Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
Photoshop(フォトショップ)の文字ツールの使い方や設定について徹底解説します。
文字の入力・編集はバナー制作やWebデザインをはじめとしたUIデザイン、ポートフォリオ制作、ロゴデザイン、各種紙面デザインなど、幅広いクリエイティブをする上で欠かせません。
フォトショ初心者の方にも分かりやすく、かゆいところに手が届く内容をお届けいたします。
当記事の内容を押さえておくとフォトショの文字入力はマスターできますよ。
では早速始めていきましょう!
「横書き文字ツール」を選択する
Photoshopを導入しましょう
当記事の内容を実践するにはPhotoshop(フォトショップ)が必須です。
未導入の方は
フォトプラン公式サイトから入手可能。
(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランは
コチラの記事で徹底解説しています。
文字ツールを選択するにはキーボードの [ T ] またはツールバーの [ Tアイコン ] をクリックします。
よく使うツールなのでショートカット [ T ] でがオススメ。
TextのTと覚えておくと良いです。
アイコン上を左クリック押しっぱなしにすると非表示になっている [ 縦書き文字ツール ] 、[ 縦書き文字マスクツール ] 、[ 横書き文字マスクツール ] が表示されます。
「横書き文字ツール」での文字入力
では実際にPhotoshopの文字ツールで文字の入力をしましょう!
STEP.1
文字入力したい場所をクリック
[
文字ツール(T) ] を選択した状態で画面上の文字を入力したい場所をクリックします。
Photoshopは導入されていますか?
まだの方は
Adobe公式サイトで入手しておきましょう。
STEP.2
文字を入力する
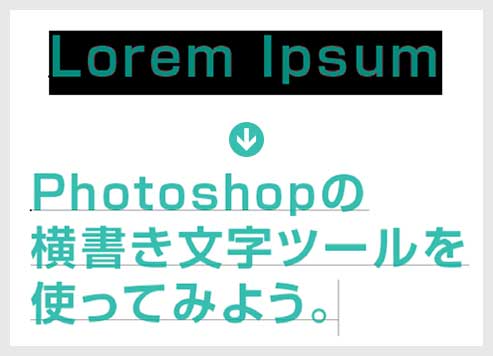
好きな文字列を入力します。
デフォルト設定では「Lorem Ipsum」と入力されますが、気にせず好きな文字を入力してください。
改行したい場合は [
Enter ] を押してください。
なお「Lorem Ipsum(ロレム・イプサム)」の消し方は
コチラで詳しく解説しております。
STEP.3
文字入力を確定する
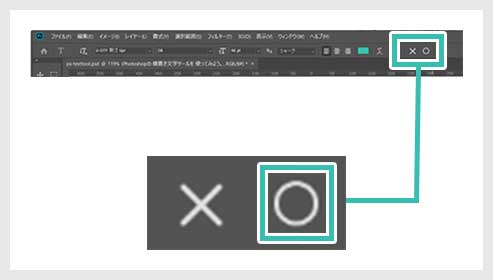
入力が完了したら画面上部の [ 〇 ] をクリックして文字入力を終了します。
文字入力はIllustratorが最強
文字の入力や設定はPhotoshopで十分細かい設定ができます。
その上を行くのがIllustratorです。さらに文字にこだわりたい方はIllustratorは必須と言えます。
イラレ未導入の方は
コチラの公式サイトでチェックしておきましょう。
「縦書き文字ツール」での文字入力
操作方法は [ 横書き文字ツール(T) ] と同様に、文字を縦に入力できるのが [ 縦書き文字ツール ] です。
「lorem ipsum 」を消す方法
テキストを入力した時に自動的に出る「Lorem ipsum(ロレム・イプサム)」という文字列を消す方法は
コチラで詳しく解説しております。
エリア内文字ツール
横書き文字ツールを使ったエリア内文字ツールの使い方です。
任意の矩形を作成したエリア内に文字を入力する方法です。
横書きだけでなく、縦書き文字ツールでも可能です。
STEP.1
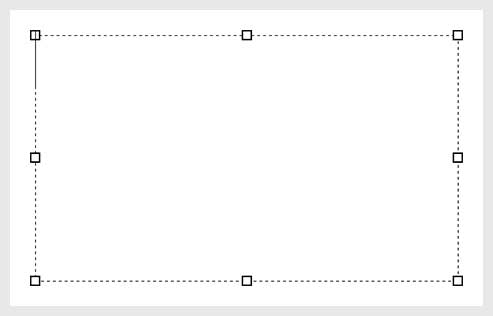
入力エリアを作成する
まず [ 横書き文字ツール(T) ] を選択します。
縦入力をしたい場合は [ 縦書き文字ツール ] を選択します。
画面をドラッグし、左図のような入力エリアを作成します。
STEP.2
文字を入力する
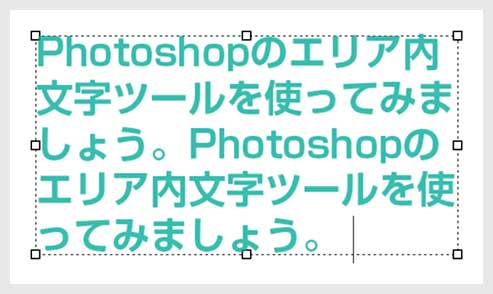
お好きな文字列を入力します。
文字が入力エリアの右端を超えると自動的に折り返されます。
STEP.3
文字入力を確定する
画面上部の [ 〇 ] をクリックして文字入力を確定します。
FINISH
完成
任意のエリアに文字列を入力できました。
文章量の多いブロックを作る際に便利です。
おまけ
均等配置を活用
左図のように [
段落パネル ] の [
均等配置 最終行左配置 ] を適用すると文字右端の位置を「ピシッ」と揃えることができます。
段落パネルの詳しい使い方は
コチラ。
フォントはAdobeStockから追加するのがオススメ
PCの初期設定で入っているフォントだと物足りないですよね。
AdobeStockは最大級の素材サイトで、フォントはもちろん、写真やイラスト、PSDやAIのテンプレート、レイヤースタイルやブラシ、アクションなど、2億点以上の素材が存在します。
ノンデザイナーでも素材を使えばプロ級の仕上がりにできるチート、私も重宝しています。
パス上文字ツール
作成したパスやシェイプに沿って文字を入力する方法です。
横書き、縦書き、両方で使えます。
Photoshopはパス上文字ツールが無い?
Illustrator(イラストレーター)だとツールバーに存在している「パス上文字ツール」ですが、Photoshopのツールバーにありません。しかし同様の操作は可能です。
文字を縦入力したい場合は [
縦書き文字ツール ] を使用してください。
下の例は [
横書き文字ツール ] で行っています。
なお、Illustratorのパス上文字ツールの使い方はコチラで解説しています。
STEP.1
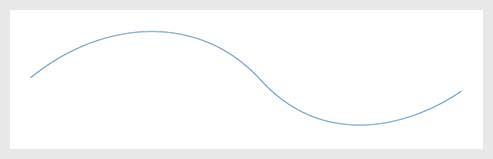
パスまたはシェイプを描く
ペンツール等で任意の「パス」または「シェイプ」を描きます。
PhotoshopやIllustratorが未導入の方は
Adobe公式サイトから入手しましょう。
STEP.2
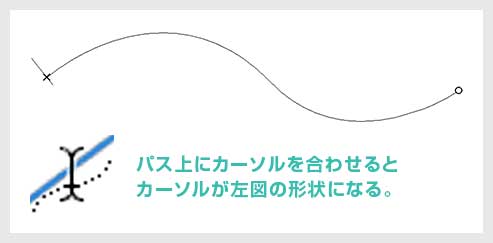
文字ツールでパス上をクリック
次に [ 文字ツール (T) ] に切り替え、パス上をクリックします。
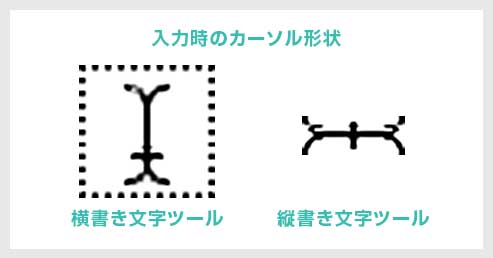
※パス上にキッチリとカーソルを合わせて、カーソル形状が変化した事を確認してからクリックしてください。クリックする場所がズレると通常の文字ツールの挙動になります。
STEP.3
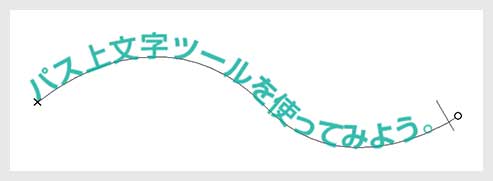
文字を入力する
任意の文字を入力するとパスに沿って文字を入力できます。
STEP.4
文字入力を確定
画面上部の [ 〇 ] をクリックして入力を完了させます。
FINISH
完了
以上でパス上文字ツールを使った文字入力の完了です。パスの形を後から変更する事も可能です。
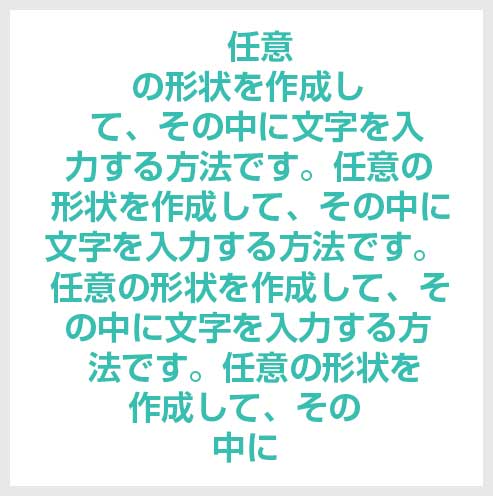
任意の形状のエリア内文字ツール
作成したパスやシェイプの図形内に文字を入力する方法です。
四角や丸型、星型や複雑な形状の図形内に文字を入れられるので表現の幅が広げられます。
横書き文字ツール、縦書き文字ツールの両方で利用可能です。
Photoshopはエリア内文字ツールが無い?
Illustrator(イラストレーター)だとツールバーに存在している [
エリア内文字ツール ] ですが、Photoshopのツールバーには存在していません。しかし同じ操作は可能です。
なお、文字を縦入力したい場合は [
縦書き文字ツール ] を使用してください。
下の例は [
横書き文字ツール ] で行っています。
なお、イラレのエリア内文字ツールの使い方はコチラで解説しております。
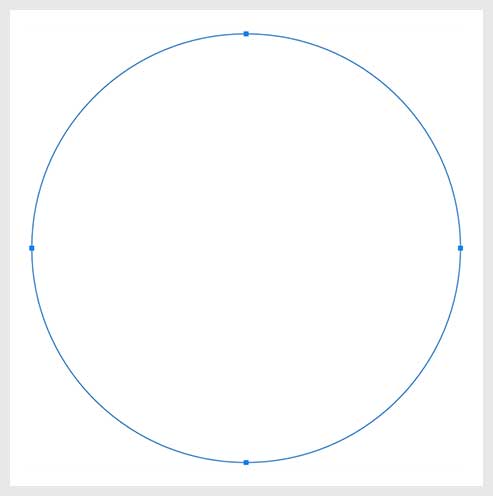
STEP.1
パスまたはシェイプを描く
長方形ツールや楕円形ツール等で文字を入力するエリアとなるパスまたはシェイプを描いてください。
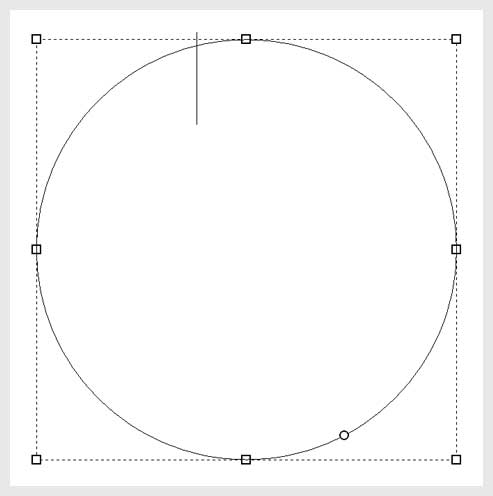
STEP.2
パスまたはシェイプ上をクリック
パスまたはシェイプの上(エリア内)をクリックします。
パス上をクリックすると「パス上文字ツール」になるので気を付けてください。
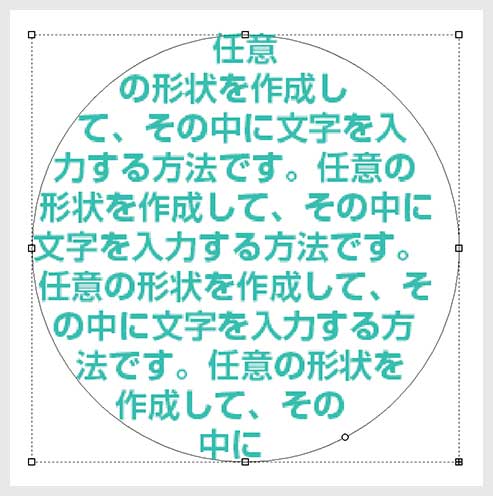
STEP.4
文字入力を確定させる
画面上部の [ 〇 ] をクリックして入力を完了させます。
後からパスまたはシェイプの形状を変える事もできます。
FINSH
完了
任意のエリアを作成し、そのエリア内に文字入力ができました。
後からパスまたはシェイプの形状を変える事もできます。
入力した文字の設定を変更する
単に文字を入力したデフォルトのフォントだと味気ないですよね。
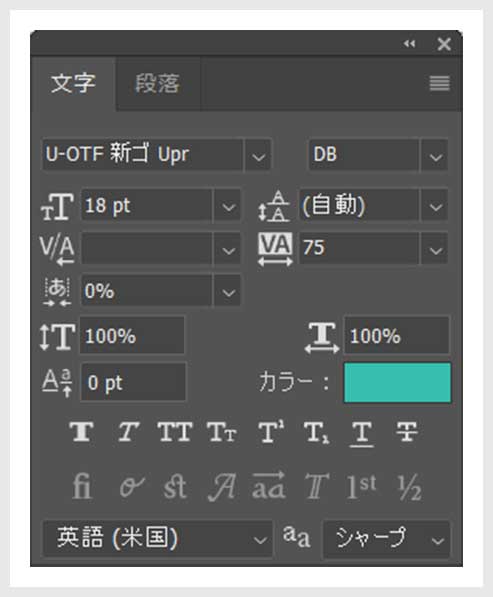
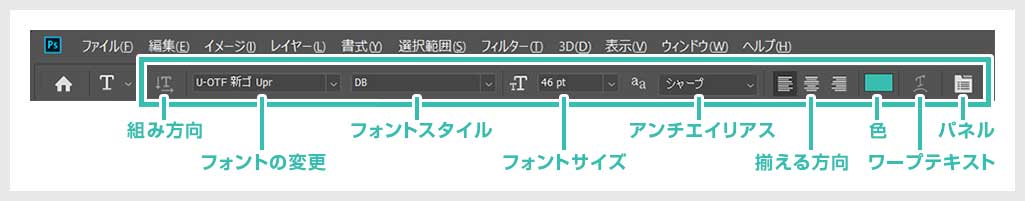
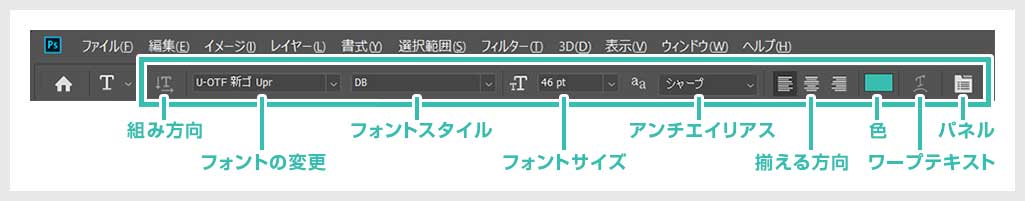
入力した文字を設定するには画面上部の文字設定を調整します。

文字の組み方向を変更
横書きの文字を縦書きに、縦書きの文字を横書きに後から変更する事がきます。
変更は [ 書式 ] → [ 方向 ] → [ 横書きor縦書き ] からでも可能です。
フォントを変更
使用するフォントを変更できます。
利用しているPC内のフォントのみ使えます。
注意
もし「AのPCのみに入っているフォント」を使ってデータを作成し、「BのPC」でデータを開くと「AのPCのみに入っているフォント」を使っているテキストは編集ができませんので注意してください。
フォントスタイルを変更
フォントの太さ等設定ができます。フォントスタイルが設定できるフォント、そうでないフォントが存在します。
左図の「新ゴ」はEL、L、R、M、DB、B、H、Uと多くのフォントスタイルを揃えており、使い勝手が良いです。
フォントサイズを変更
フォントの大きさを変更できます。
ドロップダウンメニューからフォントサイズを変更する他、サイズを直接入力、上下のカーソルキー、マウスのホイールでも変更できます。
1文字単位で調整が可能
1文字単位でフォントの種類やフォントサイズを変更することができます。
2つ以上のフォントや大きさを利用している場合、空欄になります。
アンチエイリアスの種類を設定
アンチエイリアスの種類を設定できます。
アンチエイリアス無しだとドット絵のようなフォントになります。
文字揃えの位置を変更
文字を揃える位置を変更します。
デフォルトでは左揃えになっています。
テキストカラーを設定
ワープテキストを作成
文字パネルと段落パネルの切り替え
テキストから3Dを作成
文字に3D効果を追加します。
3Dなのでそこそこグラボの性能を必要とします。
文字を大変身させる高品質エフェクト
単なる文字や写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。
#01 Old monitor CRT Screen Text Effect Mockup
古いブラウン管モニターの走査線のような表現ができるエフェクトです。
シュタインズ・ゲートを彷彿させますね。
Photoshopで再現するにはかなりの高等テクニックが必要です。
ダウンロード
#02 Brick Wall Text Effect Mockup
レンガの壁にスプレーでペインティングしたような表現ができるエフェクトモックアップです。
単色の文字にベタ塗り背景を準備するだけでサンプルのような仕上りに!
ダウンロード
#03 Engraved Wood Text Effect Mockup
屋外の壁で使われるような木を彫り込んだようなエフェクトモックアップです。
ダウンロード
#04 Glitter Text Effect with Gold Stroke Mockup
ラメ加工のようなキラキラが超簡単にできるエフェクトモックアップです。
情報量が多く、仕上がりも超リアル!
ゼロから作るのはメチャ大変です。
ダウンロード
#05 Golden Stars Text Effect Mockup
金色の星で構成されたエフェクトを追加できます。
クリスマスだけでなく、誕生日や結婚式など様々な祝い事で使えますよ。
ダウンロード
Photoshop用の高品質なエフェクト集
入力した単なる文字オブジェクトをあっという間に大変身させてくれるエフェクト集です。
もちろん文字だけでなく様々なグラフィックに適用可能!全て商用利用可能です。
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshop(フォトショップ)の文字ツールの基本的な使い方についてでした。
文字の入力はフォトショップで頻繁に使う機能なので是非この記事でマスターしてください。
パス上文字ツールとエリア内文字ツールはフォトショップのツールバーに入っていませんが、機能として存在しているので覚えておくと非常に便利です。
文字入力はバナー制作やWebデザインをはじめとしたUIデザイン、ポートフォリオ制作、各種紙面デザインなど、幅広いクリエイティブで活用する機能です。
より上質なクリエイティブを制作する上で欠かせない機能なので、是非マスターしてください。
ではまた!
文字設定について詳しく知る
さらに細かく文字を設定する場合は「文字パネル」や「段落パネル」を使います。
下記記事で徹底解説しておりますので併せてご覧ください。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!

 【Photoshop】文字パネルの使い方と機能を徹底解説forフォトショ初心者
【Photoshop】文字パネルの使い方と機能を徹底解説forフォトショ初心者 【Photoshop】段落パネルの使い方と機能を徹底解説forフォトショ初心者
【Photoshop】段落パネルの使い方と機能を徹底解説forフォトショ初心者