Photoshop(フォトショップ)のアートボードを使ってGDN(Google ディスプレイ ネットワーク)やYDA(ディスプレイ広告 運用型)に向けたWEB広告バナーを効率的に複数種類作成する方法を紹介します。
Photoshop初心者・ノンデザイナーの方にも作れるよう、詳しくメイキングを完全紹介!
当記事の内容を活用すれば1つのPSD内に複数のアートボードを作成し、スクウェア型・縦長・横長など、様々なサイズのバナーを作成する事ができます。
ボリュームがある内容なので、前編と後編に分けて詳しく解説します。(当記事は前編です。)
この記事の目次

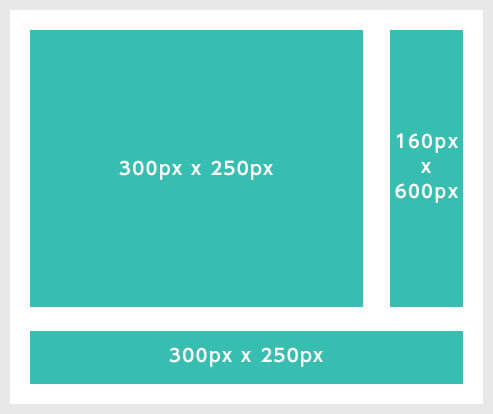
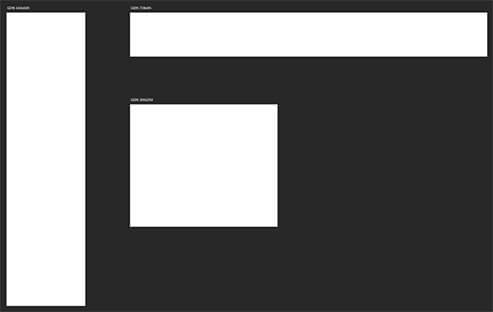
WEB広告のバナーを作る際、上図ように同じ内容のバナーのサイズ違いを作る事が度々発生します。
特に工夫せずに1つのバナーを1つのPSDで作ると計3つのPSDが必要になります。
…面倒ですよね。
1つのPSDでサイズ違いのバナーを全て管理しながら効率的に作成し、書き出しも1回で終わらせる。
その方が制作も管理も楽じゃないですか?
そんな便利な作り方を詳しく解説します!
制作の流れは「フォトショでバナー広告を作る方法を詳しく解説」を発展させた形です。
前回は1つのキャンバスで1つの絵を作っていましたが、今回は複数のアートボードを活用してサイズ違いのバナーを制作します。初心者の方にも分かりやすいように段階を踏んで詳しく解説します。
サンプルPSDも用意しております。
当記事でPhotoshopを使った本格的なバナー制作のテクニックを身に付けちゃいましょう!
サイズ違いバナーを別々のPSDで作成していた方はこの方法を知ると戻れなくなりますよ!
サンプルPSDも用意しているので、サンプルを参考にしながらより深く制作方法を学ぶこともできます。
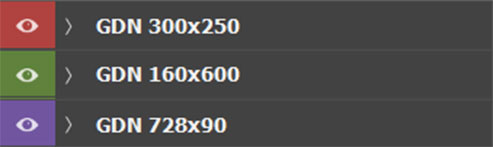
1:300px x 250px
2:160px x 600px
3:728px x 90px
これらはGDN(Google ディスプレイ ネットワーク)でよく使うサイズのバナー3種です。
それでは実際に複数サイズのバナー制作を行いましょう。
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
構成を考える
汚い字でOK、要素をざざっと書き出します。
個人的にはPhotoshopでデザイン作業を行う前に手描きラフを作っておくと進めやすいです。
デジタルで構成ラフを描くのもアリです。いきなりデザイン作業から始めるのが得意な方はその方法で、自身の作りやすい方法で進めるのが一番です。
年収800万円、年休140日、いいですね。
そんな職場どっかにねぇかな~。
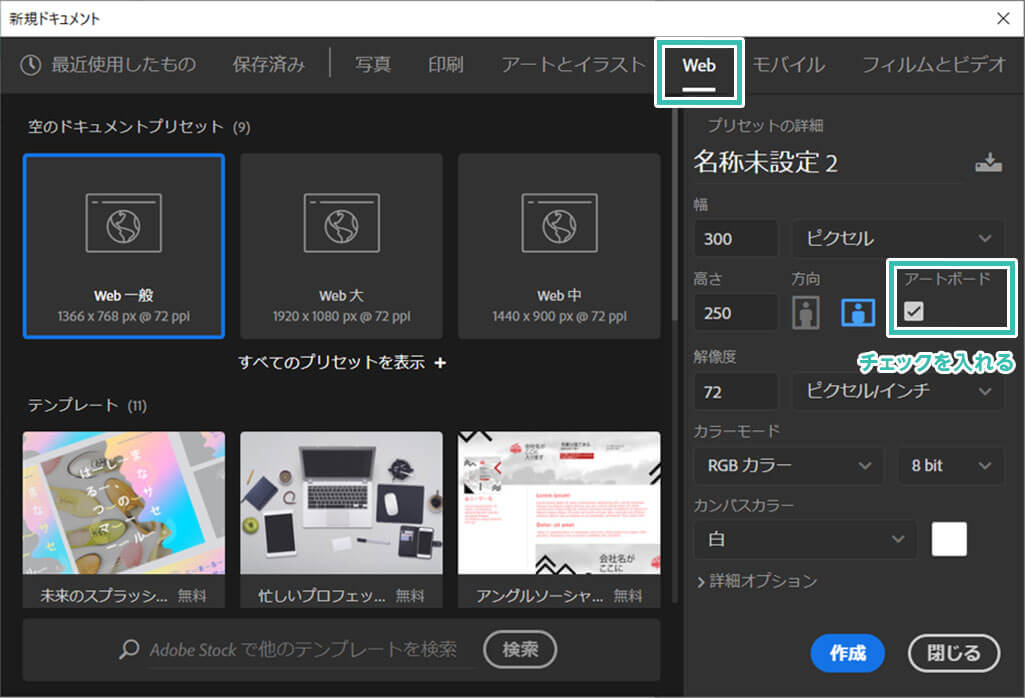
キャンバスを設定
WEB広告なので [ Web ] を選択します。
幅:300
高さ:250
解像度:72
アートボード:チェックを入れる
カラーモード:RGB
※必ずアートボードにチェックを入れましょう。
アートボードを増やす
まだの方はAdobe公式サイトから入手しましょう。
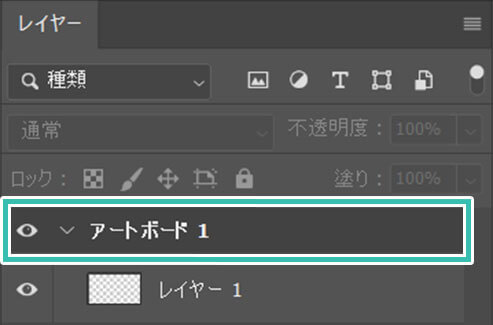
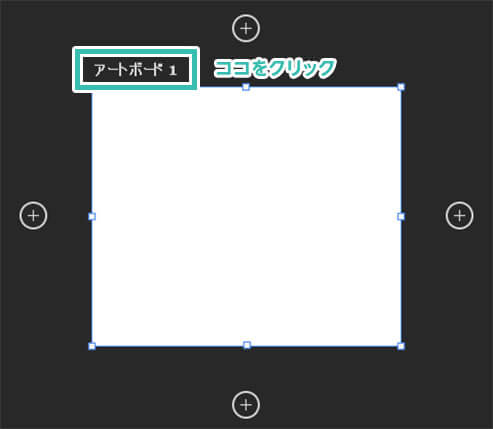
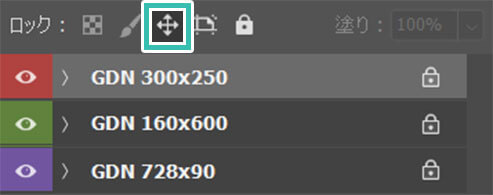
キャンバス内のアートボード 1を [ 移動ツール(V) ] でクリックします。
アートボードの上下左右に̟ [ + ] が表示されます。
[ アートボード 1 ] が選択された状態になっています。
※もちろん [ アートボードツール ] で編集してもOK。
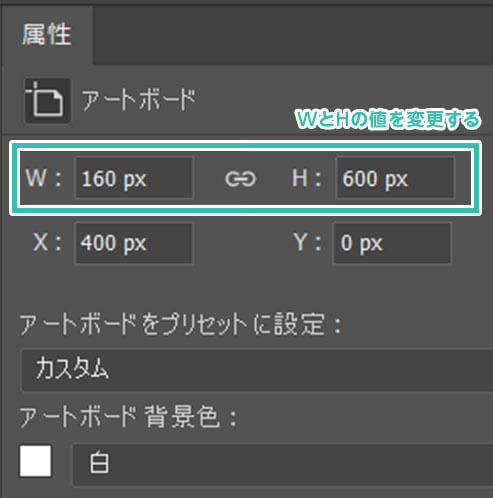
W:300px H:250pxをW:160px H:600pxに変更します。
[ プロパティパネル ] が非表示の場合は画面上部の [ ウィンドウ ] → [ プロパティ ] をクリックし、プロパティパネルを表示させてください。
レイヤーカラーを変更しておくとさらに管理がしやすいでしょう。アートボードの位置は [ 移動ツール(V) ] を使ってお好みに調整してください。
デザイン制作
それでは手始めに300px 250pxのバナーから制作していきます。
サンプルは「新ゴ」を使っています。AdobeCC利用者なら使い放題のAdobeFontsの利用も良いでしょう。
サイズ調整は行わず、一通りの要素となるテキストをパパっと入力します。
なお文字ツールの使い方はコチラの記事で解説しています。
AdobeStockには2億5000万点以上もの高品質素材が配布されています。
全て商用利用可能!
下記で高品質なPSD形式のテンプレートを厳選して紹介しております。
厳選バナーテンプレート50選を全て見たい方はコチラからどうぞ!





訪れた場所の写真を下地に、手前の文字を少し変えるだけでインスタ映えする作品の出来上がりです。
ダウンロード
一度使えばクリエイティブの常識が覆るほどの便利さを誇るAdobeStockの詳細を下記で徹底解説!
サンプルを見ながら作る、自身で作成した作品と比べる、素材として活用するなどしてください!
PSDを編集するにはAdobe Photoshop(アドビ フォトショップ)が必須、Adobe公式サイトからダウンロードしておきましょう。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のアートボードを活用して複数サイズのバナーを1つのPSD内に作る方法についての前編でした。
ひとまずバナーが1つ完成、おつかれさまでした!
後編で残り2つのバナーを作成し、書き出しの設定と書き出しを解説します。
スライスツールを使った書き出しをマスターするとWEB用の素材画像の書き出しが格段に楽に、かつキレイにできますよ。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材