Photoshop(フォトショップ)初心者の方にオススメの基本操作を16選を紹介します。
どれもフォトショを使ったクリエイティブには必要不可欠な操作ばかり!
Photoshopの操作を網羅的に学習されたい初心者の方にオススメのコンテンツです。
ざっと目を通しておくだけでも作業効率が変わりますよ!
この記事の目次
Photoshop(フォトショップ)でよく使う基本操作16選です。
フォトショ初心者の方は押さえておく事をオススメします!
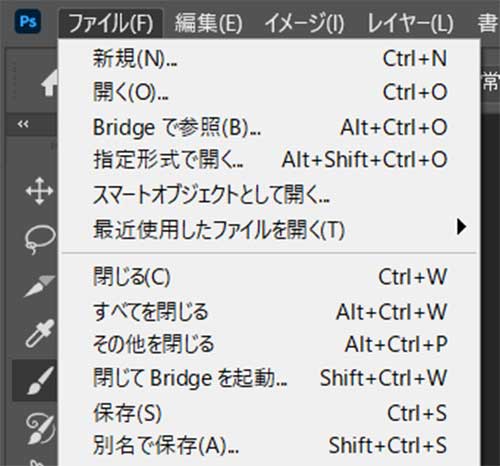
新規作成、開く、保存
[ Ctrl + O ] (Mac:⌘ + O):指定のファイルを開く
[ Ctrl + S ] (Mac:⌘ + S):保存
[ Ctrl + Shift + S ] (Mac:⌘ + Shift + S):別名で保存
必ず使います。
左図のように画面左上の [ ファイル ] でも行えますが、頻繁に使うのでショートカットで覚えておきましょう!
画面の拡大・縮小・移動
[ Space + ドラッグ ] :画面の移動
[ Ctrl + 0 ] :画面全体を表示
[ Ctrl + 1 ] :画面を100%表示
実作業中に必ず使います。
ツールバーにあるズームツールや手のひらツールは使わず、ショートカットでの操作がオススメ!
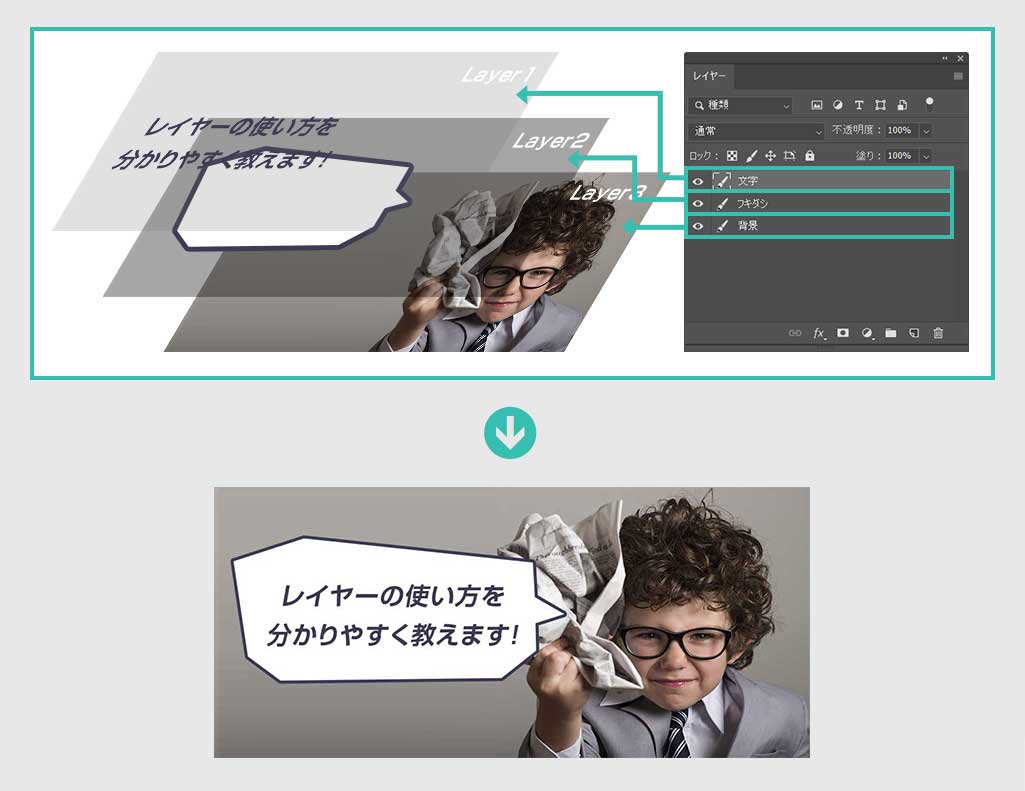
レイヤー
レイヤーを使えば複数の要素を複雑に重ねて1枚のアートワークを作成する事ができます。
アニメの透明なセル画を重ねるようなイメージですね。
Photoshopで必ず使う機能なので絶対に押さえておきましょう!
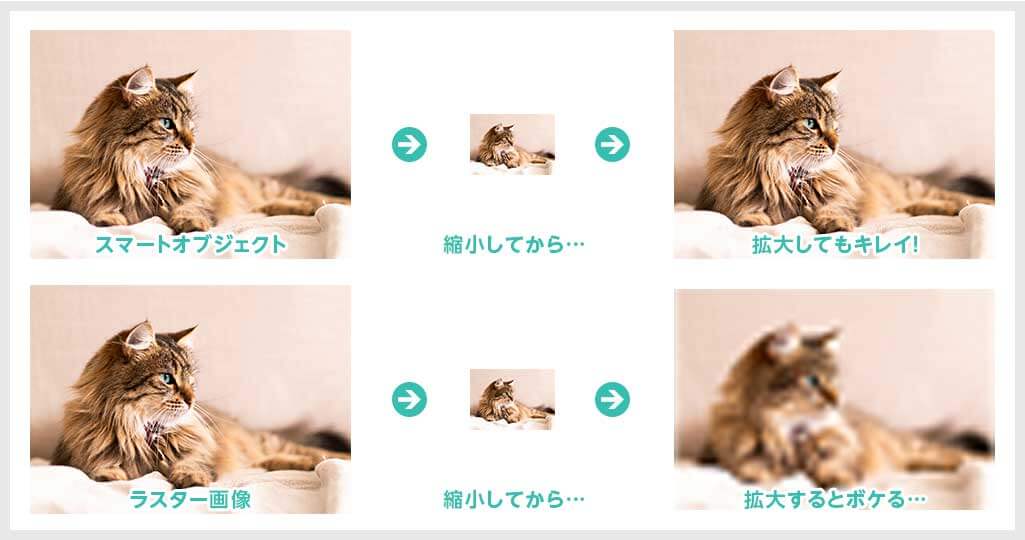
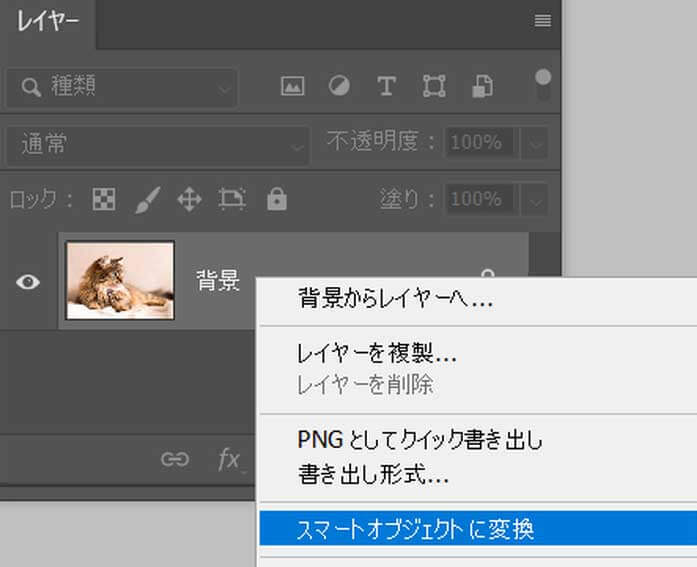
スマートオブジェクト
スマートオブジェクトは拡大・縮小を行っても劣化が画質に起きない。
ラスターレイヤーは拡大・縮小を行うと画質が劣化する。
Photoshopを使うならスマートオブジェクトとラスターレイヤーの違いは必ず理解しておきましょう。
※スマートオブジェクトはレイヤーサムネール右下にアイコンが表示されます。
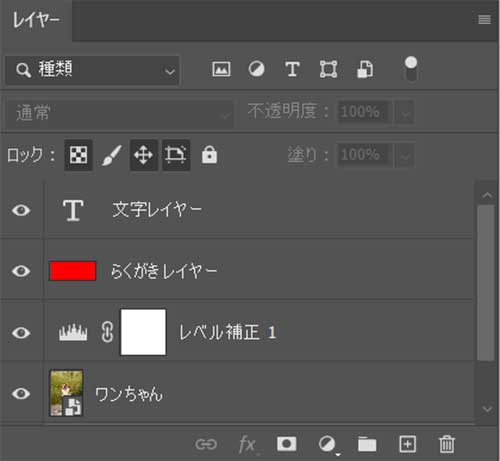
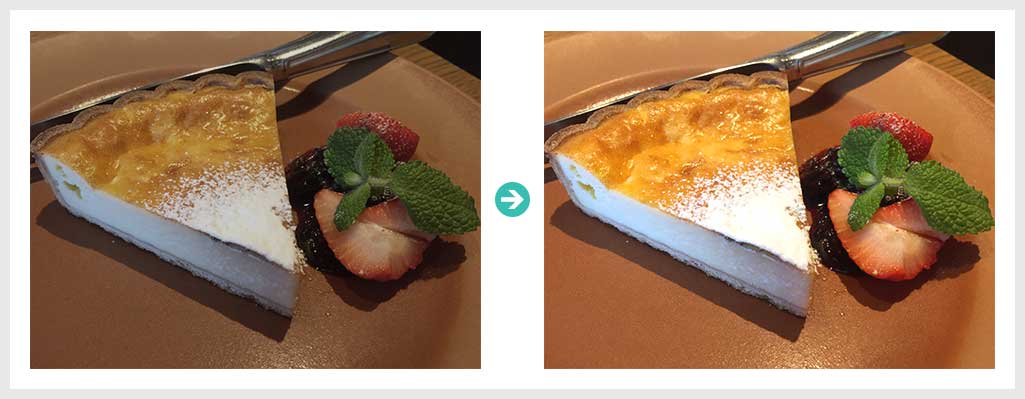
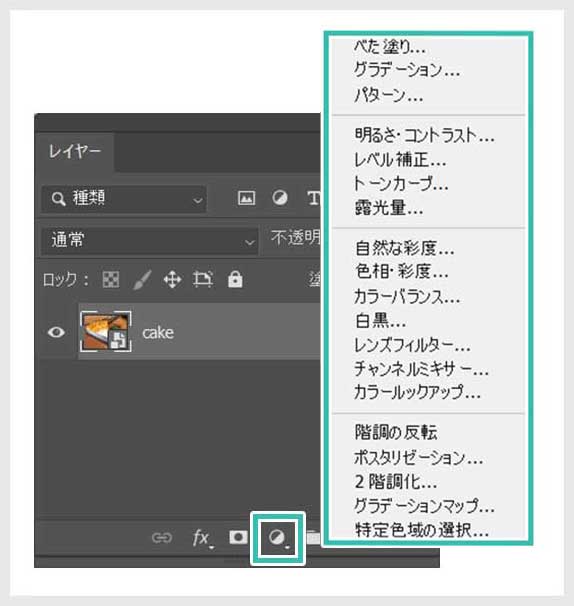
調整レイヤー
調整レイヤーを使うと、元のレイヤーはそのままの状態で様々な編集が加えられます。
例えば写真を明るくしたり色味を変えたり、簡単操作で非破壊編集が可能です。
あとは [ プロパティ ] パネルで細かな編集ができます。
※ [ ウィンドウ ] → [ プロパティ ] で表示可能。
選択範囲の作成・編集
Photoshopでは選択範囲を作成後に様々な操作を行う事が多いです。
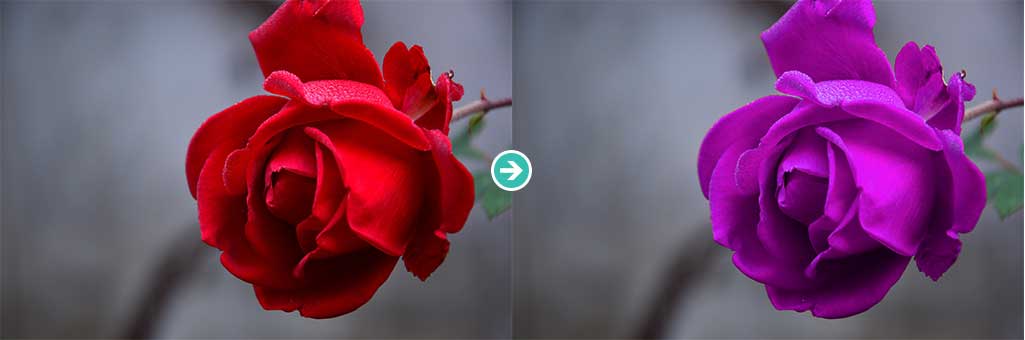
例えば対象写真の花びらの色だけを変えたい場合、花びら部分だけを選択する必要があります。
まず編集の基礎となる選択範囲の作成方法を学習しておきましょう!
次に [ 調整レイヤー ] → [ 色相・彩度 ] を追加。
すると作成した選択範囲で色相・彩度を変えられます。
なお、レイヤーマスクサムネールをアクティブにし、黒で塗るとマスク追加、白で塗るとマスクの除外が可能。
レイヤーマスク
レイヤーマスクは画像の特定の部分に対してマスクをかけられる機能です。
消しゴムツールを使うと画像そのものを編集するので元の状態に戻せません。
レイヤーマスクなら簡単に戻せるので編集が容易です。
文字入力・文字編集
Webデザイン制作やバナー制作をはじめとしたクリエイティブで、文字入力はよく行います。
フォトショップの基本ツールの一つなので使い方をマスターしておきましょう!

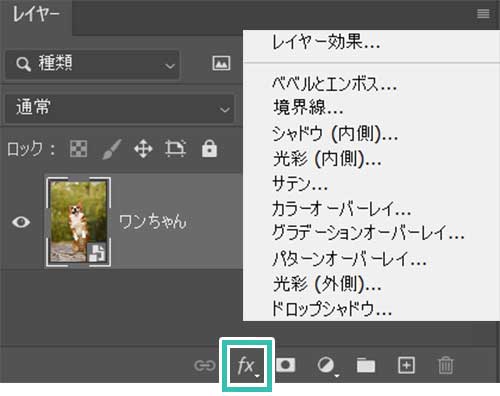
レイヤー効果
レイヤー効果(レイヤースタイル)とは上記のように任意のレイヤーやレイヤーグループに対して様々な効果を付けられる機能です。
手描きだと大変な表現も、レイヤー効果を使えば一瞬で可能!
フォトショップに無くてはならない機能の一つです。
色を変えたり境界線やドロップシャドウを追加したり、様々な効果を追加できます。
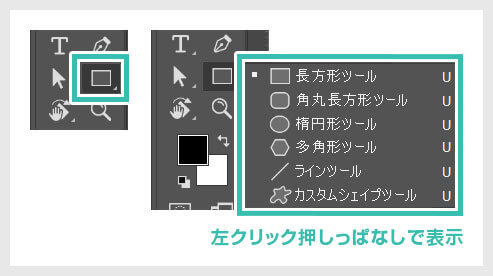
シェイプツールの活用
シェイプツールは編集しても劣化しない様々な図形を簡単に作る事ができるツールです。
言わばIllustrator(イラストレーター)の図形みたいなものですね。
後から図形を登録する事も簡単!
※長方形ツールの上を左クリック押しっぱなしにすると他のシェイプツールが表示されます。
左上のモードを [ シェイプ ] に変更し、ドラッグで描画。
※ [ Shift ] を押しながらドラッグすると縦横比を保てます。
お手軽レタッチツール
Photoshopで写真や画像をレタッチ(加筆修正)する方法は数多くあります。
中でもフォトショ初心者の方でもすぐに扱え、尚且つ大きな効果が得られるレタッチツールも多数存在。
ちょっとした画像の補正ならあっという間に完了しますよ。
詳しくはスマートオブジェクトの記事で解説しています。
次にツールバーから [ 修復ブラシツール ] → [ レタッチしたい個所をなぞる ]
すると傷や汚れを一瞬で直せます。
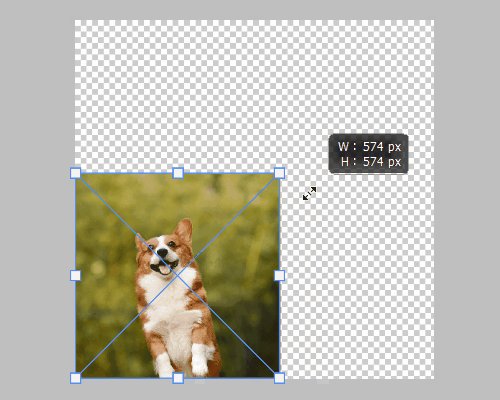
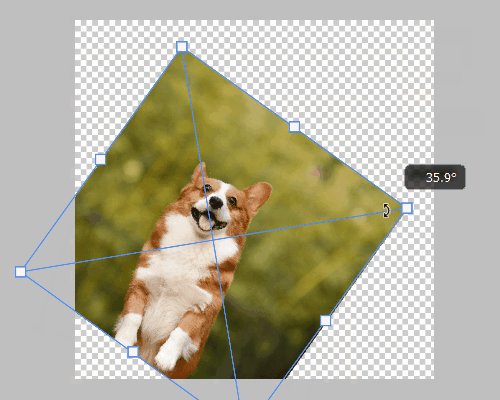
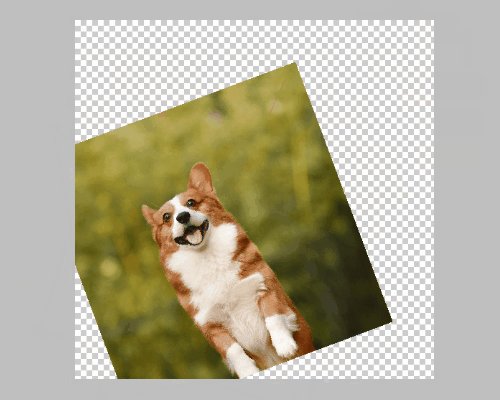
変形を使いこなす
フォトショップで対象のレイヤーを拡大・縮小・回転といった変形はよく行います。
基本的な変形だけでなく、複雑な変形も数多く備わっています。

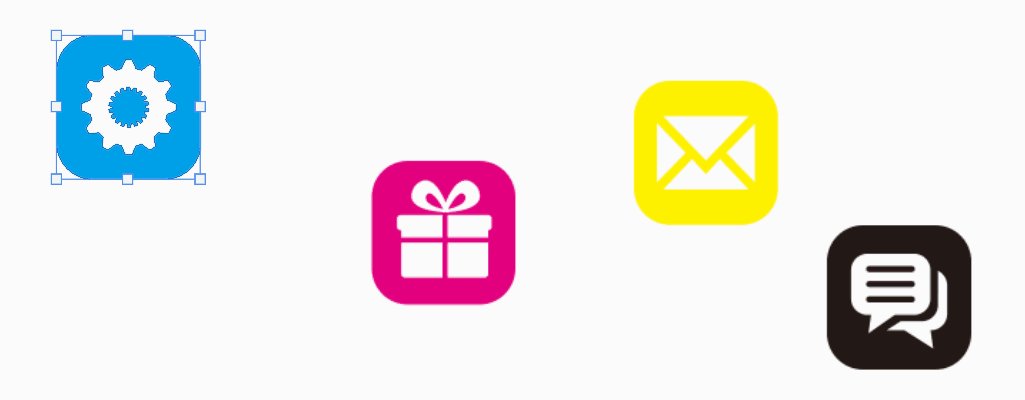
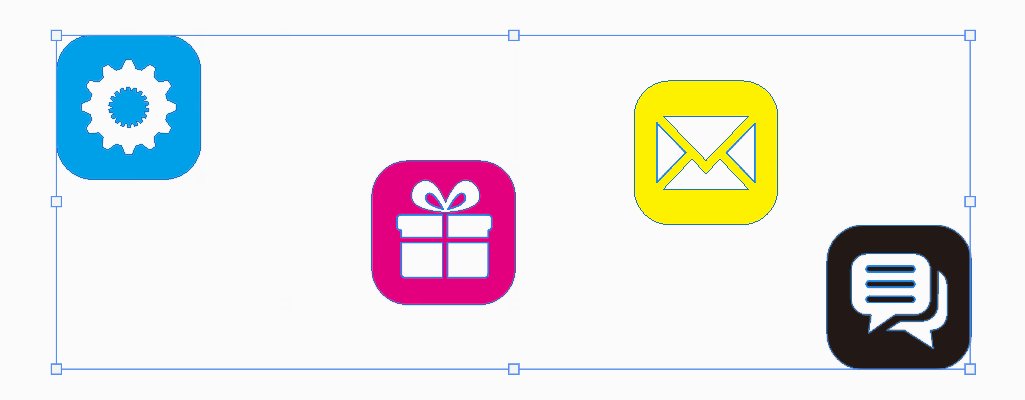
移動ツールで整列

ツールバーの [ 移動ツール ] はオブジェクトを移動させるだけではありません。
複数のオブジェクトを一瞬でキレイに整列させる事もできます。
Photoshopを使ってUIデザインを作成する上で欠かせない機能の一つですよ。
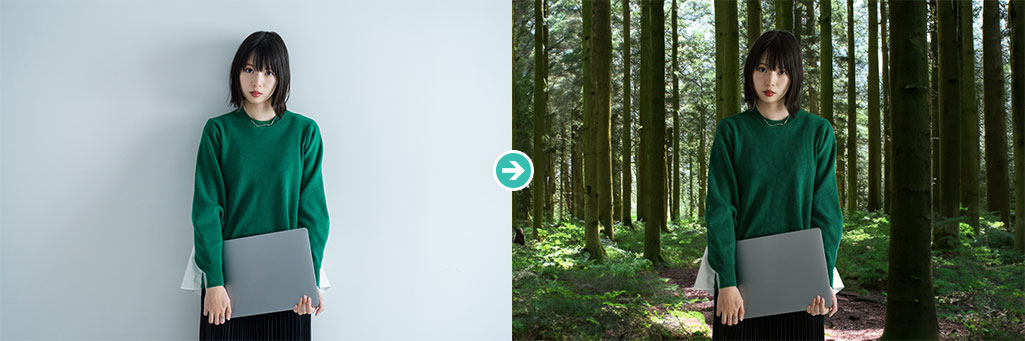
異次元の生成塗りつぶし
選択範囲を作成し、生成塗りつぶしを使えばAdobe FireflyなるAIによる画像生成が可能です。
例えば何も無い背景を森にしたり、空に鳥や飛行機を追加したり、街中に車を追加したり。
単語を追加するだけでAIの力で無から様々なモノを追加する事ができます。
Webデザイン、チラシや冊子などのDTPデザイン、UIデザイン、イラスト作成など、様々なクリエイティブの常識を覆す新次元の機能、それが生成塗りつぶしです。
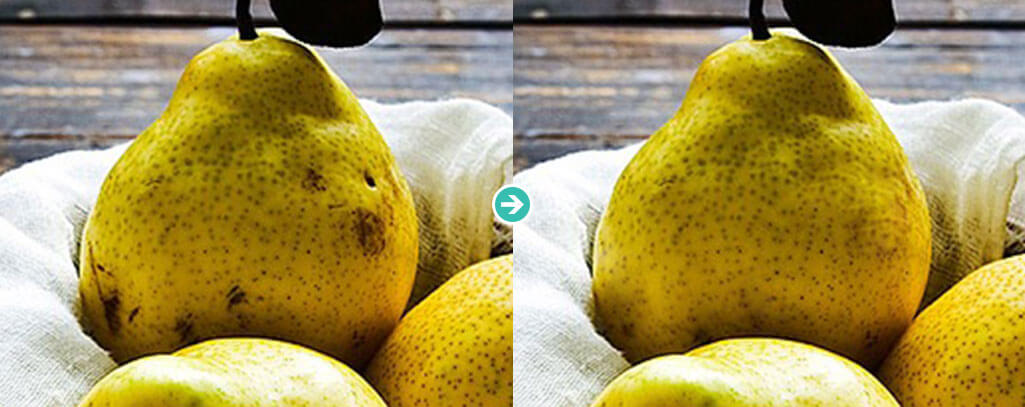
レタッチの常識を覆す削除ツール
上記の様に画像内から複雑な要素を一瞬で削除できるチート機能、それが削除ツールです。
[ J ] を押して削除ツールにし、不要な個所をなぞるだけ!
周囲との調和もAdobe Fireflyが自動的に行ってくれるのでクリエイティブの手間を激減できます。
削除に困った時は削除ツール、これでクオリティアップと時短が両立できますよ。
ショートカットとコピペ方法
便利なショートカットとPhotoshop特有の便利なコピペ方法を知っておくと作業効率が段違い!
ただ数が多いので、日々の作業の中で少しずつ覚えていくのがオススメです。
AdobeStockには2億5000万点以上もの高品質素材が配布されています。
全て商用利用可能!
下記で高品質なPSD形式のテンプレートを厳選して紹介しております。
厳選バナーテンプレート50選を全て見たい方はコチラからどうぞ!





訪れた場所の写真を下地に、手前の文字を少し変えるだけでインスタ映えする作品の出来上がりです。
ダウンロード
一度使えばクリエイティブの常識が覆るほどの便利さを誇るAdobeStockの詳細を下記で徹底解説!
Photoshopを学習する上で、プロが作成した生データを研究する事は重要です。
下記記事でプロが作成した高品質で汎用性の高いテンプレート素材を紹介しています。
全て商用利用可能、テキストや画像を変えるだけでプロの品質が出せます。
制作の手間を劇的に軽減してくれるだけでなく、スキルアップの為の教材としても最適ですよ。
プロのテンプレートで美しいレイアウトや余白、文字サイズが一瞬で作成可能。内定獲得の可能性が格段にアップします!
厳選!ポートフォリオ用テンプレート45選
デジタル媒体向けポートフォリオテンプレ素材35選
様々なモックアップテンプレート57選
下記記事で良質な素材を紹介しております。併せてチェックしてください!
以上、フォトショ初心者が押さえておくべき基本操作16選でした。
Photoshop(フォトショップ)をはじめられたばかりの方だけでなく、ある程度フォトショップに慣れている方も改めて確認されることをオススメします。
フォトショップを始めたばかりの頃は「何となく知っている機能を使う」より、ある程度目的を絞って操作する方が上達しやすいですよ。
ではまた!
フォトショ基本操作





















バナーやUIをデザイン






様々な質感を再現








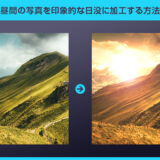
写真の雰囲気を激変させる























便利な画像加工テクニック




















機能追加・その他の機能










フォトショップのお困りごと








画像を激変!エフェクトPSD








その他Photoshop用の素材