Photoshop(フォトショップ)で肌をキレイにする方法をフォトショ初心者の方に解説します。
当記事はPhotoshop2021から追加されたニュートラルフィルターの「肌をスムーズに」で荒れた肌を一瞬で美肌にする方法を解説します。
より少ない手数で自然な仕上がりで美肌にできる「肌をスムーズに」を活用し、手軽に美肌加工をされてみませんか?
これからPhotoshopを始められる方、更にフォトショップを知りたい方にオススメのコンテンツです。
では早速始めていきましょう!
この記事の目次
ニュートラルフィルターを使うと従来の方法と比べて圧倒的短時間で肌を綺麗にできます。
フォトショ初心者の方にも再現できるよう、順を追ってニュートラルフィルターを解説いたします!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
「肌をスムーズに」を活用する
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。シミ・ソバカスをニュートラルフィルターで滑らかにしたいと思います。
[ 対象レイヤーを右クリック ] → [ スマートオブジェクトに変換 ] で変換できます。
スマートオブジェクトはコチラで徹底解説しています。
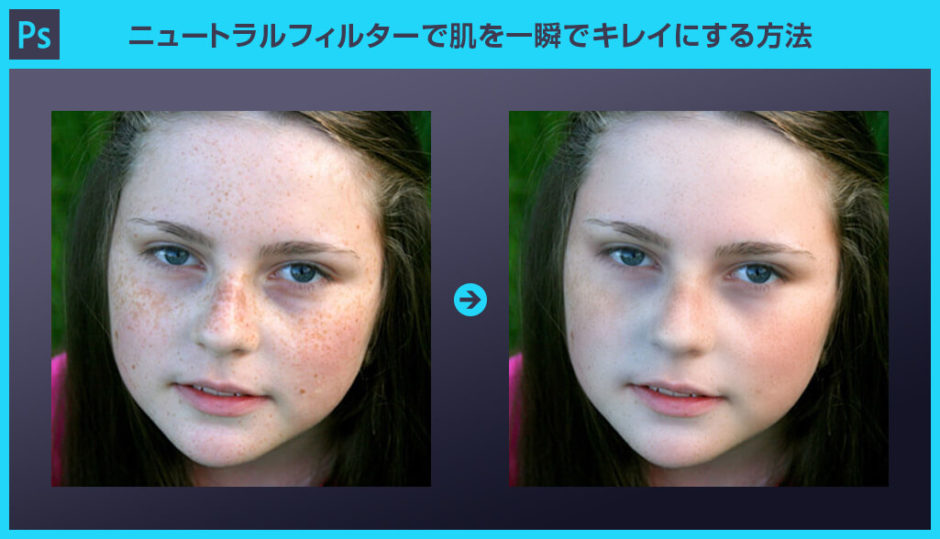
ビフォーアフター

作業時間たったの30秒でこの仕上りは優秀すぎます!
仕上りも自然で、従来の方法でチマチマと修正していたのがウソのようですね。
フォトショの進化で益々デザイナー要らずに拍車がかかってきました。
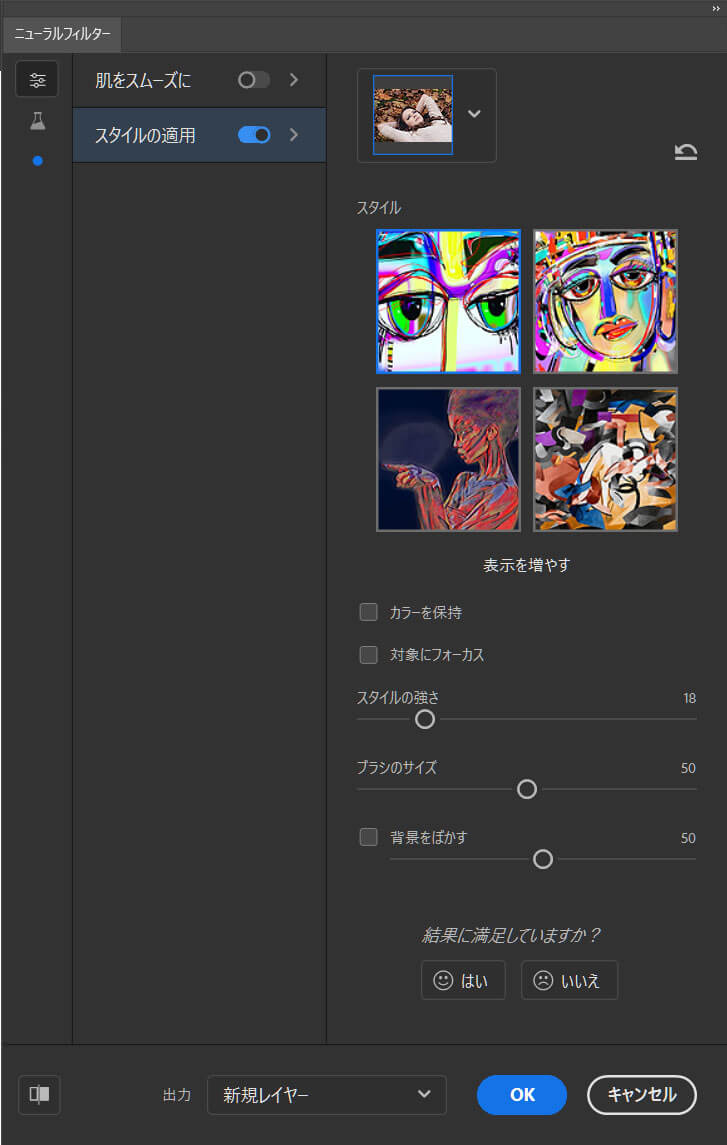
他にもニュートラルフィルターに追加された機能で「スタイルの適用」があります。
「スタイルの適用」はワンクリックで画像のタッチを「〇〇風」に変える事ができます。
もう一つニュートラルフィルターの面白い機能を紹介します。
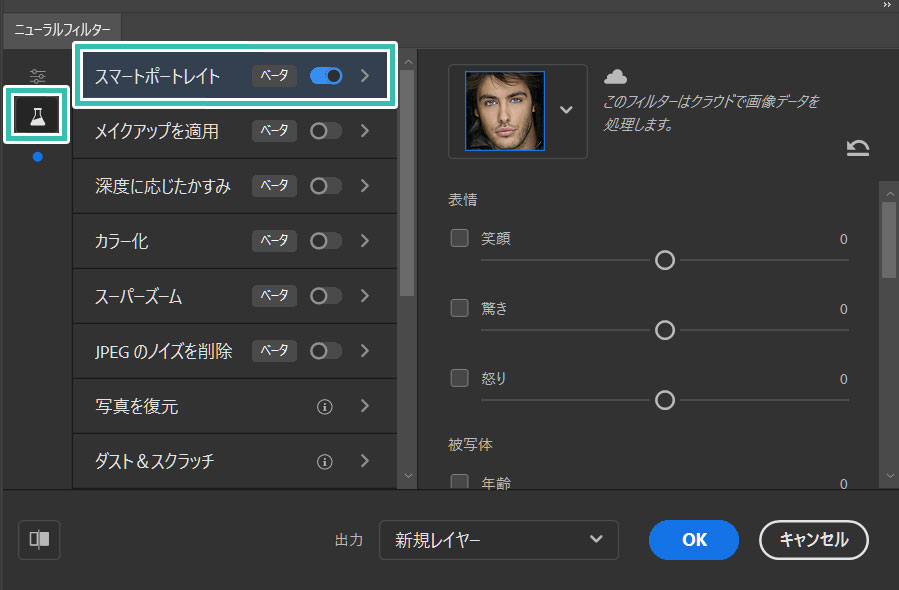
その名も「スマートポートレイト」です。
ゆがみフィルターを用いて表情を変える方法の進化版みたいな機能です。
まだの方はAdobe公式サイトから入手できます。
適用したい人物画像を読み込ませます。
こちらのイケメン男性をベースに、スマートポートレイトを適用してみます。
ウホッ!イイ男…

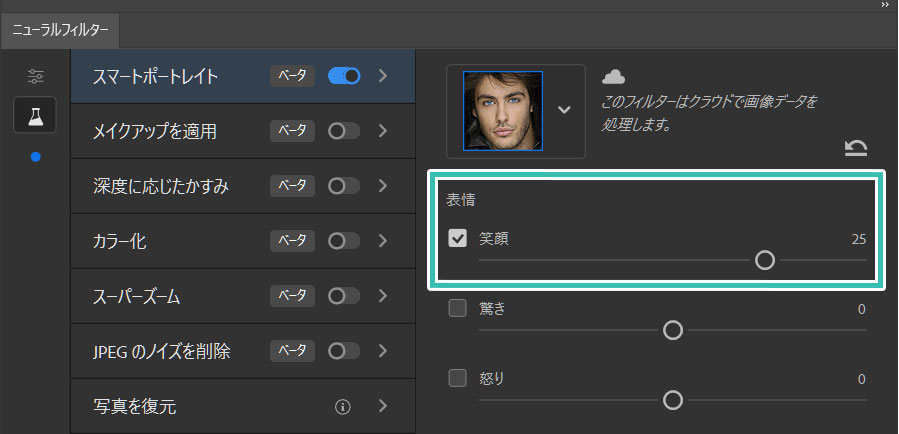
表情を変える事はもちろん、スライダーをちょちょいと動かすだけで年齢や顔の向きを変えたりできます。
うーん、謎技術ですね。
ちょっとフォトショの使い方を知っておけば文字通りデザイナー要らずです。
普通の写真や文字を煙のように変化させるモックアップです。
全て商用利用可能!
短時間で超高品質な作品に仕上げられますよ。





制作の品質向上とスピードアップを同時に行える優秀素材ばかりです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)のニュートラルフィルターを使ったレタッチ方法3種についてでした。
特にニュートラルフィルターの「肌をスムーズに」はかなり使えそうです。
従来の肌を綺麗にする方法が面倒でバカらしくなりますね。
またスマートポートレイトはベータ版ですが、かなり完成度が高い機能となっています。
完成版が楽しみですね。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材