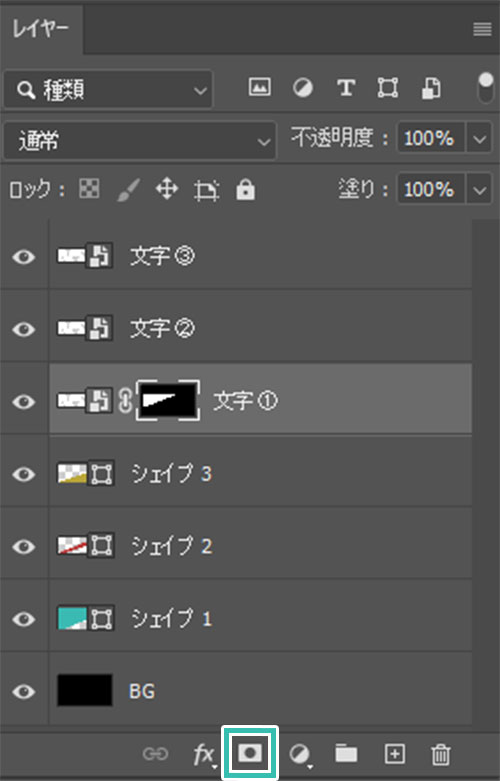
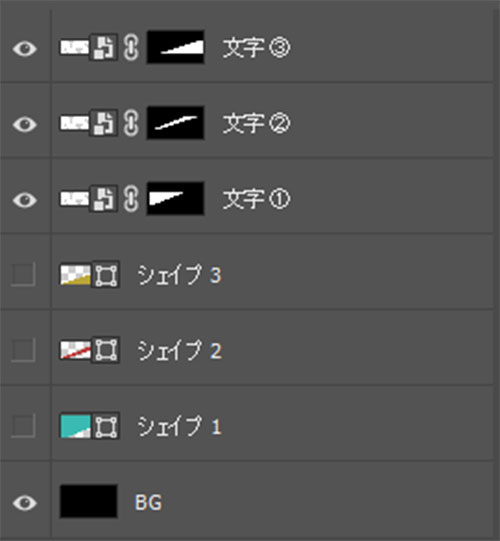
[ 塗りつぶしまたは調整レイヤーを新規追加 ] → [ べた塗り ] を追加し、好きな色を設定。
その後レイヤーグループに [ クリッピングマスクを作成 ] を適用します。
お好みの書体、文字列に変更して上書き保存すると元PSDの文字変更が可能。
未導入の方はフォトプラン公式サイト(月額は最安の1,180円)から入手できますよ。
Photoshop初心者の方でも再現できるよう、順を追って解説いたします!
先に紹介したスライス表現を更に発展させたエフェクトPSD素材です。
全て商用利用可能!
好きな画像やテキストに適用するとあっという間に再現できる便利な素材ばかりですよ。




ダウンロードする





Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で鋭いナイフでスパッと真っ二つに切り裂いたような表現ができるテキストエフェクトの作り方についてでした。
ベースとなる文字はスマートオブジェクトに変換しておくのがポイントです。
後から文字変更を行う際、一つ変更するだけで全てが一括で差し変わるので非常に便利!
タイトルデザイン、見出しデザイン、Webデザイン、バナーデザイン、紙面デザイン等、Photoshopを使ったデザイン制作に是非ご活用ください。
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材