Photoshop(フォトショップ)で使える便利なコピー&ペースト(コピペ)の方法を解説します。
覚えておくとフォトショを使った制作の作業効率が劇的に高まりますよ。
意外と知られていないPhotoshop特有の便利なコピペ方法をマスターしましょう!
初めてPhotoshopを触られる方にも再現できるよう、使い方を詳しく解説いたします!
この記事の目次
それではPhotoshop(フォトショップ)で使える便利なコピペ方法を7つ紹介します。
覚えておくとフォトショを使った作業効率が一気に高まりますよ!
超有名なCtrl+C

Mac:[ Command + C ] → [ Command + V ]
レイヤー単位、選択範囲単位でコピペできます。
アドビ製品以外でも大体備えている超有名コピペ方法です。
ただし個人的にPhotoshopで使う頻度は低めです。
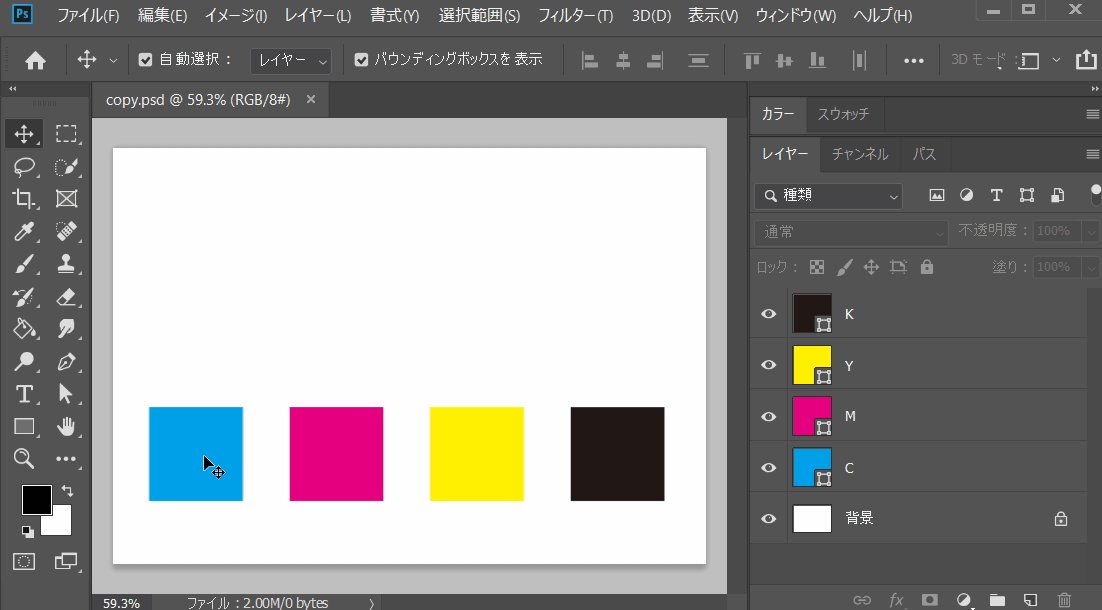
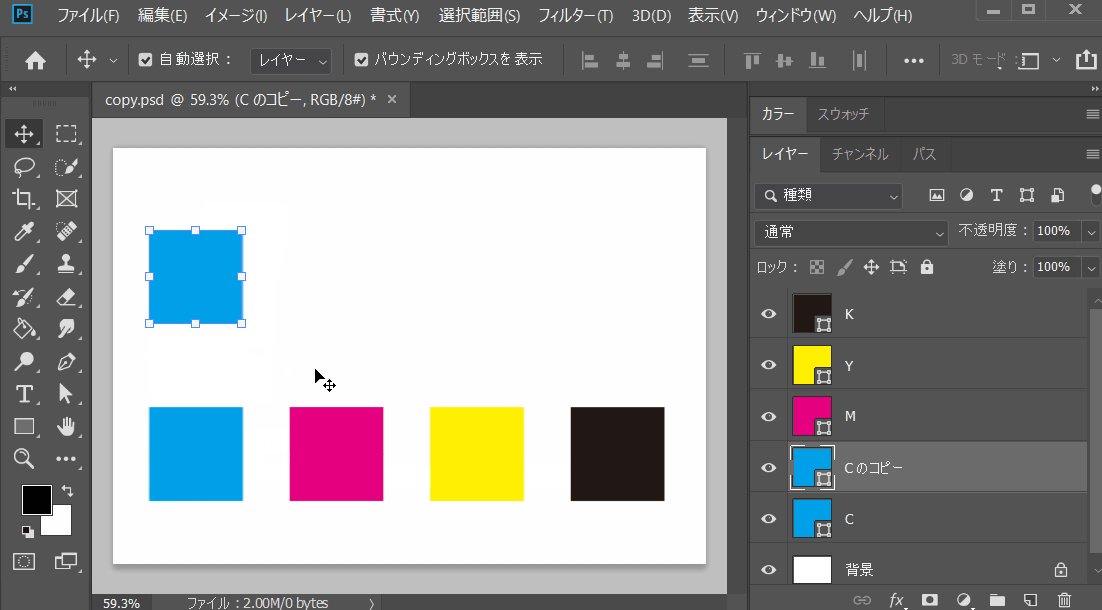
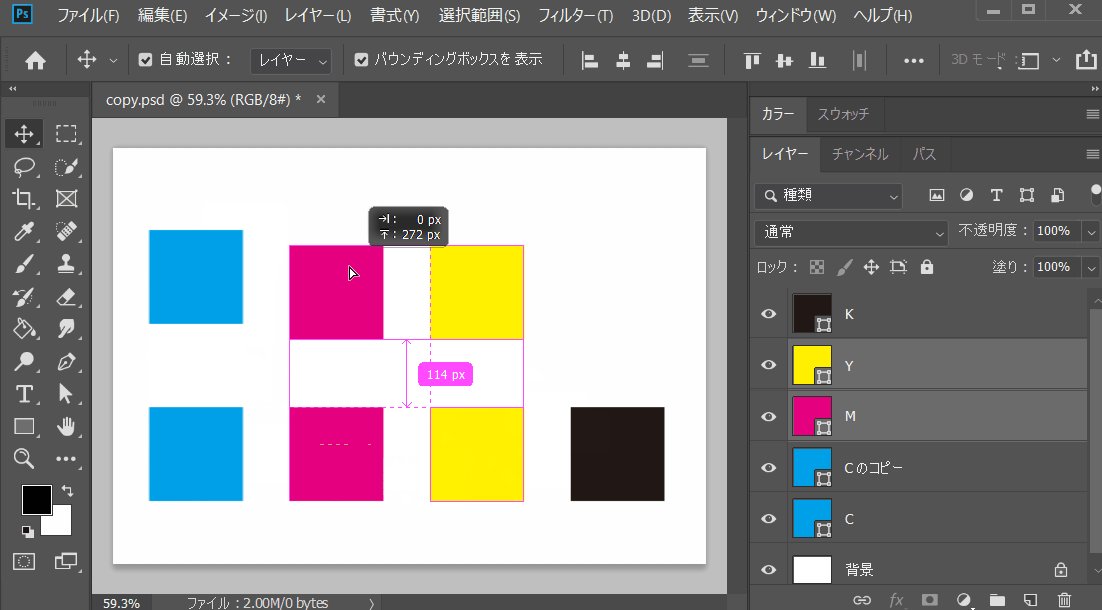
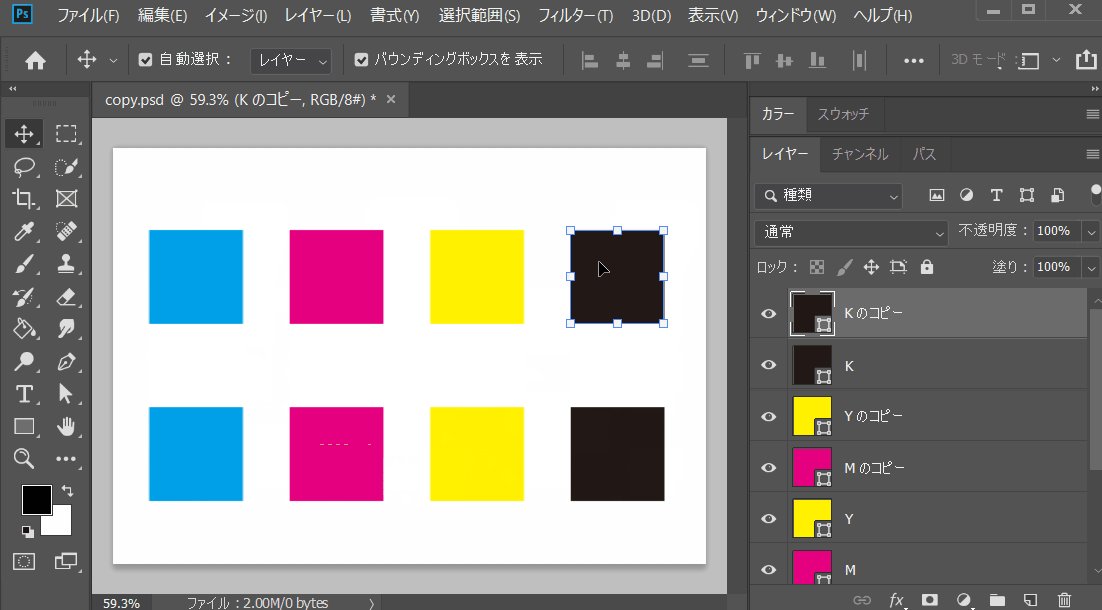
Altを使ったオブジェクトのコピペ

非常に便利なのでよく使います。

単体コピーだけでなく、オブジェクトを複数選択して [ Alt + ドラッグ ] (Mac:Option + ドラッグ) でコピー可能です。
レイヤーをコピペ
これを知ればレイヤーパネル右下の [ 新規レイヤーを作成 ] 上にコピーしたいレイヤーをドラッグする必要はありません。
レイヤーの詳しい使い方はコチラで解説しています。
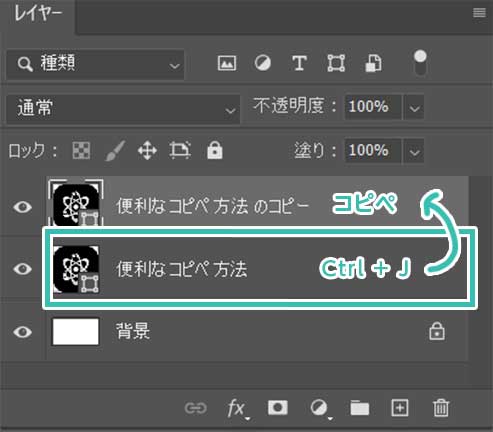
選択範囲をコピペ
選択した部分のみをコピペする方法です。
割と使うので便利ですよ。
まだの方はAdobe公式サイトから入手できます。
コピーしたいオブジェクトの選択範囲を作成します。
超簡単に複雑な選択範囲を作る方法はコチラで解説しています。
その後 [ Ctrl + J ] (Mac:Command + J) をクリックします。

写真やイラストだけでなく、各Adobe製品のファイル形式で作られた超高品質なテンプレート、フォントやブラシ、スタイルなど。。。 コチラの記事で詳しく解説していますが、プロでなくてもプロ級の品質を超短時間で出せます。
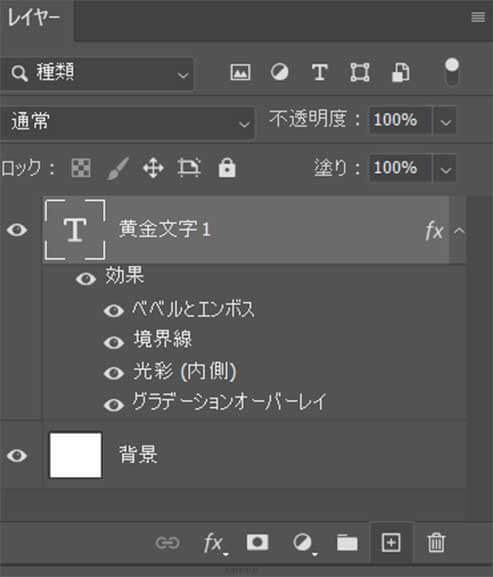
レイヤー効果をコピペ
レイヤー効果のコピー&ペースト(コピペ)方法です。
手作業でコピペなんてやってられないですからね。
「レイヤー効果って何ぞや?」という方はコチラで詳しくレイヤー効果について解説しています。
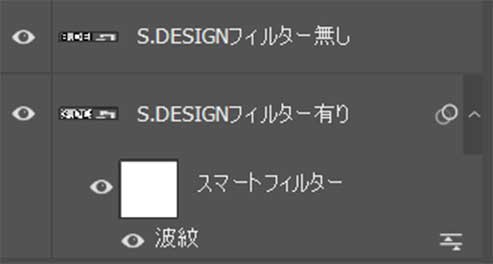
左図は波紋を適用していますが、ぼかし、描画、変形をはじめとしたスマートフィルターをサクッとコピー可能!
※スマートオブジェクトはコチラで徹底解説します。
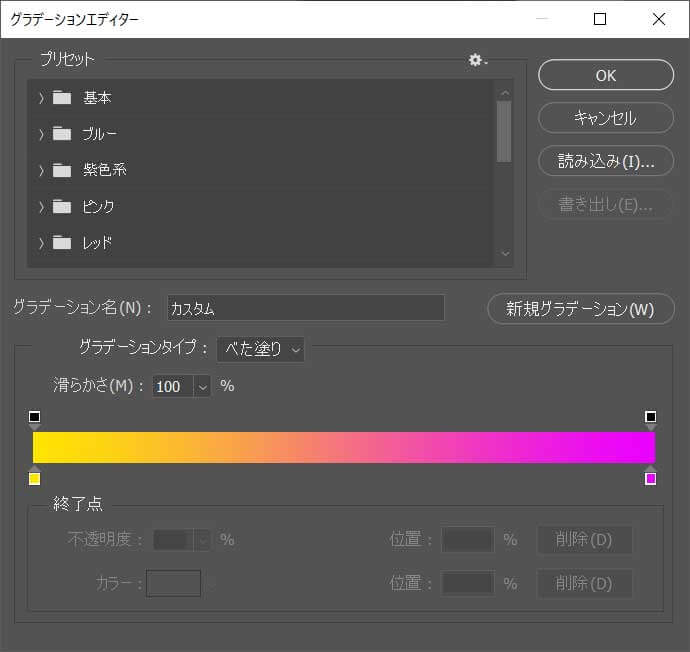
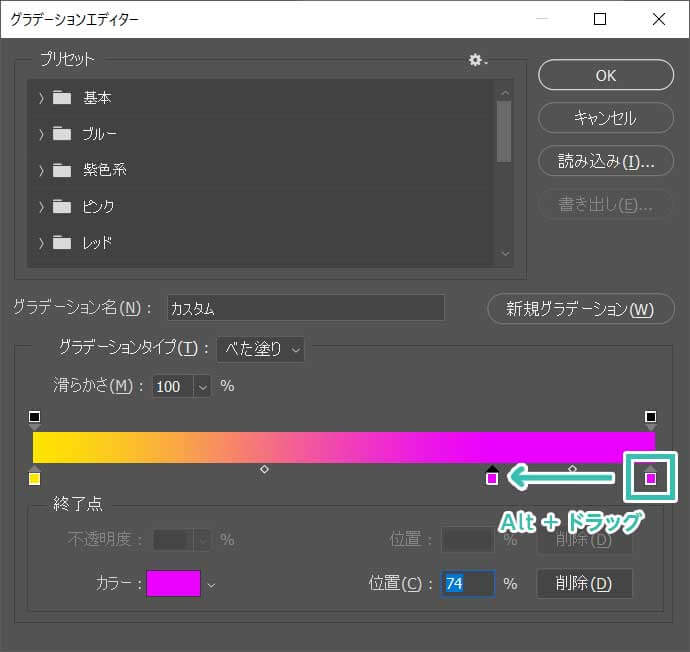
グラデーションの色をコピペ
グラデーションの色をコピペする方法です。
知らないと地味に時間が掛かりがちな個所です。
グラデーションツールだと後から色変更ができませんが、グラデーションオーバーレイを使うと簡単に色変更やグラデーションの追加・削除ができます。
IllustratorオブジェクトをPhotoshopへコピー
Illustrator(イラストレーター)で作成したオブジェクトをPhotoshop(フォトショップ)にコピペする方法です。イラレでロゴやアイコンを作成し、フォトショで色付けをしたい時などに活躍します。
- Illustratorでオブジェクトを作成し、[ 選択ツール ] で選択し、[ Ctrl + C ] (Mac:Command + C)
- Photoshopで [ Ctrl + V ] (Mac:Command + V) でペースト
- ペースト形式を選択してペースト完了(サンプルはスマートオブジェクトを選択)
より詳しい操作方法はコチラの記事で解説しています。
単なる写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。





フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で使える便利なコピペ方法でした。
先に紹介したように、[ Ctrl + C ] → [ Ctrl + V ] を使ったコピペ以外にも便利なコピペ方法があるので試してみて下さい。
コピペの手順一つで数秒、ちょっとした事ですが積み重ねるとかなり作業時間に大きな差が出ます。
同じグラフィックの内容でも、より手数を少なく短時間で仕上げる事ができるテクニックなので、是非マスターして下さい!
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材