Photoshop(フォトショップ)で普通の写真をレントゲンで撮影したような仕上がりに加工する方法を徹底解説します。
諧調が反転した白黒っぽいレントゲン写真風の画像がフォトショ初心者の方にも再現できるよう、詳しくメイキングを解説いたします!
単に白黒反転だけでなく、レントゲン写真特有のザラりとした質感などを忠実に再現。
これからPhotoshopを始められる方、更にフォトショップを学習されたい方にオススメのコンテンツです。
この記事の目次
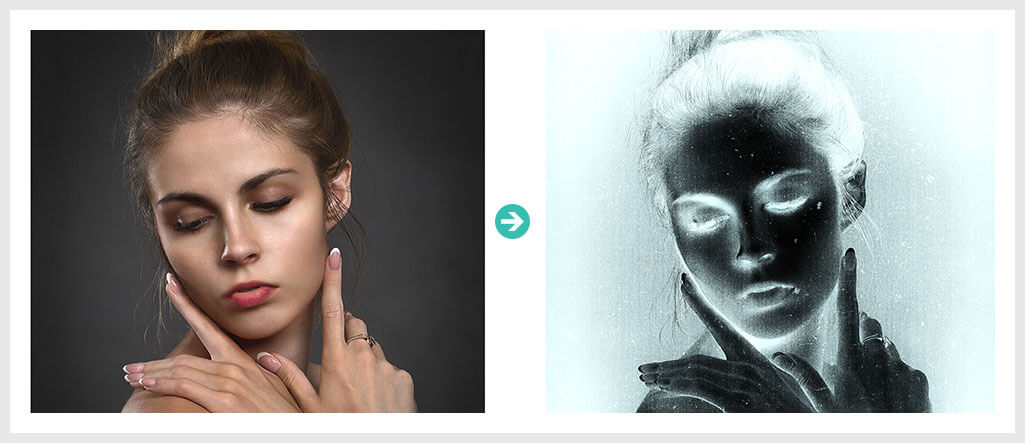
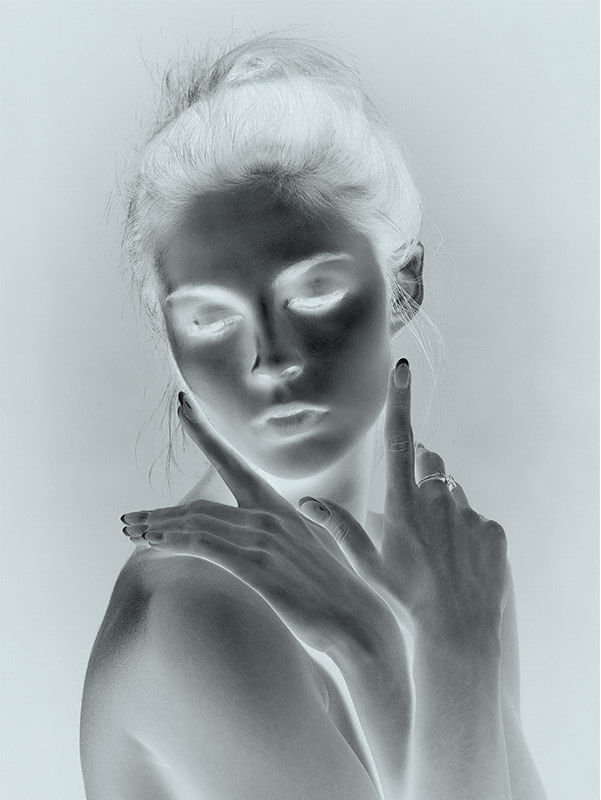
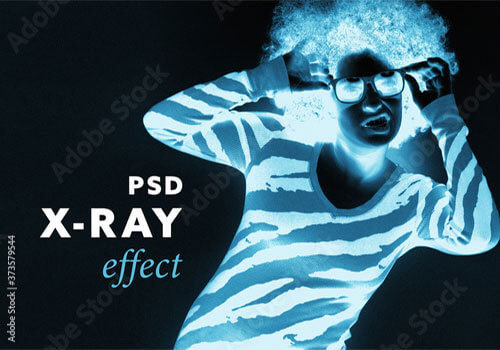
上記のように普通の写真や画像をレントゲン写真のような見た目に変える事ができます。
必要なものはPhotoshopのみ!
ではレントゲン写真風の加工方法を解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
ドラッグ&ドロップで読み込み可能です。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
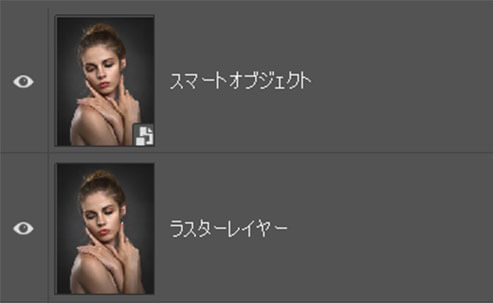
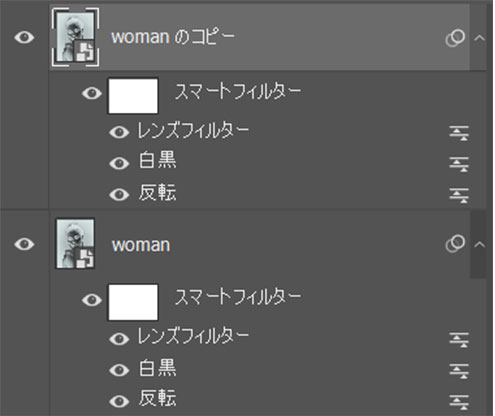
[ レイヤーパネル ] → [ 対象レイヤーを右クリック ] → [ スマートオブジェクトに変換 ]
スマートオブジェクトに変換するとレイヤーサムネールの右下にアイコンが追加されます。
スマートオブジェクトはコチラで詳しく解説しています。
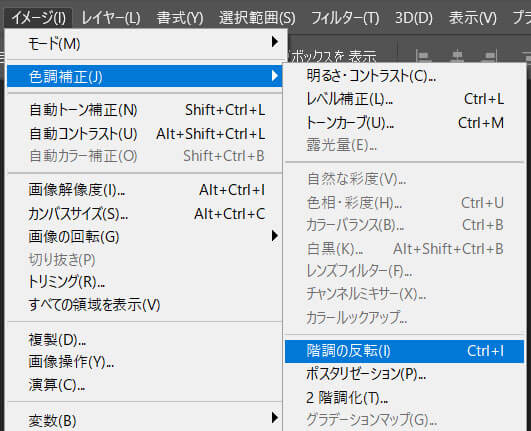
ショートカットは [ Alt + Shift + Ctrl + B ] (Mac:Alt + Shift + Command + B) です。
Photoshopを使えば単なる写真をレントゲン写真風に変える事ができます。
未導入の方はAdobe公式サイトから入手できます。
先程紹介したレントゲン写真風のチュートリアルをさらに発展させたPSDモックアップです。
全て商用利用可能!
超高品質な仕上がりを極めて短い時間で再現可能です。
短時間で効率的に高品質な作品作りをされたい方に超オススメです。



全て商用利用可能!
フォトショ初心者の方でもプロ級の加工が超短時間で行える便利素材です。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で普通の写真をレントゲン風の写真に変える方法についてでした。
ただ白黒に反転させるだけではレントゲン写真風にはできません。
よくレントゲン写真を観察すると「らしさ」がいっぱい詰まっています。
そんな細部の「らしさ」を面倒がらず再現するとリアリティが生まれて作品の品質が更に向上しますよ。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材