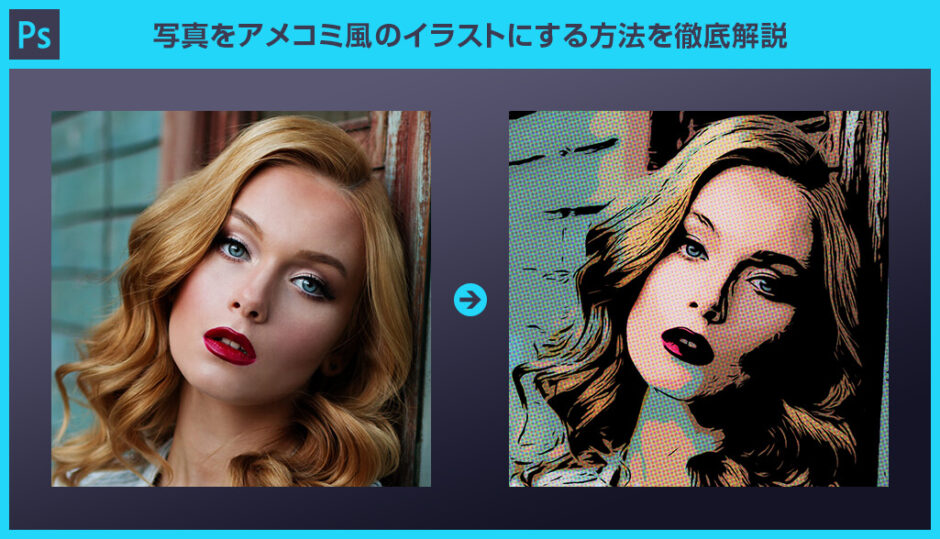
Photoshop(フォトショップ)で写真をアメコミ風のイラストへ簡単に変身させる方法を解説します。
フォトショ初心者の方にもできるよう、順を追ってアメコミ加工の操作方法を徹底解説!
誰でもサンプルのような仕上りにする事ができます。
必要なものはPhotoshopと素材写真のみ!
後はマニュアル通りに進めていけば完成します。
では早速解説していきます!
この記事の目次

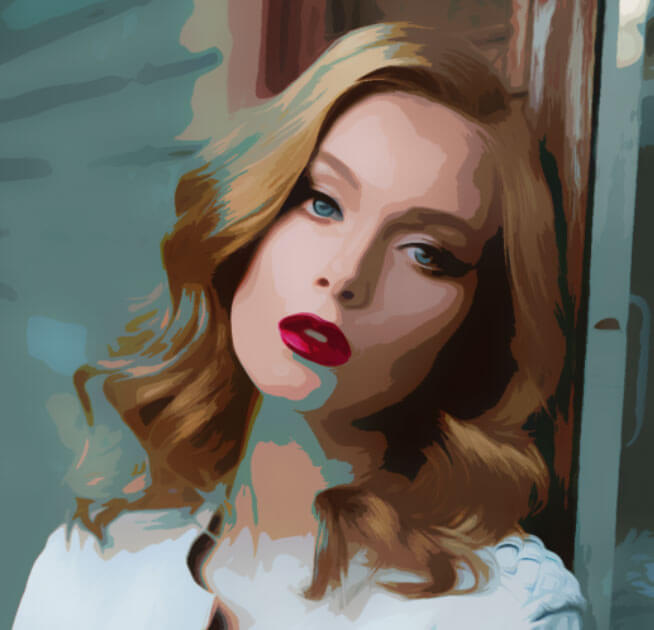
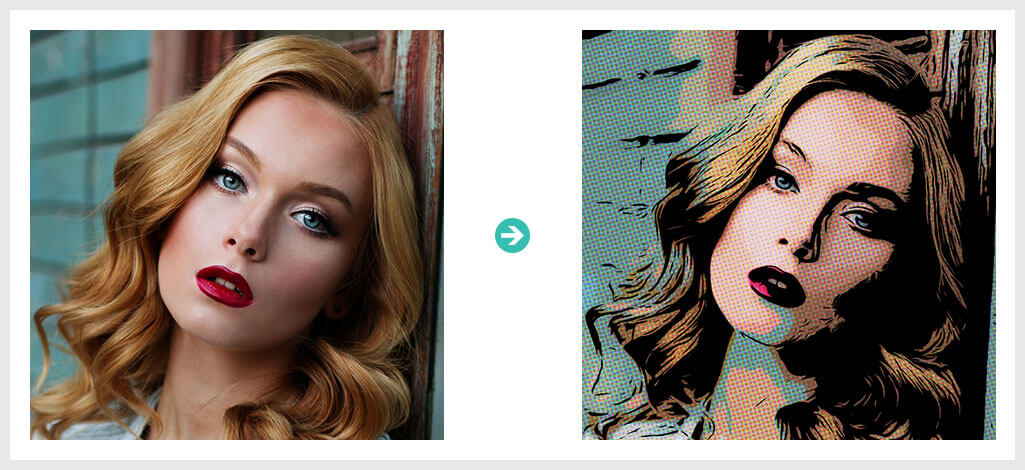
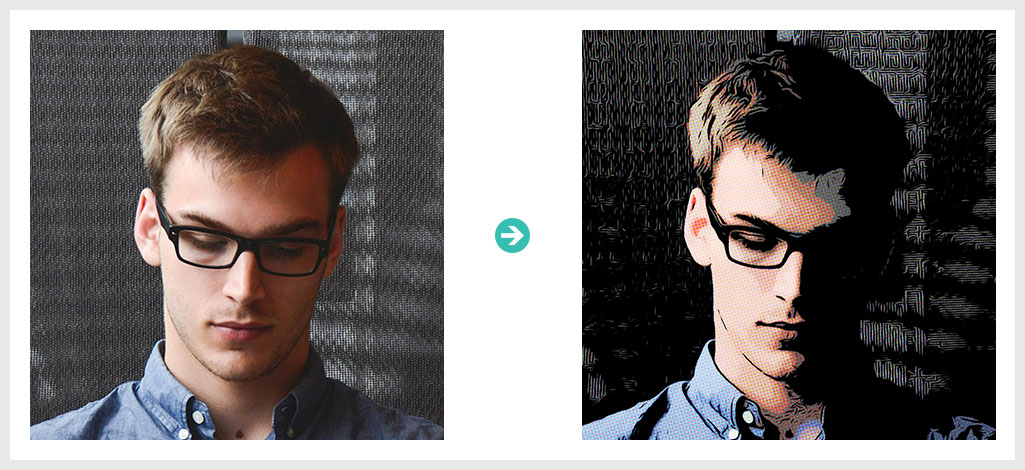
上図のようにただの写真をアメコミ風にする方法について解説します。
フォトショ初心者の方でも再現できるように順を追って詳しく解説します!
アメコミ加工の手順
美人さんですね。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
素材が準備できたらPhotoshopに読み込ませます。
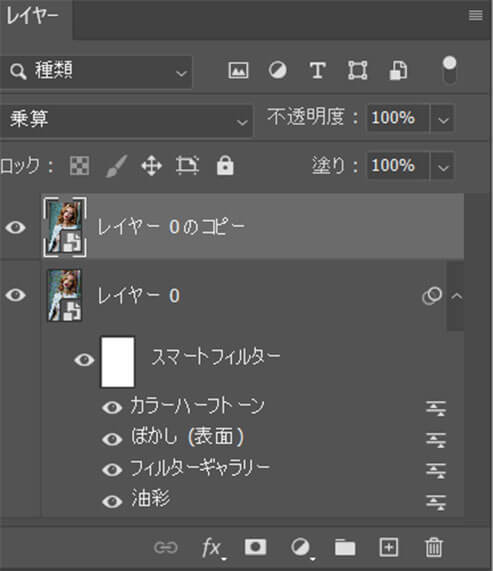
[ フィルター ] → [ スマートフィルター用に変換 ] を適用し、再編集可能なスマートフィルターが適用できるようにします。
[ レイヤーパネル内で対象レイヤーを右クリック ] → [ スマートオブジェクトに変換 ] でも問題ありません。
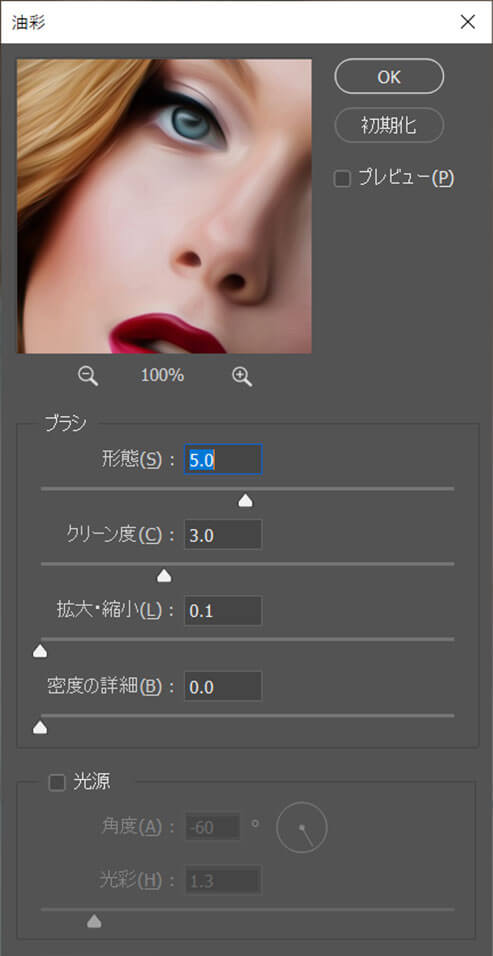
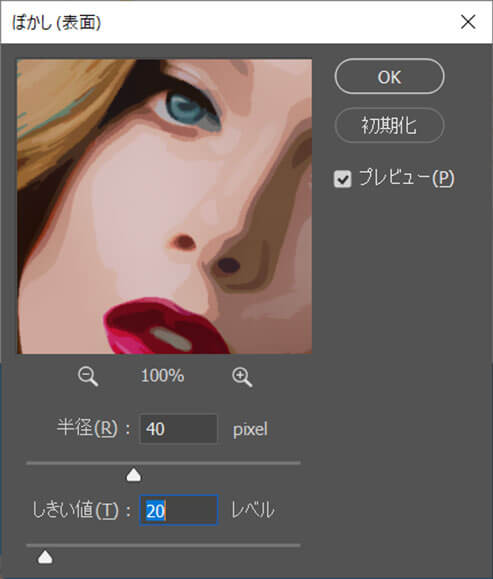
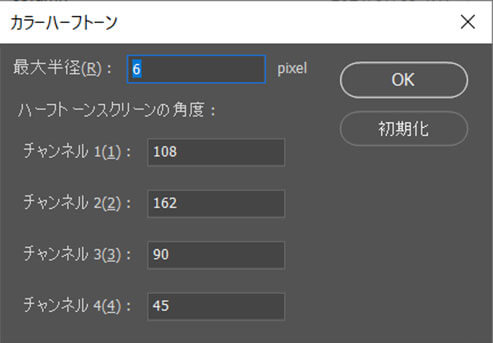
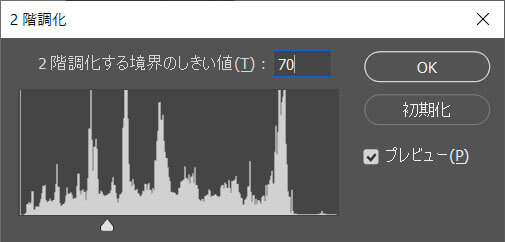
サンプルの設定値は下記です。
シャドウの入力レベルを調整:100
ハイライトの入力レベルを調整:160
余分な黒を飛ばします。
値はお好みで調整してください。
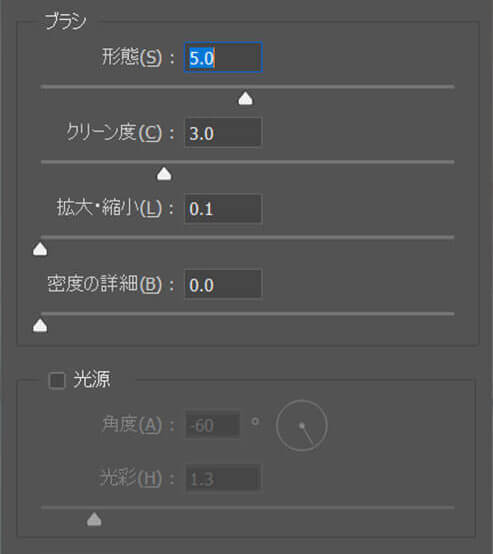
サンプルはレベル補正と色相・彩度で少し調整を加えました。
ただの人物写真が黒ベタが効いたアメコミ調に変身しました。
Photoshophがあれば簡単に加工が可能!
フォトショをまだ導入されていない方はAdobe公式サイトから入手できますよ。
他の画像に適用すると?

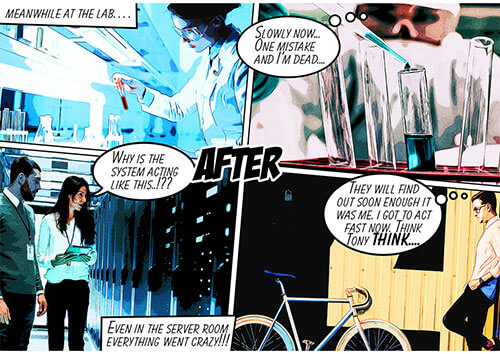
モデルを変えて設定をコピペするとこのような仕上りです。
アメコミのワンシーンのような絵を簡単に作る事ができます。
お好みで黒い個所にハイライトをチョイチョイと後から描き加えるとさらに良い感じになりますよ。
Photoshopで使える高品質なアメコミ風にできるエフェクトテンプレートです。
全て商用利用可能!
更なる制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのテンプレートです。










Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)で写真をアメコミ風の表現にする方法についてでした。
ゼロからアメコミイラストを描くとなると時間・スキル・手間が必要ですが、素材写真を使った写真加工なら誰でも可能!
必要なのはPhotoshopと素材写真のみです。
一度プリセットのPSDを作っておけば、後は素材写真を差し替えるだけで同じ表現が可能になりますよ。
ではまた!
フォトエフェクトの完全自作方法、そして超高品質なフォトエフェクトPSDについて解説しています。
Webサイトやバナーデザイン、各種DTPやUIデザイン等、様々なクリエイティブに使えるテクニックです。
1分で作れるエフェクトPSD素材
商用利用可能で超高品質なエフェクトが1分で作れるPSD素材の使い方と作例です。
気になるサムネイル画像をクリックすれば解説記事にジャンプします。
フォトエフェクトを自作
Photoshopを使いこなして様々な質感のフォトエフェクトを作る方法を解説しています。
気になるサムネイル画像をクリックすればメイキング記事にジャンプします。
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材