Photoshop(フォトショップ)のニュートラルフィルター内に備わっている機能の一つである「スマートポートレイト」の使い方や機能について徹底解説します。
顔写真だけでなく、イラストにスマートポートレイトを適用するとどうなるか、検証も含めてフォトショ初心者の方にも分かりやすく解説します。
これからPhotoshopを始められる方、更にフォトショップを極められたい方にオススメのコンテンツ。
では早速スマートポートレイトを使っていきましょう!
この記事の目次
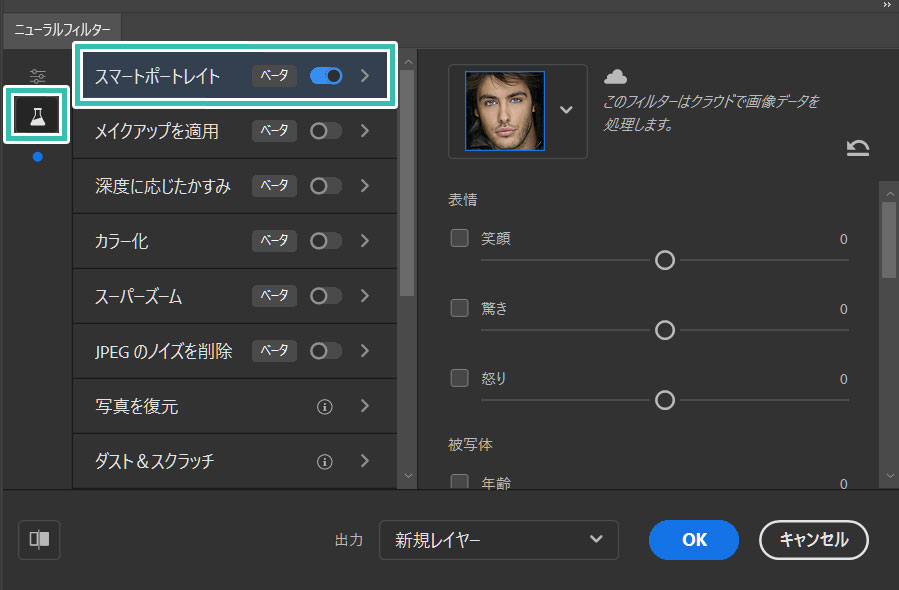
一番上に [ スマートポートレイト ] があるのでクリックします。
あとは表情にチェックを入れてスライダーを動かすだけです。
※ニュートラルフィルターとスマートポートレイトの詳しい使い方はコチラで解説しています。
素材にこだわりたい方はAdobeStockが最強!3億点以上の商用利用可能で高品質な素材が制作を加速させてくれますよ。
詳しくはコチラで解説しています。
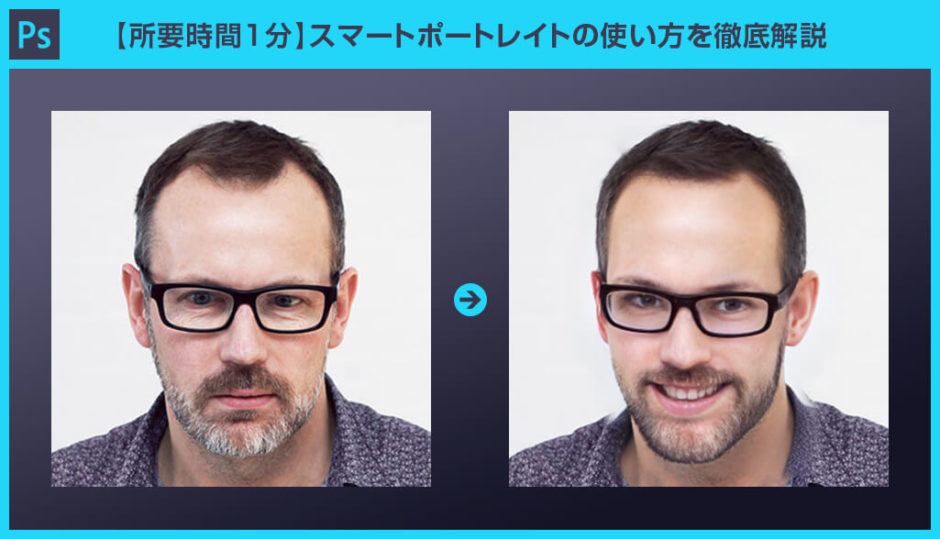
このおじさんにスマートポートレイトを適用すると…
はいっ!作業時間1分未満!

笑顔にしたり怒らせたり、若返らせて髪の量を増やしたり。
ついには顔の向きや視線も一瞬で変えられます。
誰でもPhotoshopさえあれば知識ゼロで誰でも顔のレタッチが一瞬でできます。
Photoshopを使った写真のレタッチ作業は本当にデザイナー要らずになりましたね~。
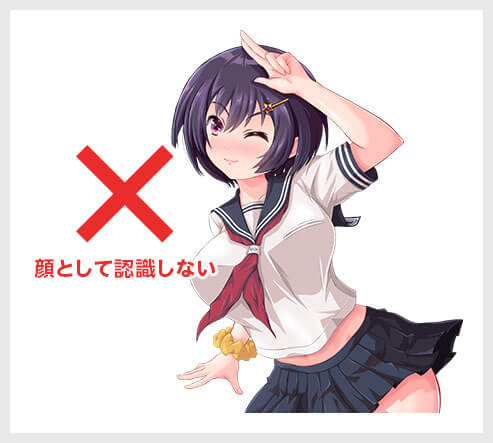
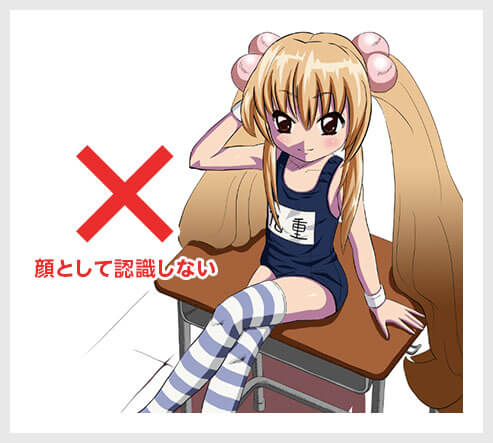
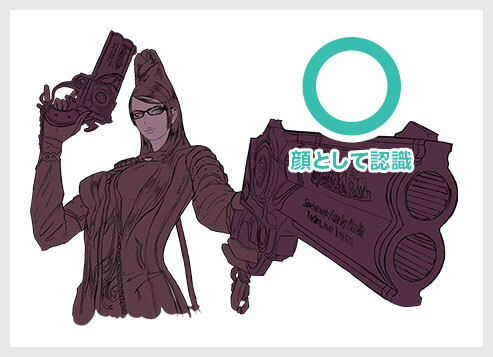
今度は写真ではなくイラストにスマートポートレイトを適用してみます。
アニメっぽいイラスト
結果、「顔はこの画像で検出されませんでした。」と表示され、スマートポートレイトが使えませんでした。
ありゃまどったの!?
なお、クリスタの公式サイトはコチラ
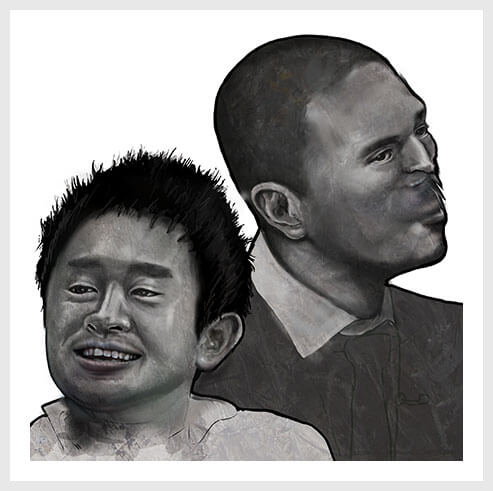
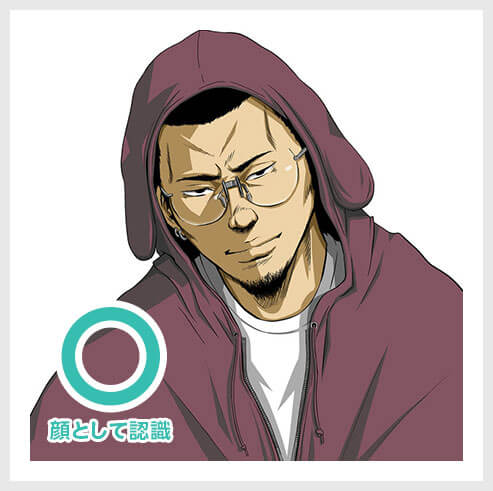
若干リアル寄りのイラスト


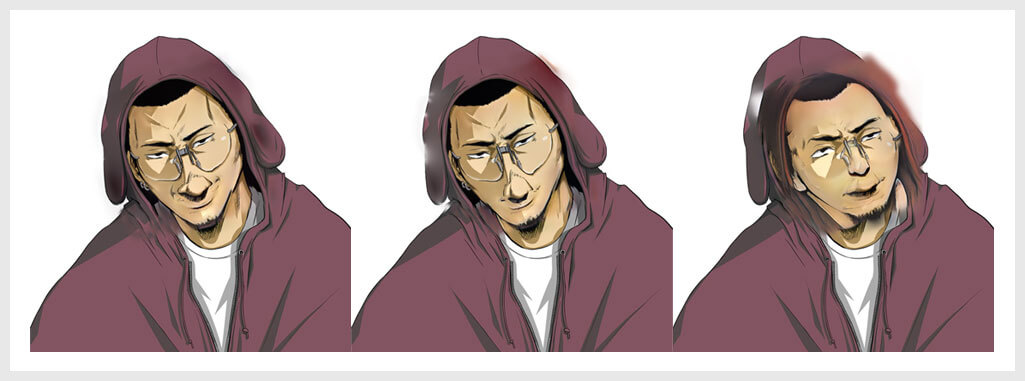
笑顔、驚き、顔の向きを調整したウシジマくんです。
ウシジマくんがクリーチャーになっちゃった…
ところでウシジマくん、アニメ化してくれないかな?
とまぁイラスト系にスマートポートレイトは厳しいですね。
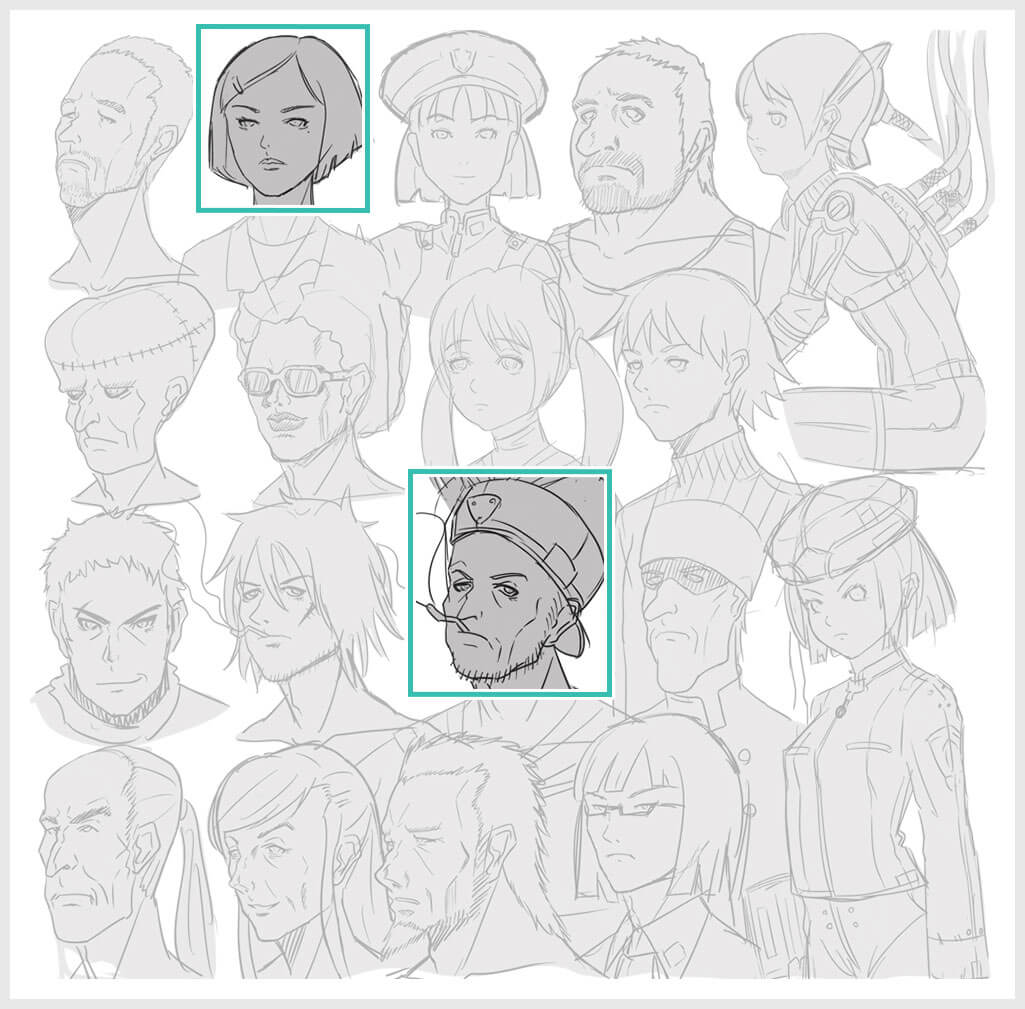
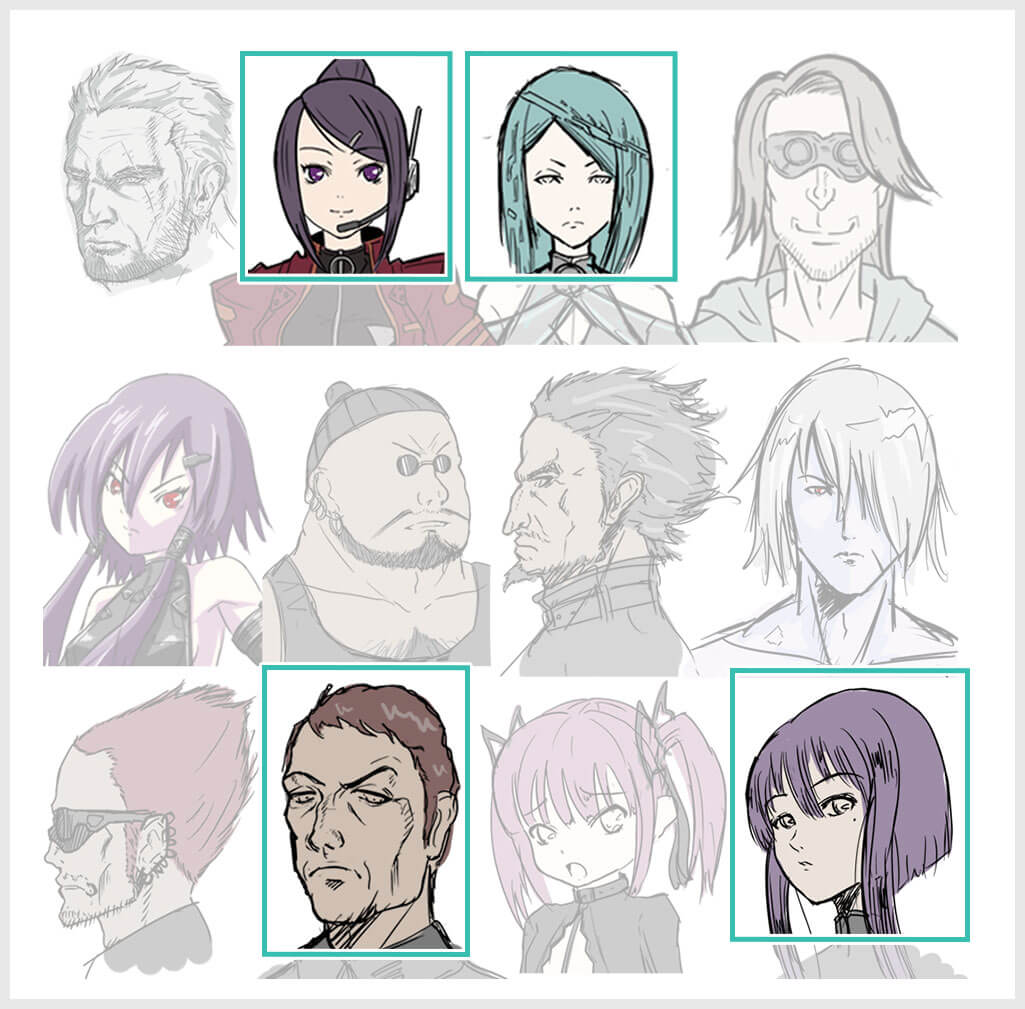
リアル系のイラスト
書き味は間違いなく最強レベル、低価格で買い切りなのも嬉しいですね!
興味のある方は公式サイト
なお、クリスタを使った差分イラストの描き方はコチラで完全解説しています。
スマートフィルターが適用できるイラストの基準がよく分かりません。
なので色々なラクガキで試してみました。
老若男女+α、色々集めて実験!
Photoshop2021のスマートポートレイトはイラストに不向き、って事がよく分かりました。
単なる写真を超短時間で全く違った表現にできる高品質なエフェクトです。
全て商用利用可能!
制作時間の短縮と作品のクオリティアップを重視したい方に超オススメのフォトショエフェクトです。





フォトショ初心者の方でもプロの品質を圧倒的短時間で実現できるチートアイテムです。
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、Photoshopのスマートポートレイトをイラストに適用する方法と検証についてでした。
正面の顔写真ならスマートポートレイトで違和感なくキレイに補正してくれます。
イラストについてはアニメっぽいキャラはそもそも顔として認識してくれません。
若干リアル寄りのイラストなら顔として認識してくれますが、違和感のある補正になるのでオススメはできません。
スマートポートレイトを使うなら顔写真が圧倒的にオススメです。
イラストの表情差分は自身の手を使って描くのが一番手っ取り早くて確実ですよ。
さらにPhotoshopのバージョンアップが進めばどうなるか分かりませんが、Photoshop2021ではイラストにスマートポートレイトは向いていません。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材