Photoshop(フォトショップ)を使い、写真から不要な要素を取り除く作業はよく行います。
中でも「コンテンツに応じた塗りつぶし」という機能を知っておけばPhotoshopを使い始めたばかりの方でもプロ級のレタッチができます。
所要時間わずか1分!
少しPhotoshopの使い方さえ押さえておけば、誰でも自然に不要な要素を取り除くレタッチが可能です。
では早速始めていきましょう!
この記事の目次
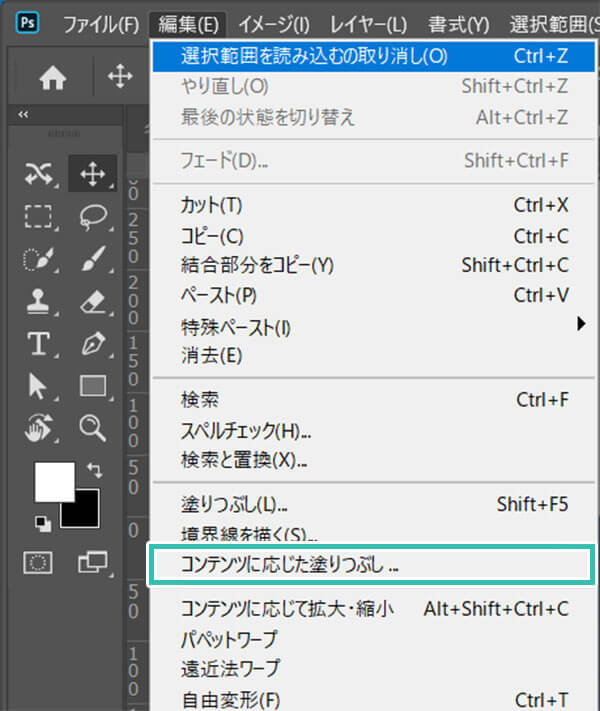
それではPhotoshopの便利機能である「コンテンツに応じた塗りつぶし」の使い方を解説します。
本当に「あっ」という間に対象物を消すことができますよ!
未導入の方はフォトプラン公式サイトから入手可能。(月額は最安の1,180円、7日間の無料体験が可能)
なお、AdobeCCのプランはコチラの記事で徹底解説しています。
今回は女性を一瞬でキレイに消してみたいと思います。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
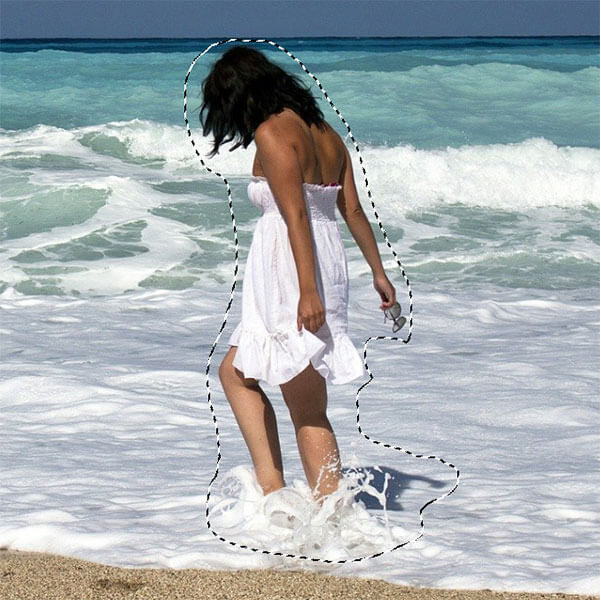
ショートカットは [ L ] です。
足元の影と波も一緒に囲っておきましょう。
※ペンタブがあると「なげなわツール」は神ツールと化します。
コチラで詳しくペンタブについて解説しておりますので、ペンタブに興味のある方はどうぞ!
※スマートオブジェクトに「コンテンツに応じた塗りつぶし」は適用できません。事前にラスターレイヤーに変換しておきましょう。
スマートオブジェクトについてコチラの記事で詳しく解説しています。
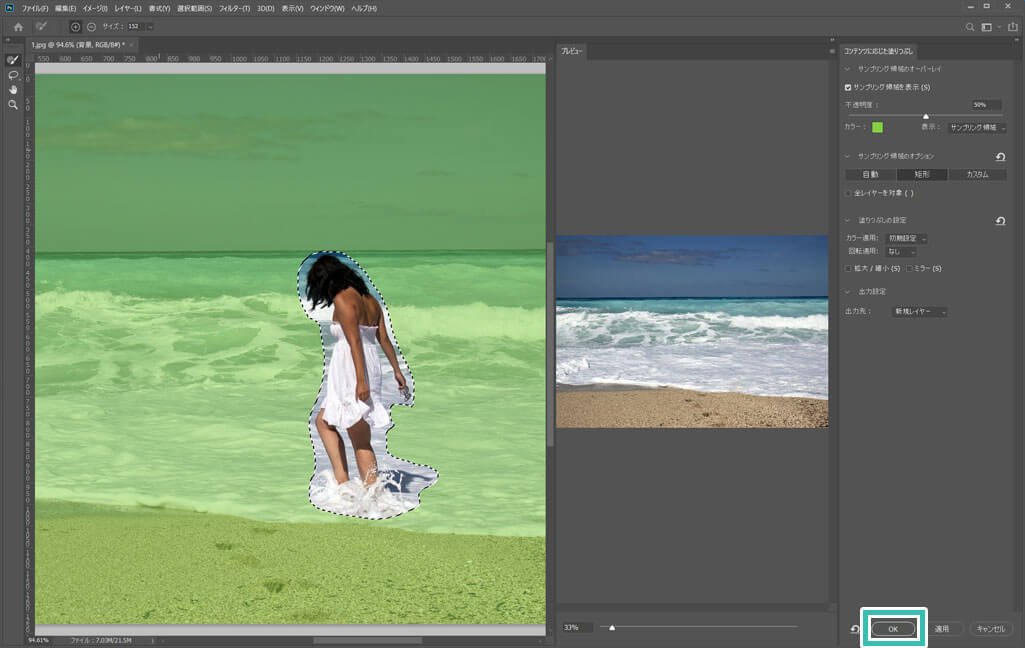
特に詳細設定を行わなくても自然な感じで補完してくれるので時間が節約できます。
これを使うとコピースタンプツールといった従来の消し方に戻る気が失せますよ。
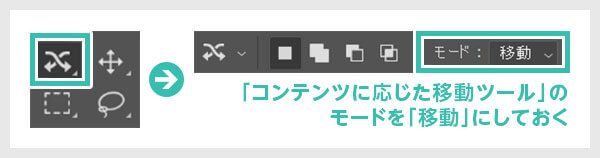
似たような名前の「コンテンツに応じた移動ツール」も便利なので併せて紹介します。
まだの方はAdobe公式サイトからダウンロードできます。
レタッチを加えたい写真を用意します。
サンプルはコチラの写真を利用しております。
木の位置を変えてみたいと思います。
移動させたい対象物をざっくり選択し、移動させるだけで自然な感じにしてくれます。
従来の「対象物だけキレイに切り取って背景を補完、そして移動、調整…」という面倒な手順を踏まなくても、「超簡単」に「圧倒的短時間」で移動できる便利ツールです。
高精度のレタッチ、複雑すぎる背景の場合だと「コンテンツに応じた移動ツール」だけで済ますの難しいですが、簡単なレタッチなら十分通用します。
紙媒体やPDF形式で作成したポートフォリオの品質を手っ取り早く高めるには、高品質なテンプレートの活用が最も効率的かつ効果的です。
商用利用可能で高品質テンプレートばかり厳選!
今まで意識しなかった多くの「気づき」に出会えますよ。
※なお、ポートフォリオ制作はInDesign(インデザイン)を使うのが最も効率的です。
コチラでインデザ初心者の方向けにポートフォリオテンプレートの使い方を詳しく解説しております。

2時間あればポートフォリオが作れます。
編集にはInDesignが必須、未導入の方はInDesign公式サイトから入手しておきましょう。
ダウンロードする

A4に印刷したポートフォリオ、PDF形式、どちらも短時間で作成可能です。
ダウンロードする


作品を大きく見せる、制作過程を見せる、複数見せる、横長作品を画面内に綺麗に収める等、どんなパターンにも当てはめる事が可能ですよ。
ダウンロードする

単色に文字だけで構成した表紙も素敵です。
ページ中身のレイアウトパターンも豊富、あえて表紙をシンプルにする手法もアリですよ。
ダウンロードする
下記リンクで多数の高品質なポートフォリオテンプレートを紹介しています!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート40選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshop(フォトショップ)の「コンテンツに応じた移動ツール」と「コンテンツに応じた移動ツール」の使い方についてでした。
まだ使った事の無い方は是非使ってみて下さい。
レタッチの常識が変わります。
また、さらに強力な [ 削除ツール ] を使えば、より複雑な要素の削除が簡単に行えます。
是非一度操作を行い、[ 削除ツール ] の便利さを体験して下さい。
Photoshop(フォトショップ)の機能は年々向上しています。
少しの使い方さえ知っておけば、デザイナーでなくても高レベルな画像加工が可能です。
興味のある方はPhotoshop(フォトショップ)の導入を検討されてみてはいかがでしょうか?
フォトショがあれば正直もう、デザイナー要らずですよ!
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材