Photoshop(フォトショップ)で画像の一部を切り抜いて使いたい時に便利な「切り抜きツール」の使い方をフォトショ初心者の方にも分かりやすく解説します。
また、サイズや解像度を指定し、任意の場所をトリミングする方法など、トリミングに必要なテクニックを段階を経て詳しく解説します。
では早速始めていきましょう!
この記事の目次
横幅1920px、高さ1080px、解像度300pixel/inch
良い顔のワンちゃんですね。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
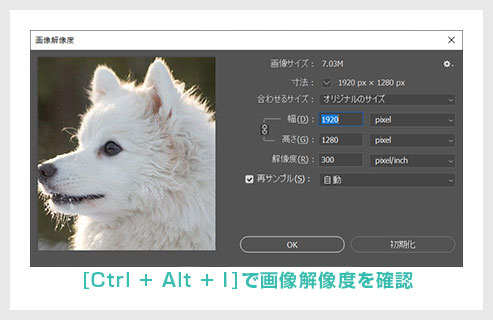
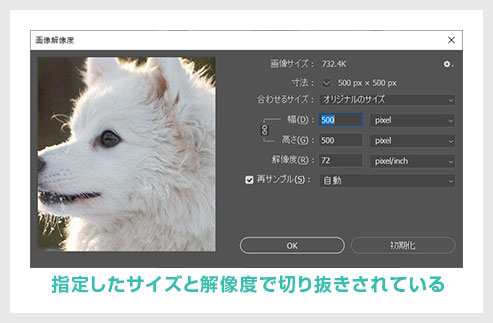
サイズ・解像度の確認
[ イメージ ] → [ 画像解像度 ] でも開けますが、頻繁に使うのでショートカットで覚えておくと便利です。
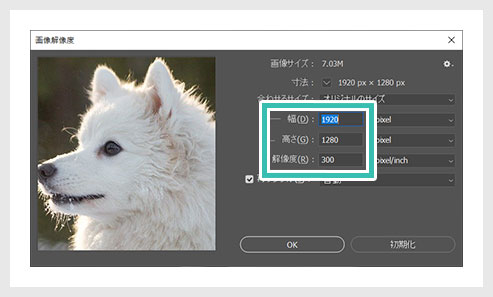
サイズ・解像度の変更
Web等のデジタル媒体を想定しているのであれば72pixel/inchを設定します。
印刷物なら300~350pixel/inchを設定します。
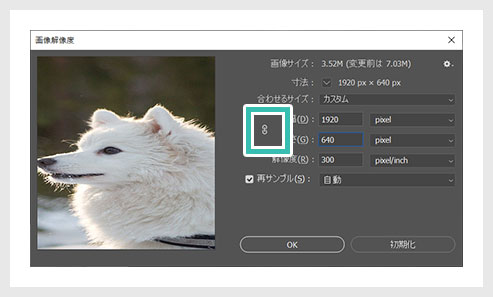
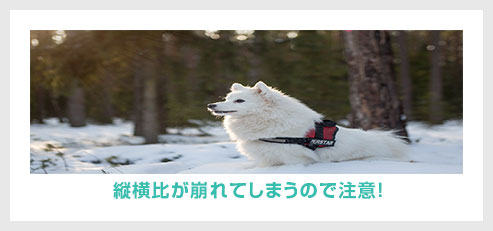
「縦横比を制限しない」に注意
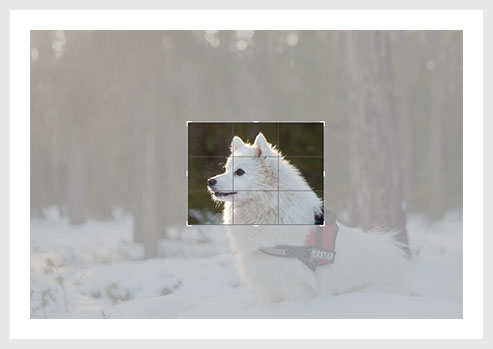
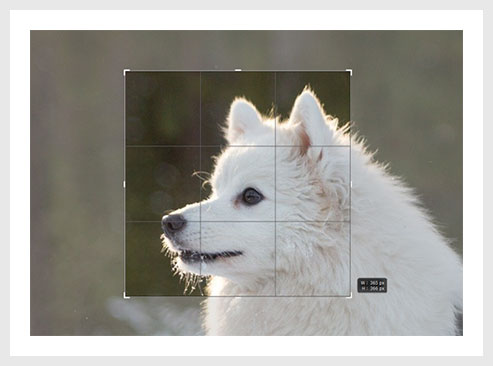
切り抜きツールを使う事によって画像の任意の場所のみ切り出すことができます。
切り抜きツールの使い方
斜めになった画像を水平にできる
スマホやデジカメで撮影した写真が傾いている事、よくありますよね。
切り抜きツールを使えば一瞬で修正できます。
※ [ ものさしツール ] でも斜めになった画像を水平にできます。
サイズと解像度を指定してトリミングする作業は頻繁に発生するので覚えておくと便利です。
Photoshopって本当に便利ですね。
まだ導入されていない方はAdobe公式サイトから入手しておきましょう。
Beta版Photoshopの切り抜きツールには [ 生成拡張 ] と呼ばれる画像生成機能が追加されています。
[ 生成塗りつぶし ] と同様に、作業効率を劇的に向上させられる機能の一つですよ。
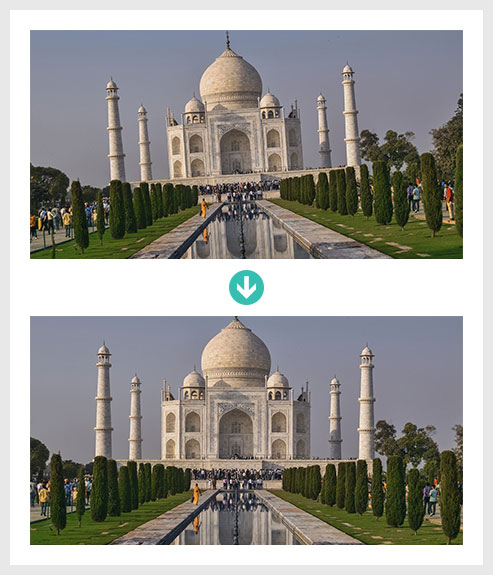
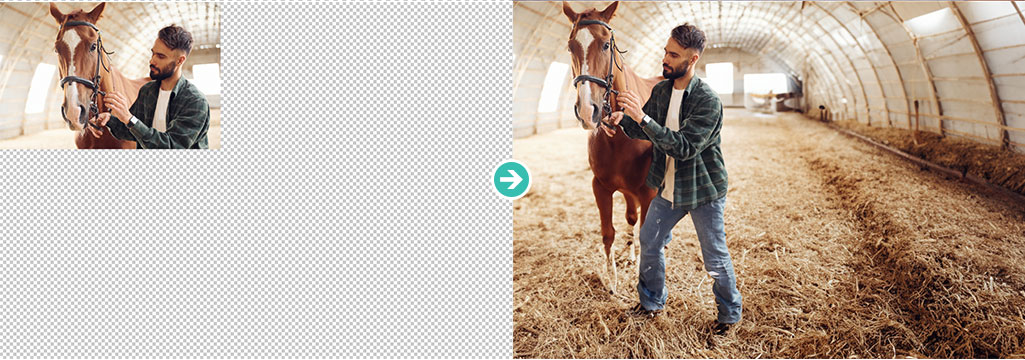
生成拡張で出来る事
上記の様に切り抜きツールで元絵より大きくトリミングした際の空白部分をAdobeFireflyの生成AIが自動的に画像生成を行い、自然な仕上がりにしてくれる機能が生成拡張です。
従来の方法でレタッチすると時間と手間がかかっていましたが、生成拡張を使えば数秒で完成!
レタッチの常識を覆すチート機能ですよ。
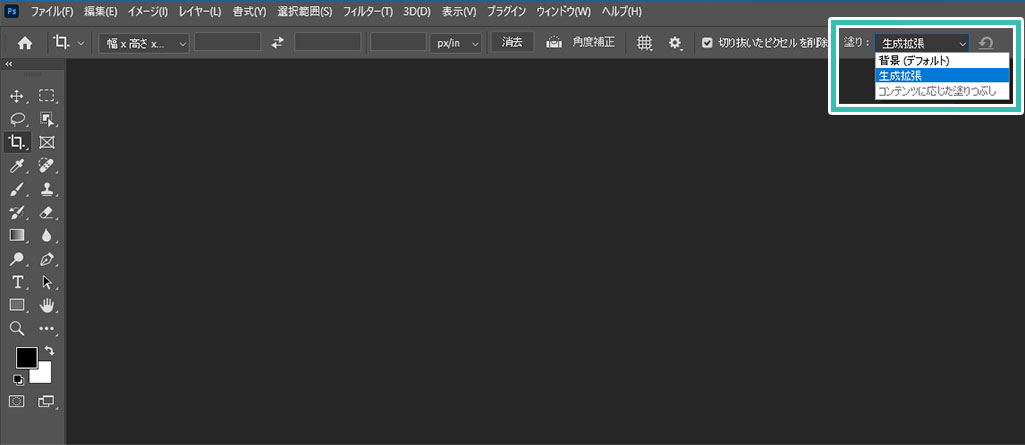
生成拡張の使い方
後はドラッグでキャンバスサイズを元絵より大きくし、[ コンテキストタスクバー ] → [ 生成拡張 ] をクリックするだけです。
単なる写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。





フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)の切り抜きツールを使ったトリミングについてでした。
画像サイズを正確に指定して切り抜く時、必要な場所をサクッと切り抜く時、斜めになった画像を水平にしたい時など、様々なシーンで活躍するPhotoshopの定番ツールの一つです。また、生成拡張やコンテンツに応じた塗りつぶしなどの生成AIを使った切り抜きも使用頻度が高い便利機能です。
画像編集作業で切り抜きツールは頻繁に使うツールなので、真っ先にマスターしておきたい機能ですよ。
ではまた!
 【Photoshop】遠近法の切り抜きツールで斜めから撮った写真を正面に補正する方法
【Photoshop】遠近法の切り抜きツールで斜めから撮った写真を正面に補正する方法
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材