Photoshop(フォトショップ)でストライプパターンを作る方法をゼロから徹底解説します。
ストライプはよく使う柄の一つなので作り方を知っておくと非常に便利です。
ストライプの角度を自由に設定できるので汎用性抜群!
そんな便利なストライプパターンの作り方をフォトショ初心者の方にも分かりやすく解説いたします!
この記事の目次
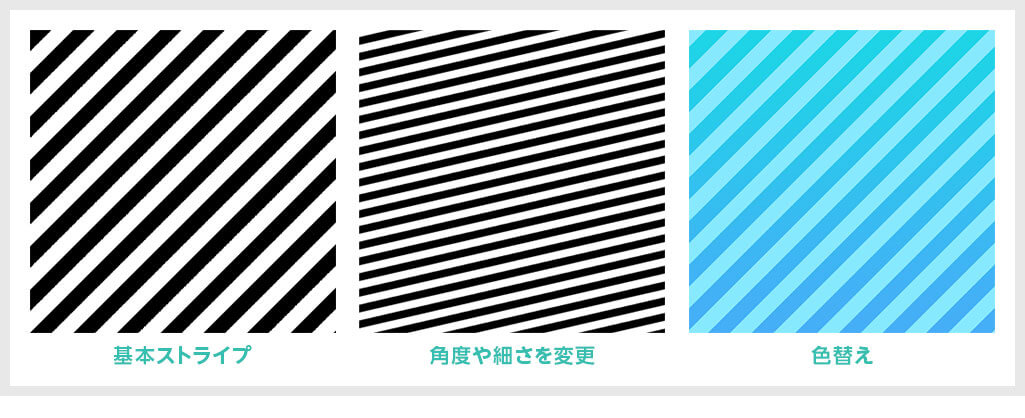
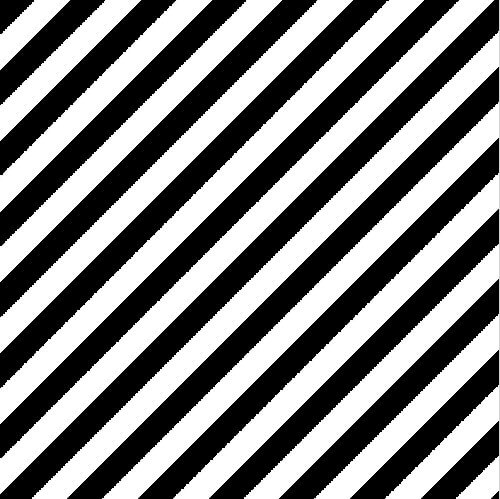
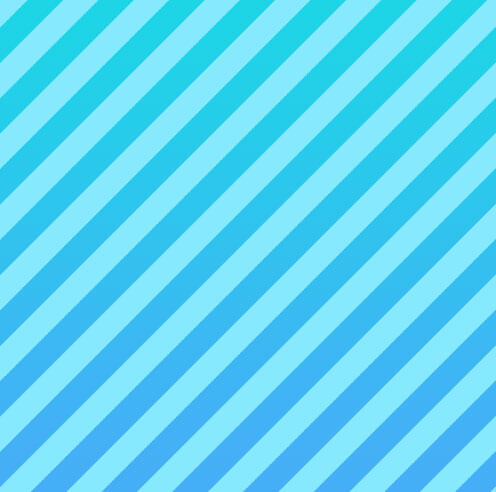
作成するストライプ柄の例です。
基本となるストライプの作り方や色替えなど、汎用的なストライプパターンの制作方法が学べます。
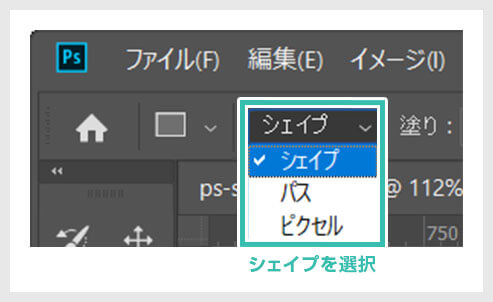
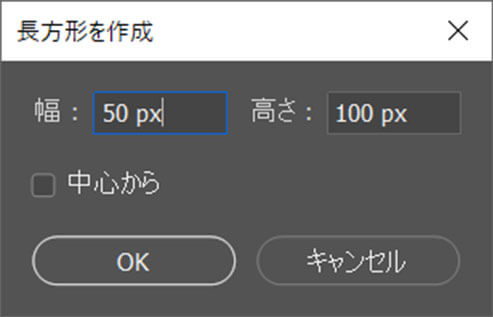
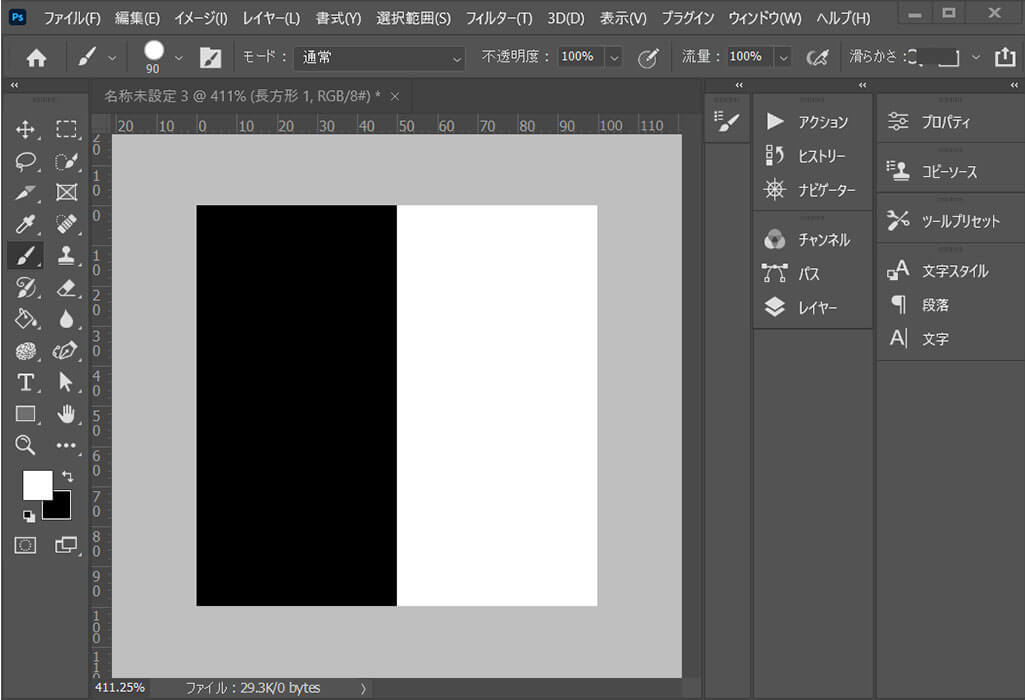
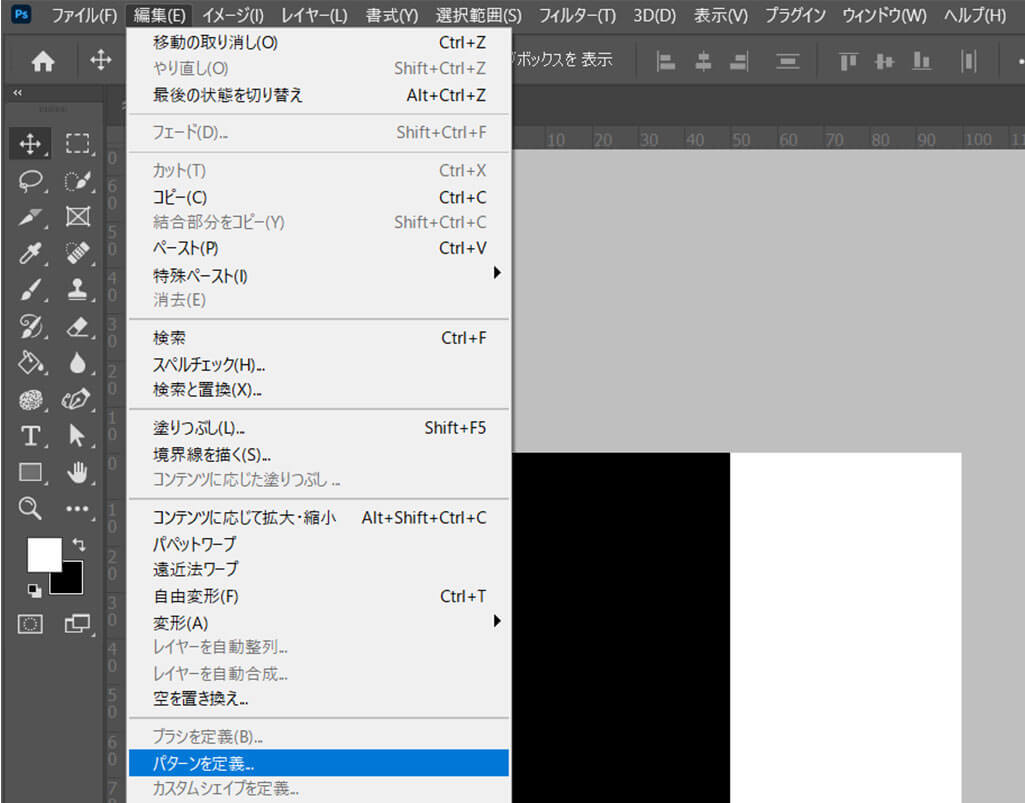
それでは汎用性の高いストライプパターンの作り方を解説します。
基本ストライプの作り方、そしてストライプの色替えはよく使うので覚えておくと便利ですよ。
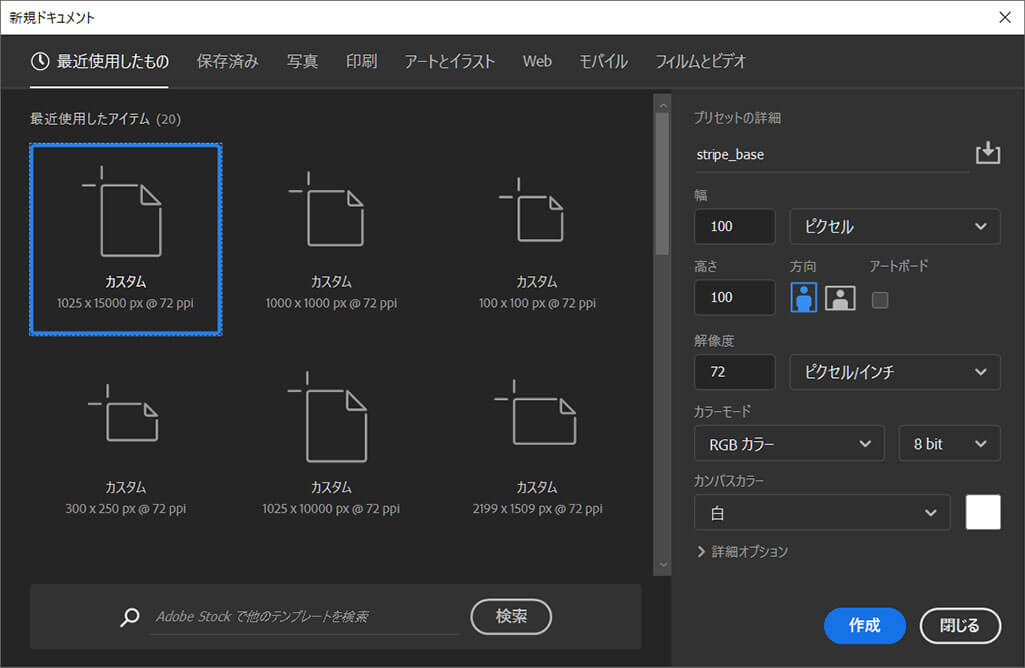
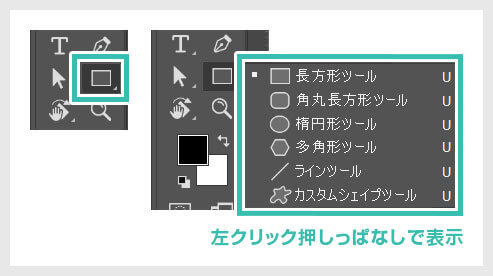
基本的なストライプ柄の作り方
シェイプを使いこなすと作業効率が格段に向上します。
併せてチェックされてみませんか?
色を変えてみよう
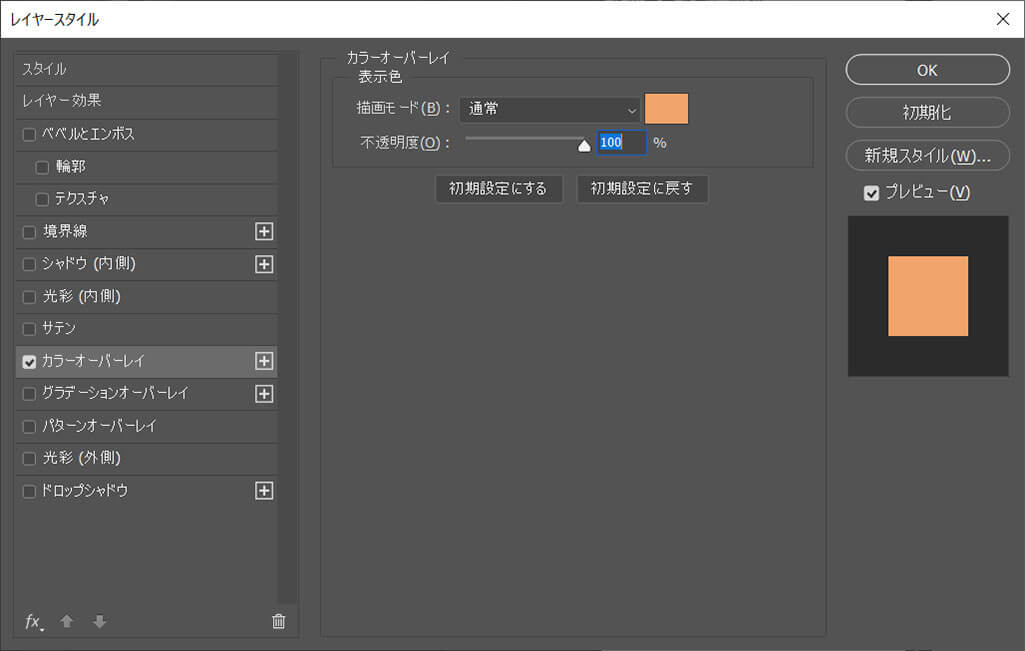
作成した基本となるストライプを元に色替えをしてみましょう。
グラデーションにしたい場合は [ グラデーションオーバーレイ ] を活用します。
※グラデーションオーバーレイの使い方はコチラ。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で角度や太さを自由に編集できるストライプ柄の作り方でした。
ストライプパターンは本当によく使うので覚えておくと絶対に便利ですよ。
背景が少し寂しい時にうっすらストライプを入れてみたり、キャラの小物にワンポイントとして入れてみたり、使いどころはいくらでもあります。
都度ストライプをゼロから作られていた方は一度お試しください。
圧倒的に作業効率が高まりますよ。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材