Photoshop(フォトショップ)に存在する8つのカラーモードについてフォトショ初心者の方に徹底解説します。
カラーモードとはピクセルの色をどのように表現するかという、色の構成方法の違いです。
一般的にRGBやCMYKがよく知られていますが、それ以外のカラーモードについても詳しく解説。
これからPhotoshopを始められる方、更にフォトショップの理解を深めたい方にオススメのコンテンツです。
では早速始めていきましょう!
この記事の目次
カラーモードとは画像の色を表現する仕組みの事で、最終的に出力する媒体や用途に応じて設定します。
媒体は印刷物、モニター画面等があります。
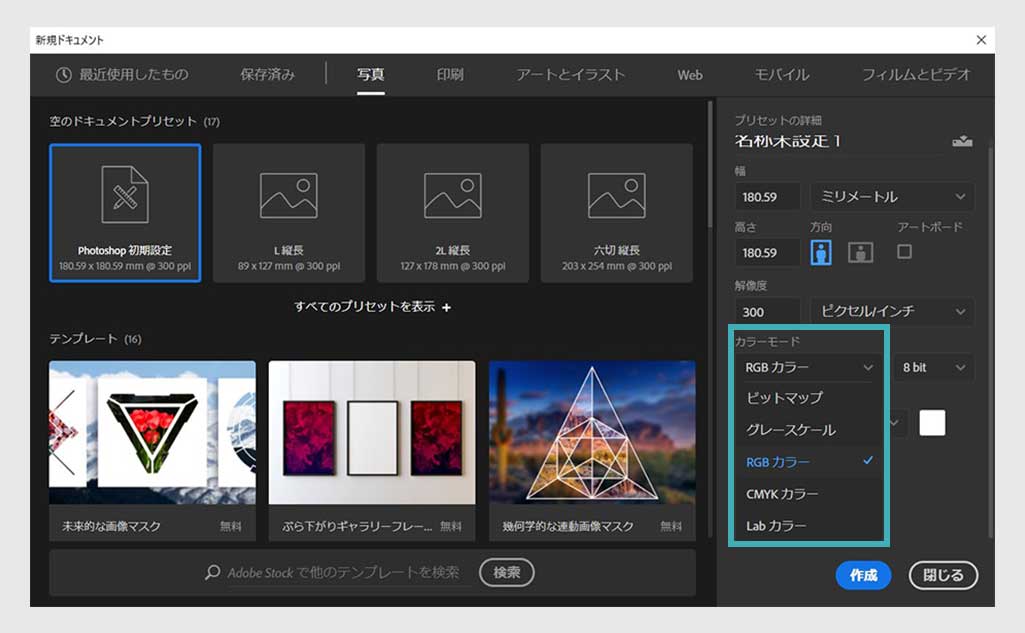
新規ドキュメント作成時にカラーモードを設定
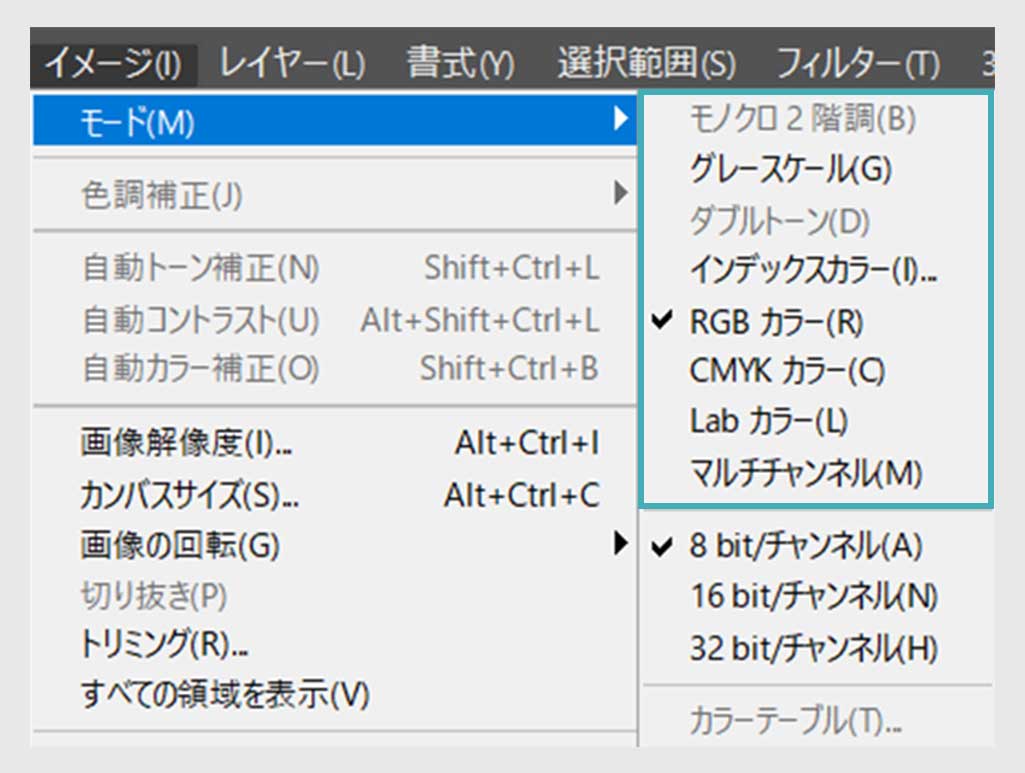
作成済みドキュメントのカラーモードを変更するには
[ イメージ ] → [ モード ] を参照。
モノクロ2諧調、グレースケール、ダブルトーン、インデックスカラー、RGBカラー、CMYKカラー、Labカラー、マルチチャンネルが収録。
任意のカラーモードに変更できますよ。
これらカラーの基本を理解することで、Photoshop作業をより効率的に行う事ができます。
Photoshop(フォトショップ)で使えるカラーモードの詳細について解説します。
フォトショの準備はできていますか?
まだの方はAdobe公式サイトから事前に入手しておきましょう。
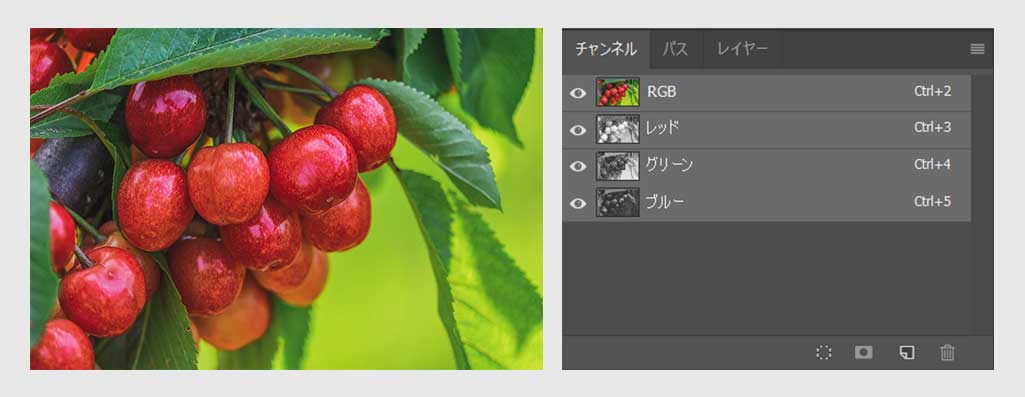
RGBカラー

デジタル画像でよく使われるカラーモードが「RGB」です。
Webデザイン、映像作品、ゲームなど、液晶画面などで表示される絵を作る際に使用するカラーモード。
RGBはデジタル画像の基本的なカラーモードです。「RGB」とはRed(赤)、Green(緑)、Blue(青)の3色の賭け合わせで表現されます。
RGBは「光の三原色」とも呼ばれており、全ての色を混ぜ合わせると「白」になります。
この仕組みは「加算混色」と呼ばれています。
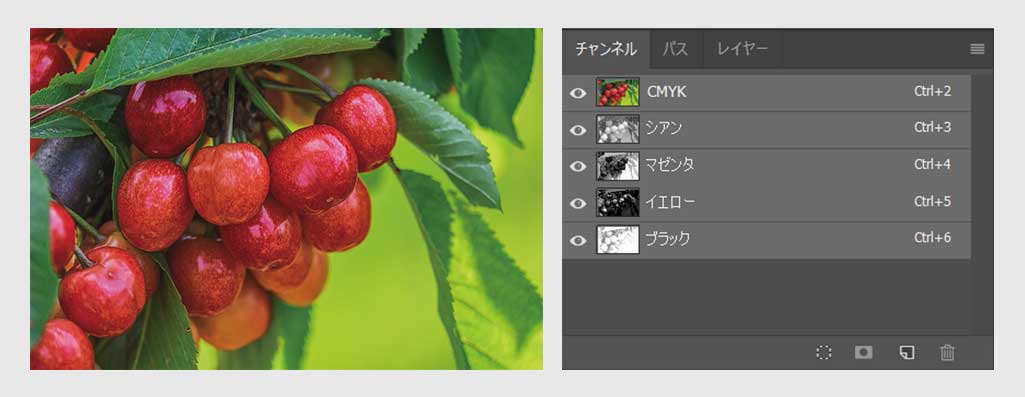
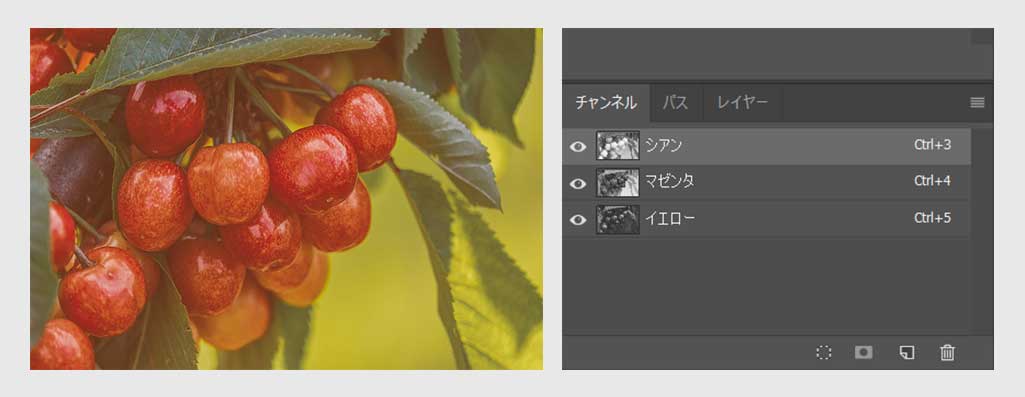
CMYKカラー

CMYKとはCyan(シアン)、Magenta(マゼンタ)、Yellow(イエロー)で色を表現する「色の三原色」と呼び、全ての色を混ぜると「黒」になります。この方式は「減法混色」といいます。
印刷を前提とした作品制作を行う際にCMYKを使用します。
CMYを混ぜても純黒を表現するのが難しいのでK(Keycolor,またはblack)を加えます。
インクを使う印刷やプリンタは基本的にCMYKで色が表現されます。
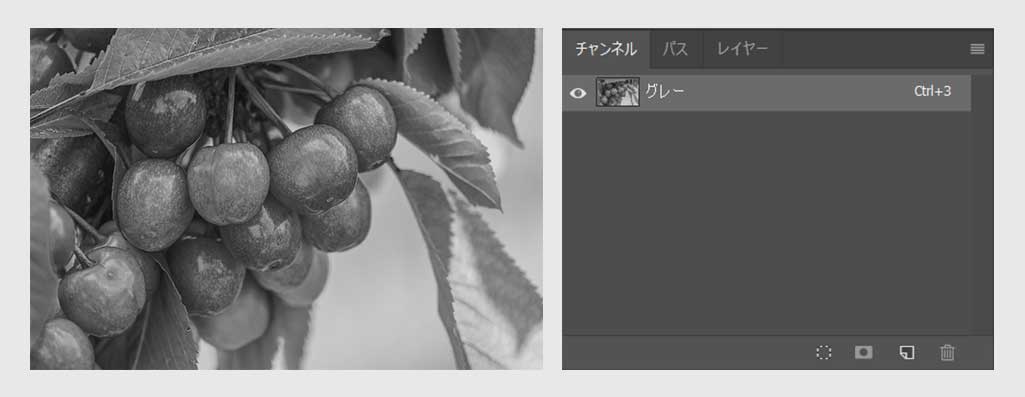
グレースケール

グレースケールは色の要素を持たない1色だけで諧調を表現するカラーモードです。
諧調数は256で、主にモノクロ印刷用の画像に使われます。
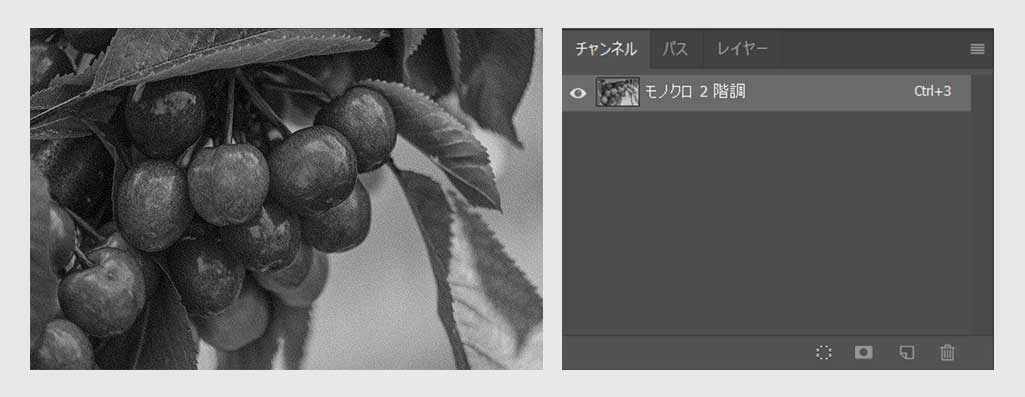
モノクロ2諧調

モノクロ2諧調では「白」と「黒」の2諧調のみのカラーモードです。
デジタルでの漫画作成や、印画紙などの清刷り(きよずり)からロゴマークを作成するため、モノクロ2諧調でスキャンしてデータ化する際に利用されます。
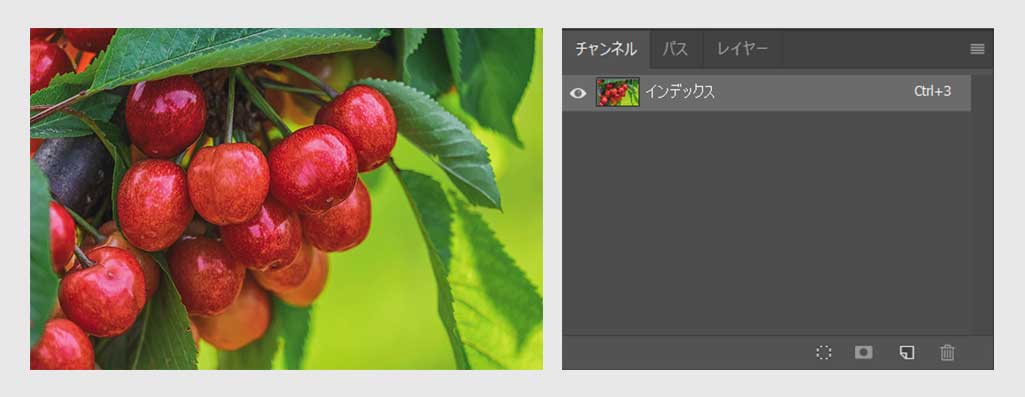
インデックスカラー

インデックスカラーは8bitの情報しか持たないので、カラー画像ですが256色しか表現できません。
この256色にはWindowsのシステム用、Macのシステム用、Web用などがある他、より滑らかな色や諧調を表現するために任意に256色を選ぶこともできます。
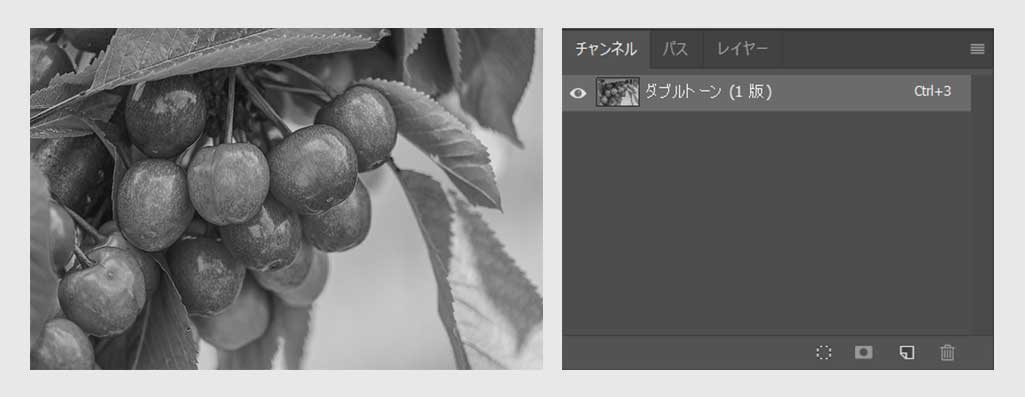
ダブルトーン

ダブルトーンという2色のインクの重ね合わせ、印刷を行う際に使用するカラーモードです。
マルチチャンネルを利用した2色分解とは異なり、2色のインクの重ね塗りとなるために、色調は単色です。
マルチチャンネル

マルチチャンネルはチャンネルを個別の操作を出来るカラーモードです。
2色印刷とダブルトーンの違いは、任意の2色で色を区別させることができることです。
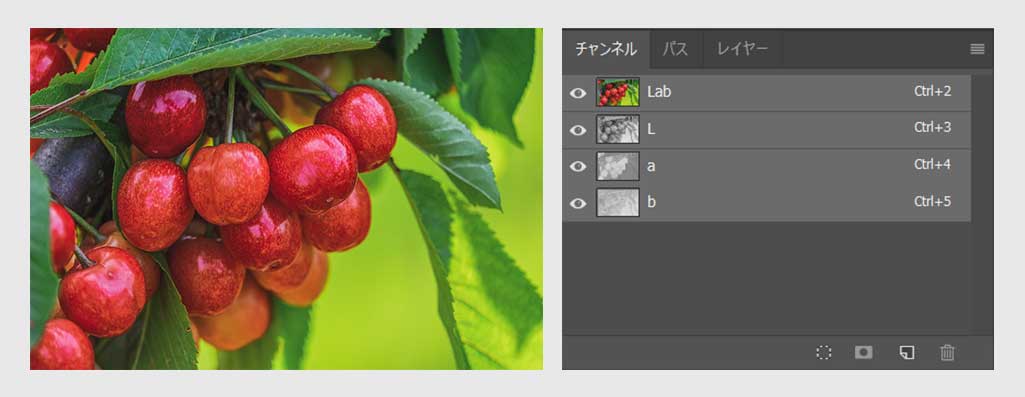
Labカラー

「L」は明るさ、「a」はグリーンからレッドの色相変化、「b」はブルーからイエローの色相変化を示します。Photoshopのカラーモード変換時や、フォトCDなどで利用されるなど、高度なフォトレタッチのカラーモデルとして使用されます。
普通の写真や文字を煙のように変化させるモックアップです。
全て商用利用可能!
短時間で超高品質な作品に仕上げられますよ。





制作の品質向上とスピードアップを同時に行える優秀素材ばかりです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のカラーモード8種についてでした。
カラーモードにも種類が色々とあり、使い分けに迷いますよね。
まずはRGBカラーとCMYKカラー、グレースケールの3種類を理解しておけば十分です。
その他カラーモードは使用する機会が少ないですが、特性を頭に入れておく事をオススメします。
各カラーモードの特徴や用途を理解し、制作物に適したカラーモードを使うようにしましょう。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材