Photoshop(フォトショップ)でガラス素材の質感をゼロから作る方法を解説します。
フォトショ初心者の方にも再現可能!
ガラス素材のテキストエフェクトを一度作ってしまえば、後からフォントやオブジェクトを変更するだけで簡単に内容を変更できます。
使い勝手の良いテキストエフェクトを自作し、より深くPhotoshopの使い方を学習されてみませんか?
Photoshopを勉強中の学生さん、フォトショップを始められる方にもオススメのコンテンツです。
この記事の目次
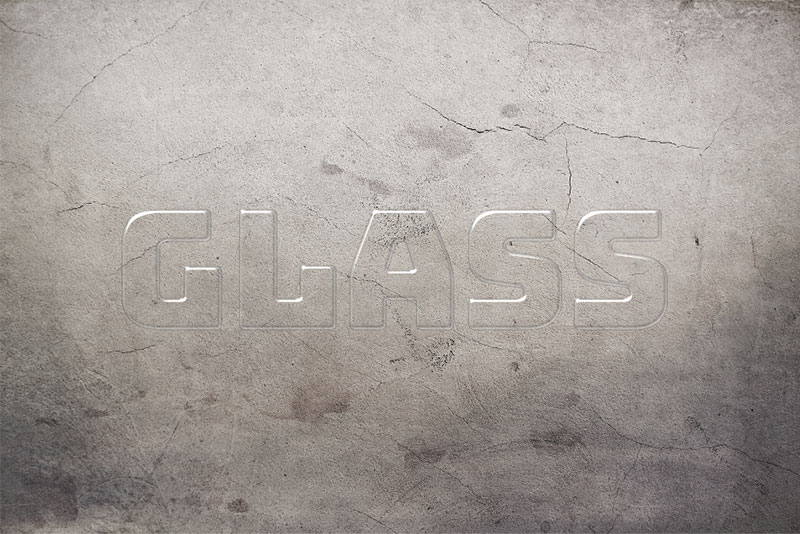
当記事のチュートリアルを実践すると、上記のようにガラス素材のテキストエフェクトをゼロから自作する事ができます。
レイヤースタイルを活用し、何かと使いどころの多いガラス素材の質感を再現します。
それではPhotoshopを使ったガラス素材の作り方を解説します。
フォトショ初心者の方にも再現できるよう、詳しく解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
幅:1920px 高さ:1080px 解像度:72px/inch
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
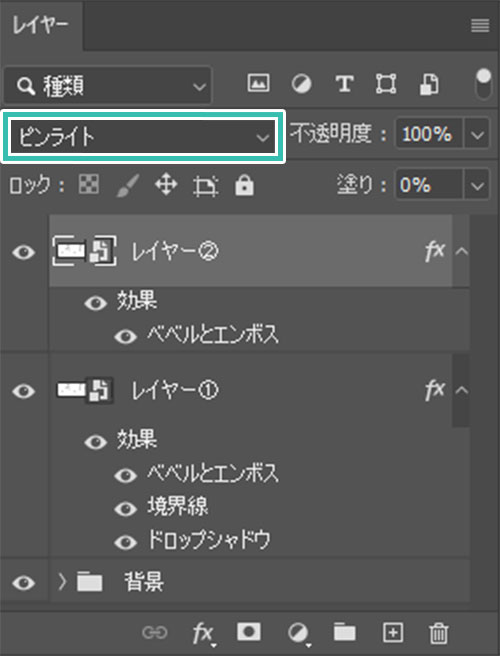
[ Ctrl + J ] (Mac:Command + J) でスマートオブジェクトをコピーし、レイヤー名を変更します。
サンプルはレイヤー①、レイヤー②としています。
レイヤーの塗りは共に0%に変更します。
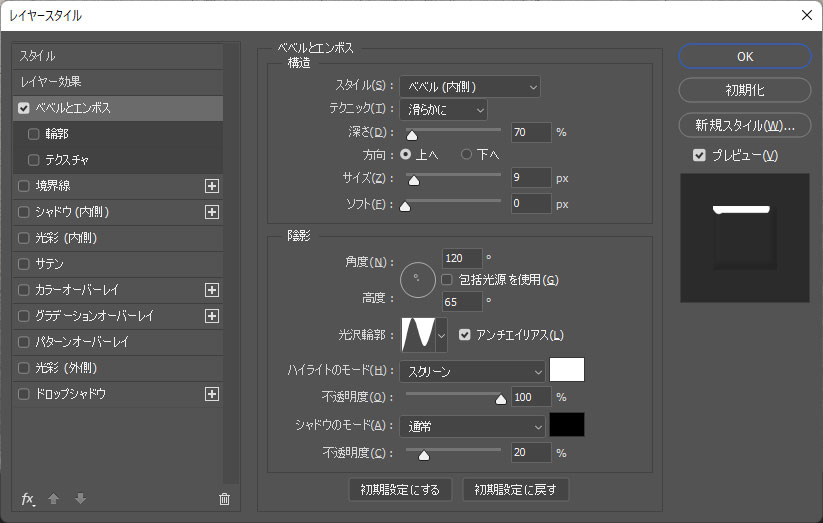
スタイル:ベベル(内側) テクニック:滑らかに 深さ:70%
方向:上へ サイズ:9px ソフト:0px
角度:120° 高度: 65°
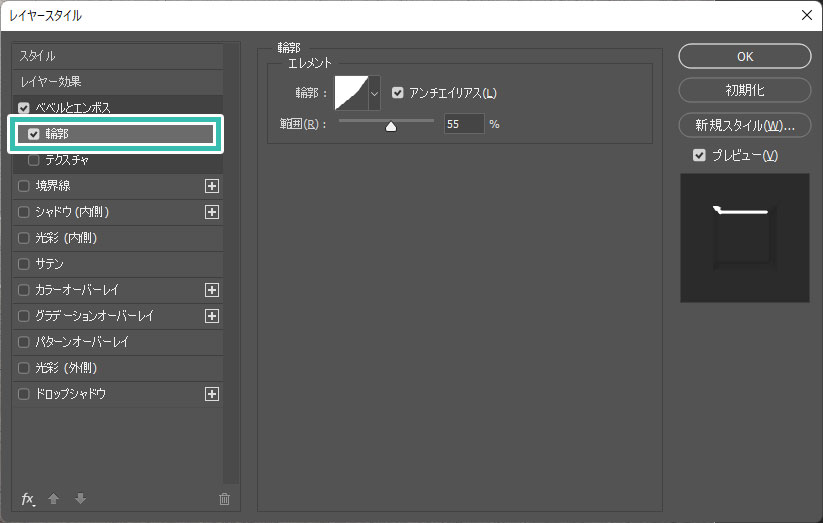
光沢輪郭:次の画像を参考 アンチエイリアスにチェック
ハイライトのモード:スクリーン 色:#ffffff 不透明度:100%
シャドウのモード:通常 色:#000000 不透明度:20%
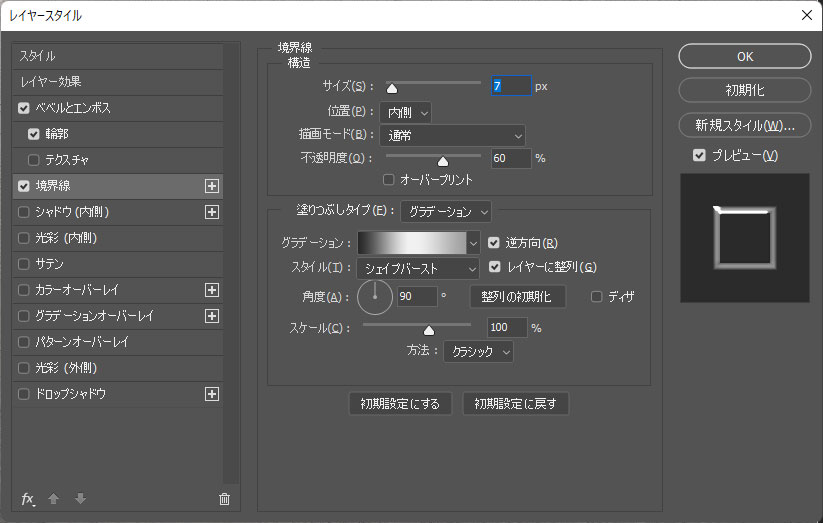
サイズ:7px 位置:内側 描画モード:通常 不透明度:60%
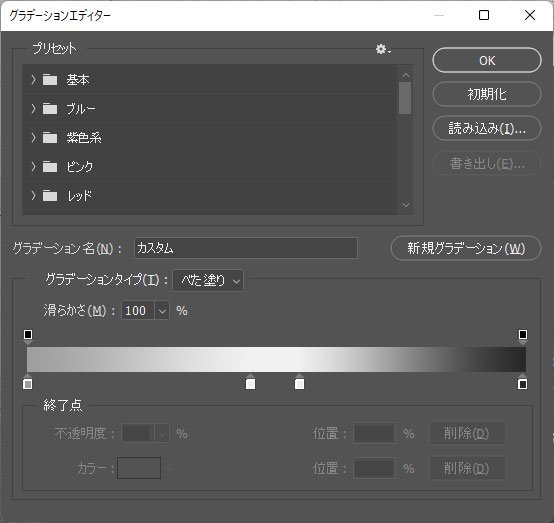
塗りつぶしタイプ:グラデーション(詳細は次画像)
逆方向、レイヤーに整列にチェック
スタイル:シェイプバースト 角度:90°
スケール:100% 方法:クラシック
左から順に
グラデ① 色:#9e9e9e 位置:0%
グラデ① 色:#f1f1f1 位置:45%
グラデ① 色:#f1f1f1 位置:55%
グラデ① 色:#282828 位置:100%
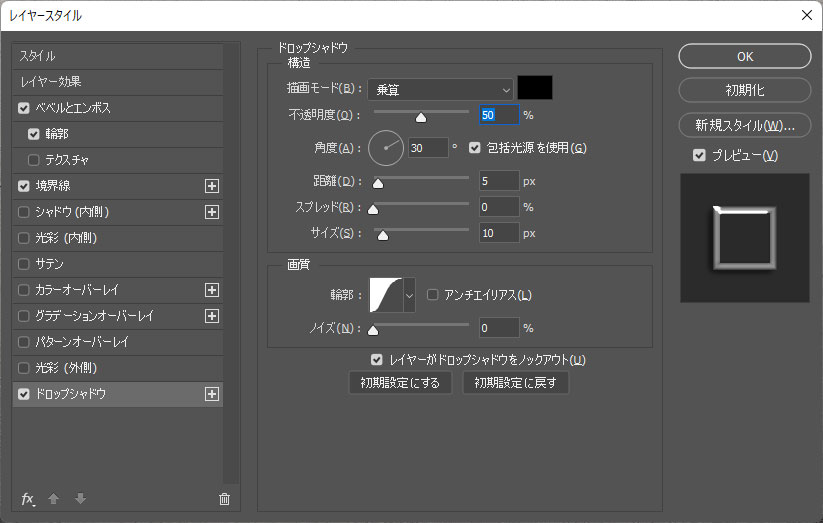
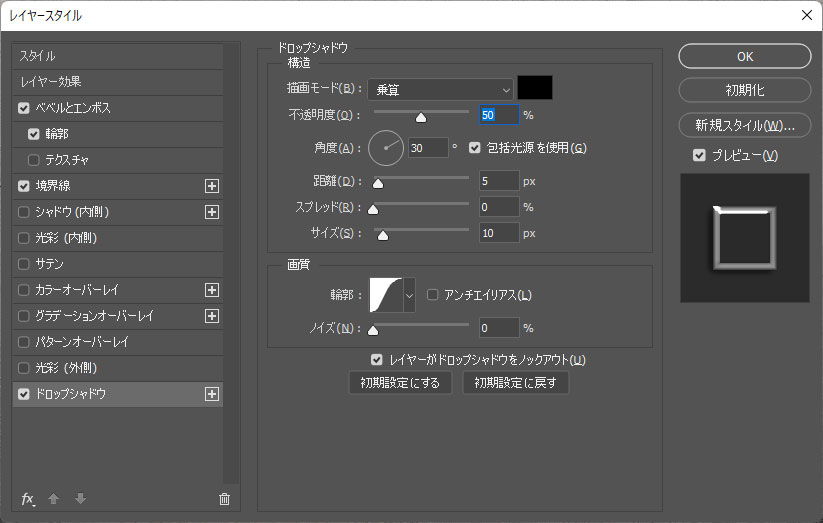
描画モード:乗算 色:#000000 不透明度:50%
角度:30° 包括光源を使用にチェック
距離:5px スプレッド:0% サイズ:10px
輪郭:ガウス ノイズ:0%
レイヤーがドロップシャドウをノックアウトにチェック
[ レイヤースタイルを追加 ] → [ ベベルとエンボス ] を追加。
スタイル:ベベル(内側) テクニック:滑らかに 深さ:100% 方向:上へ サイズ:40px ソフト:0px
角度:30° 包括光源を使用にチェック 高度: 30°
光沢輪郭:線形
ハイライトのモード:覆い焼きカラー 色:#ffffff 不透明度:25%
シャドウのモード:乗算 色:#000000 不透明度:20%
Photoshop初心者の方でも再現できるよう、順を追って解説いたします!
更に高品質なガラス表現ができるテキストエフェクトPSDです。
全て商用利用可能!
文字やロゴを差し替えるだけで高品質なグラフィックが作れるチートアイテムですよ。









Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)でガラス素材のテキストエフェクトをゼロから作る方法でした。
レイヤースタイルを組合わせる事でガラス素材は再現可能です。
そして一度作ってしまえば文字や図形の変更などが簡単に行えますよ。
フォトショ初心者の方の練習素材としても最適なコンテンツ。
上手く活用し、日々のクリエイティブを更に加速させましょう!
ではまた!
Photoshopでテキストエフェクトをゼロから自作する方法、そして1分で超高品質で商用利用可能なテキストエフェクトが作れるPSD素材の使い方と作例を解説しています。
ロゴデザイン、Webデザイン、バナーデザイン、各種DTPデザイン、UIデザイン、ポートフォリオ制作等。幅広いクリエイティブに活用できる内容です。
1分で高品質なエフェクトが作れるPSD
1分で超高品質なテキストエフェクトが作れるPSD素材です。
全て商用利用可能!
劇的にクリエイティブを効率化できる素材を活用してみませんか?
テキストエフェクトを自作
Photoshopを使いこなして様々な質感のテキストエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材