Webデザイナー、UI/UXデザイナーの@sdesignlaboです。
GDN(Googleディスプレイネットワーク)対応のバナー広告をゼロから作る方法を解説します。
デザイナーでない方でもバナーが作れるよう、完全解説!
当記事ではバナー制作でよく使いそうな機能を網羅的に使っています。
よってPhotoshop(フォトショップ)の操作が初めての方でも「割と使えるように」なります。
「初めてのPhotoshop、どこから学べば分からない…」
そういった方にオススメ!
バナー制作を通してPhotoshopの全体像を把握してみましょう。
では早速始めていきましょう!
作成するバナーの仕様
 バーグさん@S.D.L
バーグさん@S.D.L
バナー制作について解説を担当する
バーグさんと申します。
当ページではどのサイトよりも詳しくバナー制作について解説します。
Photoshop初心者、バナー制作初心者の方でも本業バナーが作れるようになりますよ。
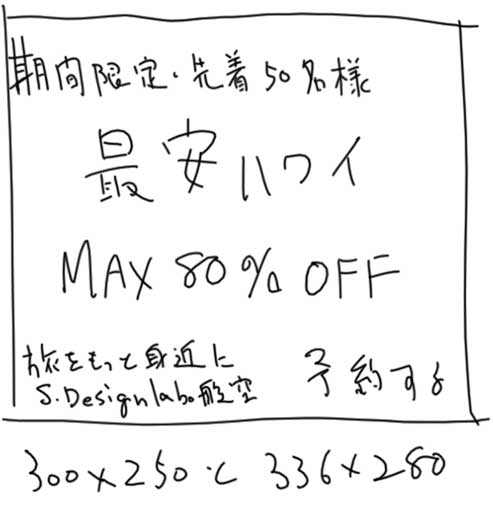
デザイン業務をしていると「こんな内容の広告バナー作っといて。デザインは任すわー。」と、汚い字で書かれた1枚の雑な構成を渡される事が多々あります。
慣れてしまえば特に悩む事は無いのですが、ノンデザイナーまたはデザインを始められたばかりの方にとっては結構な難題ですよね。
下記はそんな雑な構成を元にPhotoshopでデザイン処理を加えた出稿用のバナーです。
上記バナーの作り方を細かい所まで完全解説します。
当記事の内容を一通りこなせば、他のデザインのバナーやバナー以外の制作物でも応用できます。
なお、GDNで使われるバナー広告の中でも「300px x 250px」と「336px x 280px」が特にオススメです。
その理由は下記です。
- 上記2サイズの「表示回数が断トツで多いから」
- サイズもほぼ変わらないのでサイズ違いの制作が楽
広告サイズの種類は沢山あります。(詳しくはコチラの記事で完全解説しています。)
全てのサイズを作成するのは大変ですからね。
効果的なサイズをピックアップして作成する方が断然効率的です。
写真素材を準備
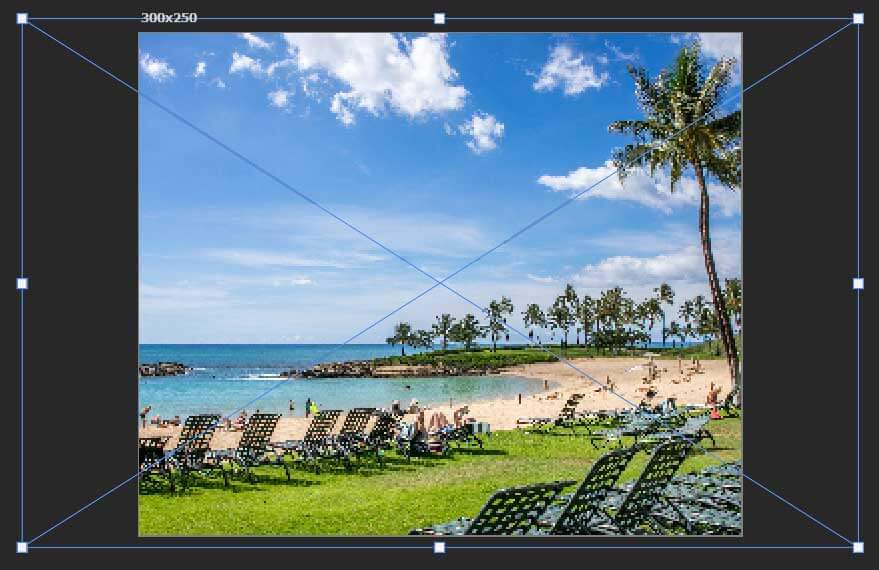
今回は左図の画像を使います。
ハワイのビーチですね。
コチラから高画質版をダウンロードできます。
お好みで写真素材は変更してください。
 バーグさん@S.D.L
バーグさん@S.D.L
具体的なバナーの作り方を完全解説
 バーグさん@S.D.L
バーグさん@S.D.L
では早速バナー作りを進めていきましょう。
小さいバナーですが、制作手順は意外と多いです。
全12工程、順に細かく解説していきますので、初心者の方でも最後まで作りきれますよ。
キャンバスの設定
 バーグさん@S.D.L
バーグさん@S.D.L
新規ドキュメントを作成します。
ゼロからバナー広告を作ってみましょう!
大変なのは最初だけ、一度作り切れば手順は覚えられますよ。
STEP.1
新規作成を開く
Photoshopは導入されていますか?
まだの方は事前に
Adobe公式サイトから入手しておきましょう。
[
Ctrl +
N ] (Mac:
Command +
N) で新規作成を開きます。
よく使うコマンドは
ショートカットがオススメです。
[
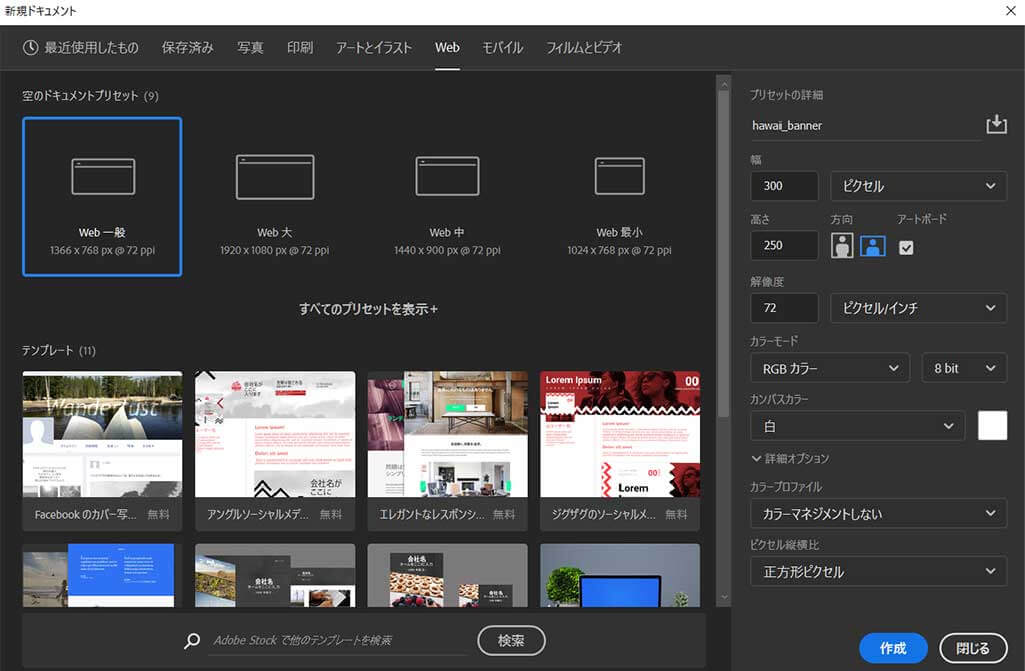
Web ] のタブを選択します。
[
Web一般 ] を選択しましょう。
STEP.2
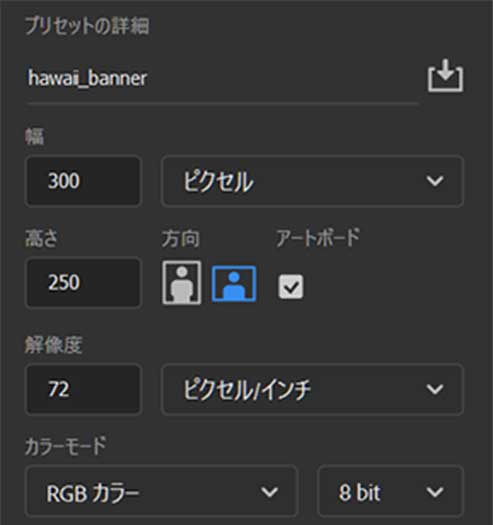
プリセットの詳細を設定
[ プリセットの詳細 ] を設定します。
任意の名称を入力(サンプルはhawaii_banner)
幅:300px
高さ:250px
解像度:72px/inch
カラーモード:RGB
アートボード:チェックを入れる(今回は2サイズ作るので)
最後に [ 作成 ] をクリックします。
ペンタブがあると作業効率が倍以上
ペンタブレットがあるとデザイン作業が数倍捗ります。
液晶タブレット、ペンタブレット、タブレット端末等、タブレットにも様々な種類が存在します。
コチラの記事で現役デザイナーがオススメするペンタブを紹介しておりますので是非ご覧ください!
デザイン作業だけでなく、
絵を描く事もできるので表現の幅が一気に広がりますよ。
アートボードを設定
 バーグさん@S.D.L
バーグさん@S.D.L
1つのPhotoshopドキュメント内に複数のアートボードを作成します。
今回は「300px x 250px」と「336px x 280px」、2つのアートボードを設定します。
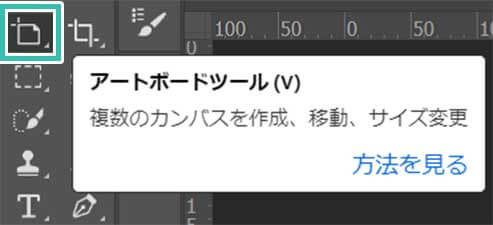
STEP.1
アートボードツールを使う
[
アートボードツール ] を使用します。
なおPhotoshopのツールや画面構成について
コチラで詳しく解説しています。
STEP.2
アートボードを追加
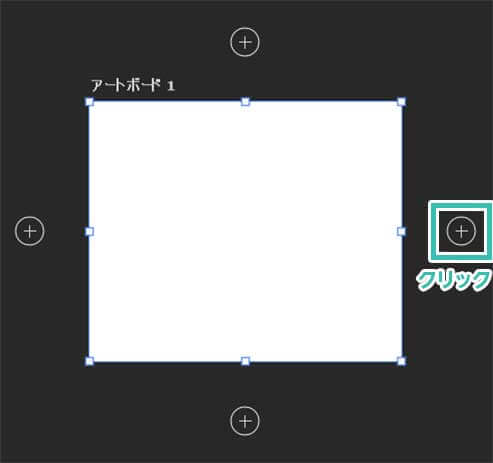
アートボード1の周囲に [ + ] が表示されます。
今回は右側の [ + ] をクリックします。
STEP.4
追加したアートボードのサイズ変更
追加されたアートボードは「300px x 250px」なのでサイズを「336px x 280px」に変更します。
[ プロパティ ] で追加したアートボードの幅と高さを設定。
W:336px
H:280px
もしプロパティパネルが非表示の場合は
画面上部の [ ウィンドウ ] → [ プロパティ ] で表示させます。
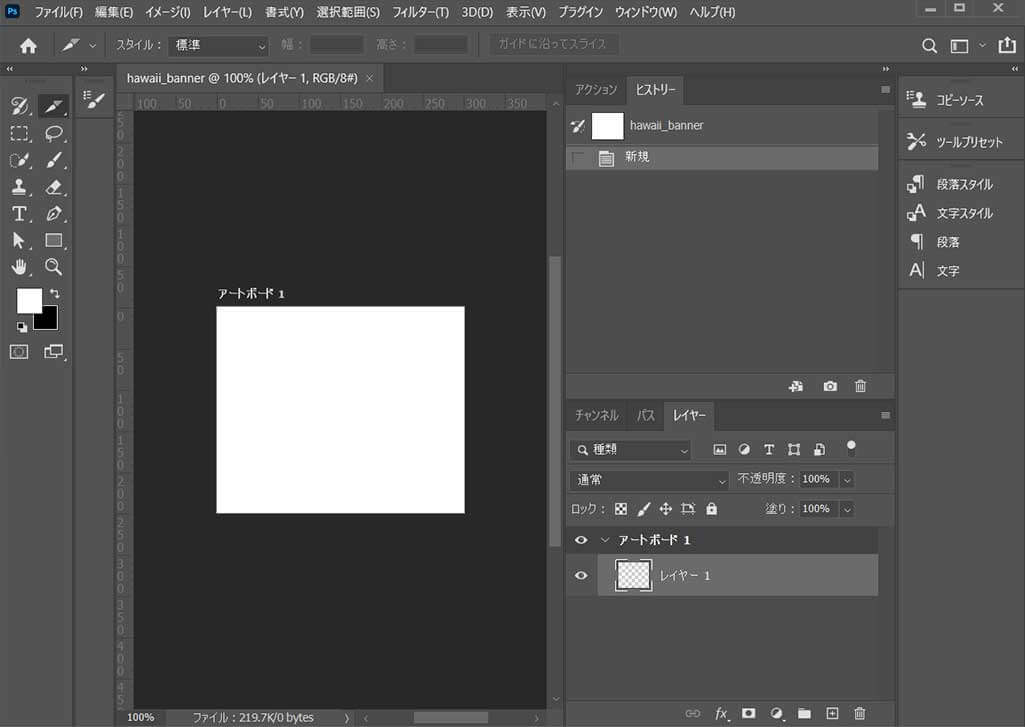
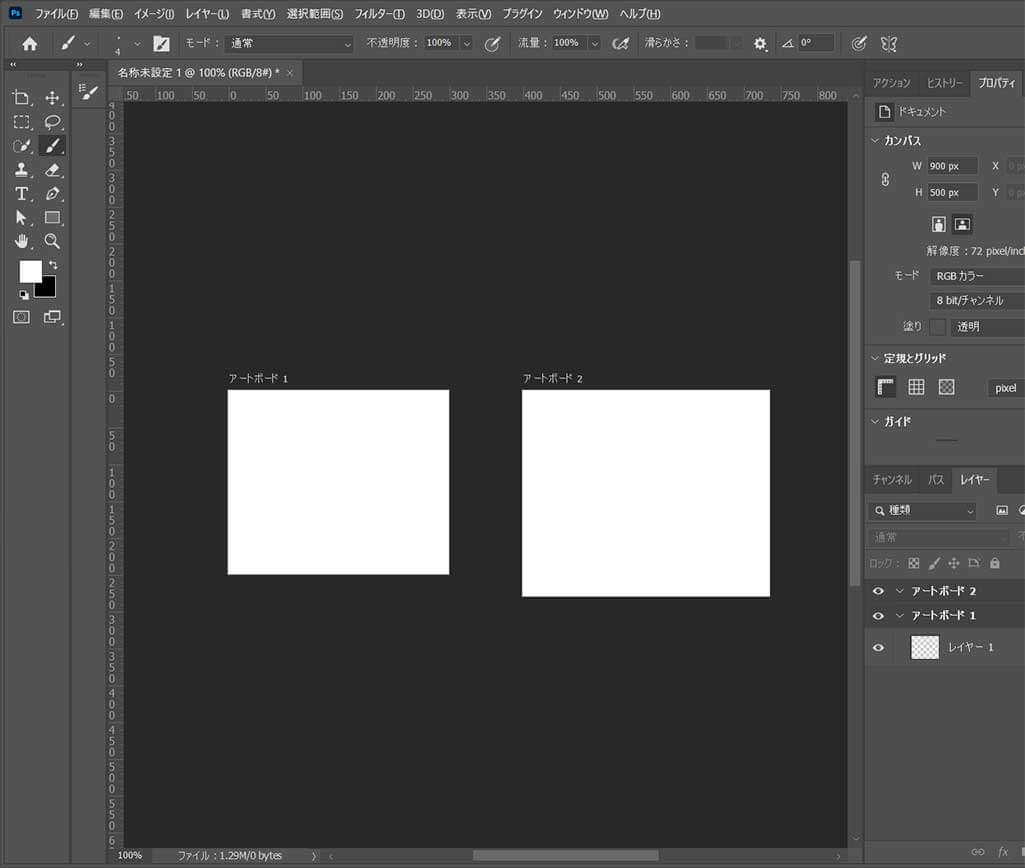
FINISH
完成
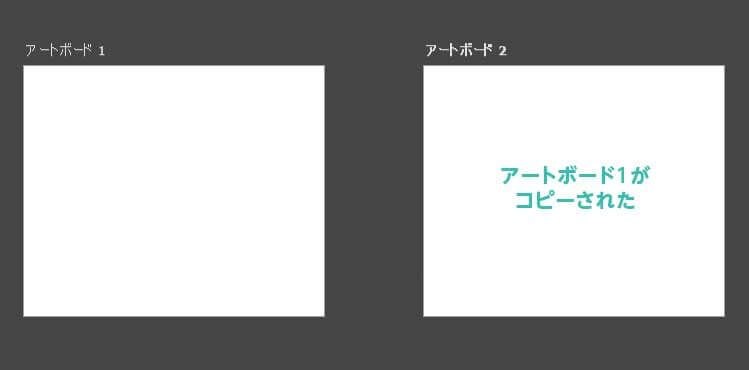
アートボードの設定が完了しました。
任意の場所に名前を付けて [
Ctrl +
S ] (Mac:
Command +
S) で保存しておきましょう。
保存するファイル形式は [
Photoshop(PSD) ] で保存します。
フォトショのファイル形式は
コチラで詳しく解説しています。
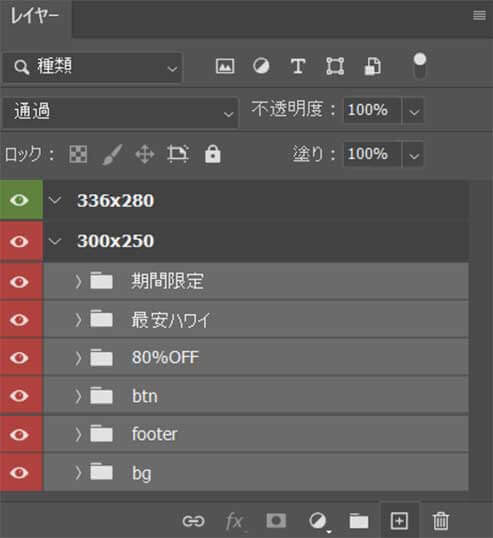
ついでにレイヤーのアートボード名、色も変えておくと管理がしやすいですよ。
名称の項目をダブルクリックで名称変更。
名称の上を右クリックするとレイヤカラーを変更できます。
※レイヤーについてコチラで詳しく解説しています。
アートボードを解除するには?
「アートボードが1つだけ、そもそもアートボードの必要無いよね」という時にアートボードの設定を無効にする方法です。
[
レイヤーパネル ] → [
不要なアートボードを右クリック ] → [
アートボードをグループ解除 ]
Webで新規ドキュメントを作ると初期設定でアートボードにチェックが入っています。
単体のアートボードで事足りる時はチェックを外しておきましょう。
写真を配置
 バーグさん@S.D.L
バーグさん@S.D.L
コチラの素材写真を配置します。
サイズ調整、反転、位置調整を行いましょう。
STEP.1
写真を配置する
キャンバスにドラッグ&ドロップで素材写真を配置します。
写真周囲のバウンディングボックスを操作し、ドラッグ&ドロップで大きさを調整します。
STEP.2
写真を左右反転する
[ 編集 ] → [ 変形 ] → [ 水平方向に反転 ] を適用し、写真を左右反転します。
STEP.3
位置を調整して完成
反転によって位置の修正が必要な場合は [ 移動ツール(V) ] で位置調整しておきましょう。
写真の大きさを再度調整したい場合は [ Ctrl + T ] (Mac:Command + T) で変形モードにし、調整を加えます。
写真の補正
 バーグさん@S.D.L
バーグさん@S.D.L
より「ハワイ感」が出るように写真を補正をしてみましょう。
写真の補正は元画像を非破壊で調整できる「調整レイヤー」が断然便利です。
STEP.1
調整レイヤーを追加する
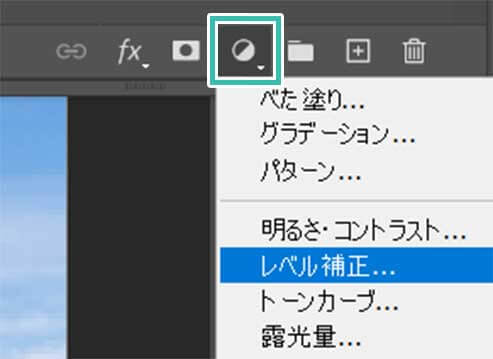
[
レイヤーパネル下部 ] → [
調整レイヤー ] → [
レベル補正 ] を追加します。
他にも様々な調整レイヤーがあります。
今回使うのは [
レバル補正 ] 、[
色相・彩度 ] 、[
レンズフィルター ] の3種類です。
なお
コチラで調整レイヤーについて詳しく解説しています。
STEP.2
レベル補正を設定する
[ プロパティ ] からレベル補正を調整します。
矢印を左に移動させると明るく、右に移動させると暗くなります。
STEP.3
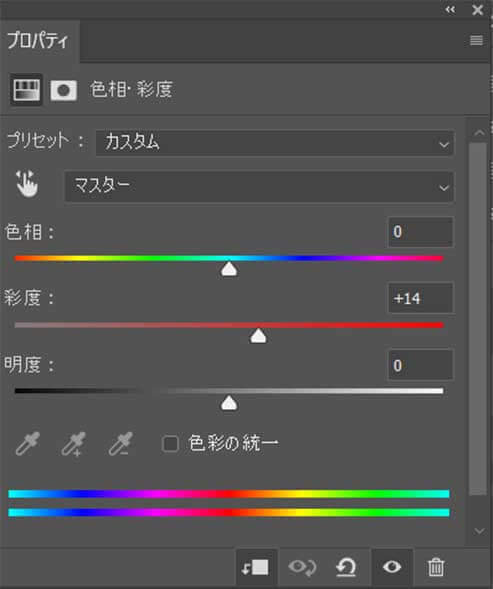
色相・彩度を追加する
同じ手順で [ 色相・彩度 ] を追加します。
写真の鮮やかさを少し高めたいので、[ 彩度 ] の値を上げます。
写真が少し鮮やかになりました。
あまり彩度を上げ過ぎると不自然な色味になるので注意が必要。
STEP.4
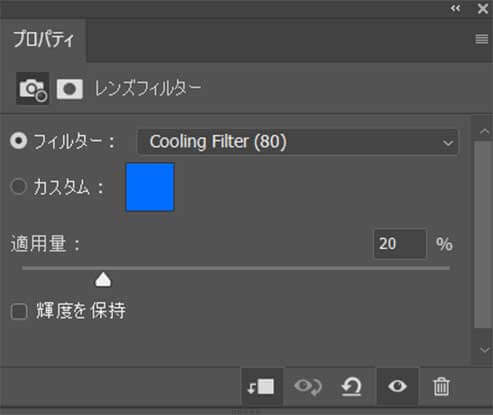
レンズフィルターを追加する
[ レンズフィルター ] を追加し、より画面をハワイの青空っぽくします。
フィルターの色は [ Cooling Filter(80) ] を適用しています。
画面全体にレンズフィルターが適用されました。
ただ砂浜やヤシの木など、青っぽくしたくない部分も青色になっていますね。
STEP.5
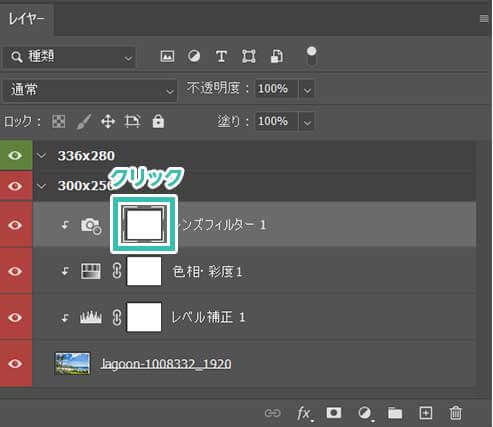
ベクトルマスクでフィルターにマスクを追加
[ レイヤーパネル ] の [ レンズフィルター ] の [ 白いベクトルマスクのサムネイル ] をクリックし、アクティブ状態にします。
[
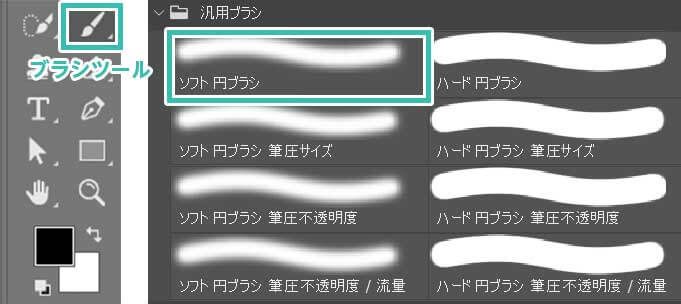
ブラシツール(B) ] でフィルターをかけたくない場所を黒で塗ります。
ブラシの形状は [
ソフト円ブラシ ] がオススメです。
ペンタブがあれば一瞬で塗り終える事ができます。
FINISH
完成
補正前と比較すると印象が随分と変わりました。
数分で調整ができるので是非調整してみてください。
文字入力と文字編集
 バーグさん@S.D.L
バーグさん@S.D.L
文字入力と文字調整を行います。
調整アリ・ナシで見た目が全然変わりますので、必ず調整を加えましょう。
STEP.1
文字を入力
[
横書き文字ツール(T) ] で文字入力したい場所でクリックし、文字を入力します。
文字ツールの詳しい使い方は
コチラで解説しています。
STEP.2
文字入力を確定
文字を入力したら画面上部の [ 〇 ] をクリックし、文字入力を確定します。
[ × ] をクリックすると入力キャンセルです。
STEP.3
残りの文字を入力
最安、ハワイ、MAX、80、%OFFなど、特徴的な文字単位で入力すると文字調整が楽です。
ざっとベタ入力を済まします。
STEP.4
フォントやサイズを調整する
[
文字パネル ] を使って入力した文字の種類やサイズ、文字間隔、色等を調整します。
※文字パネルの詳しい使い方は
コチラで解説しています。
[
文字パネル ] が非表示の場合は [
ウィンドウ ] → [
文字 ] から表示しておきます。
ちなみに今回サンプルで使用している書体は「
モリサワの新ゴ」です。
FINISH
完成
文字調整が完了しました。
文字を入力した「だけ」の状態で済まさず、必ず調整を入れるクセを付けておく事をオススメします。
下地の処理
 バーグさん@S.D.L
バーグさん@S.D.L
文字の下地を追加します。
下地を追加する事で、文字の可読性とデザイン性を高められます。
STEP.1
長方形ツールを選択
まず「期間限定・先着50組様」の下地を作成します。
[
長方形ツール(U) ] を選択します。
すると画面左上に長方形ツールの設定項目が表示されます。
[
シェイプ ] に変更しておきます。
シェイプはPhotoshopでよく使う便利機能ですよ。
STEP.2
下地を描く
ドラッグをすると長方形を描けます。
※ちなみに [ Shift ] を押しながらドラッグをすると正方形を描けます。
STEP.3
色を変更する
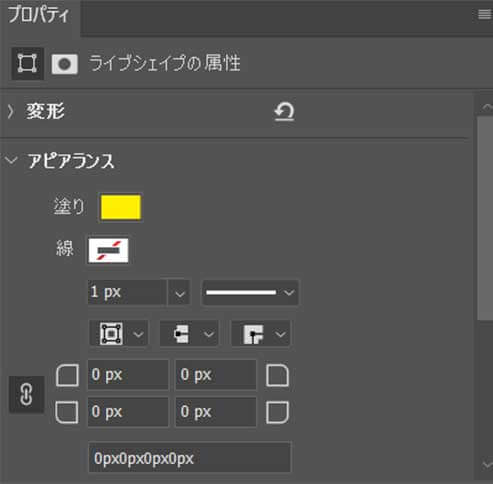
色変更は [ プロパティ ] → [ アピアランス ] で行えます。
線は [ 無し ] 、塗りに [ #ffef01 ] を適用しています。
STEP.4
端をぼかす
長方形の端をぼかしてみましょう。
[ レイヤーパネル ] → [ ベクトルマスクを追加 ] を適用します。
[ ブラシツール(B) ] → [ ソフト円ブラシ ] で右端を黒で塗ります。
STEP.5
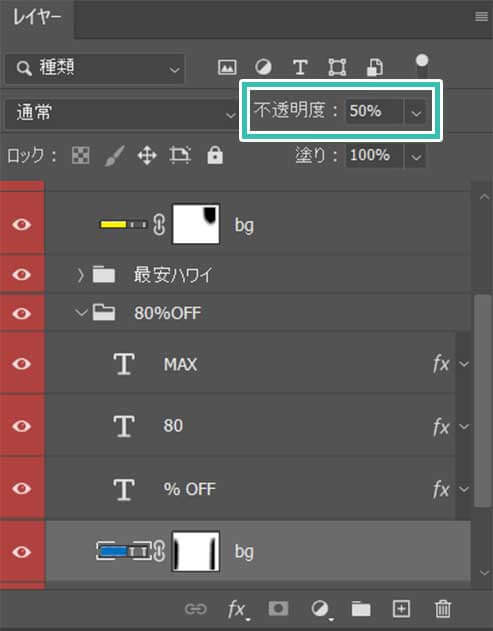
青色の下地を調整
青色の下地も同様にベクトルマスクを追加し、長方形の両端をぼかします。
[ レイヤーパネル ] → [ 不透明度 ] → [ 50% ] に変更し、下地を透過させます。
レイヤーの整理はされていますか?
ソコソコレイヤー数が増えてきましたが、レイヤー整理はされているでしょうか?レイヤーがぐちゃぐちゃのまま進めるとかえって制作に時間が掛かります。
レイヤーについて
コチラで詳しく解説しています。
ドロップシャドウを落とす
 バーグさん@S.D.L
バーグさん@S.D.L
文字に軽くドロップシャドウを落としてみましょう。
ちょっとした所ですが、画面に立体感が出ます。
ドロップシャドウは「
やりすぎると野暮ったくなる」ので注意が必要です。
STEP.1
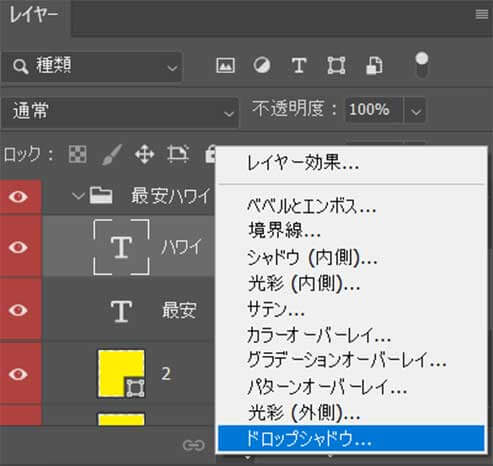
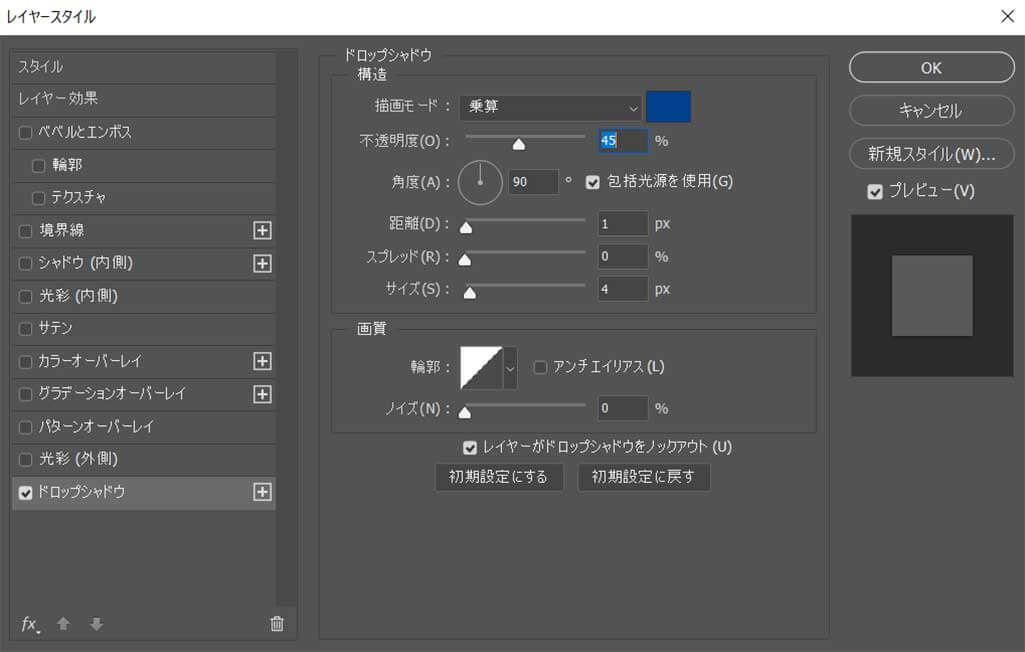
ドロップシャドウを追加
[ レイヤー ] → [ レイヤースタイルを追加 ] → [ ドロップシャドウ ] を適用します。
FINISH
完成
同様の手順でMAX80%OFFにもドロップシャドウを落としたら完成です。
レイヤースタイルを活用しよう!
レイヤースタイルの詳しい使い方やテクニック、無料で使えるレイヤースタイル集を紹介しています。
レイヤースタイルを使いこなせるようになるとデザイン作業が劇的に加速します。
アイコンの配置と色替え
 バーグさん@S.D.L
バーグさん@S.D.L
フッター部分にアイコンを配置したり、ボタン風のデザインを追加してみましょう。
STEP.1
フッターの下地を作成
[ 長方形ツール(U) ] でフッターの下地を作成します。
STEP.2
アイコンを配置
コチラの飛行機アイコンをドラッグ&ドロップで配置します。
バウンディングボックスを操作してサイズ調整しておきます。
※
コチラの記事でオススメのフリーアイコン素材を紹介をしています。
上手く活用して制作を加速させましょう!
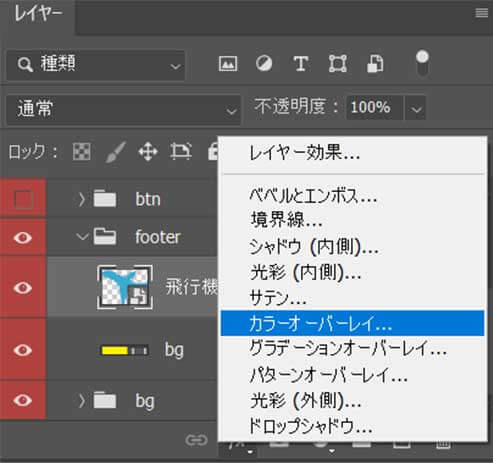
STEP.3
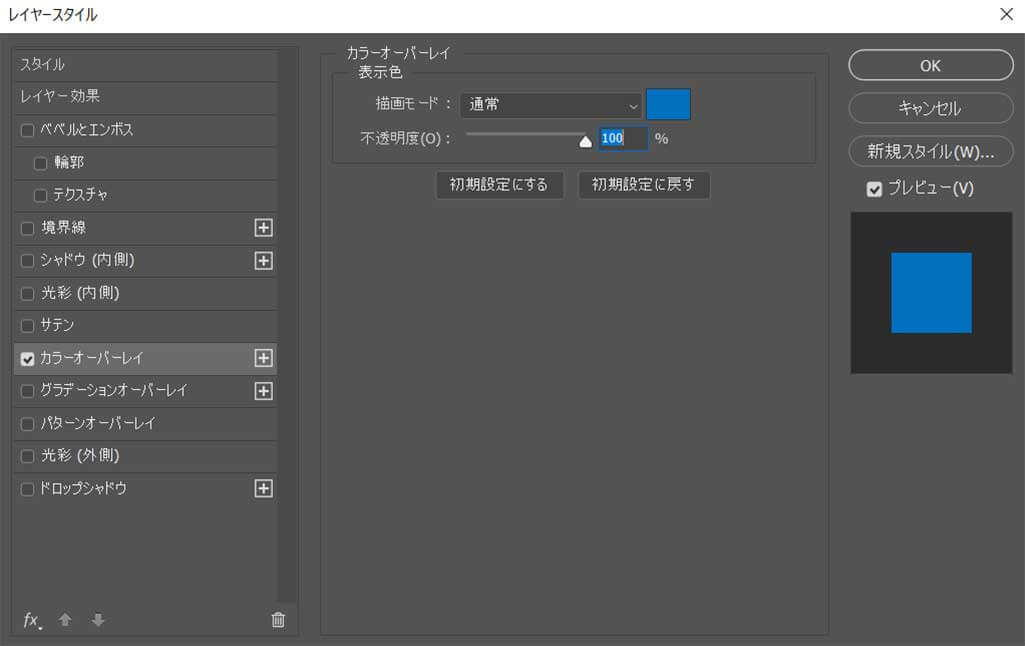
カラーオーバーレイを適用
アイコンの色を変えます。
[ レイヤーパネル下部 ] → [ fx レイヤースタイルを追加 ] → [ カラーオーバーレイ ] を適用します。
STEP.4
色を変更する
レイヤースタイルのダイアログ画面を設定します。
カラーオーバーレイの色を青色に変更します。
[ #0270bd ] を適用しています。
FINISH
完成
最後に文字を配置して完成です。
カラーオーバーレイを使うと簡単にベタ塗りの色を変更できます。
オリジナルアイコンを作るなら?
本腰を入れてオリジナルのアイコンを自作してみたい方は、Illustrator(イラストレーター)のペンツールを使ってみましょう。
イラレのペンツールの使い方は下記で完全解説しております。
予約するボタンの下地を作成
 バーグさん@S.D.L
バーグさん@S.D.L
右下の予約するボタンを作成します。
シェイプを駆使すれば2分で作成できます。
ちなみに角丸を作るのに角丸長方形ツールの必要は一切ありません。
STEP.1
ボタンの下地を作る
まずボタンの下地を作ります。
[ 長方形ツール(U) ] で長方形を作成します。
STEP.2
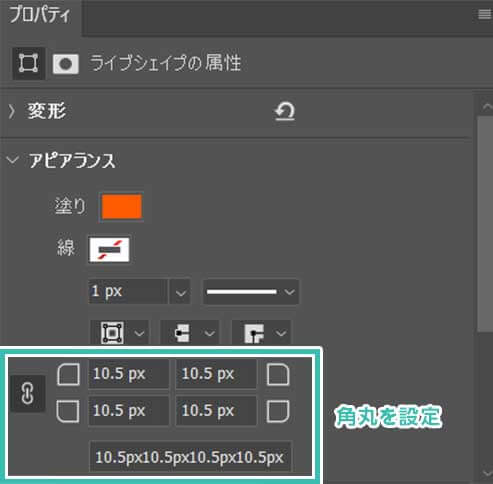
角丸に変更する
[
プロパティ ] 内の [
アピアランス ] から角丸の設定を追加します。
[
角丸長方形ツール ] は使わず、長方形ツールで描いたシェイプに角丸の設定を付与した方が編集が楽です。
塗りの色は [
#ff5a00 ] を適用しています。
余談ですが、Illustratorで編集しやすい角丸の作り方は
コチラの記事で解説しています。
STEP.3
カスタムシェイプで矢印を作る
コチラで紹介しているカスタムシェイプを使うと5秒で矢印アイコンを作れます。
こういったカスタムシェイプの図形はIllustratorの
ペンツール等を使って作成します。
Photoshopより断然作りやすいですよ。
FINISH
完成
ようやく300px x 250pxのバナーが完成しました。
レイヤー整理は怠らずキレイにしておきましょう。
とりあえず一旦おつかれさまでした!
Illustratorも使ってみよう
Photoshopだけでなく、Illutratorも併せて使うと制作力が格段にアップします。
両ソフトは似ているようで全く違う機能を備えています。
Illustratorの詳しい使い方は
コチラで完全解説していますので是非ご覧ください。
イラレを未導入の方は
Adobe公式サイトからインストールしておきましょう。
サイズ違いの作成
 バーグさん@S.D.L
バーグさん@S.D.L
完成した「300px x 250px」をコピペし、「336px x 280px」に改造します。
サイズ比率が近いのですぐに作れます。
STEP.1
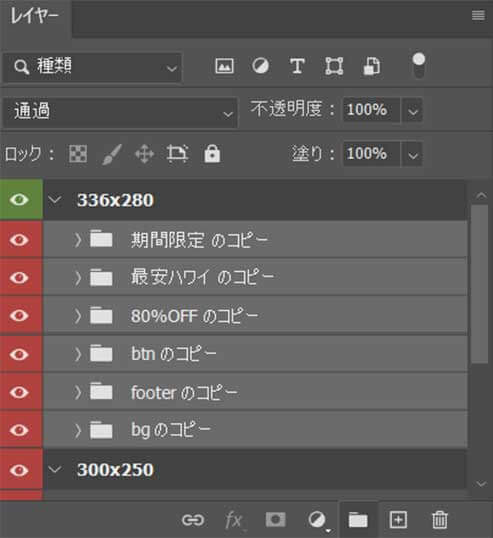
コピーするレイヤーを選択
300px x 250pxのアートボード内のレイヤーを全て選択します。
[
一番下のレイヤーをクリック ] → [
Shitを押しながら一番上のレイヤーをクリック ] で全てのレイヤーを選択できます。
レイヤーの操作は
コチラでも解説しております。
STEP.2
別アートボードへコピペ
[ 移動ツール(V) ] → [ Altを押しながら330px x 280pxのアートボード内へドラッグ ] すると、選択したレイヤーが対象アートボード内へコピーされます。
FINISH
レイアウト調整を加えて完成
レイアウト調整を加えたら完成です。
比率があまり変わらないので軽微の調整で済みます。
YDAにも出稿するなら
YDA(ディスプレイ広告 運用型)にも出稿を予定されているなら600px x 500pxも追加しておきましょう。GDNの300px x 250pxと比率は全く同じ、サイズ変更するだけで済みます。
色彩の知識は大切
デザイン制作、イラスト制作など、制作系では色彩の知識は大切です。
色彩検定は公的資格なので、色の勉強ついでに資格を取得しておくとキャリア形成に有効的です。
色彩検定3級はちょっと勉強すれば簡単に取得できます。
デザイン系の方で無くても、よく分からない民間資格を取るよりも良いかと個人的に思います。
色彩検定2級は結構覚えることが必要ですが、実務でとても役立ちますよ!
書き出しの設定
 バーグさん@S.D.L
バーグさん@S.D.L
アートボードが1つだけなら下記設定は不要です。
今回はアートボードが2つのドキュメントを作成したので、書き出しの設定を追加しておく方が効率的にバナーを書き出せます。
まず最初に、[ 別名で保存 ] → [ JPEGで保存 ] した例です。
2枚のバナーがくっついた状態で書き出されていますね。
せっかくアートボードを2つ作成した意味がありません。
STEP.2
スライスエリアを作成
ドラッグで300px x 250pxのアートボードの範囲を作成します。
サイズがズレた場合はスライスエリアの上下左右にある点を動かしてサイズを調整します。
同様に330px x 280pxのエリアを作成します。
FINISH
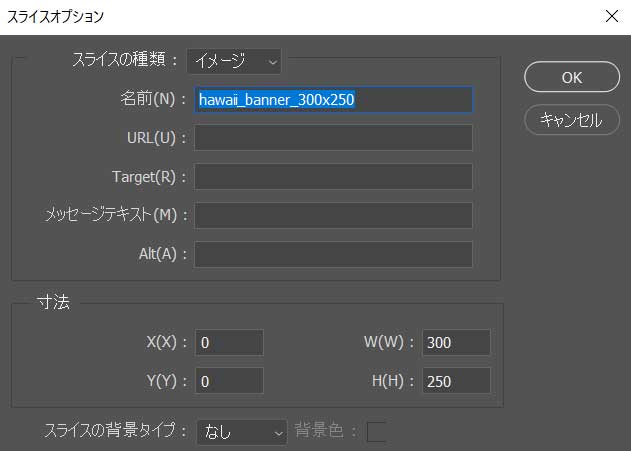
書き出す名称を変更したら完成
[ Ctrl ] (Mac:Command) を押しながらスライスエリアをダブルクリックすると名称が変更できます。
最終的にサイト上で使う名称に変更しておきましょう。
以上で書き出し設定の完了です。
バナー制作のノウハウ
他のバナーの制作方法も併せてチェックされてみませんか?
フォトショ初心者の方にも再現できるよう、詳しく解説しております!
書き出しをしたら完成
 バーグさん@S.D.L
バーグさん@S.D.L
いよいよ最終手順の画像の書き出しです。
長かったですね、おつかれさまでした。
STEP.1
Web用に保存を開く
[ Ctrl + Shift + Alt + S ] → [ Web用に保存 ] を開きます。
※Macは [ Command + Shift + Alt + S ]
書き出したい画像を選択します。
複数選択したい場合は [ Shift ] を押しながらクリックします。
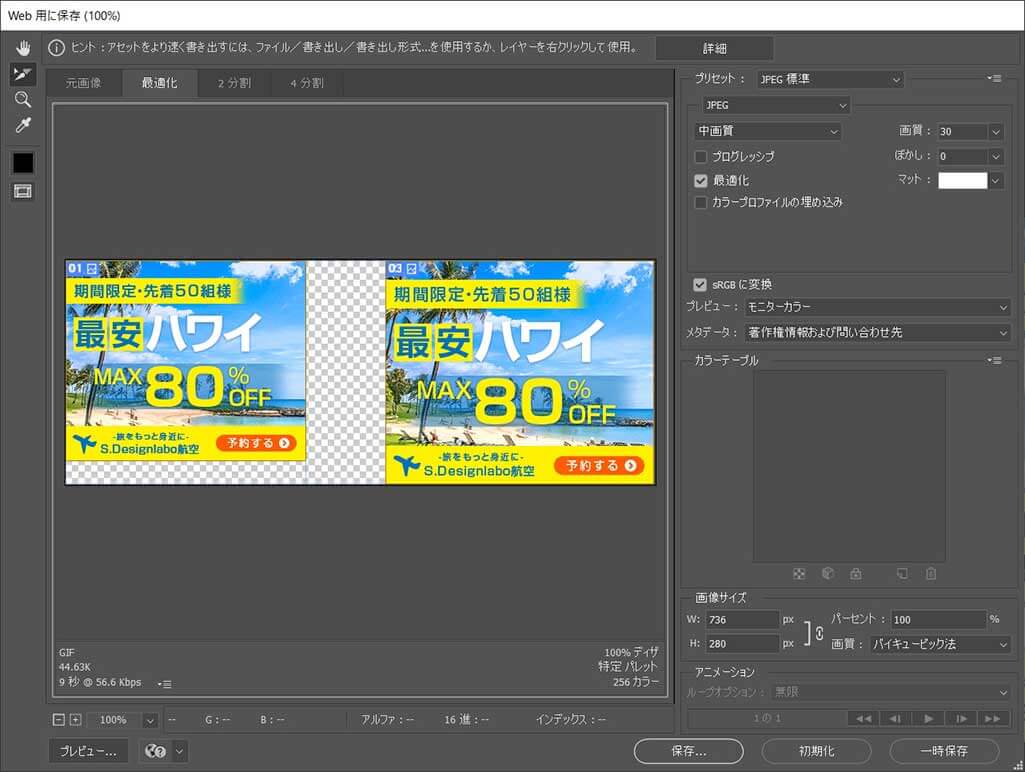
STEP.3
書き出し画像の設定
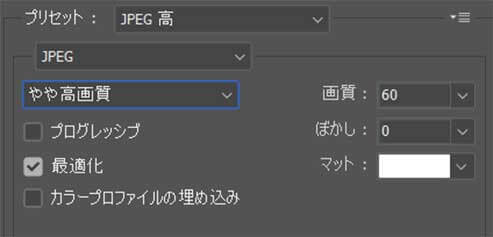
書き出し画像の設定をします。
今回は以下の設定で書き出してみます。
プリセット:JPEG 高
最後に [ 保存 ] をクリックします。
STEP.4
保存場所を指定して保存
保存場所を指定します。
今回はデスクトップを選択しました。
スライスは [ 選択したスライス ] にしておきます。
[ 保存 ] をクリックします。
FINISH
完成
デスクトップの [ imagesフォルダ ] に対象の画像が書き出されました。ファイル名もあらかじめ設定されており、すぐに使える状態です。
といった感じで「300px x 250px」と「330px x 280px」のバナー広告が完成しました。
おつかれさまでした!
デザイナーでなくてもPhotoshopと少しの知識があればバナー制作は簡単にできますよ。
画質を保ったまま画像の容量を下げる
書き出した画像は圧縮して容量を減らしておきましょう。
バナーのサイズは大きいより小さい方が良いです。
画質を保持したまま容量を圧縮してくれる
無料の素敵サービスがあるので上手く活用してみましょう。
PSDをダウンロード
noteとfantiaでバナーのPSDを配布中です。
練習の素材、バナー制作の素材等に活用してください!
※上記PSDを編集するにはPhotoshopが必須です。
未導入の方はAdobe公式サイトから入手しておきましょう。
高品質なバナーテンプレート
Photoshopで使える高品質なバナーテンプレートです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのテンプレートです。
#01 Web Banner Layout Set 4
様々なサイズのウェブバナー広告のテンプレートです。
汎用的なレイアウトなので様々な分野の広告にピッタリ!
ダウンロード
#02 6 Social Media Banner Layouts with Blue and Yellow Accents
ブルーとイエローの配色がキレイなソーシャルバナー用テンプレートです。
ダウンロード
#03 Social Media Sale Banners Layout Set
印象的な色遣いが特徴的なソーシャルメディアバナーです。
セール系の内容ですが、文字替えするだけで全く違った方面のバナーにできます。
ダウンロード
#04 Social Media Post Layout Set with Pink and Yellow Accents
ピンクとイエローでパンチの効いたデザインのソーシャルバナーテンプレートです。
インスタに載せると映える色使いですよ。
ダウンロード
#05 Vintage Movie Social Media Post Pack
ビンテージ映画の広告のようなデザインのソーシャルバナーです。
色味が気持ちいいですね。
ダウンロード
Photoshop用とIllustrator用のバナーテンプレート
フォトショップとイラストレーター用の高品質なバナーテンプレート50選です。
全て商用利用可能!
ワンランク上のテンプレート素材
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
例えばクリエイターの就職や転職に必須のポートフォリオ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
良質な素材をもっと見る
上記で紹介しているテンプレートはごく一部。
下記記事で良質な素材を紹介しております。併せてチェックしてください!
おわりに
以上、Photoshopを使ってGDNで有効的なサイズのバナー広告をゼロから作る方法についてでした。
みなさん、どんなバナーができましたか?
今回紹介したバナー制作の方法は一例です。
同じバナーを作るにしても、他の手順で作る方法はいくつも存在します。
今回のバナー制作はPhotoshop(フォトショップ)でよく使いそうな機能を網羅的に入れた制作方法を取り入れているので、別のデザインや全く違う制作物を作る際にも応用ができます。
数をこなせばそれだけ上達します。
当記事をキッカケにデザイン制作にハマっていただければ幸いです。
ではまた!
ゲームUIを作って更に上のレベルを目指してみませんか?
Photoshopで作るスマホゲームのUIについて解説しています。
当記事で使った機能+αでオリジナルゲームの画面を制作してみましょう!
ポートフォリオってご存知ですか?
デザイン系の方には必須とも言えるポートフォリオというモノがあります。
要は自身の作品集ですね。これまで作成してきた作品をまとめたファイルです。
就活中の学生さんや転職活動をされているデザイナーさんには必須です。
そんなポートフォリオ制作について解説しておりますので是非ご覧ください。
目次一覧
ゼロから始めるシリーズ
現役デザイナーが教えるIllustrator、Photoshop、ポートフォリオ講座の目次です。
デザイン未経験からプロを目指しましょう!
 バーグさん@S.D.L
バーグさん@S.D.L バーグさん@S.D.L
バーグさん@S.D.L バーグさん@S.D.L
バーグさん@S.D.L バーグさん@S.D.L
バーグさん@S.D.L バーグさん@S.D.L
バーグさん@S.D.L バーグさん@S.D.L
バーグさん@S.D.L バーグさん@S.D.L
バーグさん@S.D.L バーグさん@S.D.L
バーグさん@S.D.L バーグさん@S.D.L
バーグさん@S.D.L バーグさん@S.D.L
バーグさん@S.D.L バーグさん@S.D.L
バーグさん@S.D.L バーグさん@S.D.L
バーグさん@S.D.L バーグさん@S.D.L
バーグさん@S.D.L バーグさん@S.D.L
バーグさん@S.D.L バーグさん@S.D.L
バーグさん@S.D.L